【CSS】グリッドレイアウトのコードの書き方【分かりやすく】

この記事はこの様な方を想定読者として書いています。
HTMLとCSSの基礎的な知識が備わっている方向けなので、もし自信がない方はまず、下記の記事をお読み下さい。
HTML,CSSについてまとめてあります。
HTMLの書き方とよく使うタグの使い方【基礎文法】
CSSの基本的な書き方とは?【初心者でもOK】
この記事にまとまっている、「グリッドレイアウト」の組み方の知識があれば、今までグリッドレイアウトについて何も知らない方でも、グリッドレイアウトが組めるようになります。
この記事で得られる知識。
- グリッドレイアウトに関する基礎知識。
- その使い方。

グリッドレイアウトとは?

グリッドレイアウトとは、HTMLの要素を格子状に配置することができるCSSにおけるレイアウトを組む方法を指します。
グリッドレイアウトを使うことで、複雑なレイアウトをより簡単に作ることが可能です。
他にCSSには、フレックスボックスレイアウトなどがありますが、それぞれ長所と短所があるので、場面によって使い分けることで、web制作における生産性の向上に繋がることが期待できますね。
ブラウザの対応状況
グリッドレイアウトは比較的に新しい技術と言われているので、ブラウザの対応状況を確認した方がよさそうです。
ブラウザの対応状況は、下記の「Can I use」というサイトで確認できます。覚えておくと便利ですね。
主要なブラウザでは対応されているようなので、どんどん使って大丈夫そうですね!
グリッドレイアウトのメリットとは??

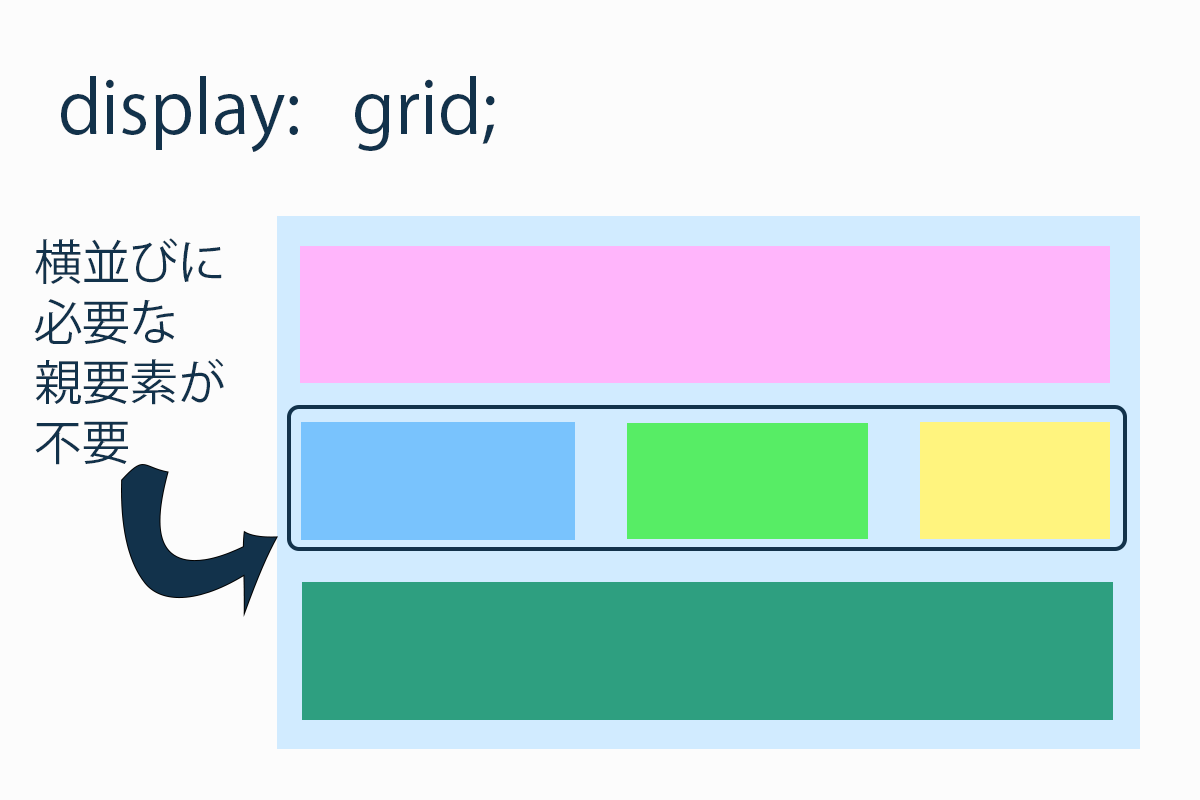
グリッドレイアウトのメリットは、上手く使えば複雑なレイアウトを簡単に組むことができる点です。
例えば、上の図の様なレイアウトを組む時に、真ん中の横並びになっている要素をフレックスボックスレイアウトで作ろうとすると、その3つの要素を囲った親要素が必要になります。
ですが、グリッドレイアウトを使えば、フレックスボックスを使うための親要素としてのHTML要素は不必要です。
このように、HTMLの階層を深くせずとも、レイアウトを組むことが可能なので、コードの可読性を高く保ちながらレイアウトを組むことができることがメリットです。
グリッドレイアウトのデメリットとは??

グリッドレイアウトはchromeやFirefoxFirefoxなどの主要なブラウザではサポートされていますが、IEなどの一部のブラウザではサポートされていない点がデメリットです。
ここはあまり気にしなくてもOKかもしれませんが、大手企業のwebサイトなど、あらゆるユーザーが利用できるサイトを作ることによって、信頼感をより強く与える必要がある局面では、別途対応が必要です。
サポートされていないブラウザ用に、その時は別のCSSを当てるなどをすることで、全てのブラウザに対応させることができます。
その辺は、メリットとデメリットを比べて、選択するといいと思います。

グリッドレイアウトを組む上での前提知識。
まずグリッドレイアウトを組む上での前提知識を説明した後に、具体的な書き方を解説します。
グリッドレイアウトを作る上で使う「単語」
- グリッドコンテナー
- グリッドトラック
- グリッドセル
- グリッド領域
- セル間隔
- グリッド線
これらの単語の意味から解説していきます。
グリッドコンテナー

