【CSS】要素を中央に配置する「よく使われる」テクニック!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSを使った要素を中央に配置する際に「よく使われる」テクニックについて解説します!丁寧にまとめていくので、興味がある方はぜひご一読ください。
頻出のデザインの割に、「なんか中央配置できないんだけど!!」となりガチなのかなと思いますので、そこら辺のお悩みをこの記事で1っ発で解決してみせます。
この記事の内容!
- 要素を中央に配置する「よく使われる」テクニックにはどのようなものがあるのか?
- 「position: absolute」と「transform: translate()」を使ったテクニック
- 「position: absolute」と「translate」を使ったテクニック
- 「display: flex」を使ったテクニック

それでは内容へ入ります!
要素を中央に配置する「よく使われる」テクニックにはどのようなものがあるのか?

- 「transform: translate()」と「position: absolute」を使ったテクニック
- 「translate」と「position: absolute」を使ったテクニック
- 「display: flex」を使ったテクニック
これらがよく使われるテクニックになると思います。
「position: absolute」と「transform: translate()」を使ったテクニック
<div class="container">
<div class="box"></div>
</div>.container {
width: 1000px;
height: 400px;
margin: 100px auto;
padding: 20px;
background-color: #ddd;
position: relative;
}
.box {
width: 200px;
height: 200px;
background-color: skyblue;
}
.container:hover .box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}「position: absolute」と「transform: translate()」を使ったテクニックです。

.container:hover .box {
position: absolute;
top: 50%;
left: 50%;
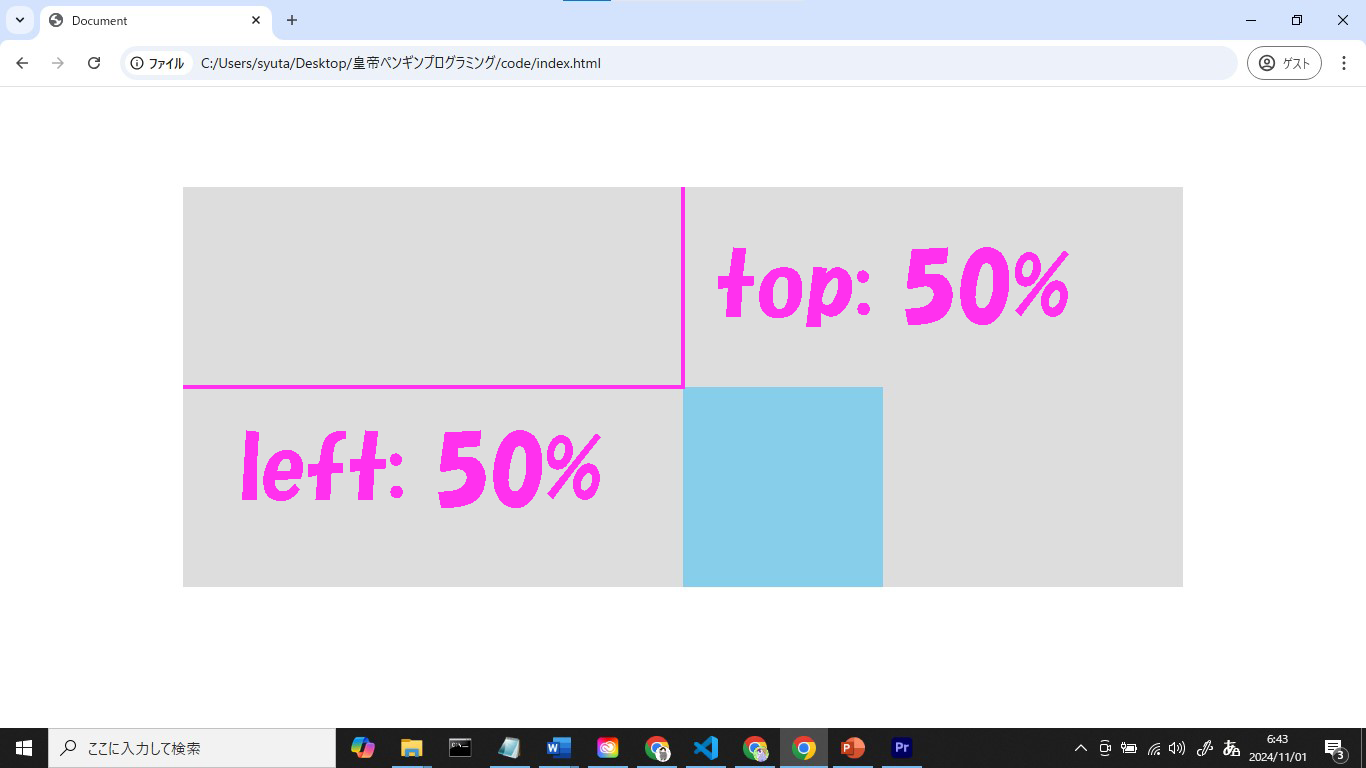
}まず「position: absolute」「top: 50%;」「left: 50%;」と指定します。
すると、要素は「top: 50%;」なので「上端」から「親要素の高さの50%の距離」だけ「下へ移動した位置」にきます。
さらに、要素は「left: 50%;」は「左端」から「親要素の50%の長さ」だけ「右へ移動した位置」にきます。
※そもそも「中央に配置する要素」の「親要素」に「position: relative」などの「static」以外の指定があることが必要です。

