【HTML】知っておくべきタグとその使い方。
皆さん、こんばんは!皇帝ペンギンです。
この記事では、HTMLを書く上で知っておくべき重要なタグの紹介と、その使い方の説明をします。
そして、初心者向けではありますが、「実践的な内容」となっています。
ではさっそく内容へ入ります。
※目次は右上のナビボタンをクリックしたら出現します。
HTMLを書く上で知っておくべきタグとその使い方。

まず、「HTMLの基礎文法が分からないよ」という方は、こちらの記事で解説してあるので、ぜひそちらを先にお読み下さい!
この記事は、その記事の続き、みたいなところがありますので、ぜひです。
HTMLの書き方とよく使うタグの使い方【基礎文法】
上記の記事を読めば、HTMLを書く上で土台となる力は身につきます。
そして、HTMLのタグはたくさんありますが、実際によく使うタグはそんなに多くないので、さくっと覚えて、いろいろコーディングして作りたいものを作ってみて下さい。
その後、もっといろいろなタグを使ってwebサイトやwebサービスを作りたい方は、MDNのサイトを読んでみると面白いかと思います。下記にリンクを貼っておきますね。
headタグにかく内容。

まずは、headタグの中に書く内容を書いていきます。
<meta>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>こんな感じで書きます。
終了タグがないので、空要素と呼ばれるやつですね。
metaタグに属性をつけることで、検索エンジンに情報を伝えることができます。
使い方を記述します。
「charset属性」に値を設定することで、HTML文章の文字コードを指定できます。
値を「UTF-8」としておけば問題ありません。一般的に使われています。
このmetaタグを書かないと、文字化けすることがあるので、必ず書いておきましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">今の時代は、スマートフォンでwebサイトを見る人も多いです。
LINE株式会社が2021年上期のインターネット利用環境に関する調査を公表しているのですが、その結果、「スマホのみ」を利用している人の割合が53%と最も多い結果となっています。「スマホ+PC」は41%です。
LINE株式会社-〈調査報告〉インターネットの利用環境 定点調査(2021年上期)
なので、どんな画面幅にも合わせられるようにwebサイトを設計するのが好ましいでしょう。
なので、上記の様にviewportの設定を行って置くことで、レスポンシブ対応することができます。
厳密には、CSSでもレスポンシブ対応のコードを書く必要があるのですが、ひとまずHTMLでは、上記のコードを書いておけばOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
</body>
</html>この様な感じですね。
<meta name="description" content="記事の簡単な説明。">この様に書いて、content属性の値に「記事の簡単な説明」などを書くと親切です。
直接的なSEO効果はないと言われていますが、ユーザーがクリックする時の意思決定に影響を与える可能性があるので、書いておくのが無難でしょう。
それっぽくみえますし。