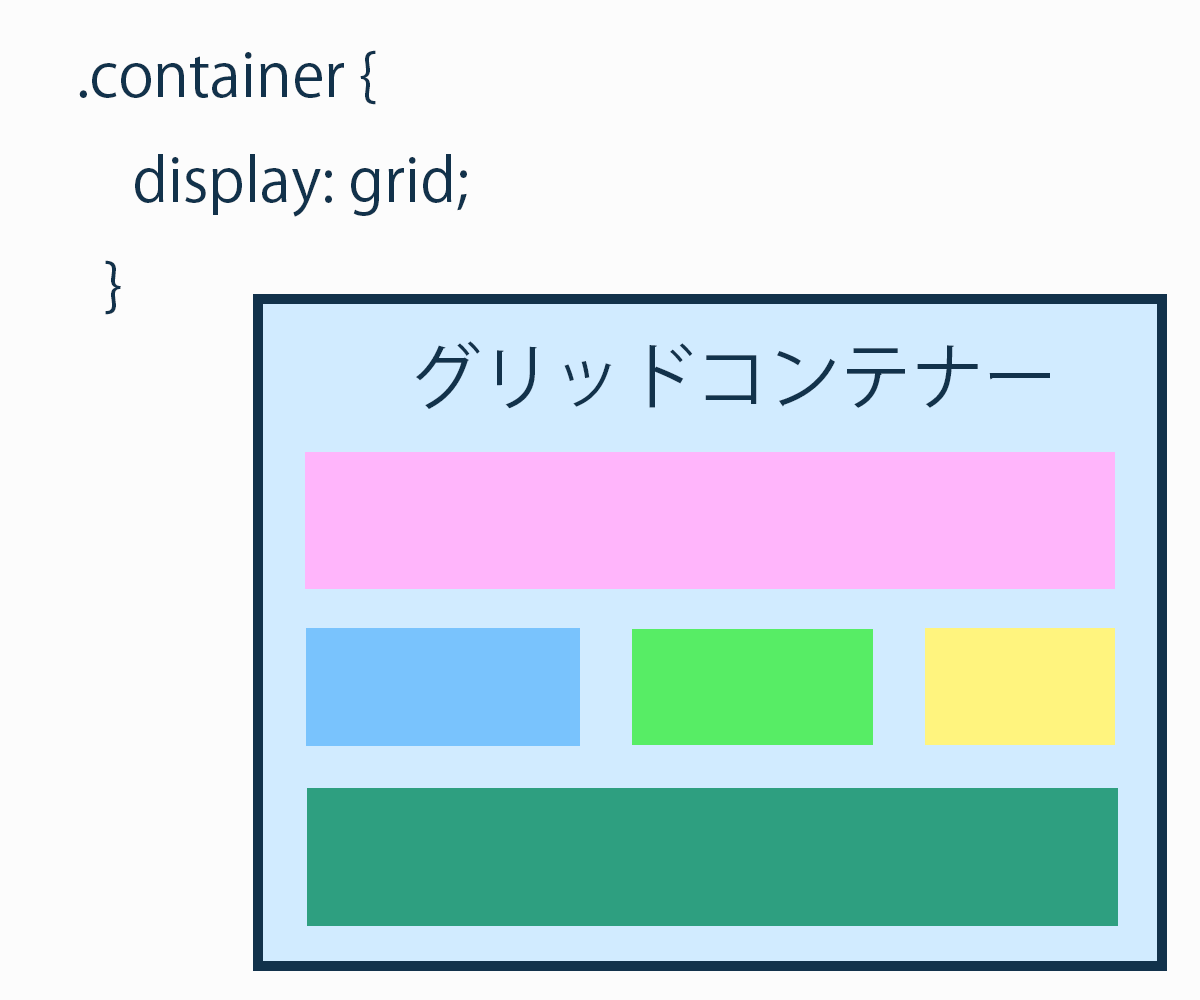
グリッドレイアウトは、親要素に「display: gird」と指定することで作られます。
「display: gird」とした親要素は「グリッドコンテナー」と呼ばれます。
グリッドコンテナーの中に要素を配置していくのですが、グリッドコンテナーの直下の要素だけに効力が及びます。
グリッド線

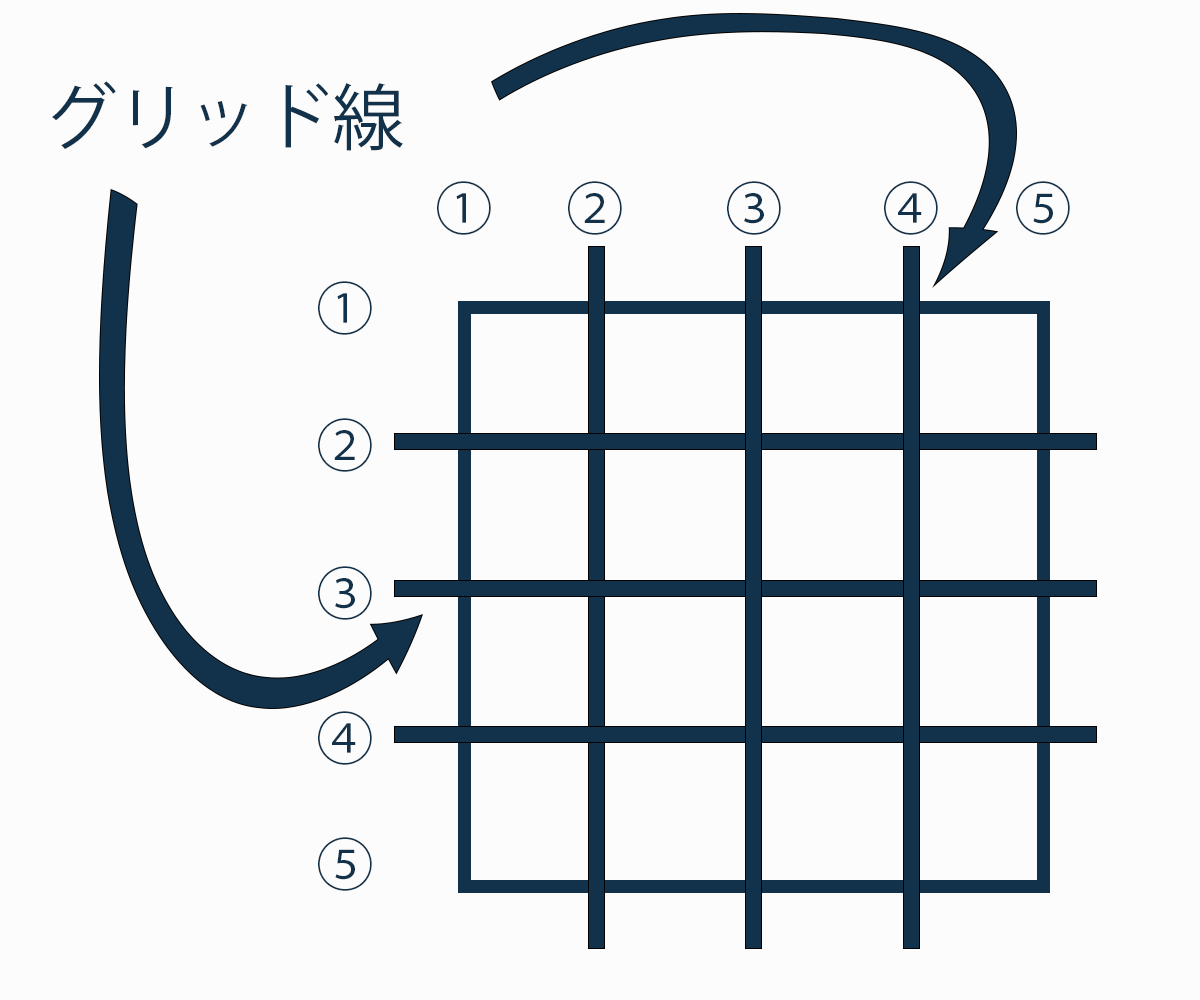
グリッドコンテナーは「グリッド線」によって作られます。
このグリッド線によって格子状のレイアウトが可能となっています。
上の図のように、グリッド線には、順番に番号が振られます。
後にグリッドコンテナーの中身に要素を配置する時に、使うので重要です。
※垂直方向と水平方向ともに、「1」から始まることに注意して下さい。
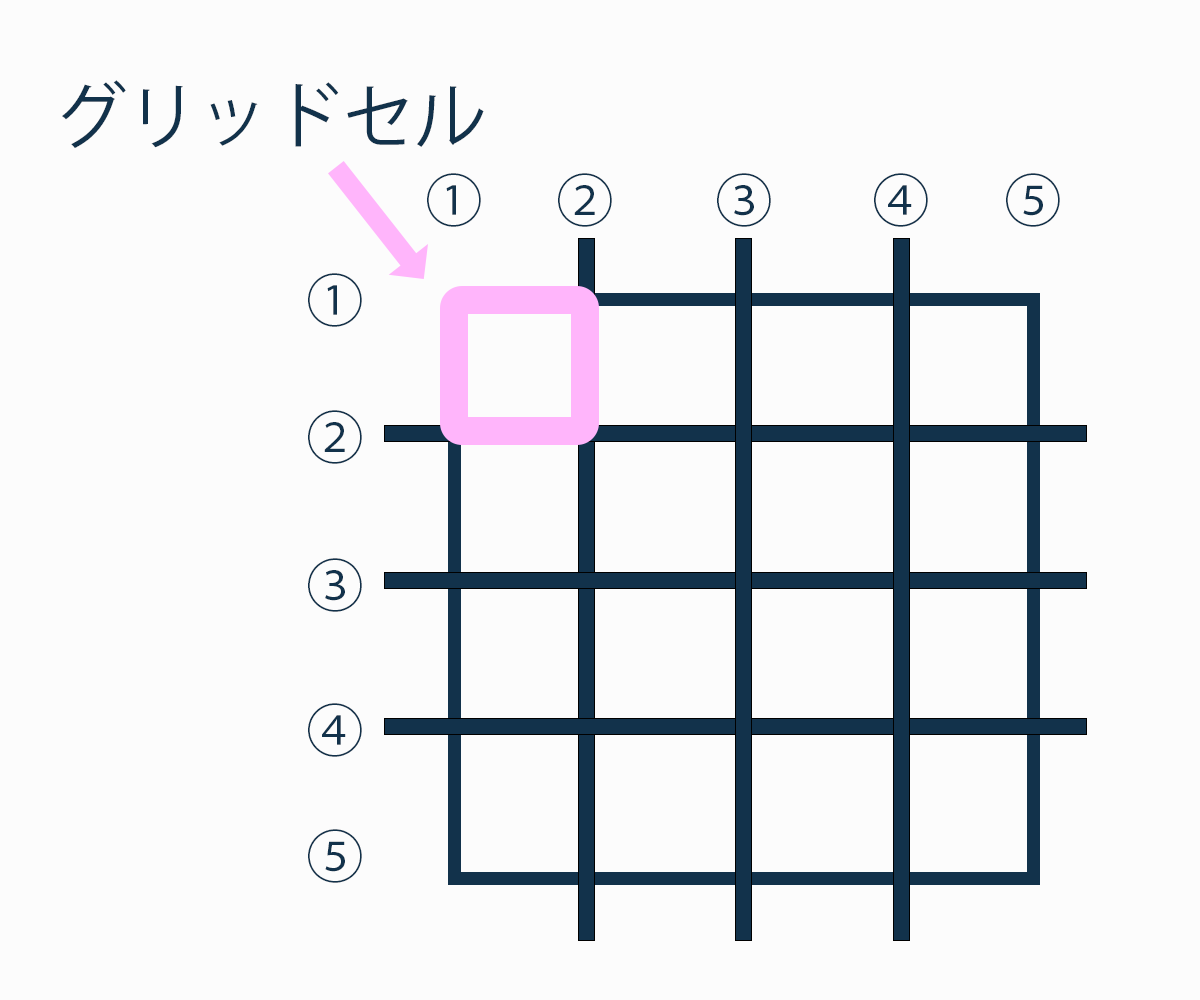
グリッドセル

