【CSS】擬似要素の「::first-line」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似要素の「::first-line」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似要素の「::first-line」を使うと何ができるのか?
- 擬似要素の「::first-line」の使い方

それでは内容へ入ります!
擬似要素の「::first-line」を使うと何ができるのか?

段落の1行目だけに下線を引いたりして、目立たせたりすることができます。

「擬似要素の基本的な使い方」については下記の記事で丁寧に解説しています。もし「擬似要素の基本的な使い方」について知りたい方は下記の記事をお読みください!
【CSS】「擬似要素」とは何か?基本的な使い方を丁寧に解説!【分かりやすい】
擬似要素の「::first-line」の使い方!

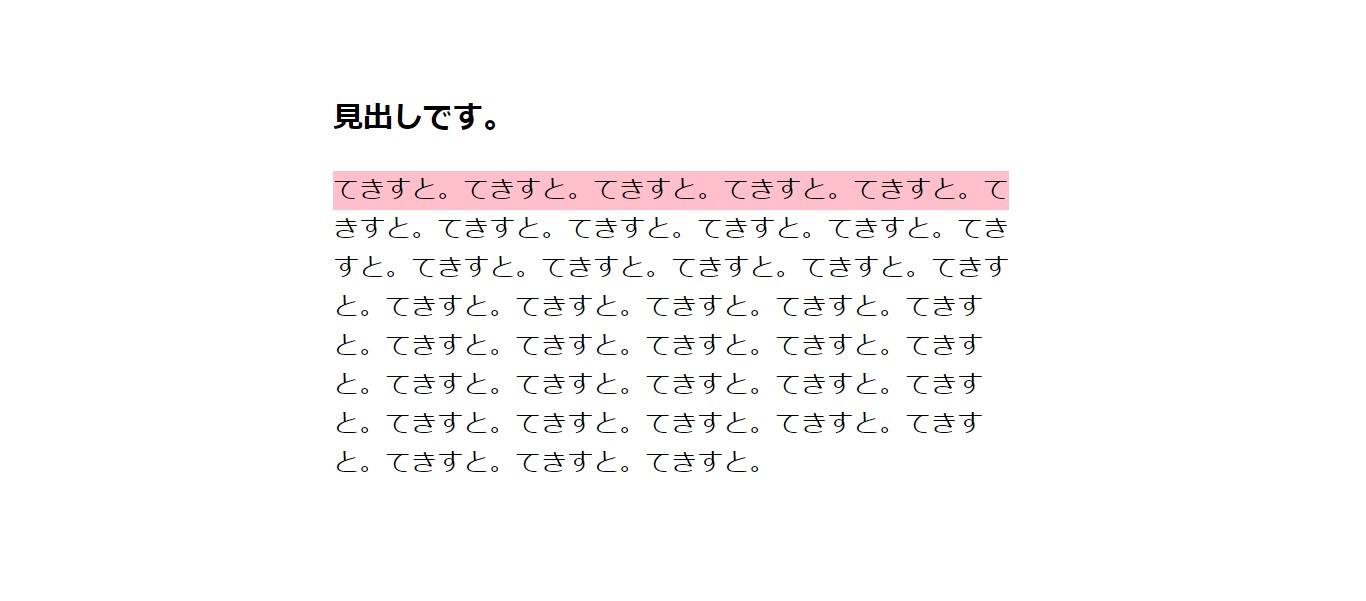
