【HTML側】お問い合わせフォームの作るための知識まとめ。
この記事は「HTML側」「PHP側」に分けてとお問い合わせフォームの作り方を解説するうちの「HTML側」の記事となります。
HTML,CSSの基本的な知識があやしい方は、まず下記の記事を読んでからこの記事を読むことをおすすめします。
HTMLの書き方とよく使うタグの使い方【基礎文法】
CSSの基本的な書き方とは?【初心者でもOK】
お問い合わせフォームを設置する方法はたくさんあって、その中の一つとして「HTML,PHPのコードを自分で書く」というのがあります。何と言ってもコードを書くことは楽しいので、おすすめの方法です。
ですが、「いいから手っ取り早くお問い合わせフォームが作りたい」と考える方は、外部ツールを使って簡単にお問い合わせフォームが作れるものがいくつかあるので、そちらをお試し下さい。
この記事では、「自分でコードを書いてお問い合わせフォームを作る」という方に向けて書いています。web系のエンジニアやサービス開発したい人は知っておくべき知識なので、ここで学ぶといいと思います。

この記事の想定読者は上記の様な人です。結論から書くと、HTMLだけではお問い合わせフォームは作れません。
HTMLで作れるのはデータの入力側でこれだけでは完成せず、PHPでデータを受け取って利用する側も作ってこの2つを組み合わせることでお問い合わせフォームは機能するように完成します。
問い合わせフォームはどう構成されているか。
上述した通り、問い合わせフォームは下記の2つによって成り立っています。
問い合わせフォームの構成要素
- データ入力側:HTML
- データの受け取り側:PHP
まず、HTMLで書かれたフォームによって、ユーザーにデータを入力してもらいます。そしてそれをPHPで受け取って利用します。具体的には、データをデータベースに保存したり、そのデータをメールで管理者に自動で送ったりします。
そしてこの記事では「データ入力側:HTML」のコードをどうやって書くのかについて、丁寧に解説します。

では、詳しく解説します。
formタグ
フォームを作る時にまず行うことは、全体をformタグで囲むということです。これによりformを作ることができます。
これから様々なォーム部品を紹介しますが、それを全て囲みます。また、formタグにいくつか属性を指定して使われるので、その属性について説明しますね。
action=””
<form action="mail.php">
</form>fomrタグにaction属性をつけることで、ユーザーから受け取った情報の送り先を指定します。正確に言うと、フォームから送信された情報を処理するプログラムのURLをここに記述します。
URlの拡張子が「php」であることに注目して下さい。ここからも分かるように、phpファイルで送られた情報を処理しています。
formタグにaction属性は基本的に設定しますが、書かなくてもOKです。その場合は、入力された情報を持ったまま現在と同じファイルが再び読み込まれます。(phpファイル)。
ユーザーから入力してもらうためのHTMLのコードと、その情報を処理するコードを、一つにまとめたphpファイルも作ることが可能ということですね。
method=”post”
<form action="mail.php" method="post">
</form>method属性でphpファイルなどにどの様な送信方式でデータを送るかを指定できます。
上記の例では、値を「post」としてますが、ここに関してはPHPの記事で解説しますね。ひとまず「post」としておけばOKです。
inputタグ
先ほど紹介したformタグの中で使うフォーム部品を紹介します。inputタグは、様々な属性を与えてあげることで、ユーザーからデータを入力してもらったり、フォームから情報を送信するボタンを作ったりと様々なことができます。
では、その使い方について詳しく解説します。
type="text"
<input type="text">inputにtype属性の値を「text」と指定すると、ユーザーから「一行のテキスト」を受け取ることが可能です。
お問い合わせフォームでよく見る、「氏名」など短いものは、これで受け取られることが多いです。
<input type="text" name="username">name属性は重要です。name属性に値を入れると、それが識別子となりPHPなどの受け取り側のプログラムで、送られてきたデータを判別できるようになります。
PHPでは受け取ったデータを、$_POST[“username”]のように、name属性で与えた識別子によって引き出して使います。
なので設置して置かないとデータをPHPファイルで操作できないので必ず設定しておきましょう。
<input type="text" value="テキスト">この様に、value属性に値を入れると、それが初期値となって、予め入力欄に入れることができます。
これは一旦送信ボタンを押して次の確認ページに遷移したけど、戻ってもう一度入力し直したい場合に、いちから全て入力させるのではなく、初期値として、前に入力したデータ予めセットしてあげる時に、使いますね。
これを設定しておくと、入力ミスした項目だけ変更したら良いので、ユーザーに優しいです。ユーザビリティが向上するので積極的に使うといいでしょう。
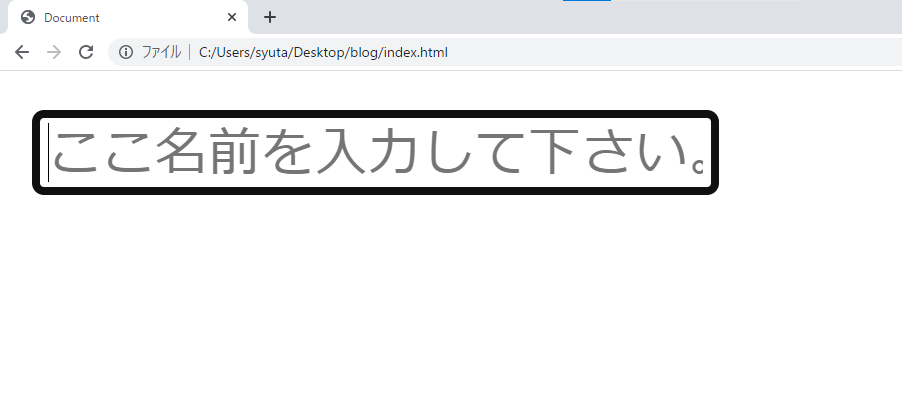
<input type="text" name="" value="" placeholder="ここに名前を入力して下さい。" name="">この様に、placeholder属性に値をセットすることで、入力例や簡単な説明を提示できます。実際には次の画像の様になります。