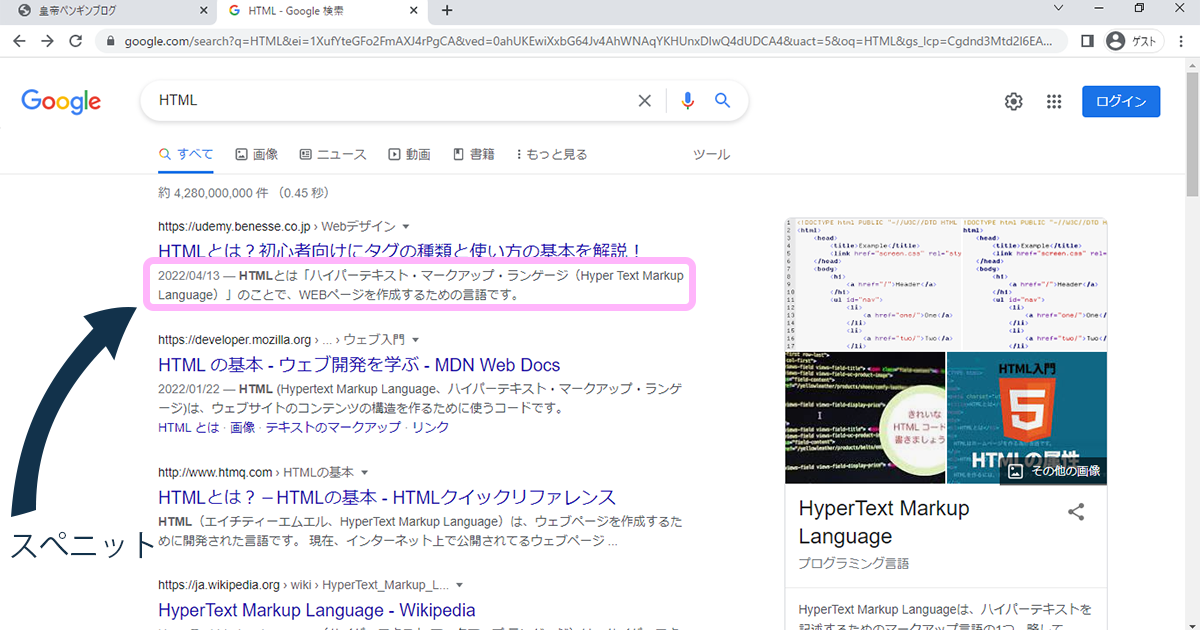
この画像はGoogleの検索結果ですが、タイトルの下に簡単な説明が入っていると思います。
スニペットと呼ばれる部分ですね。
一般的にそこに入るテキストに使われるので、書いておくといいかもしれません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="簡単な説明!">
</head>
<body>
</body>
</html>今のところ、この様な感じですね。
<meta name="robots" content="noindex">これは必須ではなく、用途に応じて書きます。ですが知っておいた方がいいと思ったのでご紹介します。
この様なコードを書くと、Googleの検索結果に表示されなくなります。
例えば、サーバーに記事をアップロードしているけど、Googleの検索結果として、一般の人に見つかりたくないような場合は設定しておきましょう。
※urlを知っている人からはアクセスされるので注意してください。あくまでGoogleの検索結果に表示されないだけです。
<meta name="format-detection" content="telephone=no">iPhoneのsafariでは、電話番号っぽい文字列を検出して自動的にリンクにしてしまうことがあります。(タップで電話がかけられる。)
電話番号である箇所はその都度自分でリンクに設定するようにして、自動検出をストップさせたい時は、上記の様なコードを入れましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="簡単な説明!">
<meta name="format-detection" content="telephone=no">
</head>
<body>
</body>
</html>今のところ、こんな感じの設定は必ずしておいた方がいいかな、と思います。
他にも内部SEO対策として設定しておくと親切なmetaタグはありますが、今回ご紹介したものは、設定してないとユーザー側に直接的に影響がでるものをピックアップしました。
なので必ず設定しておくといいでしょう。
<title></title>
<title>ページのタイトルをここに書く</title>この様に、titleタグで囲んだものは、ブラウザ側で見た時の「タブ」に表示されます。
この記事では、「【HTML】知っておくべきタグとその使い方。」を囲っています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="簡単な説明!">
<meta name="format-detection" content="telephone=no">
<title>タイトルを書く。</title>
</head>
<body>
</body>
</html>今のところ全体で、こんな感じですね。
bodyタグに書く内容。

ここからは、bodyタグの中に書く内容の話しです。
ですので、ユーザーがみて分かるタグですね。
書いて、ブラウザで確認して、って繰り返すと楽しいかと思います。
h1~h6タグと、pタグと、imgタグは、基礎文法の記事で書いたので省略します。詳しい使い方は別途、個別に記事を書こうかと思います。
では、書いていきます。
<a href=””></a>
aタグは非常に重要なタグです。
もともとHTMLが作られたのも、イギリスの計算機科学者であるティモシー・”ティム”・ジョン・バーナーズ=リーさんが、論文が散らばっていると、論文を探すのに時間がかかるという問題を解決するためだったと、言われています。
そして、HyperText Markup Language、つまりHTMLを開発したと言われています。
HyperTextとは、リンクを埋め込めることを意味しています。
なので、機能的にとても重要なタグです。
<a href="https://google.com">Googleのサイトへ。</a>この様に書きます。
これによって囲まれたテキストがリンク化します。
そして、href属性に飛び先のurlを記述します。読み方は「えいちれふ」です。