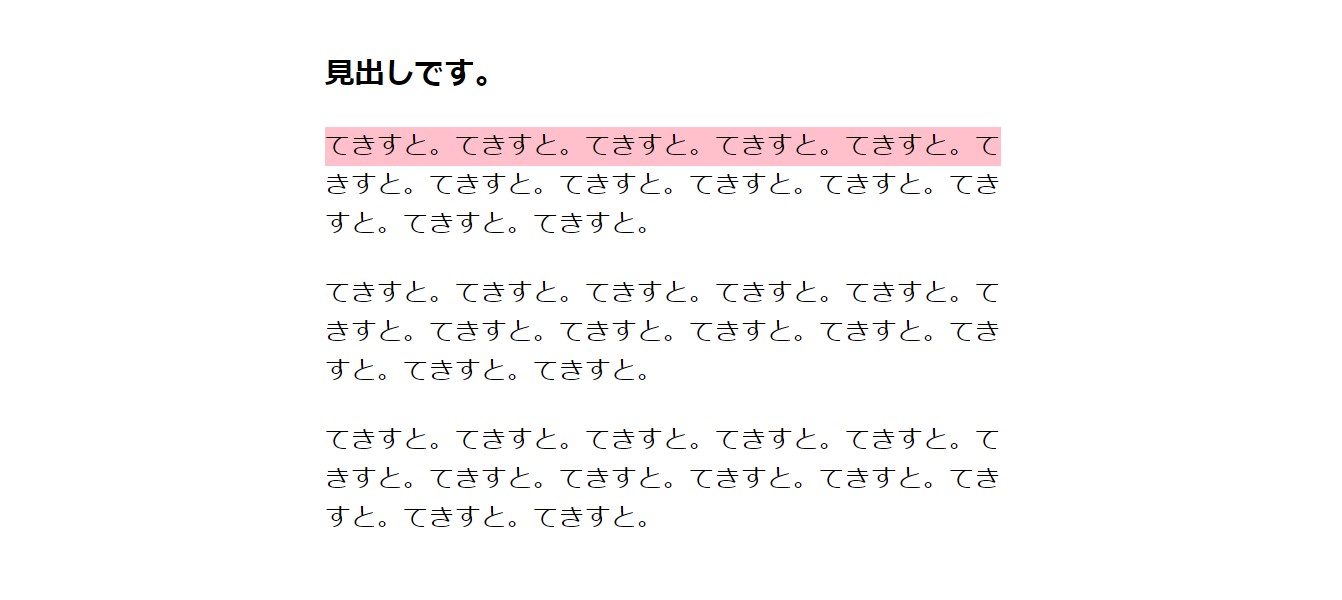
<h2>見出しです。</h2>
<p>てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。</p>p::first-line {
background-color: pink;
}
擬似要素の「::before」でつけた文字にも適用される
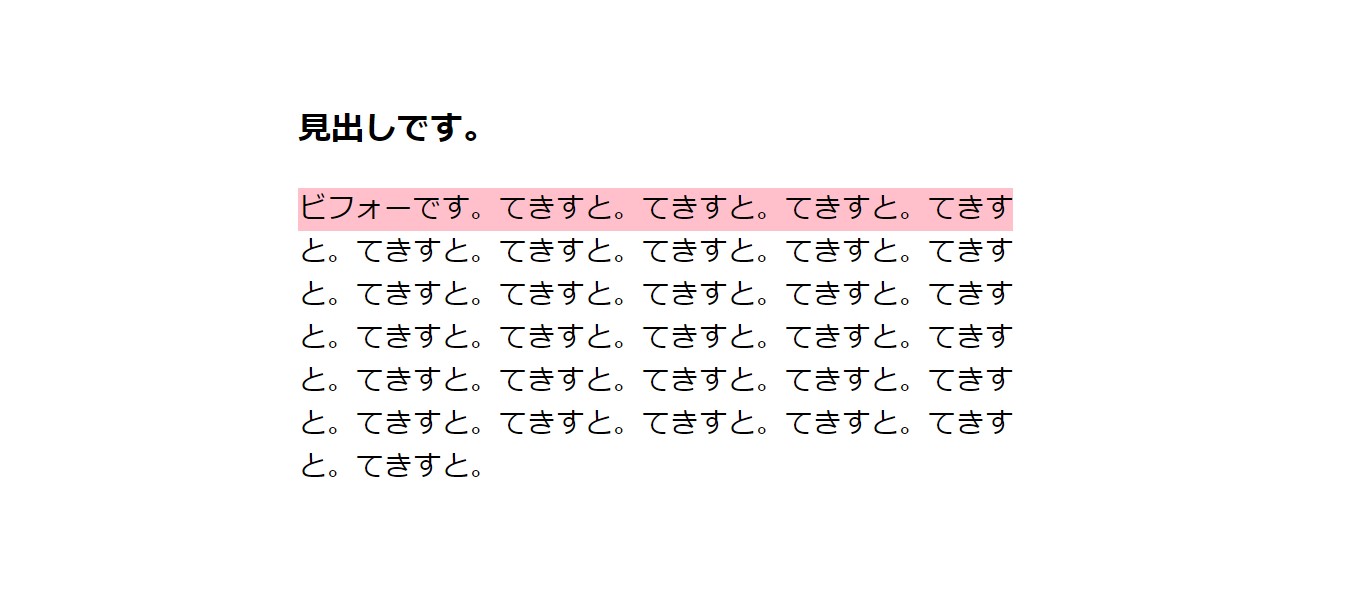
<h2>見出しです。</h2>
<p>てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。</p>p::before {
content: "ビフォーです。";
}
p::first-line {
background-color: pink;
}
擬似要素の「::before」で何かテキストを追加した場合、「擬似要素でつけた文字も含めた最初の1行」にスタイルが当たります。
擬似要素の「::first-letter」を使う上での注意点!

