【CSS】擬似要素の「::selection」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似要素の「::selection」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似要素の「::selection」を使うと何ができるのか?
- 擬似要素の「::selection」の使い方

それでは内容へ入ります!
擬似要素の「::selection」を使うと何ができるのか?



「ユーザーが選択したテキスト」とは?
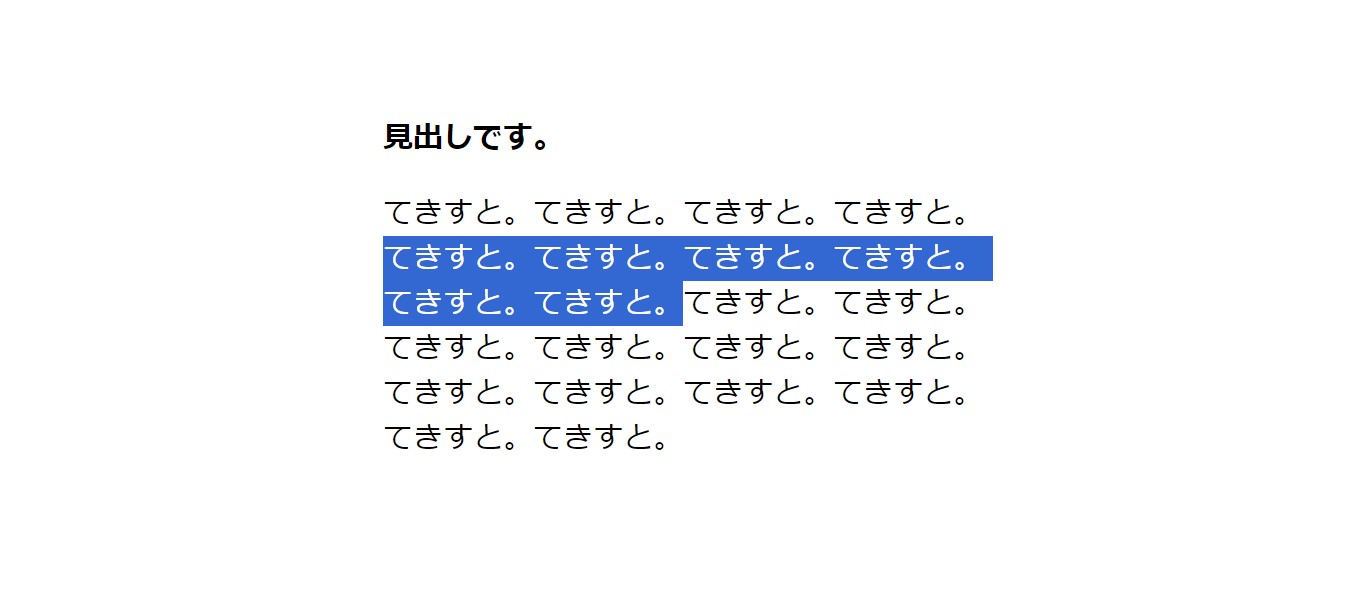
「ユーザーが選択したテキスト」とは、マウスをドラックすることによって、ユーザーが選択するテキストのことを指します。
テキストの上で、マウスの左ボタンを押し下げたまま、別の場所に移動させると、上の動画のようにテキスト周辺が青くなりますよね。あれのことです。
「擬似要素の基本的な使い方」については下記の記事で丁寧に解説しています。もし「擬似要素の基本的な使い方」について知りたい方は下記の記事をお読みください!
【CSS】「擬似要素」とは何か?基本的な使い方を丁寧に解説!【分かりやすい】
擬似要素の「::selection」の使い方!

