【CSS】変数 (カスタムプロパティ)の使い方まとめ!
「CSSにも、他のプログラミング言語にあるような変数があったらいいのにな」
この様に、思った経験はありませんか?
実際にwebサイトを作る場面では、同じ色などを使い回すことも多いので、「変数」があれば非常に便利ですよね。
実は、CSSでも「変数」を使うことが可能です。

この記事で学習できる内容!
- CSS変数使い方
- CSS変数のメリット
- CSS変数のデメリット
僕は三年前にプログラミングの独学を開始して、今では個人でお仕事を取ってきて、実務をこなせるまでに成長しました。そんな僕が、CSS変数について丁寧に解説しましたので、ぜひ最後までお読み下さい。

ではいきましょう!
前提知識
HTMLとCSSの基礎的な知識が備わっている方向けなので、もし自信がない方はまず、下記の記事をお読み下さい。
HTML,CSSについてまとめてあります。
HTMLの書き方とよく使うタグの使い方【基礎文法】
CSSの基本的な書き方とは?【初心者でもOK】
CSS変数とは?
CSS変数とは、他のプログラミング言語のように、任意に名前をつけた変数に値を格納することができて、それを使い回すことが可能、というものです。
よく変数は箱という表現もされていますね。その箱に値を代入できて、その箱に名前がつけられて、その名前で別の場所から参照できる、、といった感じです。
例えば、CSSで色を表す「#e0e0e0」などを、任意の名前をつけた「- -my-color」などの変数に代入することで、「- -my-color」という変数名を書くことで、参照してもらうことができます。
上の説明はざっくりですので注意して下さい。
CSS変数のメリット
まずはCSS変数を使うことのメリットを紹介します。
CSS変数のメリット
- コードのメンテナンス性の向上。
- コードの可読性が上がる。
- 意味的な情報を持たせられる。
では、具体的に書いていきます。
コードのメンテナンス性の向上。
CSS変数を上手く使うことで、コードのメンテナンス性の向上が期待できます。
CSSで色を表す「#e0e0e0」など、同じ色を使い回すこ場面がしばしばあります。
そこで通常だと、その色を変更する必要が出た時に、使い回していた全ての箇所を変更する必要がでてきます。
ですが、CSS変数を使って「#e0e0e0」を「–my-color」という変数に代入して使い回していて場合、「–my-color」の値を変更するだけで、全てが変更できるので、コードのメンテナンス性の向上に繋がります。
後に変更することもあると思うので、後々のことまで考慮して、CSS変数を使っておくといい場面もあるでしょう。
コードの可読性が上がる。
上手くCSS変数を使うことで、コードの可読性が上がることがあります。
「#e0e0e0」よりも、「–my-attention-color」という名前をつけた変数を使っておくことで、その色の用途までがイメージしやすくなります。
複数人でコードを書く時など、いいかもしれませんね。
意味的な情報を持たせられる。
「–main-color」のような分かりやすい名前をつけてあげると、その色が何を意味しているのか認識しやすいし、共有することもできます。
なので、「#043a2f」のような、ただ色を表すコードに、その色が持つ意味的な情報を付与してあげるためにも、CSS変数を使うといいと思います!
CSS変数のデメリット
CSS変数のデメリットについても考えた方がよさそうです。
使うかどうかは、メリットとデメリットを比べて、選択するといいでしょう。
対応していないブラウザがある。
CSS変数は比較的に新しい技術であるので、対応していないブラウザがあります。
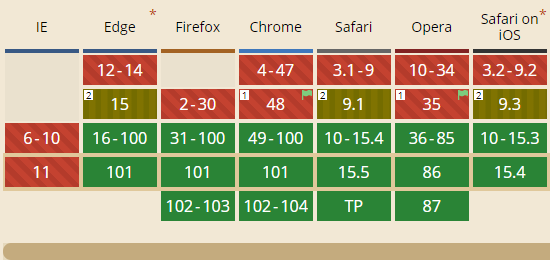
caniuseでブラウザの対応状況を調べてみます。