「グリッドセル」とは、グリッドコンテナーの中にある、線で囲まれた最小単位のことを指します。
大きいサイズのグリッドセルもあれば、小さいサイズのグリッドセルも存在させることができます。
単純にセルと呼ばれることもありますね。
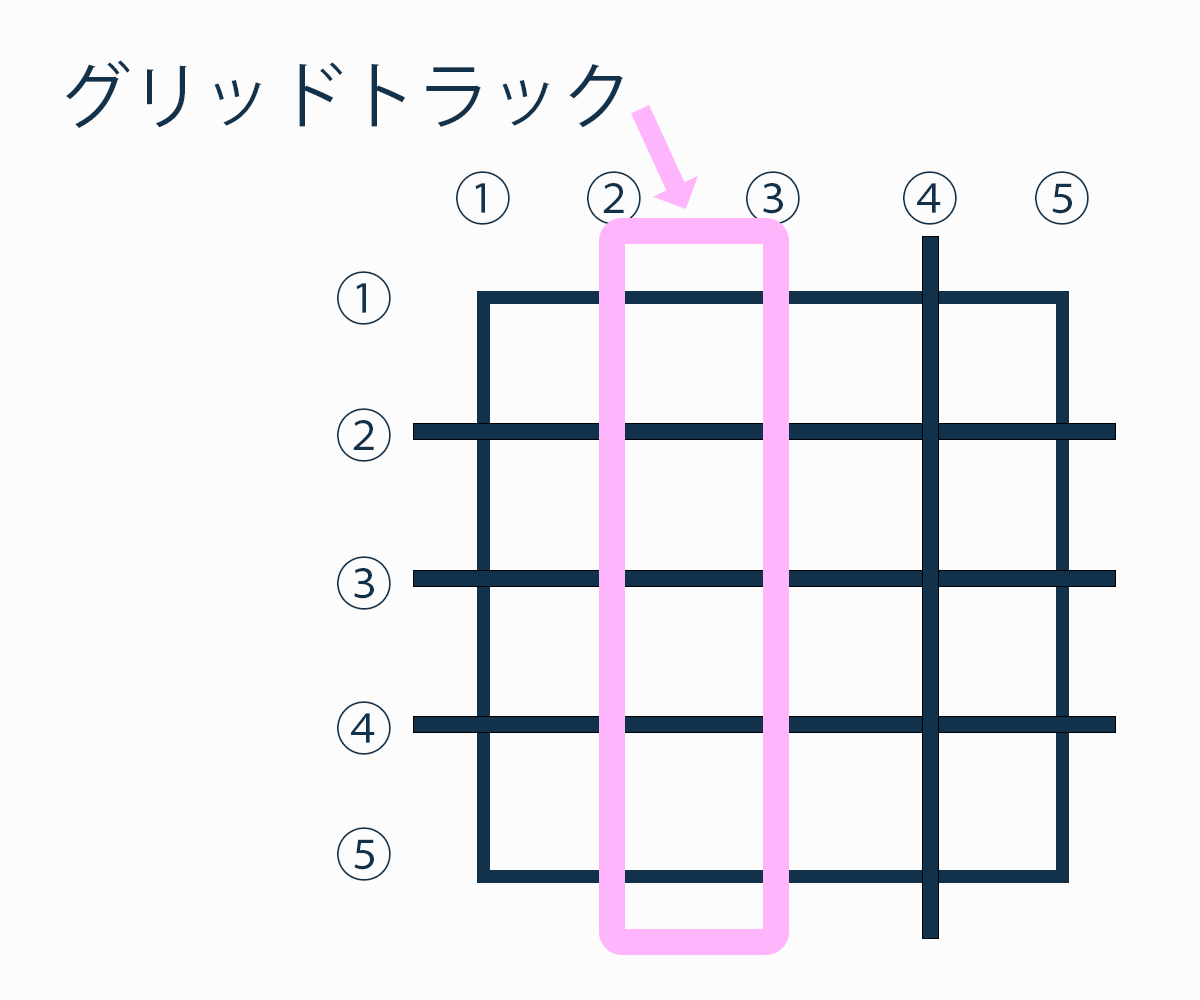
グリッドトラック

「グリッドトラック」とは、任意の2本の平行に並んだグリッド線の間のエリアのことを指します。
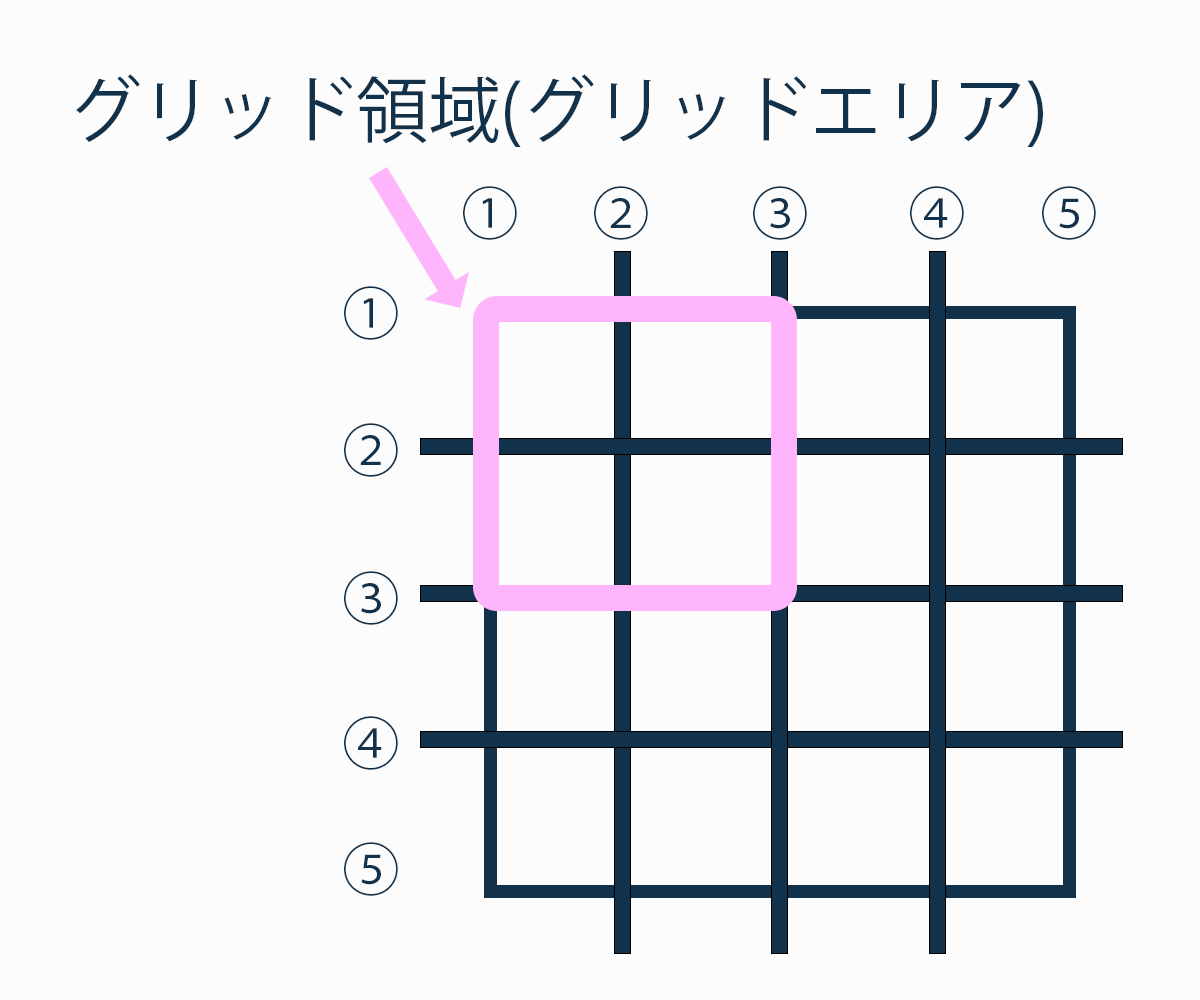
グリッド領域