文字を入力し始めるとplaceholderは消えてしまうので、項目自体を表すのはlabelタグを使います。labelタグについては後で詳しく書きますね。
<input type="text" maxlength="10">maxlength属性に値を半角数字をセットすることで最大文字数を設定できます。0以上の「半角数字」である必要があります。上記の例では、10文字以内である設定です。
無効な値が指定されていると、エラーにはなりませんが、最大文字数の制限がききません。また、次に紹介するminlengthの値以上である必要があります。
<input type="text" minlength="10">maxlength属性に値を半角数字をセットすることで最小文字数を設定できます。0以上の「半角数字」である必要があります。
maxlengthと同じように、無効な値が指定されていると、エラーにはなりませんが、最大文字数の制限がききません。
maxlengthでの方は、そもそも入力ができませんが、minlengthの方は送信ボタンがクリックされてデータが送られる時に、「制約検証」が行われて、条件を満たしていない場合は、ブラウザによっては、エラーメッセージがでて、やり直しさせれます。
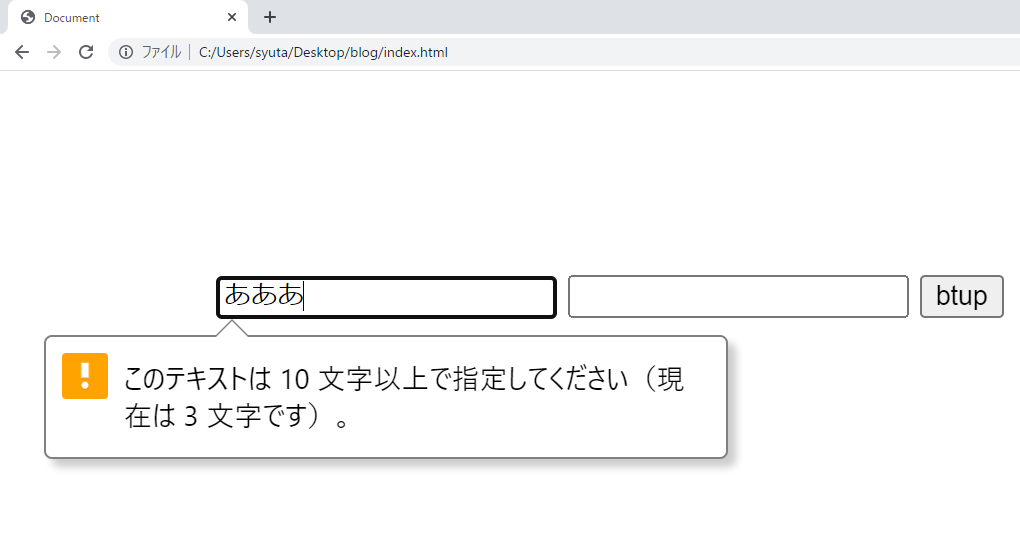
上のコードではどうなるか、試すと、下の画像の様になります。ブラウザはchromeです。