.container:hover .box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
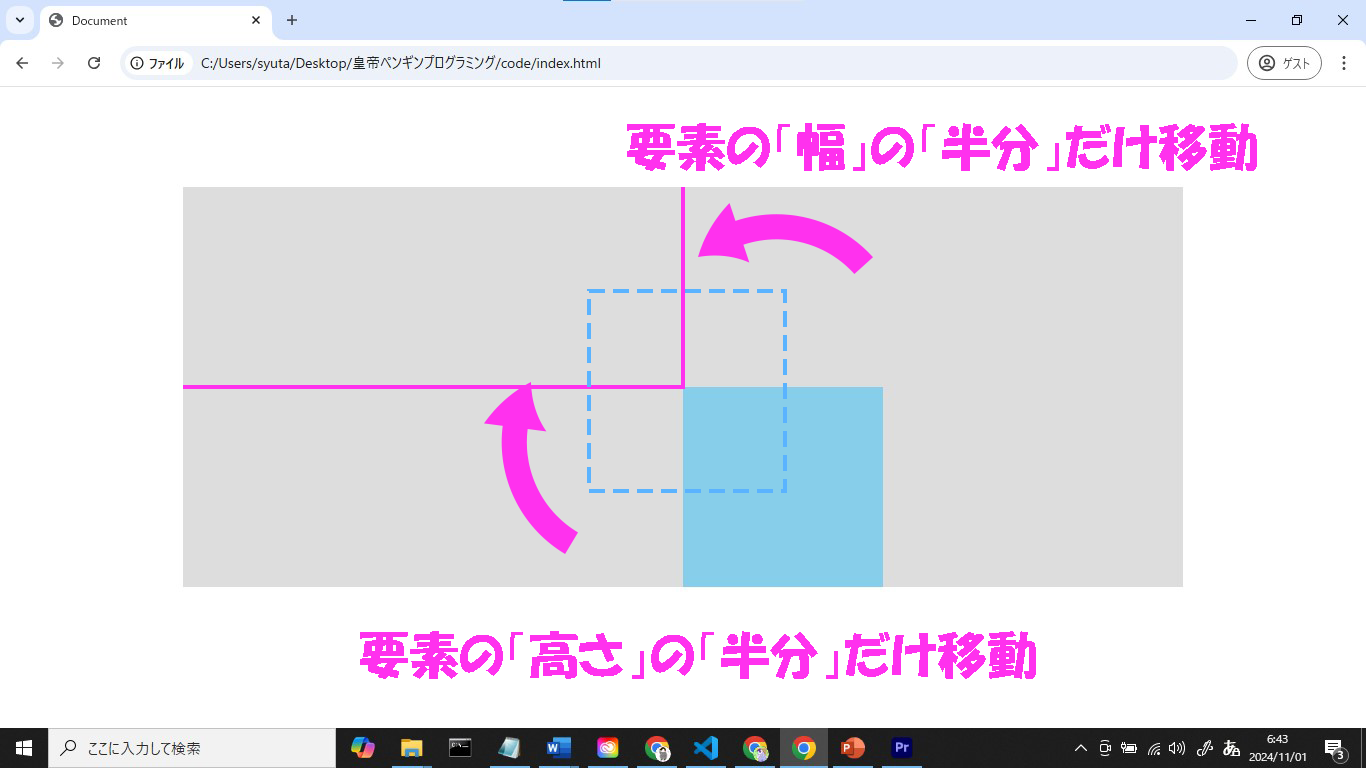
}そして「transform: translate(-50%, -50%);」と指定して要素を動かして中央に持っていきます。
「translate(-50%, -50%)」なので、
「幅の半分」だけ「左」に動かして
「高さの半分」だけ「上」に動かせば「中央配置」の完成です!
「position: absolute」と「translate」を使ったテクニック
.container:hover .box {
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
}「translate: -50% -50%;」と指定しても「要素の高さと幅の半分だけ動かす」というのができるので、やってること自体は上の「position: absolute」と「transform: translate()」を使ったテクニックと一緒ですね。
なのでここでは解説を省きます!
「translate」プロパティの使い方については下記の記事で解説しています!もし気になる方はこちらからどうぞ!
【CSS】「translate」プロパティの使い方!【分かりやすい】
「display: flex」を使ったテクニック
<div class="container">
<div class="box"></div>
</div>.container {
width: 1000px;
height: 400px;
margin: 100px auto;
padding: 20px;
background-color: #ddd;
}
.container:hover {
display: flex;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background-color: skyblue;
}このように「display: flex」と「justify-content: center」と「align-items: center;」を使って子要素を中央に配置するテクニックもあります。

また、「display: flex」の使い方に関してはこちらの再生リスト「CSSのフレックスボックス編」でまとめているので、もし気になる方はこちらを見てみてください!
まとめ!
「要素を中央に配置する」のに「よく使われるテクニック」は下記があります!
- 「transform: translate()」と「position: absolute」を使ったテクニック
- 「translate」と「position: absolute」を使ったテクニック
- 「display: flex」を使ったテクニック
この記事が気に入った方は僕のTwitter(@chibasyuta)のチェックもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!