「グリッド領域」とは、任意の水平方向の2本のグリッド線と、任意の垂直方向の2本のグリッド線によって、作られる任意の領域のことを指します。
つまり、2つのグリッドトラックを指定することで表現できる、1つの四角形のことを指します。
ここに要素が配置されます。
別の言い方をすると、1つ、または2つ以上のグリッドセルによって作られます。
※L字に曲がるような配置はできない点に注意して下さい。
具体的なグリッドレイアウトの組み方。(基本)
グリッドレイアウトの説明に使う、基本的な概念の説明が終わったので、ここからは具体的にどうコードを書いて、グリッドレイアウトを組むのかを解説します。
「display: grid;」
まず、グリッドコンテナーに「display: grid;」と指定することで、グリッドレイアウトを組むことができます。
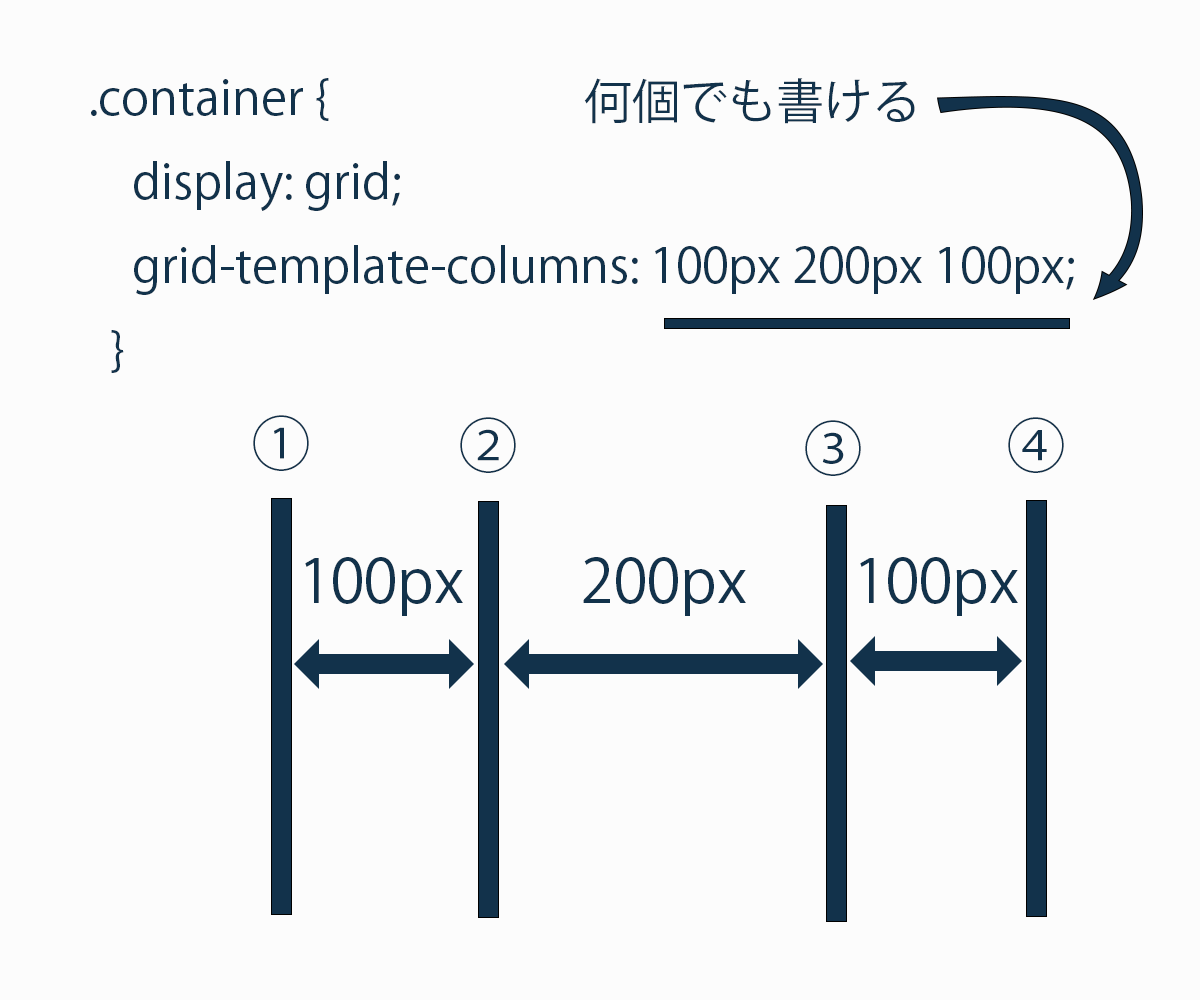
grid-template-columns:

.container {
display: grid;
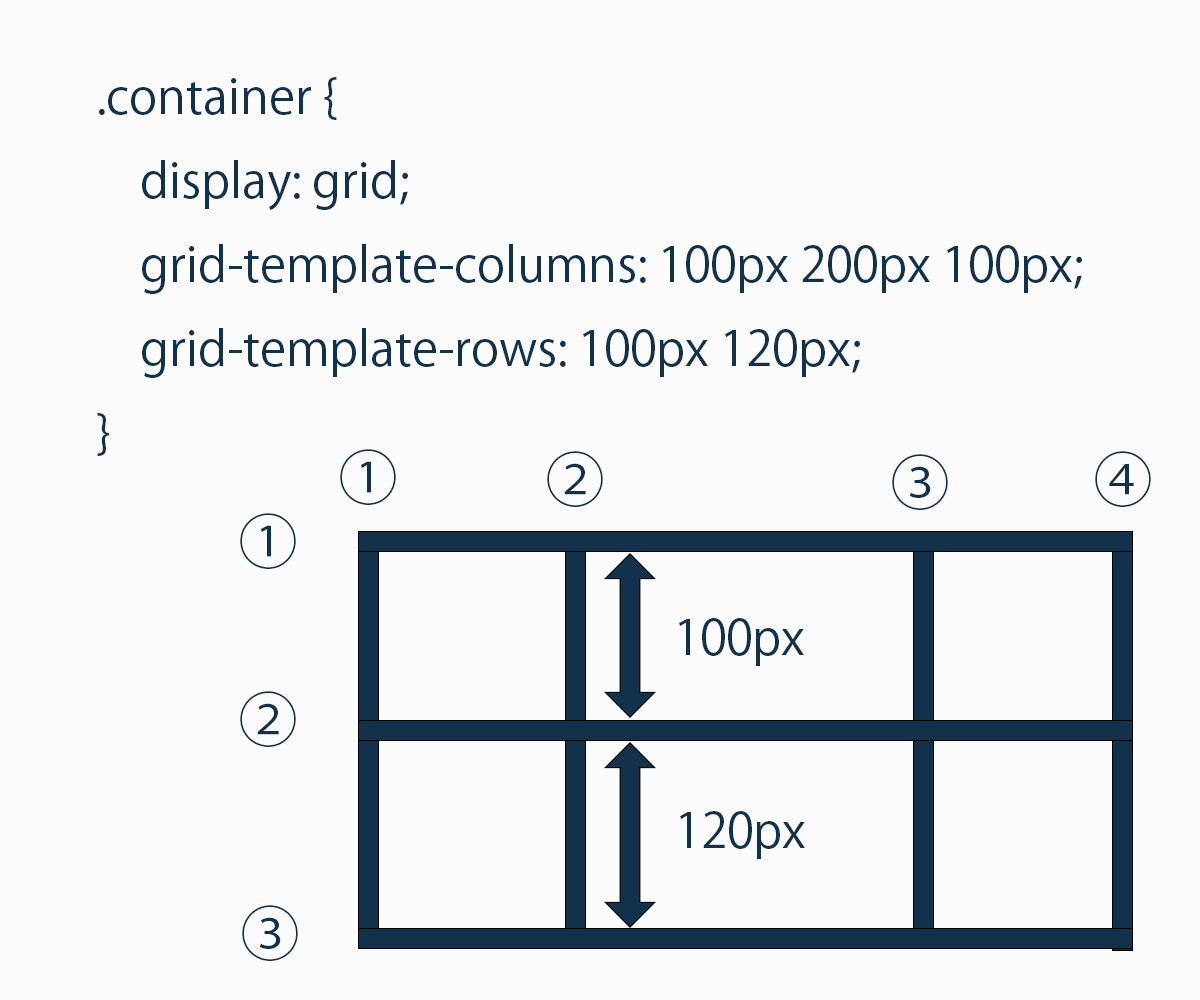
grid-template-columns: 100px 200px 100px;
}グリッドコンテナーに「grid-template-columns:」を指定することで、グリッド線の水平方向の間隔と本数をどのように作るかを設定することができます。
言い換えれば、幅はどれくらいで、何本引くのかが指定できます。
個別に異なる幅を設定することも可能です。
上の指定では、100px 200px 100px のような感じでスペースができるように設定しています。
上の図の通りです。
また、それらは何個でも書くことが可能です。
左から右へと順番に幅を指定します。
.container {
display: grid;
grid-template-columns: repeat(6, 100px);
}この様に、CSS の「repeat」関数を使うことで、繰り返す指定を簡潔に記述できます。
上の例では、100pxのスペースが6個できるように7本のグリッド線が引かれます。
.container {
display: grid;
grid-template-columns: repeat(6, 100px) 200px 100px;
}この様に、関数と組み合わせて、続けてスペースの幅を指定することができます。
柔軟に指定することが可能ということですね。
.container {
display: grid;
grid-template-columns: 100px 100px 1fr;
}
「fr」(fraction)、読み方はフラクションで、分数や端数という意味の英単語です。
「1fr」と指定すると、余白をその係数によって割り振ることが可能です。
上の例の「100px 100px 1fr」だと、100px、100pxとグリッドトラックを取ったあとに、残りのスペースを1frの部分に全て割り振るという指定になります。
なので、可変幅に設定することができるということですね。
動画でみると分かりやすいか思います。
検証ツールで画面幅を変更すると、3つ目の要素が可変幅になっていることが確認できました。
「grid-template-columns: 100px 200px 1fr 2fr;」
この様に、指定すると、100px 200px と順にグリッドトラックができた後に、余白を「1:2」で分配するように3番目と4番目のグリッドトラックができる指定になります。
grid-template-rows:

.container {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-template-rows: 100px 120px;
}「grid-template-rows」をグリッドコンテナーに設定することで、グリッド線の垂直方向の幅と本数をどのように作るかを設定することができます。
言い換えると、幅はどれくらいで、何本引くのかが指定できます。
個別に幅を変えることも可能です。
上の指定では、100px 120px のような感じでスペースができるように設定しています。
上の図の通りです。
また、それらは何個でも書くことが可能です。
「上から下へ」と順番に幅を指定します。
「grid-template-columns:」と同様にして、繰り返す指定をCSSの関数を使って指定することができます。
.container {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-template-rows: repeat(3, 100px);
}この例では、100pxの幅のグリッドトラックを3つ作る指定です。
.container {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-template-rows: repeat(3, 100px) 200px 200px;
}これも、「grid-template-columns:」と同様に、CSS関数と普通の指定を組み合わせて柔軟に指定することができます。
「grid-template-rows:」で指定することができるのは、言い換えればグリッドセルの高さです。
「fr」という指定も可能ですが、グリッドコンテナーに余白がない時は、コンテンツの高さがそのままグリッドセルの高さとなります。
これは、グリッドコンテナーに余白の高さがないためです。
※注意して下さい。
gap:

.container {
display: grid;
grid-template-columns: 100px 200px 1fr 2fr;
grid-template-rows: repeat(3, 100px) 1fr 200px 200px;
gap: 50px;
}グリッドコンテナーに「gap」プロパティを設定することで、それぞれのグリッドセルの間にスペースを開けることができます。
上の例では、それぞれ 50px のスペースが空いています。

.container {
display: grid;
grid-template-columns: 100px 200px 1fr 2fr;
grid-template-rows: repeat(3, 100px) 1fr 200px 200px;
gap: 50px 100px;
}「gap: 50px 100px;」、この様に、「gap」プロパティに2つの値を設定すると、縦のスペースと横のスペースをそれぞれ指定することが可能です。
「縦のスペース、横のスペース」の順番で指定します。
上の例では、「縦が50px、横が100px」と指定したので、それが上の画像で確認できると思います。

さらに詳しいグリッドレイアウトの組み方。(発展)

これまでの内容で、グリッドレイアウトがしっかり組めると思いますが、「こんな指定も可能だよ!」というような細かい指定方法についても、ご紹介していきます。
repeat()
上でも少し触れましたが、繰り返しの指定を、省略した形で書くことが可能です。
.container {
display: grid;
grid-template-columns: 100px 200px;
grid-template-rows: repeat(3, 100px);
}「repeat(3, 100px)」のように書くと、100pxの幅で3つのグリッドトラックを追加するように指定できます。
まず、繰り返す回数、そしてその幅、の順番で記述します。
これは、CSSの関数と呼ばれます。
.container {
display: grid;
grid-template-columns: 100px 200px;
grid-template-rows: 100px repeat(3, 100px) 100px 200px;
}この様に、repeat()も、幅の指定の一つであるので、普通の幅の指定の中に組み込むことが可能です!
auto-fill
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: 100px 100px
}repeat()を使う上で、「繰り返し回数」を指定するところに「auto-fill」と書くことで、要素が入る限り繰り返すという指定になります。
予め要素の数が分からない場合などに設定しておくと、自動で入る限り一行に要素が入るので、便利です。
具体的にどんな感じか、動画をお見せします。
画面幅を変更していくと、要素が入るスペースが空いたタイミングで、要素が上の行に入り込んでいるのが確認できると思います。
minmax()
上の様に、repeat()の繰り返し回数にauto-fillを使った場合、スペースがあっても要素が入らない場合は、余白が空いていると思います。
すぐ上の動画ですね。
ですが「グリッドトラックの幅」を指定する箇所に、minmax()を使って、グリッドトラックの幅を可変幅にしてあげることで、スペースを埋めつつ、次の要素が入るスペースが空いたら、行に要素が入る、という指定が可能です。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-template-rows: 100px 100px
}この様に、記述すると実現可能となります。
まずグリッドトラックの幅を、100以上1fr以下の可変幅に設定できています。
次の要素が入るまでは、それぞれが最大1frなので、均等に広がって、次の100pxの要素が入ることが可能になったら、次の要素が入るという指定ですね。
余白を作りたくない時に有効ですね。
これも動画で見ることで、イメージしやすくなると思います。
auto-fit
すぐ上の動画のように、repeat()の繰り返し回数にauto-fillで、幅をminmaxで指定した場合だと、次に入る要素がない時に、「空の要素」が周りこんでいることが確認できると思います。
そうではなく、次の要素がない場合は、均等に全ての要素が広がり続けてほしい場合もあるかと思います。
そんな時は、繰り返し回数の箇所に「auto-fit」と指定することで、要素を均等に広げることが可能です。
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: 100px 100px
}この様に、記述すればOKです。
実際に試して、動画にしましたのでご覧ください。
入る要素がなくなった後も、空のスペースが入ることなく、要素が均等に広がっているのが確認できます。
grid-auto-rows
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: 100px 100px;
}上の様な指定だと、100pxの3列と100pxの2行のグリッドという指定ですね。
ですが要素の数が多い場合、このグリッドセルに収まらない場面もでてきます。