この様にエラーメッセージが出現して、やり直しさせれます。
<input type="text" name="" required>この様にrequired属性を設定すると、必須項目扱にすることができます。つまり、requiredがついたフォーム部品に値が入力されずに送信ボタンが押されると、ブラウザによってはエラーメッセージがでて、やり直しさせれます。
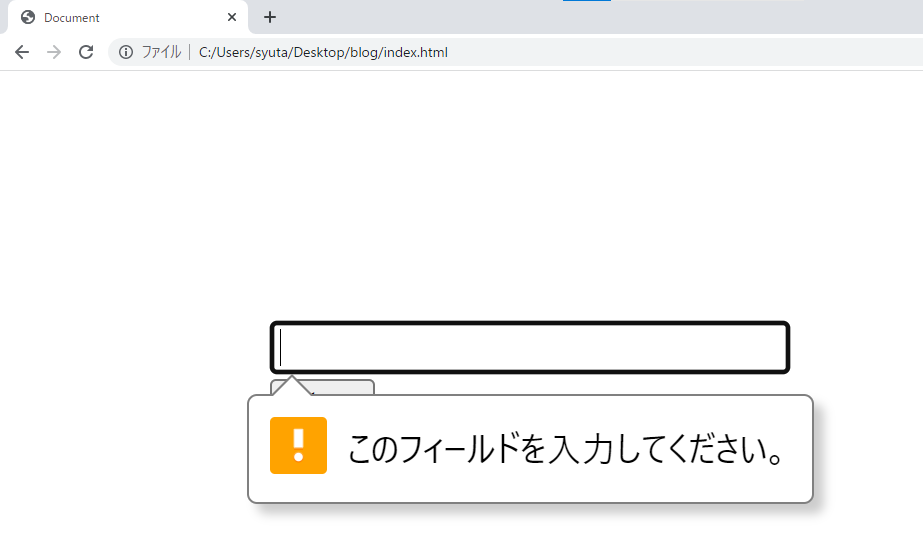
chromeブランドで試してみると下の画像の様になります。

エラーメッセージがでていることが確認できます。
type=”checkbox”
<input type="checkbox" name="">この様に書くことで、チェックボックスを作ることができます。

