【HTML,CSS】レスポンシブウェブデザイン【コードの書き方】

この記事はこの様な方を、想定読者としています。
記事の前半部分では、「レスポンシブウェブデザインとは?」「レスポンシブウェブデザインの重要性」について簡潔に解説して、後半では、「レスポンシブウェブデザインを実現するためのHTML,CSSのコードの書き方」について解説します。
HTMLとCSSの基礎的な知識が備わっている方向けなので、もし自信がない方はまず、下記の記事をお読み下さい。HTML,CSSについてまとめてあります。
前提知識!
HTMLの書き方とよく使うタグの使い方【基礎文法】
CSSの基本的な書き方とは?【初心者でもOK】
この記事で得られる知識。
- レスポンシブウェブデザインとは何か。
- なぜレスポンシブウェブデザインが重要なのか。
- CSSを使ったレスポンシブウェブデザインの実現方法

それではどうぞ!
「レスポンシブウェブデザイン」とは?

「レスポンシブウェブデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面幅のデバイスに対してwebサイトがそれぞれに見やすく表示されるように、柔軟にwebサイトを設計するための手法の中で、「HTMLファイルは一つだけにして、CSSを使って表示を切り替える」手法のことを指します。
このような、「一つのHTMLファイル」にして、後は「CSSによって異なる画面幅のデバイスに対応」させることを、単に「レスポンシブ対応」と呼んだりします。
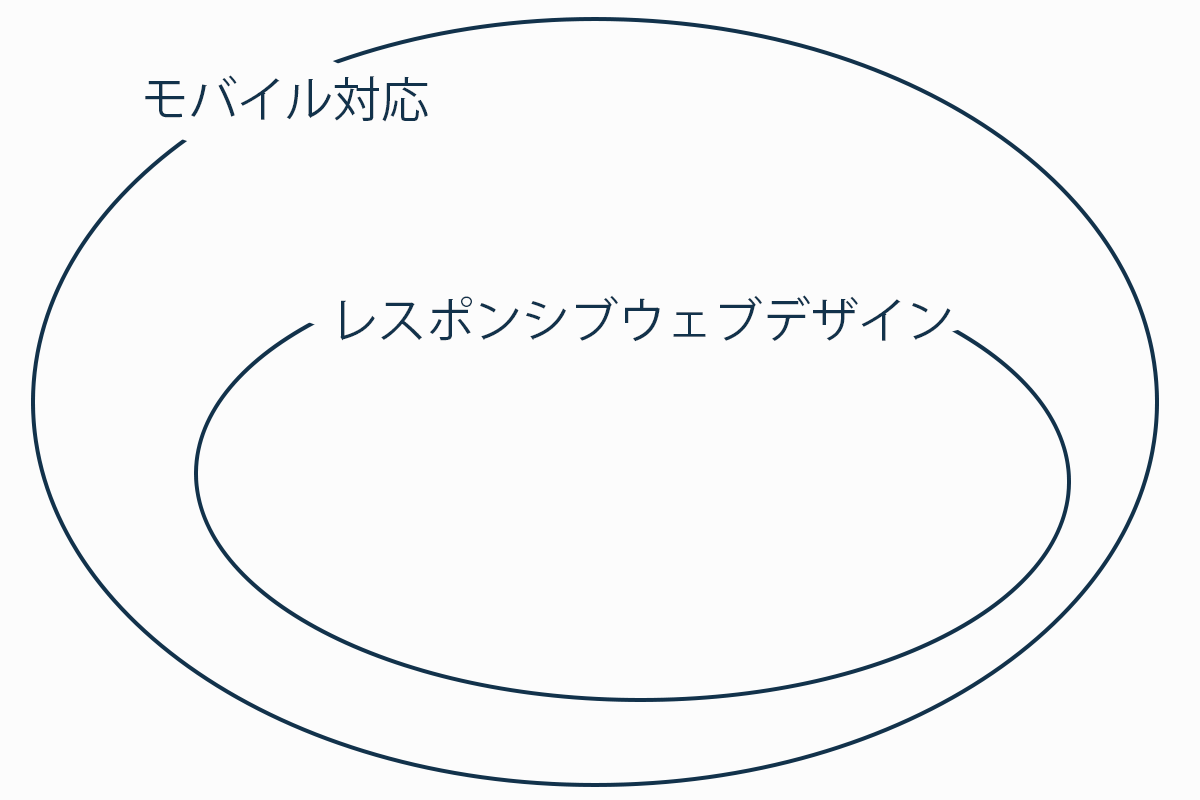
モバイル対応との違い

