【JavaScript】エラー解決のヒントを発見する方法【デベロッパーツール】

結論から書くと、デベロッパーツールを使うことで、コードのどの箇所でエラーがでているのかを発見するヒントが得られます。
その具体的な方法をこの記事で解説します。
この記事で得られる知識
- デベロッパーツールとは?
- エラー箇所の発見方法
- ‘use strict’ モードとは?
JavaScriptって何??という方はまず下記の記事をお読み下さい。
【JavaScript】どのような言語か解説。【分かりやすい】

ではさっそくいきましょう!
JavaScriptでのエラー箇所を発見する方法とは?
まず、大まかな手順について。
- デベロッパーツールを開く
- エラーメッセージをみる
この様な手順を踏むことで、エラーがJavaScriptの中の「何行目で」起きているのか?どんなタイプのエラーなのか?が分かります。
デベロッパーツールとは?
デベロッパーツールとは、chromeやFirefoxなどの主要ブラウザに備わっているいるツールです。
デベロッパーツールを使うことで、webサイトに簡単な編集をして試したり、デバッグをすることができます。
chromeブラウザでwebサイトを作る理由に、デベロッパーツールの機能が充実していることが挙げられるくらい重要です。
エラー発見の具体的な手順
ここからは、具体的にどうやってエラーの箇所を確認すればいいのか、について解説します。
1、まずデベロッパーツールを開く。
開き方は下記の通りです。

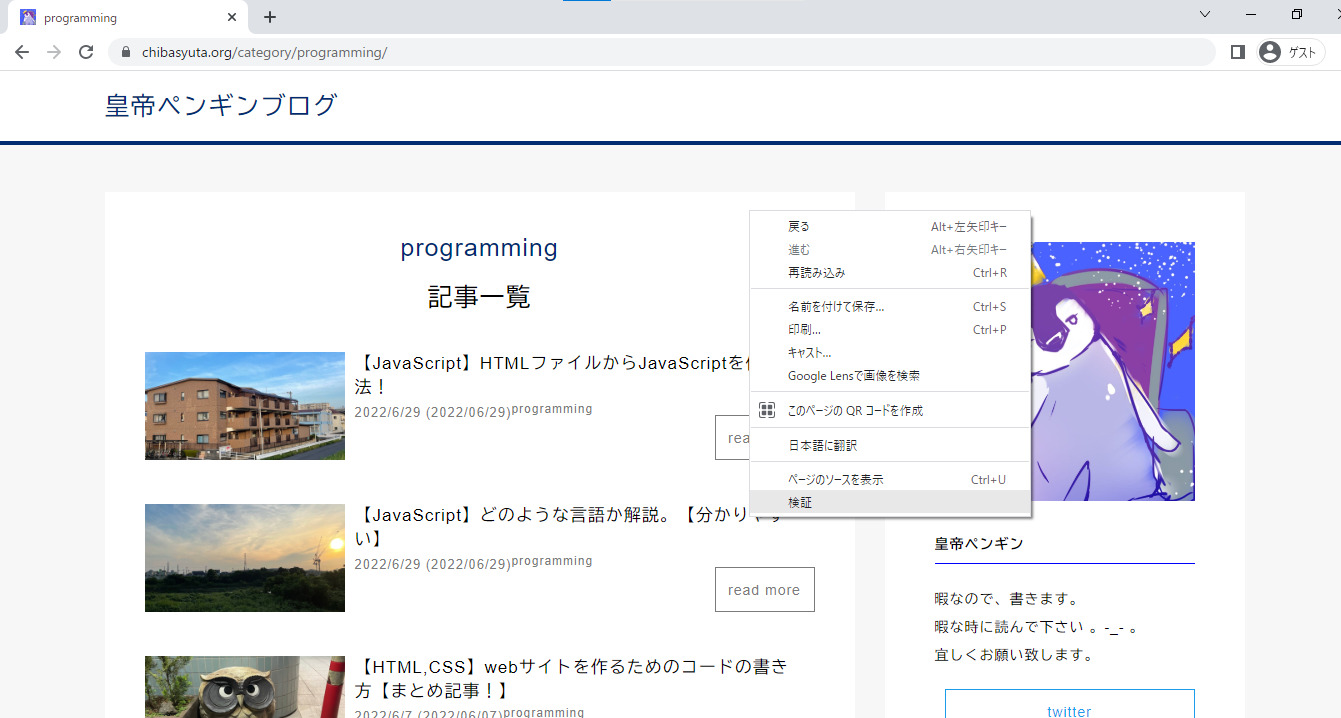
開き方は、webページ上で右クリックします。
すると、上の画像のように「検証」という項目があると思うので、そこをクリックします。