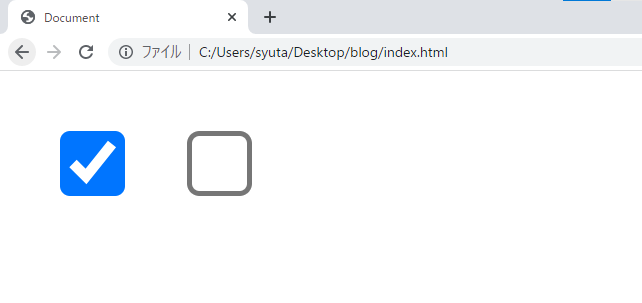
チェックボックスとはこの様な、チェックするかどうか選択できるフォーム部品のことですね。同意するかどうかなどに使われますね。
<input type="checkbox" name="" checked>この様に、checked属性をつけることで、最初からチェック状態にすることができます。
<input type="checkbox" name="terms" value="agree">この様に書くことで、name属性がtermsなので、PHPプログラム側はtermsという識別子でデータを引き出して利用します。そこにvalue属性に設定された値が「チェックされた時だけに」送信されます。
また、value属性を書かない場合は、初期値が「on」という文字列なので、それが送られます。
type=”email”
inputタグのtype=”email”の場合に設定できる属性をいくつか先に箇条書きで紹介します。
type=”email”の場合に合わせてよく使う属性
- name属性
- value属性
- placeholder属性
- maxlength属性
- minlength属性
- required属性
基本的に属性の使い方はtype=”text”の時と一緒です。
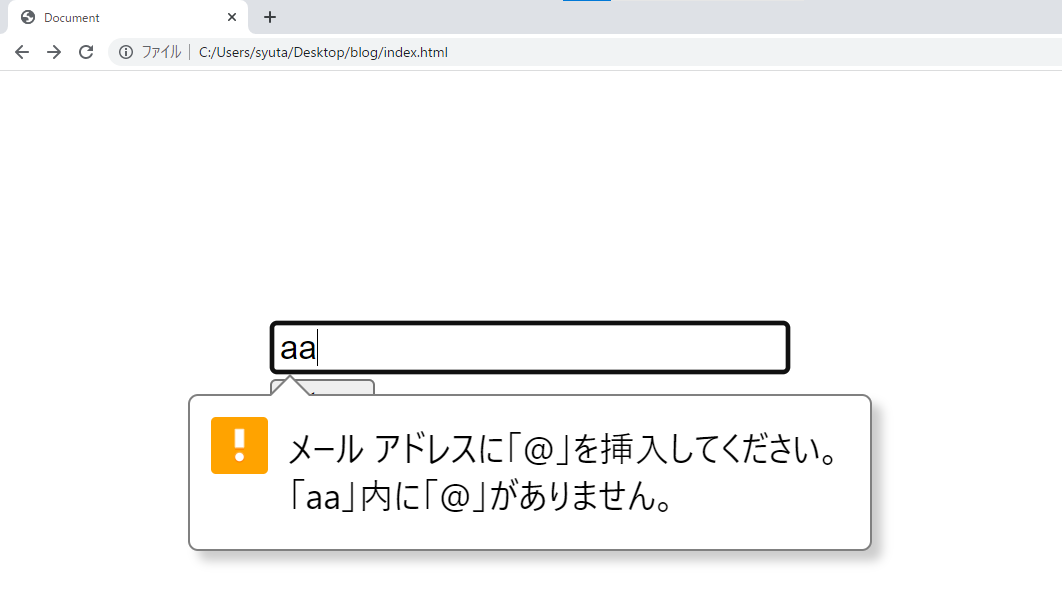
<input type="email" name="">この様に書くことで、メールアドレスをユーザー側に入力してもらうことができます。ですが、input type=”text”の時とほぼ挙動は変わりません。ですが、内部SEO対策としても、emailをしっかり使った方が正しいマークアップだと思います。
また、ブラウザによっては@が入っていない場合などにエラーメッセージを表示してやり直しさせられるので、type属性のemailもどうせなら使っておくのが無難です。

chromeブランドだと、この様にエラーメッセージを表示してくれます。
type=”text”の時と同様に、PHP側でデータを利用できるように、name属性は必ず設定しましょう。
type=”text”の時と同様に、value属性に値をセットすることで、初期値が設定できます。ユーザーの為にも、設定しておくことをおすすめします。
type=”text”の時と同様に、placeholderで入力例を提示できます。
type=”text”で解説した、maxlengthも使うことができます。
type=”text”で解説した、minlengthも使うことができます。
type=”text”の時と同様に、required属性をセットすることで、必須項目に設定可能です。
type=”file”
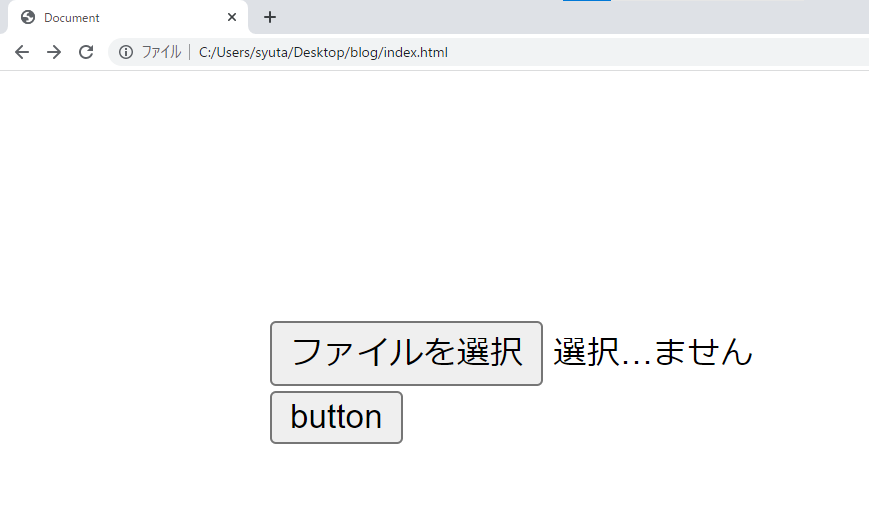
<input type="file" name="">type=”file”とすることで、ユーザーからファイルのアップロードを受け付けることが可能です。

