【CSS】擬似クラスの「:not()」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:not()」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似クラスの「:not()」を使うと何ができるのか?
- 擬似クラスの「:not()」の使い方

それでは内容へ入ります!
擬似クラスの「:not()」を使うと何ができる?


:not( p ) {
padding: 0;
}このように書くと、「p要素以外」の全ての要素にスタイルを当てることができます!
擬似クラスの「:not()」は、否定擬似クラス (negation pseudo-class) と呼ばれることもある
「特定の要素が選択されない」ようにするタイプのセレクターなので、否定擬似クラス (negation pseudo-class) と呼ばれることもあるようです。
擬似クラスの「:not()」の使い方!

擬似クラスの「:not()」の基本的な使い方!

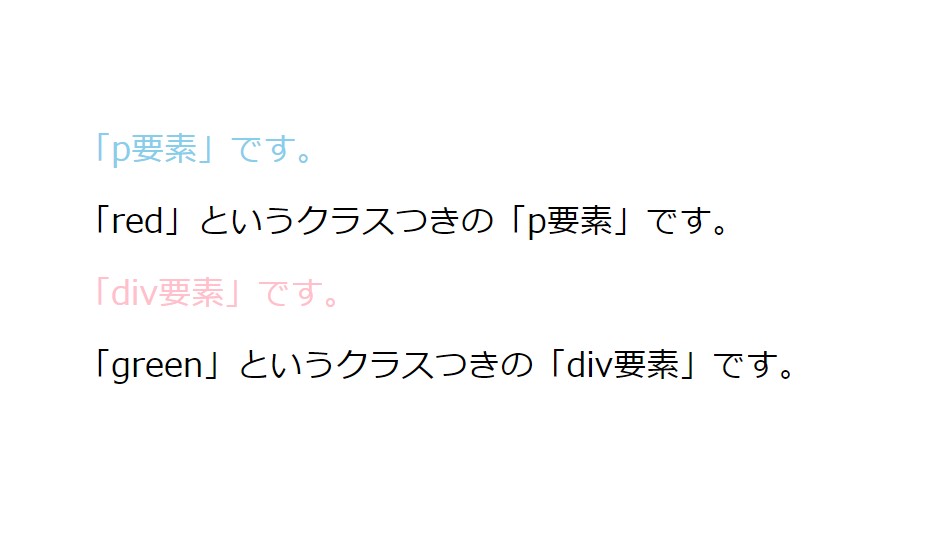
<p>「p要素」です。</p>
<p class="red">「red」というクラスつきの「p要素」です。</p>
<div>「div要素」です。</div>
<div class="green">「green」というクラスつきの「div要素」です。</div>
p:not( .red ) {
color: skyblue;
}
div:not( .green ) {
color: pink;
}
上の例だと、引数に「.red 」を取るので、「.red」というクラスを持たない全ての「p要素」を選択するセレクターになり、
引数に「.green」の方は、「.green」というクラスを持たない全ての「div要素」を選択するセレクターになります。

引数には「1つのセレクター」か「セレクターリスト」を取る
p:not( .red, .green, .blue ) {
border: 2px solid #333;
}擬似クラスの「:not()」は引数に「1つのセレクター」か「セレクターリスト」を取ります。
「セレクターリスト」というのは、複数のセレクターを「,」カンマ区切りで書いたものです。
このように「全ての引数に取るセレクター」に一致しない要素が選択できます。
「セレクターリスト」については下記の記事で丁寧に解説しているので、もし「セレクターリスト」について詳しく知りたい方は下記の記事をお読みください!
【CSS】「セレクターリスト」について解説!【注意点についても】
引数に「擬似要素」は使えない
:not( p::before ) { ×これダメ
background-color: skyblue;
}擬似クラスの「:not()」の引数に「擬似要素」は含めることができません。
このようなルールがあるので注意してください。
擬似クラスの「:not()」の使用例!


否定条件の追加!
p:not( .hoge ):not( .foo ) {
padding: 20px;
} このように「:not()」を2つ使うことで、否定する条件の追加をすることができます!
p:not( .hoge, .foo ) {
padding: 20px;
}このように「セレクターリスト」を使っても同じことができます!
無意味な例!
:not( * ) {
margin: 0;
}このように書くと「全ての要素」以外の要素にスタイルを当てる、というセレクターですが意味がありません。
「詳細度」について!

:not( .hoge, #foo, h1 ) {
padding: 10px;
}このようなコードだと「:not()」の詳細度は「#foo」と等しくなります。
なので「1, 0, 0」ですね。「id列, class列, type列」
なぜなら、セレクターリストの中で最も詳細度が高いものは「#foo」だからそれが使われるためです。
擬似クラスの「:not()」を使う上での注意点!


例えば擬似クラスの「:blank」は実験的な擬似クラスなので、まだサポートしているブラウザが少ないです。
そのようなサポート外の擬似クラスを使うと、ブラウザはその部分の解釈に失敗してしまいます。
そのようなかいしゃくに失敗する無効なセレクターとなる可能性があるものと一緒に使う場合は、「:not()」自体が無効になることがあるので注意が必要です。
「:not()」を安全に使うには!
:not( :is( .hoge, #foo, h1, :blank ) ) {
background-color: aquamarine;
}「:not()」を安全に使うには、擬似クラスの「:is()」や「:where()」を使えばOKです!
「:is()」や「:where()」は引数にセレクターリストを取り、その中のどれかが無効なセレクターだったとしても、他のものは影響なく使うことができる、というものです。
なのでそんな「:is()」や「:where()」を使うことで、「:not()」を安全に使うことができます。
擬似クラスの「:is()」と「:where()」については下記の記事で丁寧に解説しているので、もしこれらについて詳しく知りたい方は下記の記事を読んでみてください!
【CSS】疑似クラスの「:is()」の使い方!【分かりやすい】
【CSS】疑似クラスの「:where()」の使い方!【分かりやすい】
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#negation
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:not
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似クラスの「:not()」を使うと、「特定の要素以外の要素」を選択することができる。
擬似クラスの「:not()」は、否定擬似クラス (negation pseudo-class) と呼ばれることもある。
引数には「1つのセレクター」か「セレクターリスト」を取る。
引数に「擬似要素」は使えない。
擬似クラスの「:not()」の詳細度は、引数のセレクターリストの中で最も詳細度が高いセレクターの詳細度となる。
擬似クラスの「:not()」の引数に「無効なセレクター」が含まれていたら、「:not()」自体が無効になる。
「:not()」を安全に使うには、「:is()」か「:where()」を使えばOK!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!