【CSS】擬似要素の「::marker」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似要素の「::marker」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似要素の「::marker」を使うと何ができるのか?
- 擬似要素の「::marker」の使い方

それでは内容へ入ります!
擬似要素の「::marker」を使うと何ができるのか?



「マーカー」とは?
「li要素」の左側につく記号のことを「マーカー」といいます。「ul要素」の中の「li要素」だとデフォルトで「・」ですね。
「ul要素」や「ol要素」などの中に書く「li要素」は、特に指定をしていなくてもデフォルトで「display: list-item;」となっていると思います。
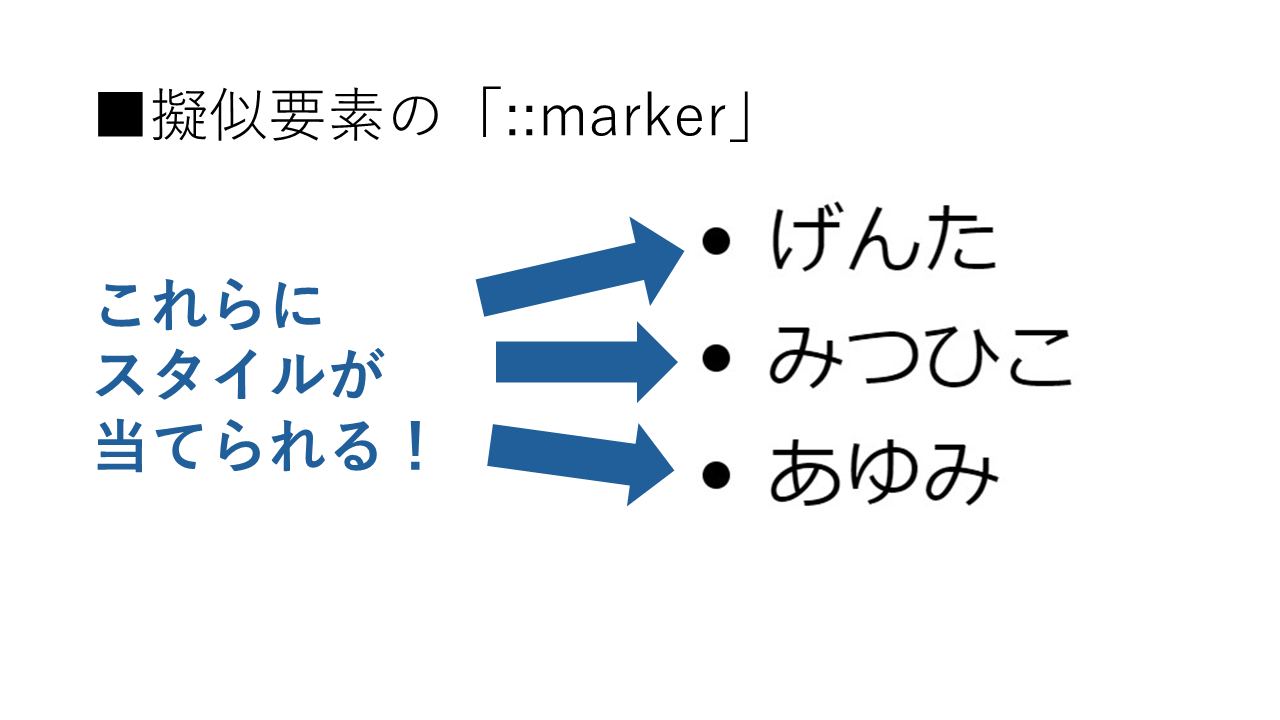
そのような「display: list-item;」となっている要素には「マーカー」がつくのですが、その「マーカー」にスタイルを当てることができるのが擬似要素の「::marker」です。
「擬似要素の基本的な使い方」については下記の記事で丁寧に解説しています。もし「擬似要素の基本的な使い方」について知りたい方は下記の記事をお読みください!
【CSS】「擬似要素」とは何か?基本的な使い方を丁寧に解説!【分かりやすい】
擬似要素の「::marker」の使い方!