この様にボタンが表示されてボタンを押すとユーザーが添付するファイルを選択できます。
ですが、これだけではファイルそ送信できないので、もう一つ設定をする必要があります。
<form action="mail.php" method="post" enctype="multipart/form-data">
<input type="file" name="">
<button>button</button>
</form>この様に、formタグ自体にenctype=”multipart/form-data”と設定してあげないと、フォームからファイルを送信することができません。ファイルを受け付ける場合は、必ず設定しておきましょう。
<input type="file" name="" accept=".png">accept属性の値に「固有ファイル型指定子」を設定することで、ユーザーが指定できるファイルの種類を制限できます。
ファイルの指定方法
- 拡張子
- MIMEタイプ(拡張子なし)
拡張子は、「.png」のように、「.」の後に有効な拡張子を指定します。
MIMEタイプは、「image/*」この様に拡張子なしで書くことができます。
<input type="file" name="" accept=".jpg, image/*">また、この様に「,」カンマ区切りで、複数指定が可能です。
<input type="file" name="" accept=".jpg, image/*">multiple属性を付与することでファイルの複数選択が可能となります。
type=”hidden”
<input type="hidden" name="" value="">type=”hidden”とすることで、基本的にユーザーには見えない形で情報を送信することができます。
ですが、デベロッパーツールを使うことでユーザー側が変更や確認することも可能なので、セキュリティ上のリスクがあるので、これだを当てにするのは危険です。
name属性で識別子を指定して、value属性に書いた値が送信されます。
type=”image”
<input type="image" src="">type=”image”を使うことで、画像を使った送信ボタンが作れます。src属性に画像パスを書きます。
type=”number”
<input type="number" name="">type=”number”とすることで、ユーザーから数値の入力「だけ」を受け付けることができます。
<input type="number" name="" max="10">max属性に数字を設定することで、受け付ける数値の最大値が設定できます。
<input type="number" name="" min="2">min属性に数字を設定することで、受け付ける数値の最小値が設定できます。
type=”password”
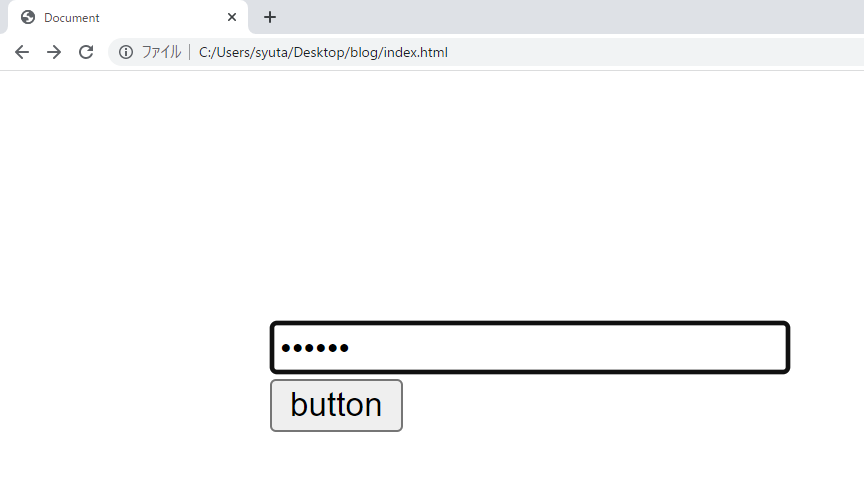
<input type="password" name="">type=”password”とすることでパスワード入力欄を設置することができます。下の画像の様に入力中は外部に見えなくなります。