似た言葉に「モバイル対応」といいう言葉がありますが、これは「レスポンシブウェブデザイン」と区別されます。
そして、概念の位置関係は上の図のようになります。
モバイル対応の方はwebページ自体を切り替える方法 (画面幅に応じてリダイレクトする) なども含めて「手法は問わず」スマホなどの小さい画面幅にも対応していることを指します。
ですが「レスポンシブウェブデザイン」はHTMLファイルは切り替えず「一つの同じもの」を使用して、「CSSによって表示を変更する」手法を指す点が違います。
より詳しく知りたい方は、下記のgoogelが運営しているサイトをお読み下さい。
例えば、PCでは綺麗にみえるサイトでも、設計者が何もしてなければ、スマホで見たとき、つまり画面幅が狭い端末でアクセスした時に、単純に考えて、下記の2択になります。
- 今まで表示していたものが画面からあふれる。
- 小さく縮めすぎて、見づらい。
webサイトがPC幅で見たときに、主要なコンテンツ、サイドバー、広告欄などがあって、様々な表示エリアが存在するかと思います。
その状態はPCに最適化していますが、そのままではスマホなどの画面幅が小さいデバイスにも最適化していると考えることは難しいです。
余白だらけのサイトもありますが、多くの場合、有効活用します。
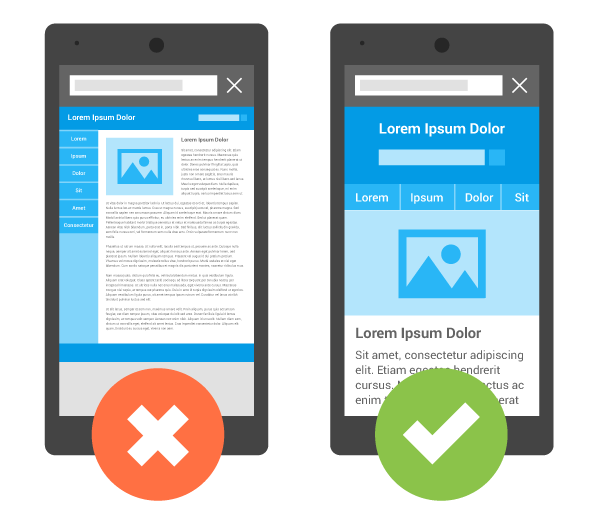
そのwebサイトを画面幅が小さいデバイスで無理やり見ようとすると、単純に画面幅からあふれてしまいますので、横方向のスクロールが必要になったりして、とても使いにくいです。

画像 引用元:「レスポンシブ ウェブ デザイン」Google 検索セントラル
もしくは、画面幅が小さくなった分、全体的にwebページを縮小することで画面内に全て表示することは可能ですが、文字が小さくなったりして、見づらいwebページとなってしまいます。
そこで、どんな画面幅のデバイスからみても、使いやすくする為に、画面幅に応じでサイドバーの配置を変えるとか、文字サイズを変更するなどして、最適化することが有効な解決策となります。
つまり、この画面幅の問題の解決策が「レスポンシブウェブデザイン」ということですね。
「レスポンシブウェブデザイン」の重要性
結論、「レスポンシブウェブデザイン」は「より多くの人に使いやすくするため」に重要であると言えます。
ここからはレスポンシブウェブデザインに限らず、モバイル対応の重要性の話をします。
ではなぜ重要なのか??
webサイトを作るということは何らかしらの目的があると思います。
webサイトを作る目的の例。
- 情報の掲載。
- webサービスで誰かを楽しませる。
- 人と人を結びつける。
- 情報の共有。
それらを達成する時に、「webサイトの使いやすさ」は当然ながら考えるべき重要な項目だと思います。せっかく機能に希少性があり新しくても、使いづらかったら、ユーザーに価値を届けられません。
なので基本的に、webサイトの目的を達成するために、「使いやすいwebサイト」にする必要があるという前提のもと、「利用しやすさの向上」に「レスポンシブウェブデザイン」は寄与するということですね。

