【CSS】擬似要素の「::before」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似要素の「::before」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似要素の「::before」を使うと何ができるのか?
- 擬似要素の「::before」の使い方

それでは内容へ入ります!
擬似要素の「::before」を使うと何ができるのか?

簡単なテキストなどを追加することができるので便利です。

「擬似要素の基本的な使い方」については下記の記事で丁寧に解説しています。もし「擬似要素の基本的な使い方」について知りたい方は下記の記事をお読みください!
【CSS】「擬似要素」とは何か?基本的な使い方を丁寧に解説!【分かりやすい】
擬似要素の「::before」の使い方!

「content」プロパティでコンテンツを表示する

<p>てきすと。</p>
<p>てきすと。</p>
<p>てきすと。</p>p::before {
content: "✔ ";
}「content」プロパティを使うことで、擬似要素の「::before」を使って作った擬似的な要素の中に、テキストや記号などのコンテンツを表示することができます。
使い方はシンプルで、「””」ダブルクォーテーションマークでコンテンツを囲んで指定すればOKです!

「content」プロパティの指定が必須!
<p>てきすと。</p>
<p>てきすと。</p>
<p>てきすと。</p>p::before {
content: "✔ "; これ必須!!
}擬似要素の「::before」を使うのならCSSの「content」プロパティの指定は必須です。
「content」プロパティを使うことで「擬似要素」が現れます。


特に指定がなければ「display: inline」となる
p::before {
content: "";
display: inline-block; これが必要!
width: 100px;
height: 100px;
background-color: pink;
}「::before」で作った擬似的な要素は、特に指定がなければ「display: inline」となります。
「記号」や「簡単なテキスト」などを表示したい場合はあまり意識しなくてもOKですが、幅と高さを持たせたい場合は、「display」プロパティの値を変更する必要があります!
擬似要素の「::before」の簡単な使用例!

ブログの「リンクカード」の左上に「new」と表示する

<article>
<a href="">記事のタイトル</a>
</article>
<article>
<a href="">記事のタイトル</a>
</article>
<article>
<a href="">記事のタイトル</a>
</article>a {
all: unset;
}
article {
border: 3px solid #333;
width: 300px;
padding: 30px;
margin-bottom: 20px;
position: relative;
}
article::before {
content: "new";
display: inline-block;
position: absolute;
top: 0;
left: 0;
background-color: pink;
padding: 4px;
font-size: 14px;
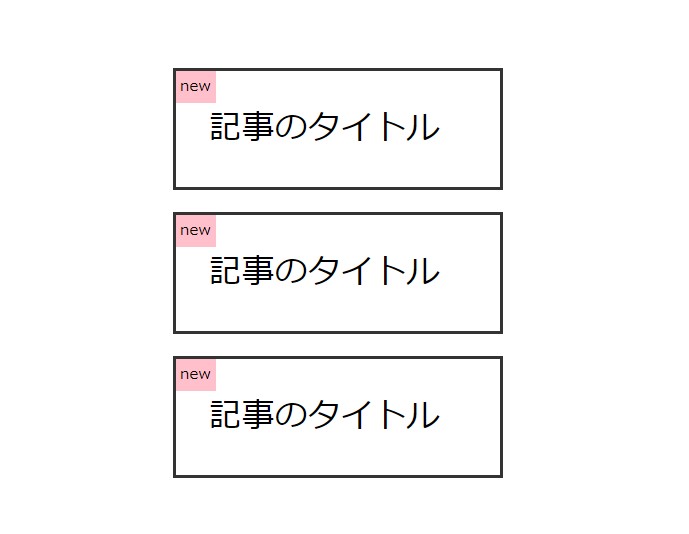
}ブログなどで記事のリンクを表す「サムネイル」と「タイトル」からなるようなリンクのことを「リンクカード」と呼んだりします。
このブログでも使っていますね!
このリンクカードの左上に「new」という文字を表示したい場合に擬似要素の「::before」を使ったりします。


参考リンク。
仕様書。
https://drafts.csswg.org/css-pseudo/#generated-content
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/::before
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似要素の「::before」を使うと、選択した要素の最初の子要素に「擬似的な要素」を追加することができる。
簡単なテキストなどを追加することができるので便利。
「content」プロパティでコンテンツを表示する。
「content」プロパティの指定が必須。
特に指定がなければ「display: inline」となる。
ブログの「リンクカード」の左上に「new」などを表示する時に使える。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!