ユーザーへの配慮は大切です。
type=”radio”
<label>Pro
<input type="radio" name="iPad" value="pro">
</label>
<label>Air
<input type="radio" name="iPad" value="air">
</label>
<label>Mini
<input type="radio" name="iPad" value="mini">
</label>複数の中から、どれか一つだけ選択可能である「ラジオボタン」を作ることができます。value属性の値がname属性の識別子と一緒に送信されます。
labelタグは項目の説明に使われるタグです。spanなどで文字を書くのではなく、labelを使うべき理由は、テキストを押しても反応するのでユーザビリティが向上するからです。また、内部SEO的にも、labelを使う方が正しいマークアップです。
name属性を一緒にすることで、同じグループと認識されます。必ず設定しましょう。
type=”range”
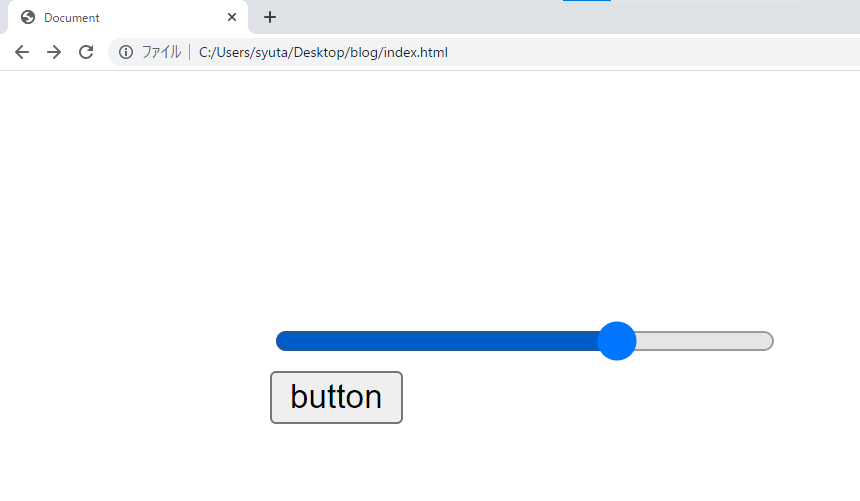
<input type="range" name="">type=”range”とすることで、厳密な数値じゃない数値を受け取ることができます。

このようにユーザーは直感的に数値を入力できることになります。知っていると、使える場面もありそうですね。
type=”reset”
<input type="reset" value="Reset">type=”reset”とすることで、フォームを一括でリセットするボタンを作ることが可能です。
value属性でボタンに表示されるテキストを指定できます。分かりやすいように「Reset」などを書いておけばOKです。
type=”tel”
<input type="tel" name="">type=”tel”とすることで、電話番号を受け付けることができます。type=”text”と機能的にはかわりません。ですが、内部SEO的にも正しいマークアップを心掛けるならば、telを使うのが良いと思います。
合わせてよく使う属性
- maxlength
- minlength
- placeholder
上記の3つが使用可能です。他にも使用可能な属性はありますが、今回はよく使うものを紹介します。使い方はtype=”text”と同じです。
type=”url”
<input type="url" name="">type=”url”とすることでurlを受け付けることができます。
type=”text”との違いは、正しい形式のurlかどうかの検証が入ることです。より厳密に言えば、URL が実在する必要はありませんが、正しい書式である必要があります。簡単に言えば、「urlscheme://restofurl」 の形であるかどうかです。
urlshemeとは、「https」などのことです。
labelタグ
フォームを作る時は、labelタグを使って、入力欄の項目を作ることができます。先ほどもちらっと書きましたが、ラベルをクリックしても「フォーカス状態にできる」というメリットがあります。
フォーカス状態とは入力中状態のことですね。
labelの2つの使い方
- for属性を使う
- inputタグを囲む
labelタグは2つの使い方があります。では、その使い方について詳しく書いていきます。
for属性を使う
<label for="username">お名前</label>
<input type="text" name="" id="username">このようにlabelのfor属性の値と、inputタグのid属性の値を一致させることで、項目と入力欄が関連づけられます。
inputタグを囲む
<label>お名前<input type="text" name=""></label>この様にlabelタグでinputタグを囲むことによって、お互いの関係性は明白なので、関連づけられます。
selectタグ
<select name="">
<option value="blue">青</option>
<option value="white">白</option>
<option value="black">黒</option>
<option value="red">赤</option>
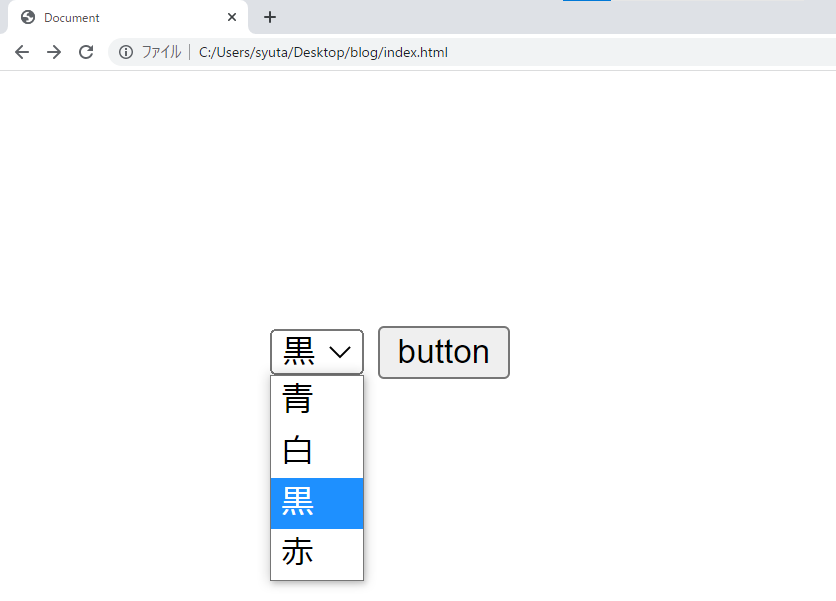
</select>selectタグを使うことでドロップダウンメニューが作成できます。name属性によって識別子を付与して使います。
この識別子はinputタグ同様に、送信されたデータを処理する側であるPHPなどのプログラムが、データを判別するためです。