スマホからアクセスしてほしくない、とか、PC向けの人しか相手にしない、など特殊な理由があれば別ですが!使いやすくすることにデメリットはないはずです!
そして「レスポンシブウェブデザイン」は、「コストが許すならするべき!」だと言えるほど重要です。
例えば、スマホでコードは読みづらいので、PCからの利用者がターゲットだとしても、レスポンシブ対応したから損ということはあまり考えられません。
※レスポンシブ対応とは、レスポンシブウェブデザインを使うことです。
作成にかかるお金や時間などのコストが許すのなら、基本的にマイナス要素になりませんので取り入れるべきだと思いますね。

スマホユーザーの増加
以前は、そもそもスマホやタブレットが無かったため、PCの画面幅に対応していれば問題ありませんでした。
ですが、iPhoneやiPadなどが登場し、今となっては、たくさんの種類の高品質なスマホが市場に出回っています。
その結果、LINEが発表した2021年下期の調査では「スマホのみ」でインターネットを利用する人がもっとも多い結果となっています。
■日常的なインターネットの利用環境は、引き続き「スマホのみ」での利用が最多を維持
・「スマホ」でのインターネット利用者は前回調査から増加し、全体の97%。「PC」での利用者も46%と前回調査(43%)から増加した。
・「スマホとPC」の併用は46%で、「PCのみ」での利用者は減少し、1%となった。
・構成比としての最多は「スマホのみ」での利用者で、52%と前回調査(53%)より微減した。
・スマホ・PCでのインターネット利用なしは、全体の2%となった。
LINE〈調査報告〉インターネットの利用環境 定点調査(2021年下期)
さらに調査をみると、スマホでインターネットをする利用者の割合が増えている傾向があります。
その影響もあり、今の時代では、「レスポンシブウェブデザイン」の重要性はますます高まっています。
SEO的観点から重要
googleが運営する、web開発者向けのブログでも「レスポンシブウェブデザイン」を使う「理由」が紹介されています。
「レスポンシブ ウェブ デザイン」Google 検索セントラル
いくつか紹介します。
「レスポンシブ ウェブ デザイン」を使う理由。
- 読み込み時間を短縮できる。
- 「Google」によるクロールの効率が上がる可能性がある。
- 同じコンテンツのページをいくつも維持管理する手間が省ける。
それぞれもう少し詳しく解説しますね。
もし「レスポンシブウェブデザイン」を使わない場合、(一つのHTMLにして、後はCSSで切り替える手法を取らない場合)、モバイル対応するとなると、アクセスしてきたデバイスの画面幅に応じて、複数のHTMLファイルを用意してリダイレクトする方法がありますが、これよりも、読み込みにかかる時間が短縮できます。
読み込み時間が短縮できれば、ユーザーにとってメリットがあるため、SEO効果が期待できます。
HTMLのファイル数を減らせるということは、Googlebot がクロールする時に、より少ない工数で済むということです。
Googlebot がクロールしやすくなることは、直接的になにかユーザーに対して価値を生み出す効果がある訳ではありませんが、マイナスを防ぐという意味では、間接的に「インデックスに登録されるページを増やす」ことに繋がります。
これも直接的にSEO効果が期待できる訳ではありませんが、「維持管理」のコストを低下させることができるので、あまったリソースを、ユーザーに価値を届けるためのコンテンツ作成に当てることができます。
さらに詳しく技術的な内容も踏まえて知りたい方は、先ほどのリンクから参照元を見てみて下さい。
難しくない
「レスポンシブウェブデザイン」の具体的な方法を知らない方からすれば、「難しそう」という印象を抱く方もいるかもしれませんが、「レスポンシブウェブデザイン」は「難しくありません」。
追加で必要になる知識は少しだけで、あとは通常のCSSの書き方さえ押さえていればOKです。
「レスポンシブウェブデザイン」を実現させるCSSのコードの書き方の概要。
まず「レスポンシブウェブデザイン」を実現させるためには、どうしたらいいかの概要をお伝えします。
「レスポンシブウェブデザイン」を実現させる方法。
- viewportを設定する。
- メディアクエリーを使う。
- フレックスボックスなどで対応。
これら3つを使うことによって、「レスポンシブウェブデザイン」は実現することができます。
では、それぞれについてもう少し詳しく書いていきます。
viewportの設定は必須項目。