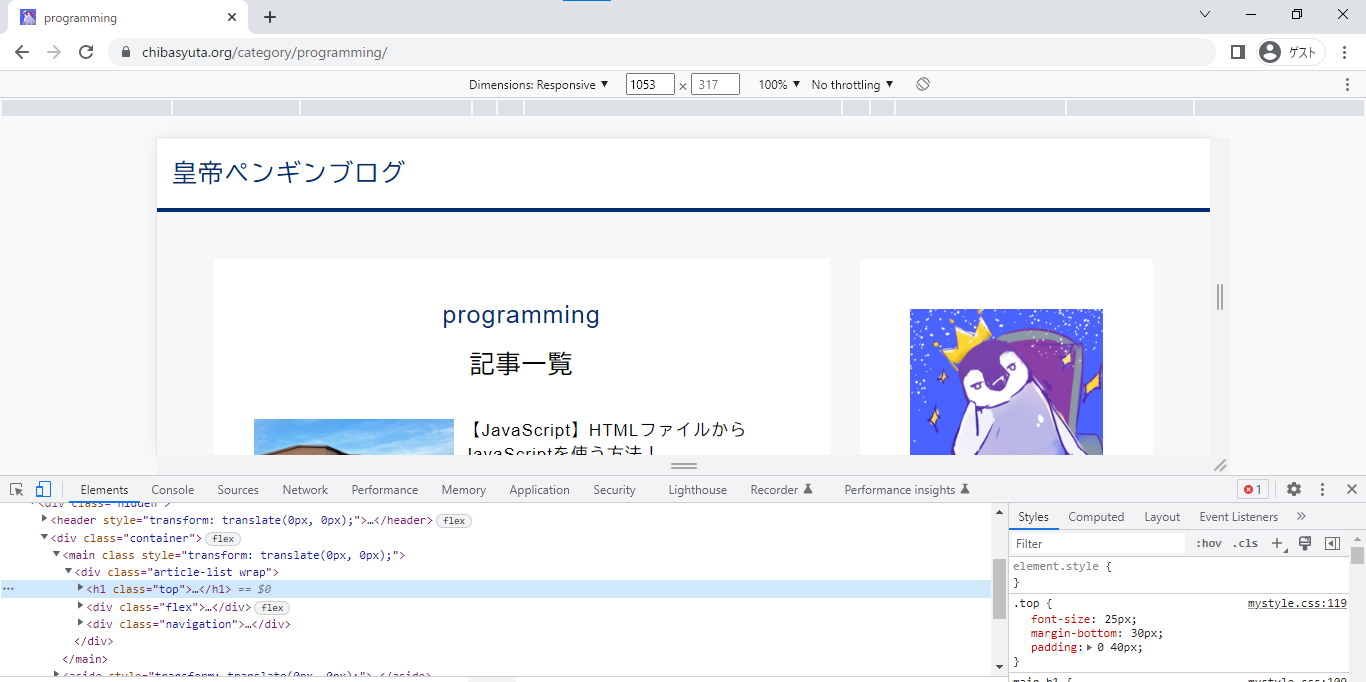
この上の画像がデベロッパーツールです。
2、console コンソールを開く。
次にデベロッパーツール上で、コンソールを開きます。

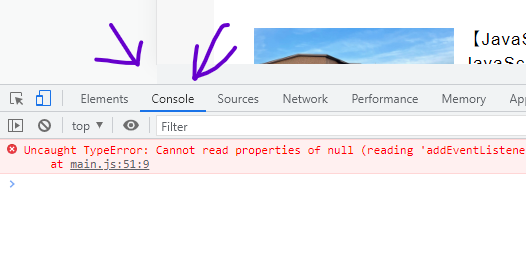
この画像の様にコンソールのタブを開きます。
3、エラーのタイプの確認と、どのファイルの何行目でエラーがでているか確認する。
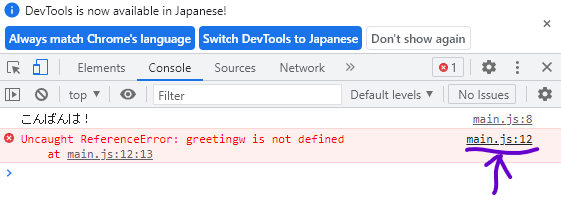
次に、エラーの原因を突き止めるための、ヒントを読みます。

