【クラロワ】ディガーのお洒落な使い方【ボムタワー型ウォールブレイカー】
今回は【ボムタワー型ウォールブレイカー】このデッキーを使った上での、【ディガー】の使い方について、いくつかご紹介します。
クラロワは、隙間時間にも遊べるので、手間がかからず、かつ、やりこもうと思えばやりこめるアプリとなってます。クラロワで天界にいくのはとても難しいため、ハマると沼です。(笑)
では、早速内容に入っていきます!あ、ちなみにYouTubeでクラロワのゲーム実況を基本毎日更新でやってるので、そちらチェックして頂けると喜びます!笑笑
まずデッキをご紹介します

こちらが、今回ディガーの使い方をご紹介する上で、使っているデッキです。テンプレートデッキなので、使ってる人も多いですが、強いので、対策にしろ、自分で使うにしろ知っておくといいかもしれません。
ちなみに、最近僕はこの【ボムタワー型ウォールブレイカー】をかなりメインで使っています。僕のチャンネルを見れば一目瞭然ですね。笑笑
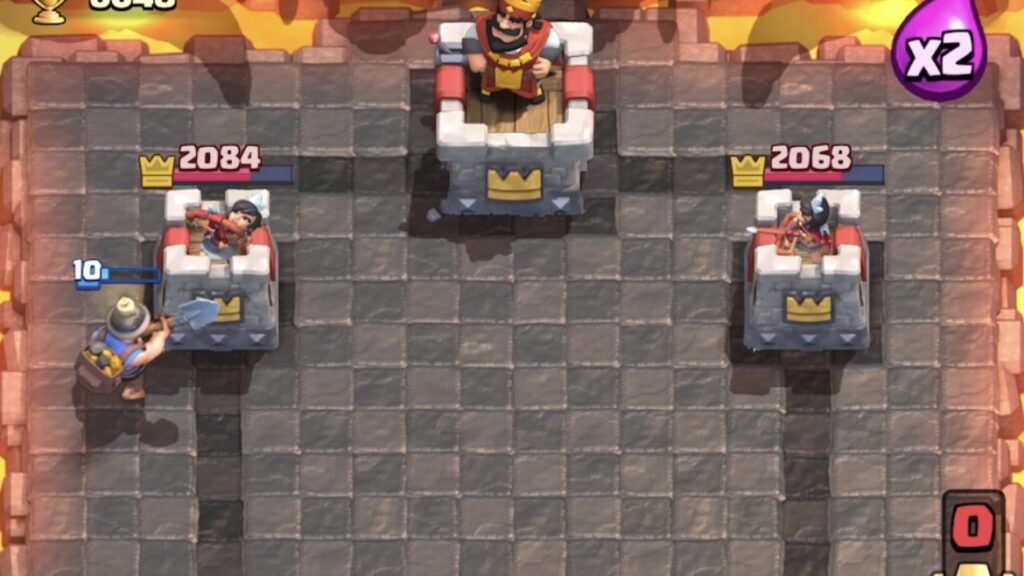
初手でディガーを飛ばす位置

ディガーは基本的にタワーに打ちます。相手のタワーからのターゲットを取って、その間に他のユニットで削ります。もちろんディガーもちまちま削ってくれるので、単体でも有効です。
ですが、初手ディガーで気を付けたいのは、キング起動の警戒です。この写真の位置以外にディガーを置くと、キング起動されてしまいます。正確にこの位置じゃなくても大丈夫ですが、キングタワーから最も遠い位置である角に置けば大丈夫です。
相手のデッキにトルネード無いなと悟ったら、他の位置でも大丈夫です。むしろ、奥に置くと、ウォールブレイカーが通り易くなるのでオススメです。相手のキングタワーに近い位置とかですね。
ディガーは守備でも使える
ディガーはナイト程ではないですが、体力が地味に多いため、盾のように使うこともできます。また、フィールドのどこでも置けるため、多様な使い方ができます。なので選択肢が多い分、お洒落な使い方とかもあるので、個人的に好きです。
お洒落な使い方は、この記事で1つご紹介してます。気になる方は、もう少し読み進めてみて下さい。
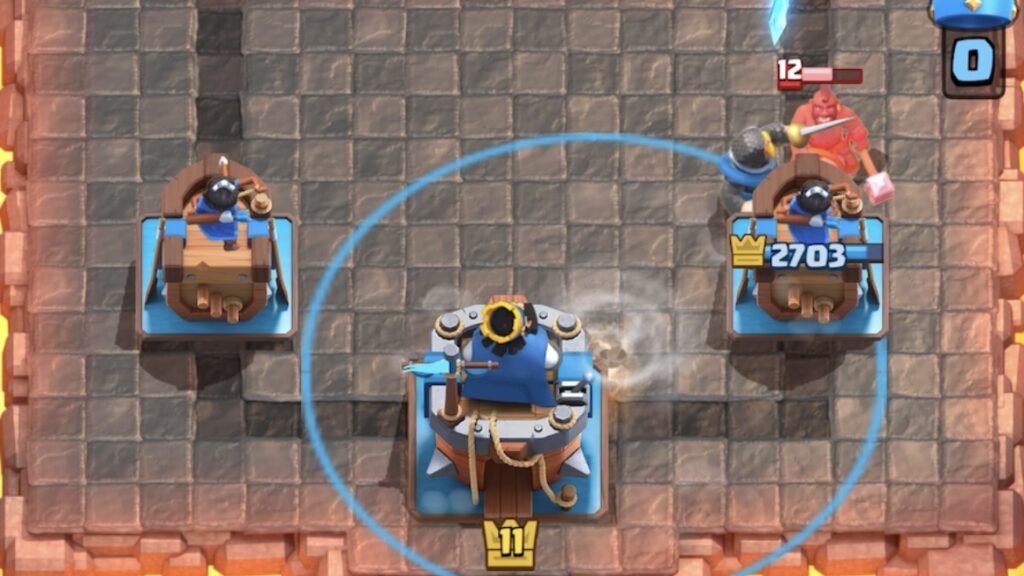
トルネードでキング起動失敗