<ul>
<li>げんた</li>
<li>みつひこ</li>
<li>あゆみ</li>
</ul>li::marker {
content: "✔";
}
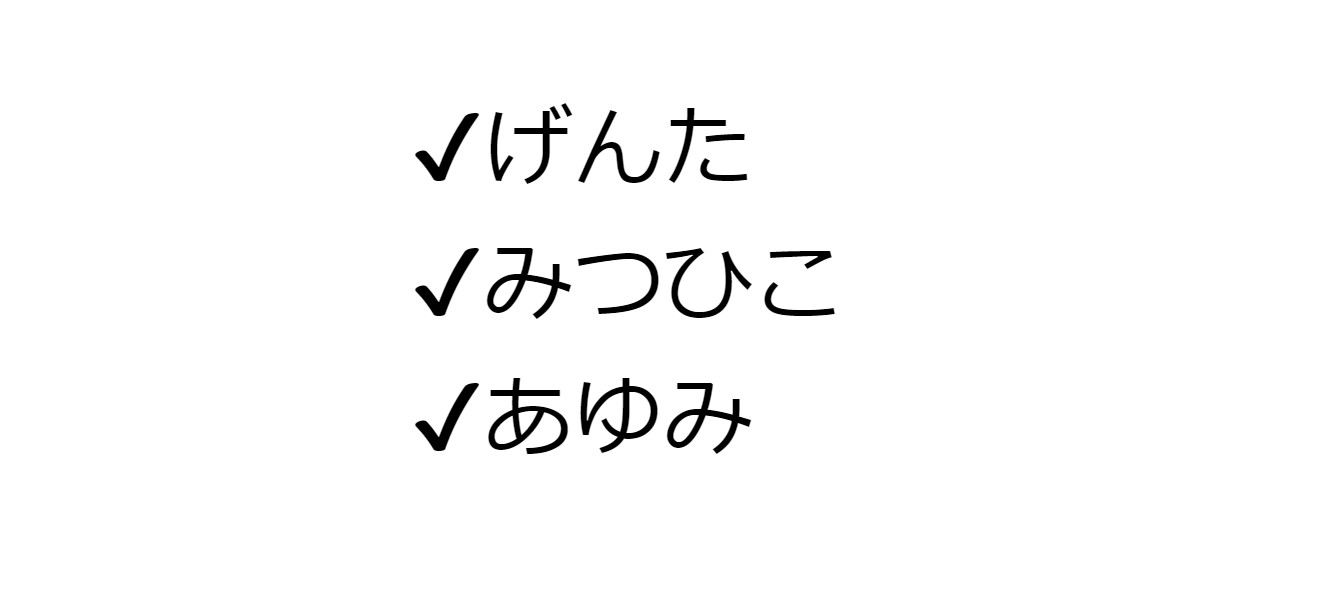
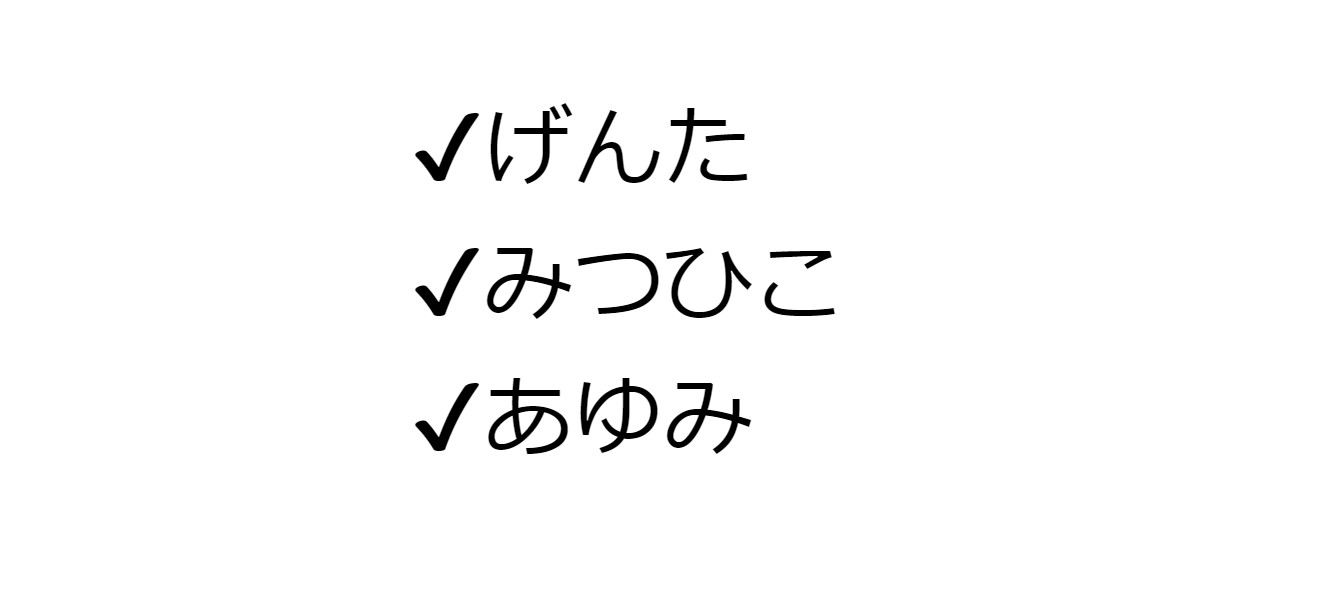
「content」プロパティで「マーカー」の指定ができる