画像を貼っておくと、こんな感じですね。
<ul></ul>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>この様に、書くことで、「箇条書き」を表現できます。
ulは、unordered listの略です。
liは、list itemの略です。
箇条書きする対象に順序が「関係ない」場合に用います。
箇条書きは、読みやすいので、とても便利です。
<ol></ol>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>この様に、書くことで、上述したulと同じく「箇条書き」を表現できます。
olは、ordered listの略です。
liは、同様にlist itemの略です。
箇条書きする対象に順序が「ある」場合に用います。
ulとolはどちらもよく使いますね。
<dl></dl>
<dl>
<dt>用語1</dt>
<dd>用語1の説明</dd>
<dt>用語2</dt>
<dd>用語2の説明</dd>
<dt>用語3</dt>
<dd>用語3の説明</dd>
</dl>この様に書くと、「用語」と「その説明」を箇条書きで表します。
dlは、「definition list」(定義)の略です。
dtは、「Definition Term」(定義する用語)の略です。
ddは、「Definition Description」(用語の説明)の略です。
この様な箇条書き方法もあるんです。
<blockquote cite=””></blockquote>
<blockquote cite="https://google.com">
<p>引用する文章が入ります。</p>
<p>引用する文章が入ります。</p>
</blockquote>この様に書くと、引用を表すことが可能です。
引用する部分を、blockquoteタグで囲みます。
また、site属性に引用元のurlが分かるときは書きます。
<table></table>
<table>
<caption>成績表</caption>
<thead>
<tr>
<th>名前</th>
<th>国語</th>
<th>数学</th>
<th>英語</th>
</tr>
</thead>
<tbody>
<tr>
<td>しゅーたくん</td>
<td>60点</td>
<td>70点</td>
<td>80点</td>
</tr>
<tr>
<td>えーたくん</td>
<td>60点</td>
<td>70点</td>
<td>80点</td>
</tr>
<tr>
<td>まゆちゃん</td>
<td>60点</td>
<td>70点</td>
<td>80点</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>正式名称</td>
<td>平均60点</td>
<td>平均70点</td>
<td>平均80点</td>
</tr>
</tfoot>
</table>
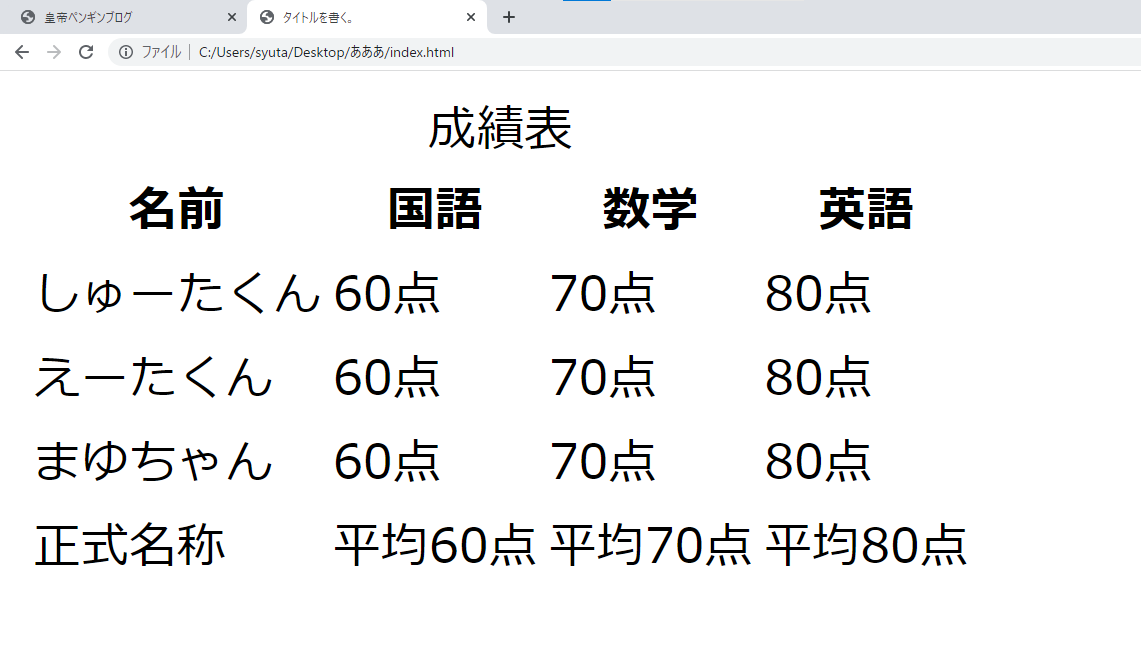
上の画像が実際に使ってみたコードで、下の画像がそれがどう表示されるかです。
CSSを当てていないので、見た目はダサいですが、表っぽくなってるのが確認できると思います。
tableタグは「表」を表します。
まず、表にタイトルがある場合は、tableタグの中の1番上に書きます。順番は最初に書くのがルールにです。
その中に、theadタグ、tbodyタグ、tfootタグを書きます。これらは省略可能です。
theadは、table headの略で、
tbodyは、table bodyの略で、
tfootは、table footerの略です。
見出しの様な部分と、コンテンツの部分と、フッター的な部分に分かれます。
また、これらは順番通りに書くのがルールです。そして、省略も可能です。
trタグは、table rowの略で表の「行」(横方向)を表します。
thタグは、Table Headerの略で、ヘッダー的な意味を持つセルを表します。
tdタグは、table dataの略で、表のセルを表します。
<time>時間を書く。</time>
<time>時間を書く。</time>上記の様に、時間を表すタグもあります。たまに使います。
まとめ
以上が、「【HTML】知っておくべきタグとその使い方。」の記事内容でした。
もっと記事を追加して、サイト全体でプログラミングを学べる様にしますので、これからもチェックよろです!

ではまた!