完全に余談なんですけど、この位置を渦の中心として、トルネードを打つと、ホグライダーでキング起動、失敗します。
もう一個左の位置ですね。指だと細かく位置を指定しづらいので、タッチペン欲しいです。笑笑
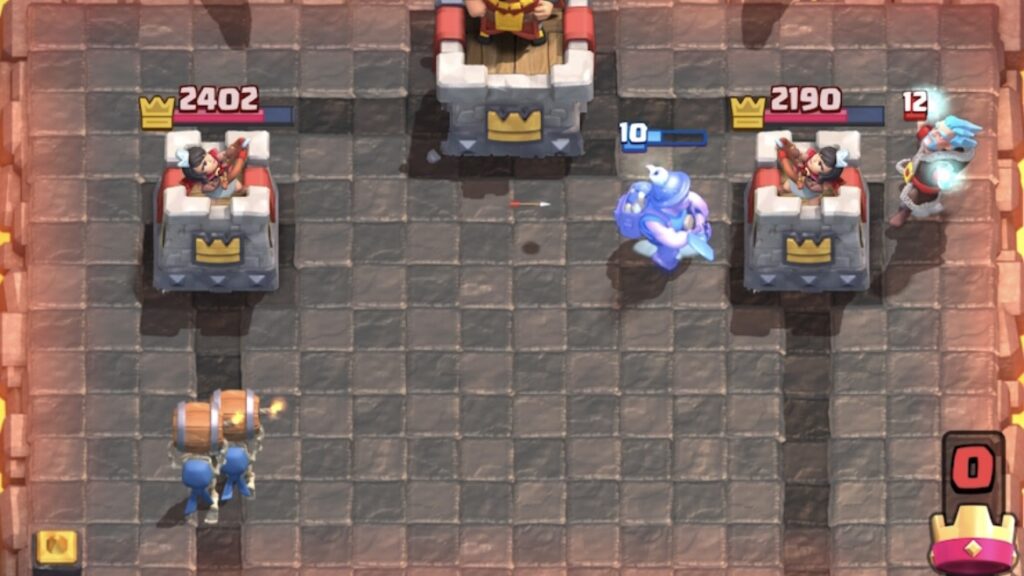
ディガーのお洒落な使い方

この位置にディガーを置くと、逆のアリーナタワーからもターゲットを取れます。そこで逆サイドにウォールブレイカーを流すと、相手が焦って判断をミスる可能性があります。相手を揺さぶってみましょう。
それと、相手のアリーナタワーがもう折れそうで、ウォールブレイカーを流すまでもない場合、ディガーだけで削って、逆にウォールブレイカーを流すのもありです。
それと注意点なのですが、アリーナタワーの斜めではなく、横に置いて下さい。ターゲットが途中でずれます。
上手く使うと、相手に、「こいつうまいぞ?!」と焦りを与えることができます。焦るとIQが落ちるので、相手に勝ちやすくなると思うので、本気で勝ちたい場合は、そーゆーメリットもあります。笑笑
まとめ
最後まで読んで頂きありがとうございます。嬉しいです。
どうでしたか?内容のボリュームが少し少ないかもしれませんが、あのお洒落なディガーの使い方は、かっこいいし、上手く使えば強いので、実践で使えます。
では、いいディガーらいふを。