<ul>
<li>げんた</li>
<li>みつひこ</li>
<li>あゆみ</li>
</ul>li::marker {
content: "✔";
}「content」プロパティを使うことで、「リストの項目につくマーカー」の指定ができます。
「””」ダブルクォーテーションマークの中に書いてあげればOKです!
上の例では、「✔」を指定しています。
「color」プロパティで「マーカーの色」の指定ができる
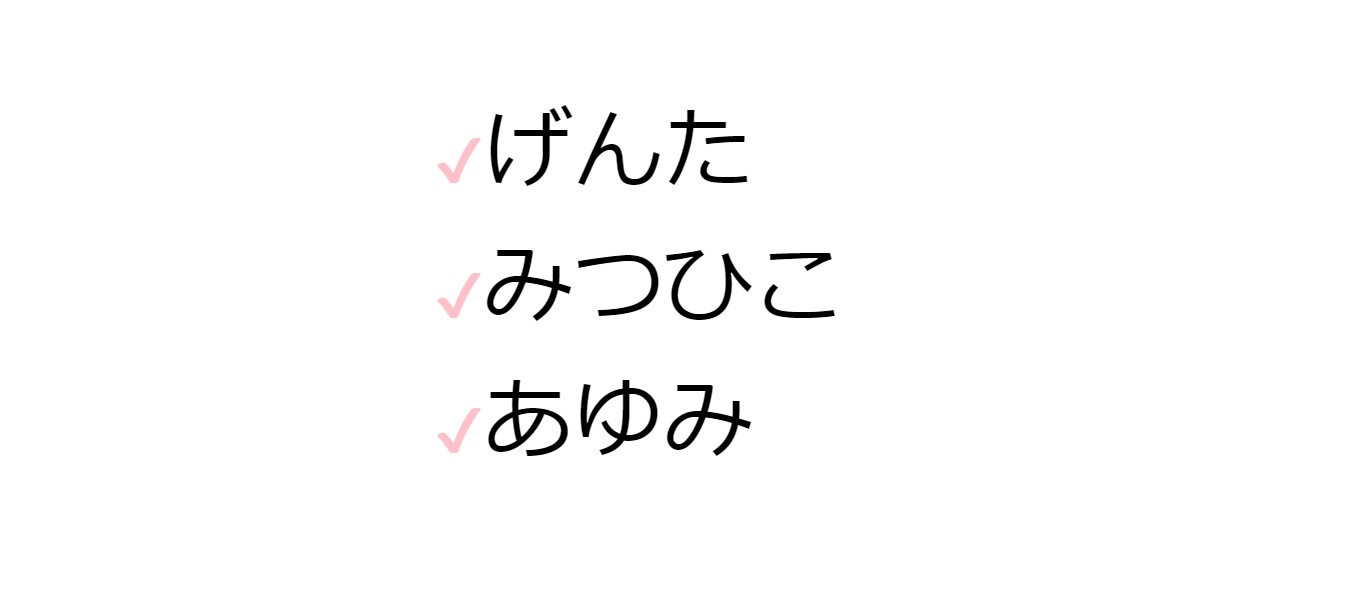
「color」プロパティを使うことで「マーカーの色」の指定ができます。

「font-size」プロパティで「マーカーのサイズ」の指定ができる

<ul>
<li>げんた</li>
<li>みつひこ</li>
<li>あゆみ</li>
</ul>::marker {
content: "✔";
color: pink;
font-size: 60px;
}「font-size」プロパティを使うことで「マーカーのサイズ」の指定ができます。
擬似要素の「::marker」が効かない時に考えること!

「li要素」は「display: list-item;」となっているか??
li {
display: inline-block; ←これじゃダメ!
}
::marker {
content: "✔"; 効かない!
}「マーカー」がつくのは「display: list-item;」となっている要素だけです。
なので、上手く擬似要素の「::marker」が効かない場合は「リスト項目」の「display」プロパティの値を確認してみてください!

参考リンク。
仕様書。
https://drafts.csswg.org/css-pseudo/#marker-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/::marker
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似要素の「::marker」を使うと、「リスト項目につくマーカー」にスタイルを当てることができる。
「li要素」の左側につく記号のことを「マーカー」という。
「content」プロパティで「マーカー」の指定ができる。
「color」プロパティで「マーカーの色」の指定ができる。
「font-size」プロパティで「マーカーのサイズ」の指定ができる。
擬似要素の「::marker」が効かない時は、「li要素」は「display: list-item;」となっているか確認してみるといい。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!