「レスポンシブウェブデザイン」には、「viewport」の設定は必須です。
「viewport」とは仮想の表示領域のことを指します。そのviewportにwebページはレンダリングされます。
「仮想の」と書いた理由は、ビジュアルviewportと区別するためです。ビジュアルviewportは実際のデバイスの表示領域のことを指します。(デバイスから見える部分)。
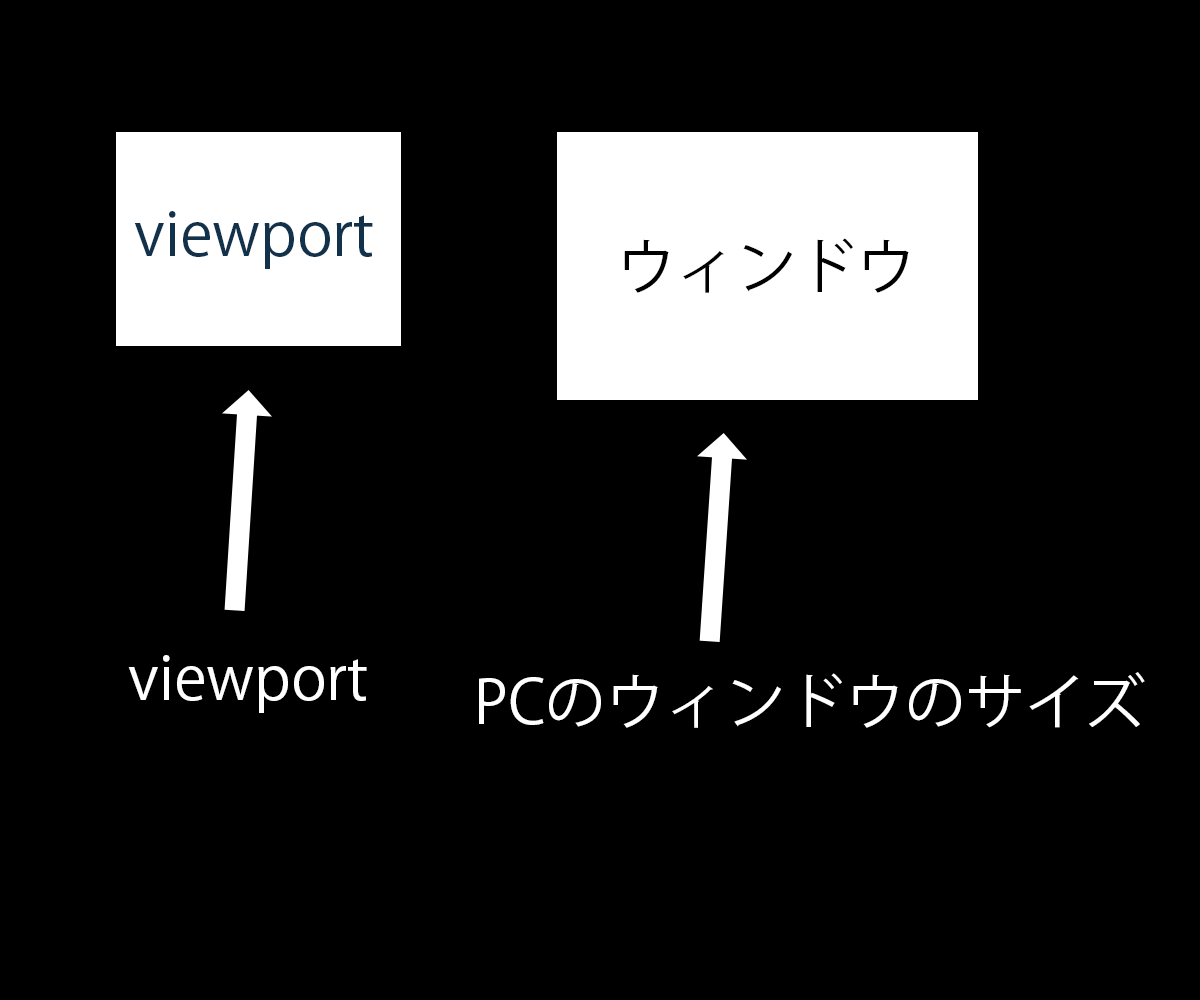
ユーザーはパソコンの中でウィンドウ(窓)を開いてウェブページを見ると思いますが、そのウィンドウに対して、「viewport」を固定幅で設定すると、それより小さなウィンドウで見ているユーザーにとっては、横にスクロールしないと全体が見えないように状態になってしまいます。
上の内容を図を使って解説しますね。