この様に、予め設定していたグリッドから溢れたグリッドは、要素がコンテンツの高さになっています。
そこで、「grid-auto-rows」を設定しておくことで、指定がない分の高さを予め指定することができます。
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: 100px 100px;
grid-auto-rows: 150px;
}この様にすると、予め指定されていないグリッドの高さが150pxになります。

この様に、「grid-auto-rows: 150px;」が効いていると思います。
後から要素が増えるような場合、要素の数が予測できない場合は、設定しておきましょう。
作ったグリッドに要素を配置する方法。
グリッドの作り方を解説し終わったところで、作ったグリッドに、要素を配置する方法を解説していきます。
何も指定しなけらば、右から左へ、上から下へと、順番に要素が配置されますが、CSSでそれらを制御することがでるので、その方法についてですね。
ではいきましょう!
「grid-column」と「grid-row」

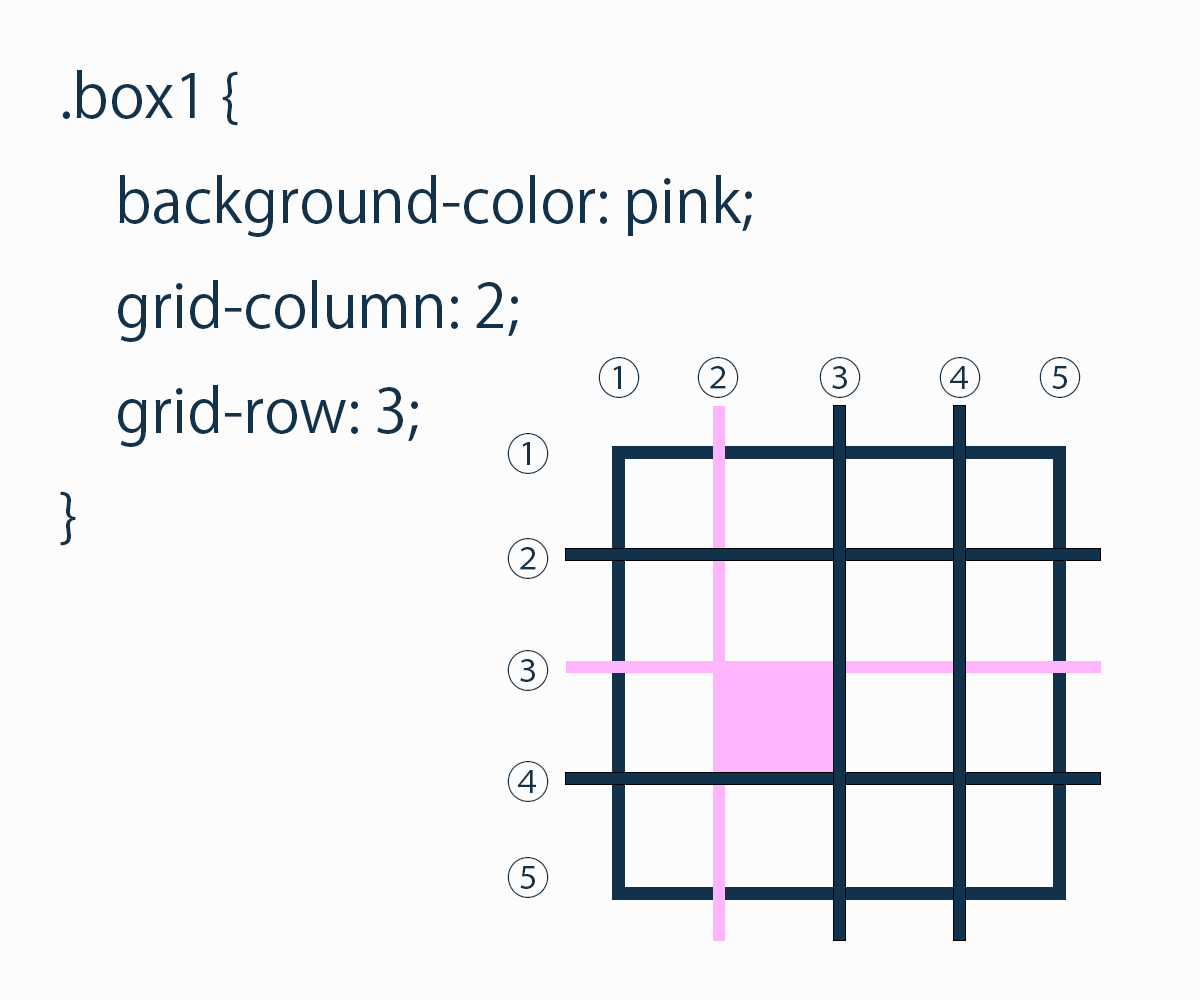
.box1 {
background-color: pink;
grid-column: 2;
grid-row: 3;
}グリッドコンテナーの中の「個別の要素」に「grid-column」と「grid-row」を設定することで、作ったグリッドの中のどこに要素を配置するか指定できます。
上の画像とコードの様に、2本のグリッド線を指定して、そのグリッド線の交わる点が要素の左上となるような位置に要素が入ります。

