【CSS】擬似要素の「::file-selector-button」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似要素の「::file-selector-button」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似要素の「::file-selector-button」を使うと何ができるのか?
- 擬似要素の「::file-selector-button」の使い方

それでは内容へ入ります!
擬似要素の「::file-selector-button」を使うと何ができるのか?


「擬似要素の基本的な使い方」については下記の記事で丁寧に解説しています。もし「擬似要素の基本的な使い方」について知りたい方は下記の記事をお読みください!
【CSS】「擬似要素」とは何か?基本的な使い方を丁寧に解説!【分かりやすい】
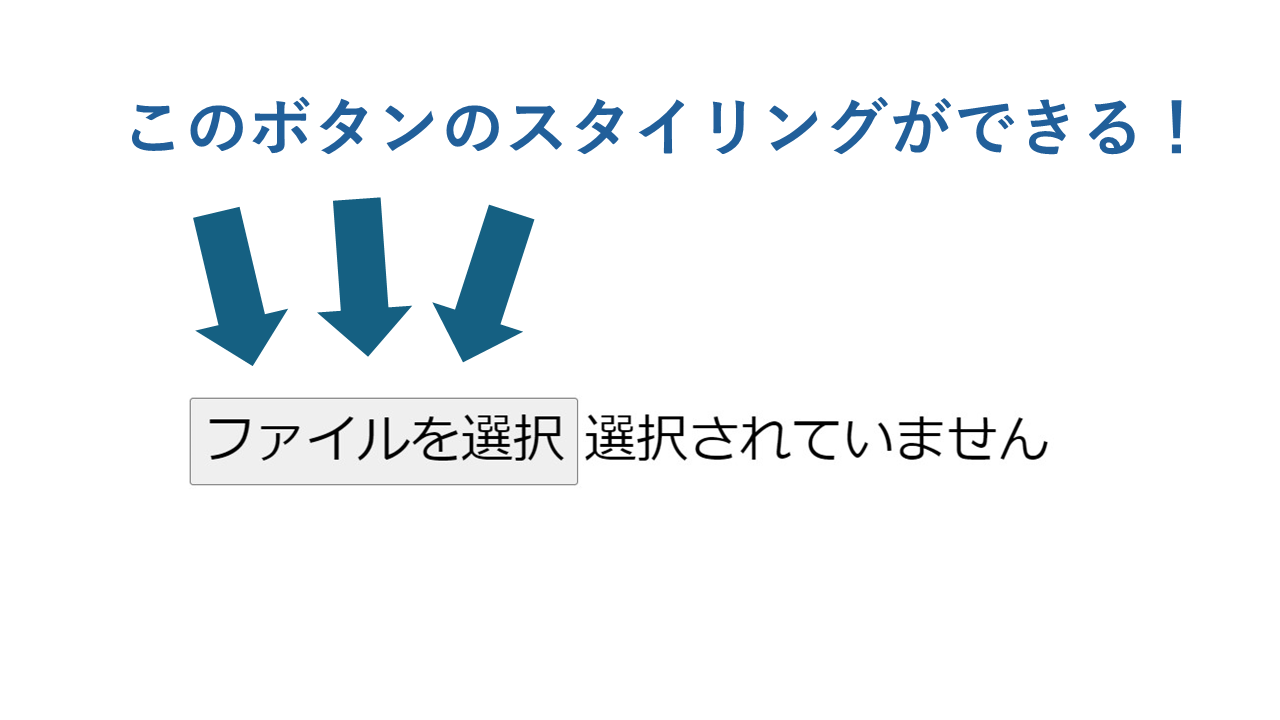
擬似要素の「::file-selector-button」の使い方!

実は input[type=”file”] というセレクターだとこの「ファイルを受け付けるボタン」のスタイルを変更することはできないんですよね。
変更できるのは「選択されていません」の箇所だけなんです。そこで、
このように思った方はいませんか??
思いますよね、、。
そんなときは、この記事で扱う「::file-selector-button」を使えばOKです!
ということで、使い方の解説をしていきます!!!!
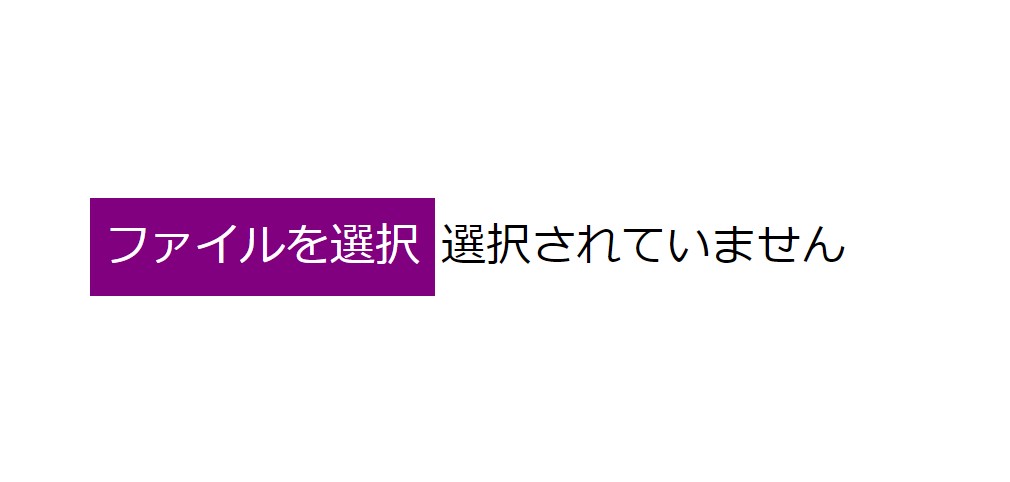
使い方はシンプル!

::file-selector-button {
background-color: purple;
color: white;
border: none;
border-radius: 0;
padding: 10px;
}使い方はとても簡単です!このように普通に「::file-selector-button」とセレクターを書いてあげて、あとは自由にスタイリングするだけ!!

なぜか「::file-selector-button:hover」が使える
::file-selector-button:hover {
background-color: blue;
}このように書くと、なぜか「:hover」が使えました。
擬似要素に擬似クラスを設定するのは、できないはず??だと思うのですが、「::file-selector-button:hover」は使えるようですね。
参考リンク。
仕様書。
https://drafts.csswg.org/css-pseudo/#file-selector-button-pseudo
MDN。
https://developer.mozilla.org/en-US/docs/Web/CSS/::file-selector-button
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似要素の「::file-selector-button」を使うと、「ファイルを受け付けるボタン」にスタイルを当てることができる。
実は「ファイルを受け付けるボタン」には、 input[type=”file”] ではスタイルを当てることができない。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!