上の図のよう、webページの「viewport(表示領域)」に設定されたサイズが、ウィンドウよりも小さい場合は、「viewport」がブラウザによって上手く拡大されて、viewportの幅と、ウィンドウの幅が等しいサイズでレンダリングされます。
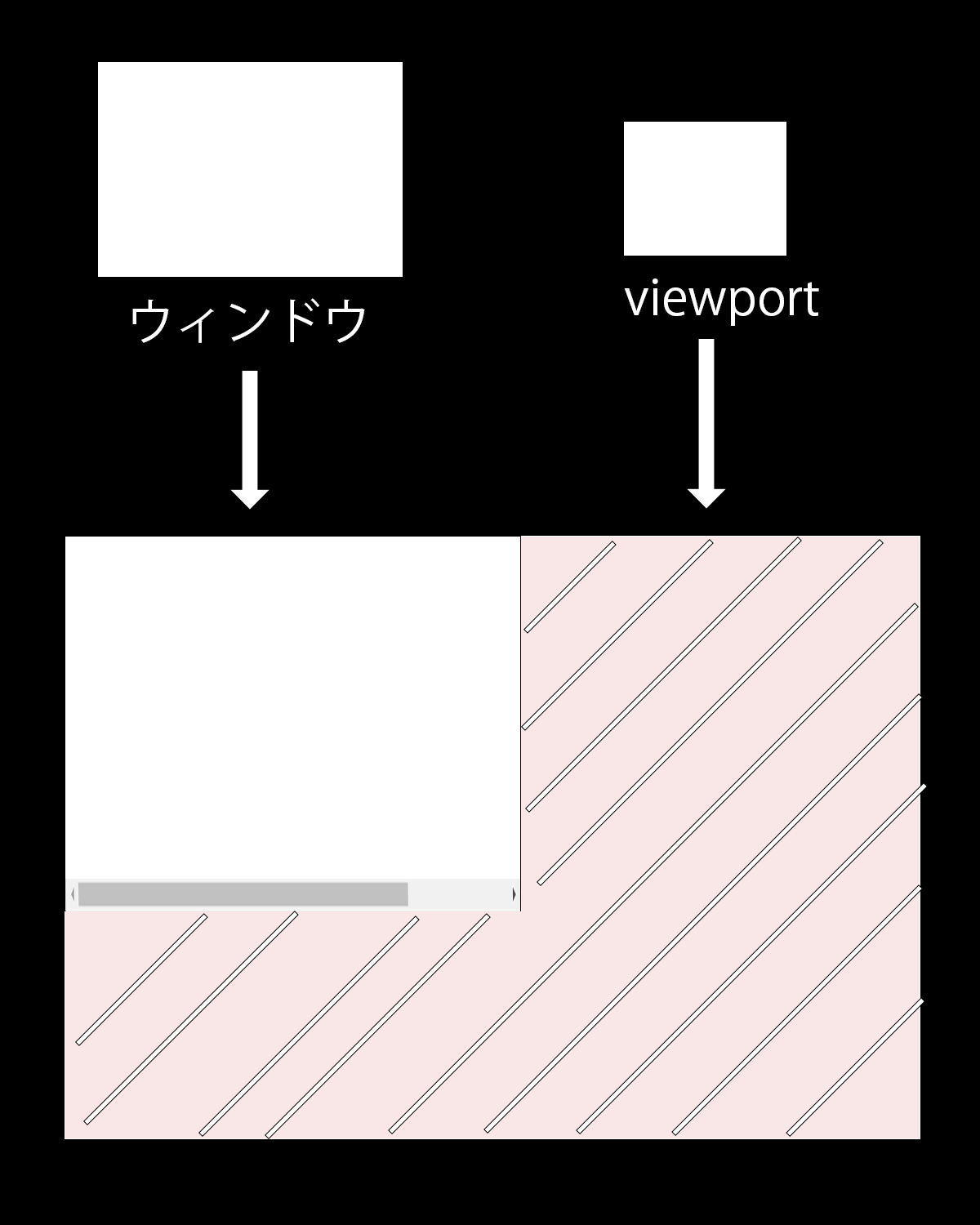
ですが、問題なのは、viewportに設定されたサイズよりもwebページを開くウィンドウ幅が小さい場合です。