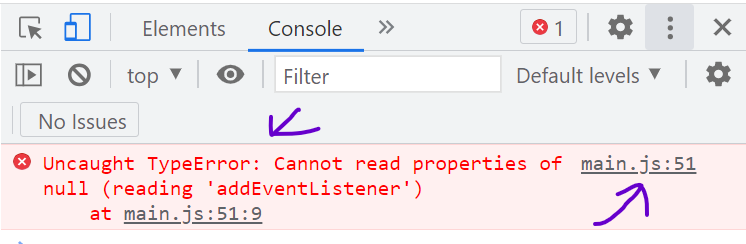
この画像のように、エラーのヒントが英語で書かれているので、そこを読んだり、その内容でググってみれば、エラーの内容が分かります。
右の端に、どのファイルの何行目でエラーが起きているのか、が確認できます。
4、エラーの箇所を修正するだけ。
あとは、エラーのある行のコードを見直して、修正すればOKです。
エラーの内容は様々なものがあると思いますが、簡単なスペルみすなど(タイポ)は気付けばすぐに解決しますね。
リンクをクリックするとエラーの箇所に飛べる

エラーがでてるファイルと、何行目でエラーがでているかが表してある箇所はリンクになっています。
この画像の例では、「main.js:12」の箇所ですね。

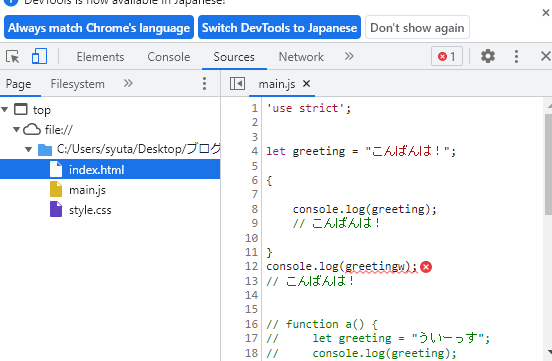
実際に「main.js:12」の箇所クリックすると、上の画像のように、ファイルがデベロッパーツール上で開かれます。
このように更に詳しくエラーの箇所が見れます。
赤い波線と×マークが確認できるかと思いますが、そこがエラーがでている箇所です。
今みているデベロッパーツール上のコードは編集することができます。
ですが、デベロッパーツール上で、上の方法でエラーの箇所を開いて、それを編集したとしても、それで実際のファイルに編集を保存することはできないので、リロードすると、また初期に戻ります。
なので、エラーの箇所が発見できたら実際に自分が使っているエディターでコードを修正して保存する必要がありますので注意して下さいね。
‘use strict’ モード
'use strict';
console.log('Hello World!');JavaScriptのファイルの1番上の行で、'use strict' とすることで、より厳密なエラーチェックが可能となります。
‘use strict’ モード、厳格モード、が開始されるという言い方がされます。
‘use strict’ モードは、厳密なエラーチェックの他にも、少し変化がおきますが、最新のJavaScriptの仕様で書ける人は、取り敢えず’use strict’ モードを使っておけばOKです。
JavaScriptは現在も新しい機能が追加されたりと進化し続けています。
ですがJavaScriptは古い仕様のコードで書かれたものも動くように、今までの機能を維持したまま、改善されてきています。
これにより、古いコードで書かれたプログラムも動作する反面、改善される前の問題がある仕様を変更することができていないというデメリットもあります。
そこでデフォルトでは厳格モードはOFFにしてあり、より新しい仕様で動くJavaScriptを使う為に厳格モードを紹介した方法で明示的にONにすることで、両方のメリットを享受しています。
なので、忘れずに書いておきましょう!
‘use strict’; の一文はスクリプトの先頭に書く必要があります。
JavaScriptのファイルの先頭に書けばOKです。
コメント以外の命令文が一文でも先にくると、厳格モードは使えませんので注意して下さい。
まとめ
JavaScriptが上手く動かない時は、デベロッパーツールのコンソールを開いて、エラーのヒントメッセージを確認することで、「どこでエラーが起きているのか」とか、「どんなエラーが起きているのか」ということが分ったりします。
時短でエラー解決の糸口が掴めるので、この方法を使ってみて下さい。

ではまたっ。