「display: flex」だと効かない

p {
display: flex;
}
p::first-line {
background-color: pink;
}擬似要素を使う要素が「display: flex」だと、「::first-line」は効きません。
「display: grid」でも効かない

p {
display: flex;
}
p::first-line {
background-color: pink;
}擬似要素を使う要素が「display: grid」だと、「::first-line」は効きません。
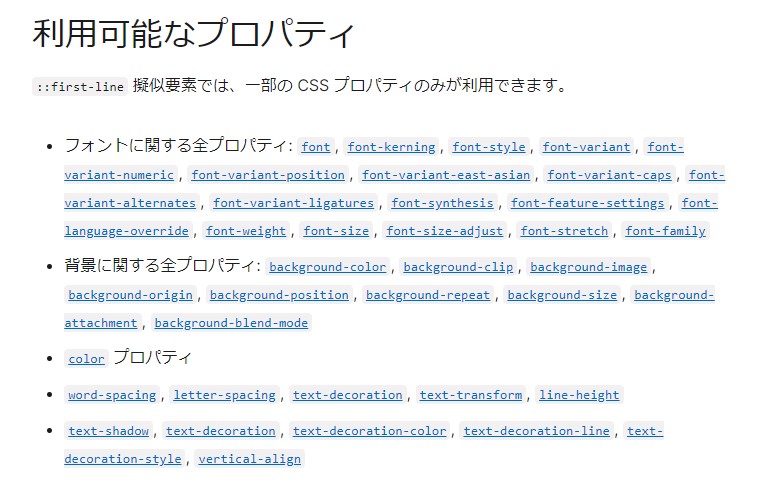
「利用可能なプロパティ」は限られている

引用元:https://developer.mozilla.org/ja/docs/Web/CSS/::first-line

フォント系のプロパティは使えますが、例えば「height」などは効かないので注意が必要です。
詳しくは下記の「MDN」というサイトの下記の記事で紹介されているので、必要な時に参照してみてください。
擬似要素の「::first-line」の使用例!

次兄弟結合子の「+」と組み合わせて、h2のすぐ下の段落にスタイルを当てる

<h2>見出しです。</h2>
<p>てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。てきすと。</p>h2 + p::first-line {
background-color: pink;
}全ての段落の「最初の行」にスタイルを当てるのではなく、「h2要素」のすぐ次にあるような「p要素」の「最初の行」にスタイルを当てるような使い方をすることが考えられます。
このように「+」次兄弟結合子と組み合わせることで実現できますね。
「+」次兄弟結合子については下記の記事で丁寧に解説しています。もし「+」次兄弟結合子についての知識が知りたい方は下記の記事をお読みください!
【CSS】「次兄弟結合子」について丁寧に解説!【隣接兄弟結合子】
参考リンク。
仕様書。
https://drafts.csswg.org/css-pseudo/#first-line-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/::first-line
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似要素の「::first-line」を使うと、選択した要素の中の「最初の行」にスタイルを当てることができる。
擬似要素の「::before」でつけた文字にも適用される。
「display: flex」だと効かない。
「display: grid」でも効かない。
「利用可能なプロパティ」は限られている。
使用例としては、次兄弟結合子の「+」と組み合わせて、h2のすぐ下の段落にスタイルを当てるなどがある。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!