このように、ウィンドウのサイズよりも「viewport(表示領域)」に設定されたサイズが大きい場合は、ウィンドウにviewportが収まりきらず、あふれてしまいます。そだとユーザーは全体を見るのに、横にもスクロールする必要があります。
縦のスクロールだけで済むように設定してあげた方がいいと思うので、ウィンドウの幅とviewportの幅を一緒にする設定をすれば解決できます。
それには、HTMLファイル内に、metaタグである一行を追加することによって、webブラウザにwebページのサイズ(幅)をどのようにレンダリングするかを指定することが可能なので、それを使います。
この様な理由から、画面幅に応じて、レンダリングするような設定をしていきます。(可変にする。)
具体的な書き方は、後に解説しますね。
メディアクエリー
viewportの設定をした上で「メディアクエリー」を使うことで、CSSのスタイルを画面幅()に応じて分けることができます。
※viewportの設定をしないでメディアクエリーを使っても無意味です。なぜならviewportのサイズでCSSを切り替える為です。注意して下さい。
メディアクエリーは、「CSS内に決まった書き方」をすることで、スタイルを自由自在に振り分けられます。
「画面幅が1200px以上のデバイスの場合は、このスタイルを適用してね」、みたいに柔軟な指定が可能です。
具体的な書き方は、この記事で後述します。
フレックスボックスなどで対応。
displayプロパティにflexを指定したレイアウトを組むことで、ある程度は柔軟にCSSを当てることができます。
なので上の2つと合わせて使うことをおすすめします。
flex-growなどのプロパティを設定すると、親要素の幅に応じて、要素の大きさを拡大してくれるので便利です。
具体的なフレックスボックスレイアウトの使い方は、下記の記事で網羅的に解説しているので、ぜひお読み下さい。
【CSS】display: flexの使い方。【総まとめ】
「レスポンシブウェブデザイン」を実現するための具体的なコードの書き方。
ざっくりどんな手法によって、「レスポンシブウェブデザイン」は成り立っているかの解説が終わったところで、次は、「具体的にどんなコードを書けばいいの?」という疑問に答えていきます!