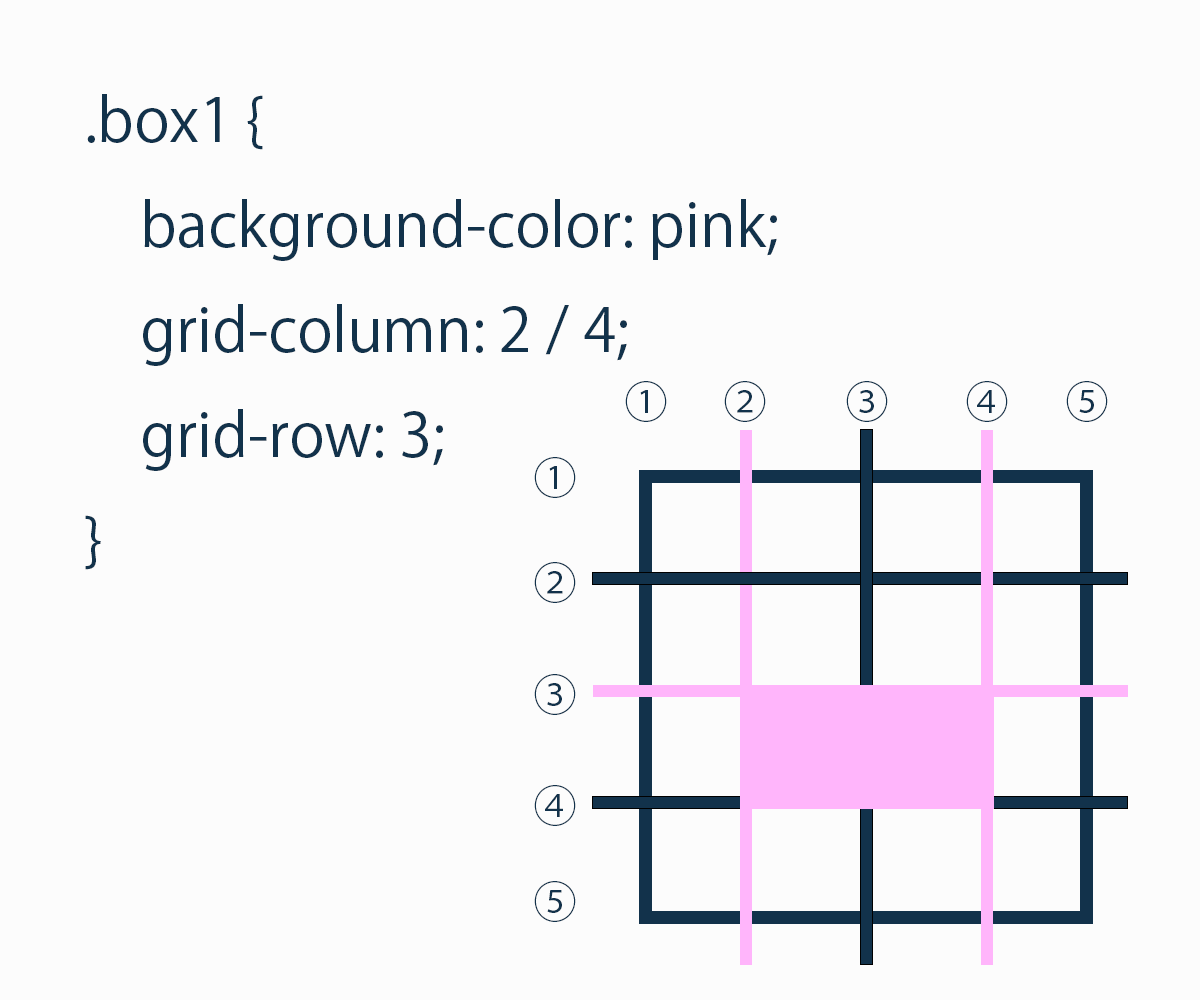
.box1 {
background-color: pink;
grid-column: 2 / 4;
grid-row: 3;
}
このように「/」で区切って書くことで、グリッド領域の範囲を指定することができます。
※これらの書き方は、「grid-row」にも使えます。
.box1 {
background-color: pink;
grid-column: 2 / span 2;
grid-row: 3;
}この様に、「/」で区切って、span を使うことで、「範囲の終わりのグリッド線」を書かなくても、「グリッドの幅を2個分」という指定が可能です。
便利ですね。
※これらの書き方は、「grid-row」にも使えます。
.box1 {
background-color: pink;
grid-column: span 3;
grid-row: 3;
}上のコードの様に、「grid-column: span 3;」と要素を配置する時に使うと、要素の開始位置を決めるグリッド線を省略して、3つ分のトラックの幅に要素を配置するという指定も可能です。
省略した場合は、何も書かなかった時と同じ要素の開始位置から並べられます。
名前付きグリッド線を使った配置。
グリッド線に名前をつけることも可能です。
.container {
display: grid;
grid-template-columns: 100px [content-start] 100px [content-end] 100px;
grid-template-rows: 100px 100px;
grid-auto-rows: 150px;
}.box1 {
background-color: pink;
grid-column: content-start / content-end;
grid-row: 3;
}「grid-template-columns」
「grid-template-rows」
で名前をつけることができます。
上のコードの様に、「100px 100px 100px」というトラックをつくる場合、名前をつけたいグリッド線がくる位置に [] で囲む形で、任意の文字列を自由に設定して、グリッド線に名前をつけることができます。
つけた名前は、「grid-column」などで使うことが可能です。
※これらは、「grid-template-rows」と「grid-row」でも同じように使うことができます。
.container {
display: grid;
grid-template-columns: 100px [content-start main-start] 100px [content-end] 100px;
grid-template-rows: 100px 100px;
grid-auto-rows: 150px;
}この様に、半角スペースで区切ることで複数の前をつけることができます。
上手く使えば便利です。
例えば、たくさんの要素がグリッドコンテナーに入っている状況を考えます。そこで、どこかに変更が生じたとします。
グリッド線の番号で指定している場合は個別の要素の「grid-column」と「grid-row」を変更する必要がでてきてしまいますが、予め名前つきグリッド線で設定していれば、「grid-template-columns」や「grid-template-rows」を変更するだけで済みます。
grid-auto-flow:
「grid-auto-flow」の値を「colmun」とすることで、上から下へまず要素を配置し、次に左から右へへ要素を配置することができます。
初期値は「row」です。
※注意してほしいのは、「grid-auto-flow」の値に関係なく、行は上から下に作られ、列は左から右へ作られる点です。そこも反転しない点に注意して下さい。
grid-auto-column:
「grid-auto-column」プロパティをグリッドコンテナーに設定することで、何も指定されていない箇所の列の幅を指定できます。
下記のような場面で使うことが可能です。
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div>まずこの様な、HTML要素を用意しました。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px;
grid-auto-flow: column;
}
.box1 {
background-color: blue;
}
.box2 {
background-color: brown;
}
.box3 {
background-color: green;
}
.box4 {
background-color: chartreuse;
}
.box5 {
background-color: cornflowerblue;
}
.box2 {
grid-column: span 2;
grid-row: span 2;
}
.box3 {
grid-column: span 2;
grid-row: span 2;
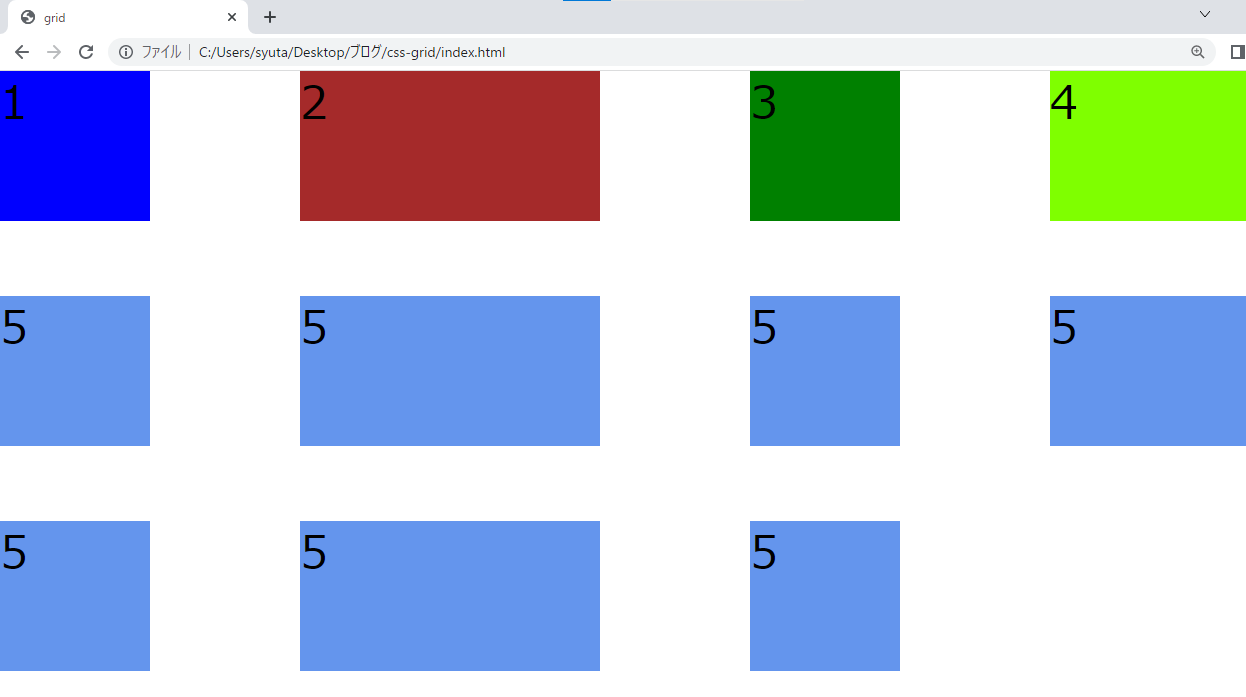
}そしてこの様な、CSSコードを書きました。
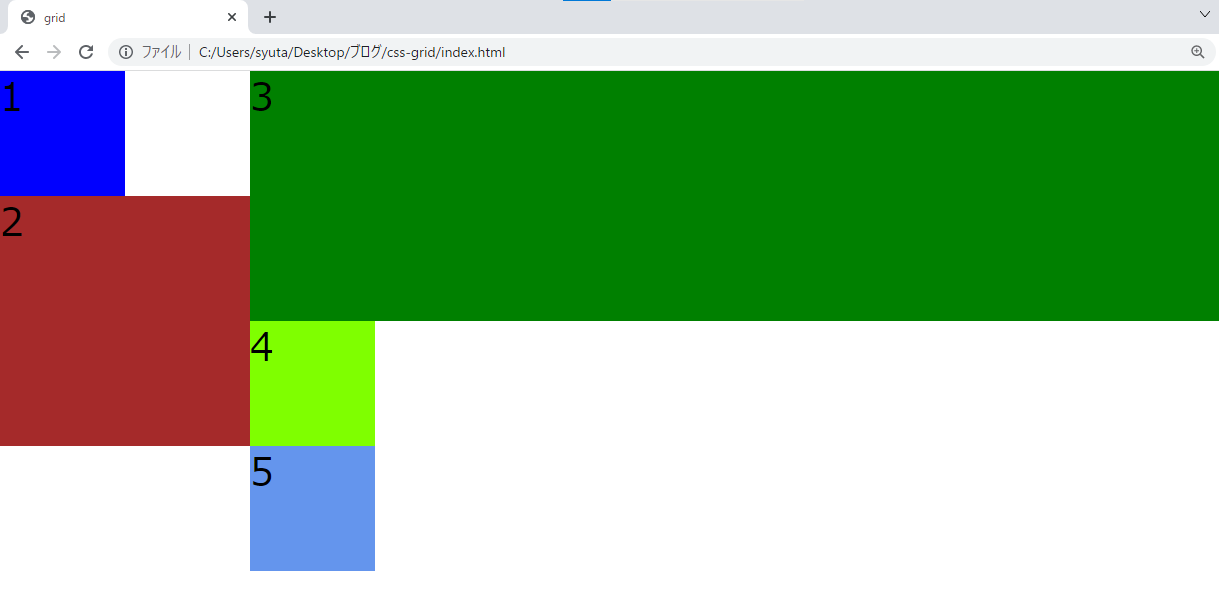
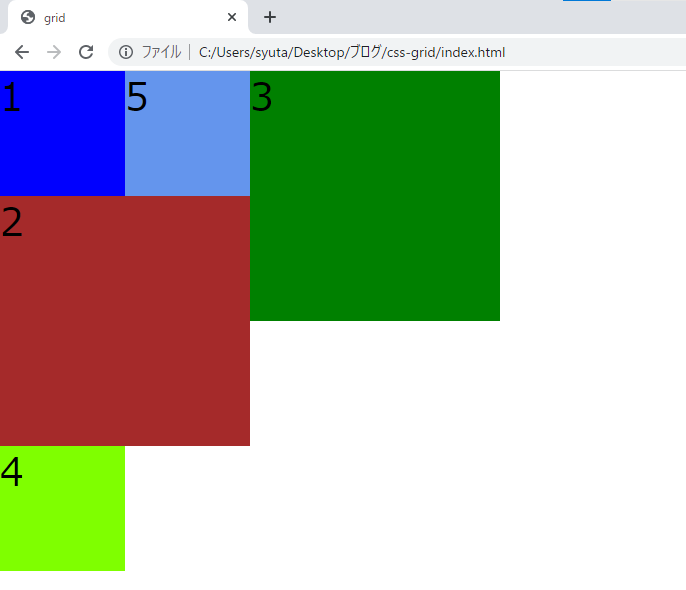
すると、下の画像の様に、なります。

