【JavaScript】ダイアログを表示する方法3つ【簡単】

この記事では、JavaScriptでダイアログを簡単に表示する方法を3つ紹介します。
具体的な手順から解説するので安心して下さい。
そもそもダイアログって何??という方にも読めるような記事になっています。

そもそもダイアログとは??
そもそもダイアログとは?ということから書いていきますね。
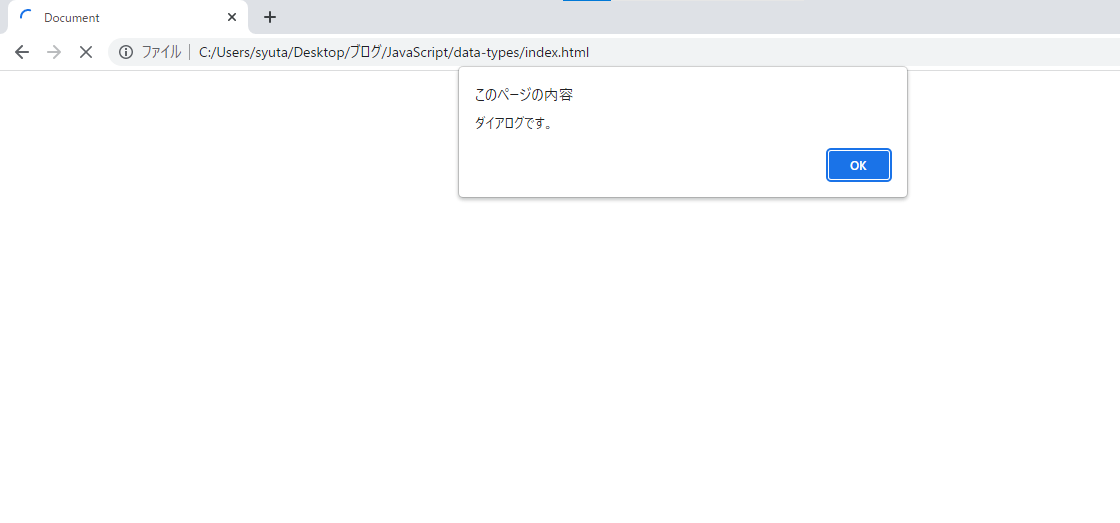
まずは見てもらった方が、早いと思うので、下記の画像を見てください。

このように、ダイアログとは、ユーザーに何かを確認したり、入力を受け取ったりするために、「一時的にでてくる小さなウィンドウ」のことを指します。
なにかググっている時に出会ったことがある人も多いと思います。そう、それです。
ダイアログボックスとも呼ばれていますね。
JavaScriptでダイアログを表示する方法とは?
JavaScriptでは、ダイアログを簡単に表示する方法が3つ用意されています。
下記のJavaScriptの組み込み関数を使うことで簡単に実現できます。
JavaScriptでダイアログを表示する組み込み関数
- alert()
- prompt()
- confirm()
では、これら三つの使い方について解説していきますね。
alert()

window.alert( "ダイアログです。" );このように書くと、上の画像の様なアラートを表示することが可能です。
上のように、「OKのボタン」が押せるダイアログを表示してくれます。
注意を促す時などに使えますね。ユーザーがOKをクリックしないと、そのタブの操作はできなくなるので、何かを確認してもらう際に使うことができます。
表示するメッセージは、window.alert() に引数として渡してあげればOKです。
let a = "ダイアログです。";
window.alert( a );このように直接、文字列を渡さなくてもOKです。
window.alert()はJavaScriptの組み込みオブジェクトである「window」オブジェクトのメソッドの一つです。
window.alert( "ダイアログです。" );
alert( "ダイアログです。" );※「window」オブジェクトは省略可能です。
このように「 alert() 」だけでもOKです。
let result = alert("いいの??");帰ってくるのはいつも「undefined」です。
つまりこの時、「 let result = undefined 」となっています。
prompt()

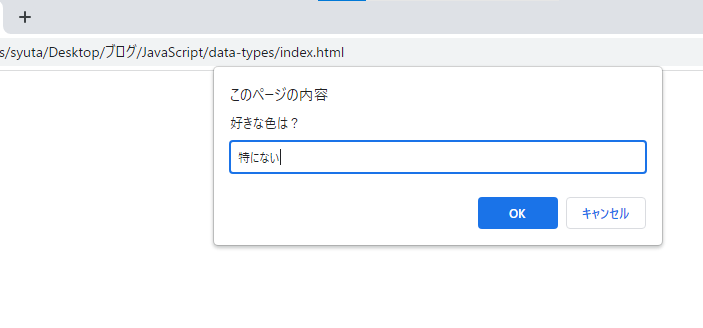
let result = window.prompt("好きな色は?", "特にない");「window.prompt()」を使うと、ユーザーに入力をしてもらって、それを受け取ることができます。
1つ目の引数に、ユーザーに提示するメッセージを取ります。
2つ目の引数には、入力欄の初期値を設定します。(オプション)
2つ目の引数はオプションです。オプションはつけても、つけなくてもOKです。必須ではないです。
result = prompt(title[, default]);それを技術書っぽく書くと、このようになります。[] で囲まれているのはオプションであることを意味します。
この書き方に対する読み方を覚えておくと、技術書を読む時に役立つと思います。
promptでは、ユーザーが入力したものが返り値として、返ってきます。
let result = prompt( "好きな色は?", "特にない" );ですが、promptでユーザーから受け取ることができるのは、必ず文字列型です。
この時、ユーザーが「true」とか「1」(半角)、とかを入力したとしても、すべて文字列で、
“true”、”1″、のように返ってくることに注意が必要です。
confirm()

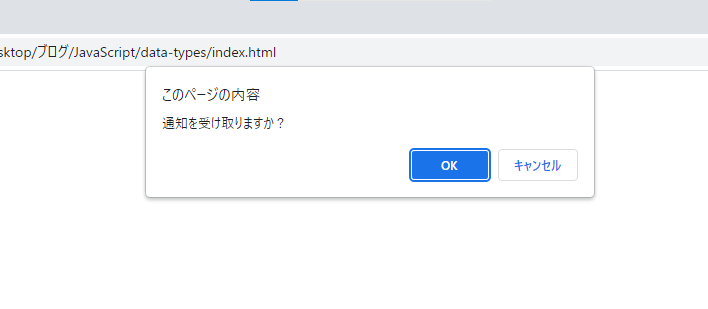
let result = window.confirm("通知を受け取りますか?");ユーザーに、YES,NOで答えられるような質問をすることができます。
引数に、どんな質問をするのかを、与えてあげます。
let result = confirm("通知を受け取りますか?");※これもwindowオブジェクトのメソッドなので、windowを省略することが可能です。
ユーザーがOKを選択した場合は、「true」が返ってきます。
ユーザーがキャンセルを選択する、もしくは「Esc」キーなどでキャンセルする、などのOK以外を選択した場合は「false」が返ってきます。
まとめ
ダイアログとは画面上に表示される小さなウィンドウのこと。
- alert()
- prompt()
- confirm()
これらは「windowオブジェクトのメソッド」である。
※windowは省略可能。
alert()で、メッセージとOKボタンのみのアラートが表示可能。
prompt()で、メッセージと、入力欄を表示可能。
confirm()で、メッセージと、OKとキャンセルボタンを表示可能。
どれも上手く使えば便利なので、知っておいて損はないです!

最後まで読んでくれてありがとうございました!
僕自身もプログラミングの勉強を進めていきますので、皆さんも一緒に頑張りましょう!