viewportの設定方法。
<meta name="viewport" content="width=device-width, initial-scale=1.0">HTMLファイルのheadタグ内に上のようなコードを書くことで、「viewport」の設定が完了します。
googleもこの書き方を推奨しています。
この一行で終わるので、意味を細かく理解していなくても使える点から、「呪文」のように設定している方も実は多いと思います。
ですが、上の一行の意味も、記述しておきます。
まず、metaタグのname属性の値を「viewport」とすることで、「このmetaタグはviewportの設定をしているんだな」、とブラウザに伝えます。
そしてて、具体的に何を設定するのかは、「content属性」の値に設定します。
「,」カンマ区切りで、細かく色々な指定が可能ですが、今の時代は上のコードと同じように指定をしておけばOKです。最低限という意味ではなく、これがおそらくベストです。
また、様々なサイトで上の設定が使われています。古いサイト以外は、ほとんどこの設定が施されていると思います。
「width=device-width」というのは、レンダリングする「viewport」のサイズを可変幅に設定しています。device-widthというのは、アクセスしてきたユーザーのウィンドウのサイズなので、それに合わせて「viewport」が指定されます。
ここに何か具体的に数値を設定することで固定幅に設定できますが、何か大きな値を具体的に設定してしまうと、それより小さなウィンドウでwebページを開いた時も、固定幅の「viewport」にレンダリングされるので、横にスクロールしないと全体が見れないwebページになってしまいます。
「initial-scale=1.0」という指定は、ビジュアルviewportの初期の倍率を設定することができます。ビジュアルviewportの倍率は、後からピンチ操作によって可能ですが、その初期値です。
ビジュアルviewportは、ユーザーが実際に見えている範囲のことを指します。
明示的に「1.0」と指定をしておけば問題ないです!
ここを0.5とか2とかにすると、viewportの大きさを「width=device-width」に設定しているのが意味なくなるので、「1.0」でOKです。
viewportの幅をデバイスの幅に合わせたのに、拡大縮小する必要はありません。
メディアクエリーの設定方法。
@media (max-width: 600px) {
}上コードのように、「@media (条件) {}」書くことで、CSSを条件に合う時だけ適用することができます。
この書き方を「メディアクエリー」と呼びます。
上の例では、()の中に、「max-width: 600px」としてるので、「viewport」の幅が600px以下場合だけに、{}で囲ったCSSコードが
適用されます。
「viewport」の幅が600px以下の場合など、スマホ向けにCSSを切り替えることが可能ということですね。

@media (min-width: 1300px) {
}同じように、「min-width:」を設定することも可能です。上の例では、1300px以上の「viewport」でCSSが適用されます。
@media (max-width: 1300px) and (min-width: 600px) {
}このように「and」で繋いで、複数の条件を設定することも可能です。
上の例では、1300px以下かつ600px以上の「viewport」の場合に、CSSが適用されます。
@media (max-width: 460px) {
div {
padding: 10px;
}
h1 {
font-size: 20px;
}
}このように、中身は一般的なCSSと同じ文法で書くことができます。
CSSが切り替わる箇所を「ブレークポイント(break point)」と呼びます。
「@media (max-width: 460px)」でいうと、「460pxと461pxの間」がブレークポイントです。
この場合、単に「460px」をブレークポイントと呼ぶこともあります。
「viewport」のサイズを変更して、実際にどんな感じで、実装されているか確認するには、「デベロッパーツール」を使います。
このようにデベロッパーツールで、「画面幅に応じて」当たってるスタイルが切り替わってることを確認することができます。
「レスポンシブウェブデザイン」の考え方。
「レスポンシブウェブデザイン」は考え方によって、大きく2通りの手法に分けられます。それは下記の通りです。
「レスポンシブウェブデザイン」の考え方。
- モバイルファースト
- デスクトップファースト
では、それぞれについて解説していきます。
モバイルファースト
「モバイルファースト」という考え方は、まず先にモバイルサイズのビューポートに対応したCSSを書いて、それを「min-width」という条件を使ったメディアクエリーで上書きした方がいいという考え方です。
スマホでインターネットを利用するユーザーが多いので、スマホのデザインに優先的に力を入れる感じですね。
最近はこの手法が多い気がします。
デスクトップファースト
反対に「デスクトップファースト」という考え方は、まずPCの画面幅に合わせてwebサイトを作って、その後に「max-width」を設定して、CSSを上書きしていく書き方です。
こちらの方が、僕は書きやすいのでおすすめです。スマホからPC向けに、広げて作るより、まずPC向けに作って、画面幅に応じで削っていく方が簡単だと、個人的に思います。
ですが、どちらが絶対的に正解ということはないので、自分に合った方法でコーディングするといいと思います!
まとめ
この記事では、「レスポンシブウェブデザイン」について解説しました。
webサイトを作るときは、予めことなる画面幅のことも意識して、柔軟に設計すると、後から書き直すコードの量が減るので、よりwebサイトを作りやすくなるかと思います。
一つの画面幅だと、何パターンも実現する手段がありますが、その中からどの手段を選ぶか決定する時の指標の一つに「レスポンシブウェブデザイン」による観点をもつといいと思います!
慣れれば簡単です!

最後まで読んでくれて、本当にありがとうございました!
ではまた!