上の画像の通り、2022年6月現在では、IEではサポートがされていません。
ですが、主要なブラウザでは対応されているので、そこまで心配する必要はないかな、とも思います。
下記のリンクから確かめてみて下さい。
CSS変数の書き方
それでは、「CSS変数の書き方」について解説します。
難しくないので、さくっと学びましょう。
「- -」(ハイフン2つ) から書く。
.main {
--my-color: #2c4bda;
}CSSの宣言ブロックの中で、変数を作ることができます。
覚えてほしいルールは一つです。
連続する「- -」からはじまる文字列によって名前をつける必要があります。
半角のハイフン2つですね。
※値に設定できるのは、CSSのプロパティに有効な値のみです。
var()
h1 {
color: var(--my-color);
}変数の値を参照する時は、上のように、「var()」というCSSの関数を使います。
()の中に、変数名を書くことで展開できます。
CSS変数が使えるスコープ
作ったCSS変数を参照できる範囲には制限があります。
.main {
--my-color: #2c4bda;
}例えば、上の例のように、「.main」というセレクター内に書いたとすると、その「.main」がついた要素の中か、その要素に内包される要素でしか使うことができません。
CSS変数の継承
.main {
--my-color: #2c4bda;
}<div class="main">
<h1>みだしだよ</h1>
<p>パラグラフだよ</p>
<div>
<p class="p">ありがとうございました。</p>
</div>
</div>CSS変数は、親要素から子要素へと継承され続けます。
上の例では、「.p」というセレクタで指定できる要素にも、「- -my-color」が使えます。
CSS変数の上書き
CSS変数は、通常のCSSのルールに従って、上書きすることが可能です。
:root
作ったCSS変数を、スコープを気にせずどこでも使い回せるようにするために、「:root」疑似要素の中に、作られることが多いです。
:root {
--my-color: #2c4bda;
}こんな感じですね。
「:root」は、HTMLファイルの1番上の階層の要素を指すので「html要素」を示しています。
html {
--my-color: #2c4bda;
}この様に、書いてもOKですね。
CSS変数を書く上での注意点
CSS変数を使う上で、よく勘違いされやすいポイントについて言及します。
敢えて注意点を書いておくことで、未然に「なんで動かないの?」という状況に陥ることを防ぐ目的です。
では、いきましょう。
プロパティ名に展開することはできない。
:root {
--my-bg: background-color;
--my-bg-color: pink;
}
div {
var(--my-bg): var(--my-bg-color);
}
この様に、「background-color」などのプロパティ名をCSS変数に格納することはできません。
変数に代入できるのは、CSSで設定できるプロパティの「値」だけです。
単位の扱い方。
:root {
--my-margin: 30;
}
div {
margin: var(--my-margin)px;
}この様に書くことはできません。
:root {
--my-margin: 30px;
}
div {
margin: var(--my-margin);
}この様に、単位もCSS変数の中に格納しましょう。
calc()を使ったテクニック
:root {
--my-margin: 30;
}
div {
margin: calc(var(--my-margin) * 1px);
}この様に、calc()というCSS関数を使って、–my-marginの「30」に1pxをかけてあげることで、「30px」を表現することも可能です。
calc()というCSSの関数を使うことで、異なる単位同士の値を計算することができます。
非常に便利です。
CSS変数の値をJavaScriptを使って変更
おまけで、JavaScriptを使って動的にCSS変数の値を変更する方法を解説します。
<div class="main">
<h1>みだしだよ</h1>
<p>パラグラフだよ</p>
<div>
<p class="p">ありがとうございました。</p>
</div>
</div>
<h2>みだし2だよ。</h2>
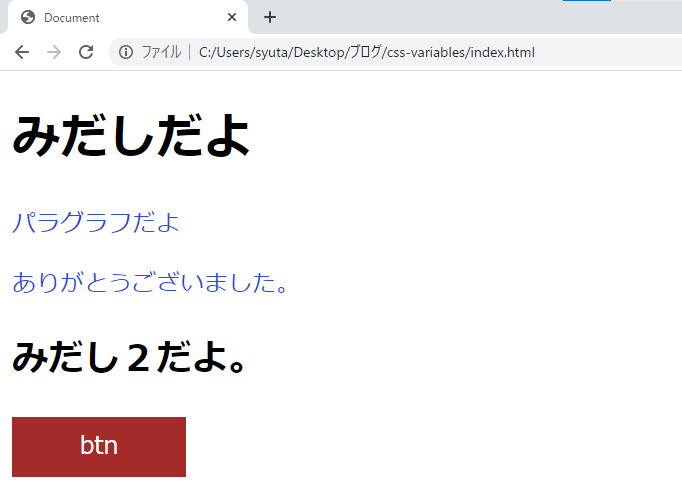
<div class="btn">btn</div>この様なHTMLのコードを書きました。
そして、
:root {
--my-p-color: #2c4bda;
}
p {
color: var(--my-p-color);
}
.btn {
background-color: brown;
text-align: center;
padding: 8px;
color: #fff;
width: 100px;
}この様なCSSのコードも書きました。
これをJavaScriptを使って変更していきます。

すると上の画像の様になっています。
「.btn」というセレクターで指定できる要素をクリックしたら、CSS変数の値が変わって、「.p」クラスがついた要素の文字色を動的に変更したいと思います。
// :root 要素を取得
const root_style = document.querySelector(':root');
// .btn 要素を取得
const btn = document.querySelector('.btn');
// btn が クリック された時の、動きを指定
btn.addEventListener('click', () => {
// :root 要素の --my-p-color プロパティの値を #ff55da に変更
root_style.style.setProperty('--my-p-color', '#ff55da');
});するとどうなるか試してみます!
ボタンをクリックすると、CSS変数に設定した値が変更されて、CSS変数の値を参照している全ての要素に当たっているスタイルが変更されていることが確認できます。
まとめ
この記事では、CSS変数についての知識と、CSS変数の使い方を丁寧に解説しました。
上手く使えば、便利なのが「CSS変数」なので、ぜひ使える場面があったら検討してみて下さい。

最後まで読んでくれて、本当にありがとうございました!
これからも、もっともっといい記事を書くことができるように頑張っていきますので、応援よろしくお願いいたします!

では、またっ!