<h2>見出しです。</h2>
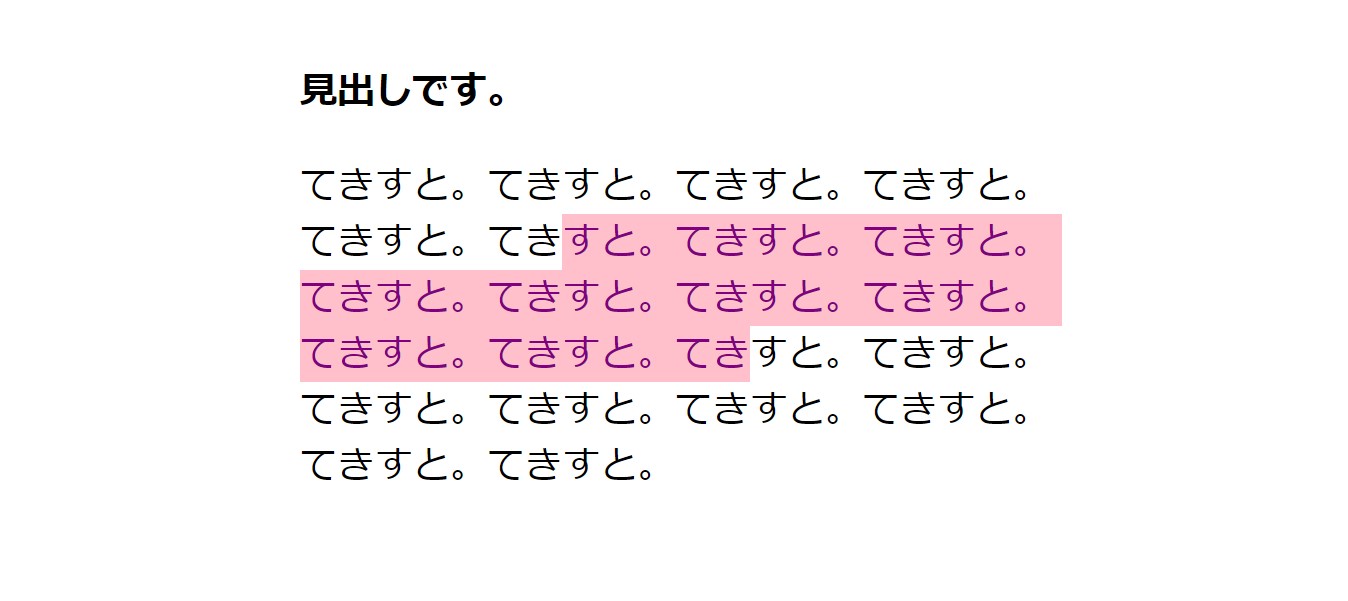
<p>てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。</p>p::selection {
background-color: pink;
color: purple;
}こんな感じで、「ユーザーが選択したテキスト」にピンポイントでスタイルが当てられます。
「特定のプロパティだけ」使うことができる
擬似要素の「::selection」で使うことができるプロパティは限られています。
例えば下記のようなプロパティが使えます。
- color
- background-color
- text-decoration関連
- text-shadow
これらで全てという訳ではないですが、フォントに関する一部のプロパティにしか対応していないので注意してください。
「こだわり」がある場合以外は使わなくてもOK

ドラックしたテキスト周辺はどのサイトも大体「青」です。
個人的な考えですが、そのような慣習に沿う形で、Webサイトを作ることで、「機能が分かりやすい」というのがあるのかなと思います。
なので、「Webサイトの雰囲気を特別にしたい」みたいな「こだわり」がある場合以外は、無暗に擬似要素の「::selection」を使ってスタイルを変更する必要はないのかな、と思います。
ですが、「こんな擬似要素もあるんだ」のように知る分には楽しいと思いますし、遊びで使ってみるとかもいいかもですね。

参考リンク。
仕様書。
https://drafts.csswg.org/css-pseudo/#selectordef-selection
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/::selection
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似要素の「::selection」を使うことで、「ユーザーが選択したテキスト」にスタイルを当てることができる。
「ユーザーが選択したテキスト」とは、マウスをドラックすることによって、ユーザーが選択するテキストのことを指す。
「特定のプロパティだけ」使うことができる。
「こだわり」がある場合以外は使わなくてもOK。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!