.box3がグリッドからはみ出してしまっていて、はみ出した部分はdivのdisplayの初期値はblockなので、親要素の幅まで広がってしまっています。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px;
grid-auto-flow: column;
grid-auto-columns: 100px;
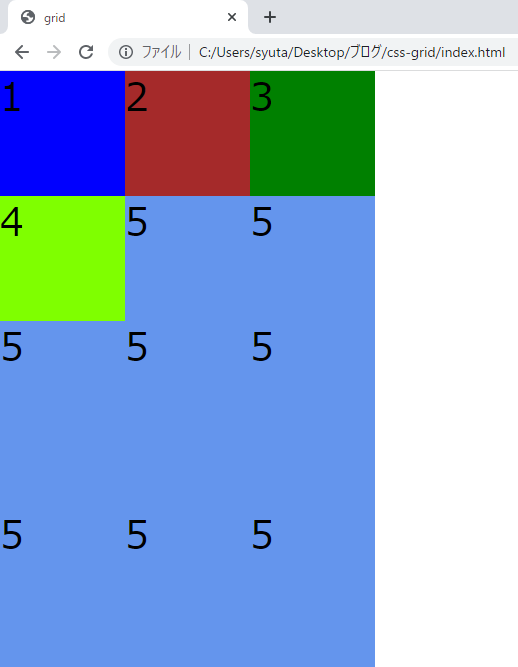
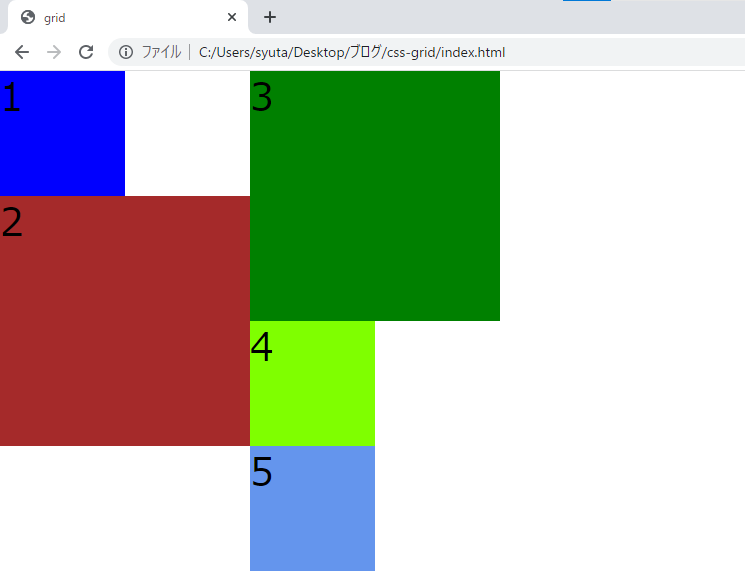
}この様に、「grid-auto-columns: 100px;」とすることで、何も指定されていない箇所の列の幅を指定できます。
試すと下記の画像の通りになります。

dense

先ほどのこの画像では、.box1と.box3の間にスペースが空いていると思います。
ここを埋めるには、下記のようにします。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px;
grid-auto-flow: column dense;
grid-auto-columns: 100px;
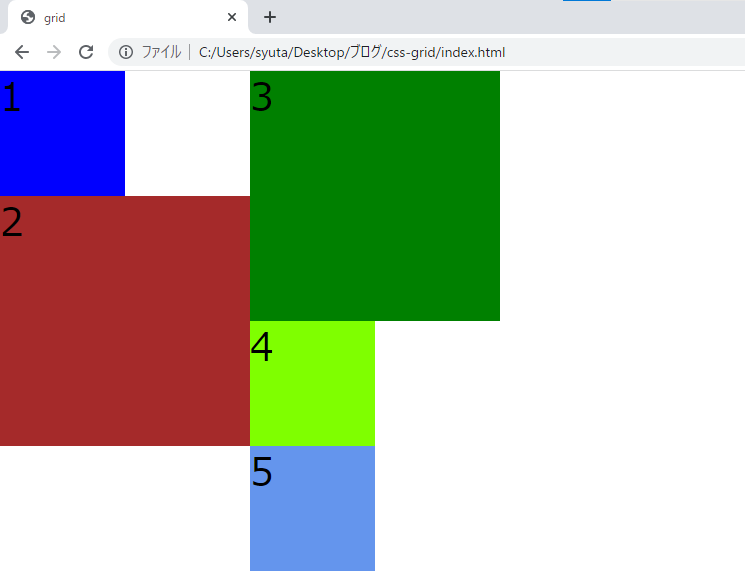
}「grid-auto-flow: column dense;」とすることで、そこを埋める様な指定になります。

空いたスペースが埋まっていることが確認できます。
まとめ
この記事では、グリッドレイアウトの組み方をまとめました。
網羅的に書いたので、実際にコードを書いて、グリッドレイアウトが組めるレベルまで到達したかと思います。
なにか忘れたことがあったら、この記事に戻ってきてみて下さい。その都度参照しているうちに記憶して、素早くコードが書けるようになるはずです。

ではまた!