上の画像の様なものが「プルダウンメニュー」です。ユーザーは項目から選択することができます。
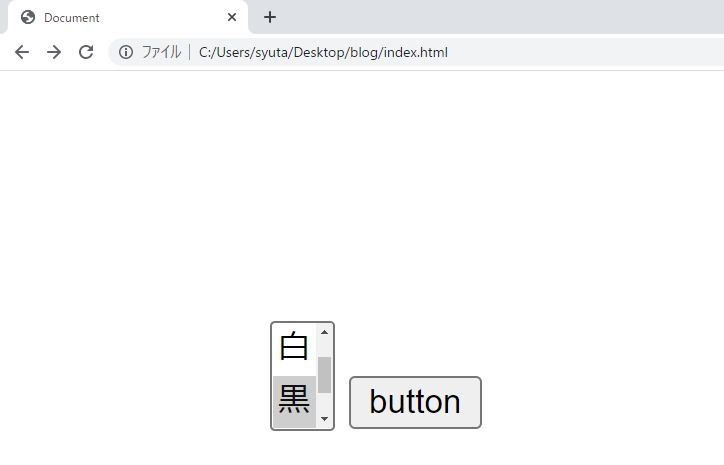
<select name="" size="2">
<option value="blue">青</option>
<option value="white">白</option>
<option value="black" selected>黒</option>
<option value="red">赤</option>
</select>size属性に数値をセットすることで、プルダウンメニューの項目をクリックする前に、何項目表示するかが指定できます。

multiple属性を指定することで、複数選択が可能になります。ユーザーが複数選択する方法はOSによってことなります。
複数選択方法
- MacOS(command + クリック)
- WindowsOS(Ctrl + クリック)
コマンドキーかコントロールキーを押しながら、クリックすることで複数選択が可能です。
optionタグ
項目はoptionタグによって作成します。
<select name="">
<option value="blue">青</option>
<option value="white">白</option>
<option value="black" selected>黒</option>
<option value="red">赤</option>
</select>上記の様にselected属性をつけることで、最初にどれが選ばれているか、つまり初期値を設定できます。指定しない場合は1番上のoptionタグが選ばれた状態が初期値です。
selectタグについてるname属性が識別子となって、選択されたvalue属性の値が送信されます。
まとめ
この記事では、HTML側のフォームの作り方を解説しました。フォームを完成させるには、受け取ったデータをどう利用するかを記述するプログラムも書く必要があります。PHPなどです。
Googleの問い合わせフォームに頼らず、自分でコードを書いて、フォームを設置するのは楽しいですし、PHPも書くことでカスタマイズが可能なので、より様々なことが実現でます。

プログラミング楽しみながら頑張って下さいね。
では、また次の記事でお会いしましょう。