【CSS】「translate」プロパティの使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの「translate」プロパティの使い方について解説します!丁寧にまとめていくので、興味がある方はぜひご一読ください。
「translate」プロパティを使うと「要素を平行に動かす」ことができます。
この記事の内容!
- 「translate」プロパティを使うと何ができるのか?
- 「translate」プロパティの使い方!

それでは内容へ入ります!
「translate」プロパティを使うと何ができるのか?
<div class="container">
<div class="box"></div>
</div>.container {
width: 1000px;
margin: 100px auto;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
transition: 1s;
}
.box:hover {
translate: 200px;
}「translate」を使うと「要素を平行に移動させる」ことができます。
回転させたり、歪ませたりはできませんが、「平行移動」させることは可能です!

「translate」の使い方!

初期値は「none」
「translate」の初期値は「none」です。
「none」を使うと平行移動しないことを明示的に指定できます。
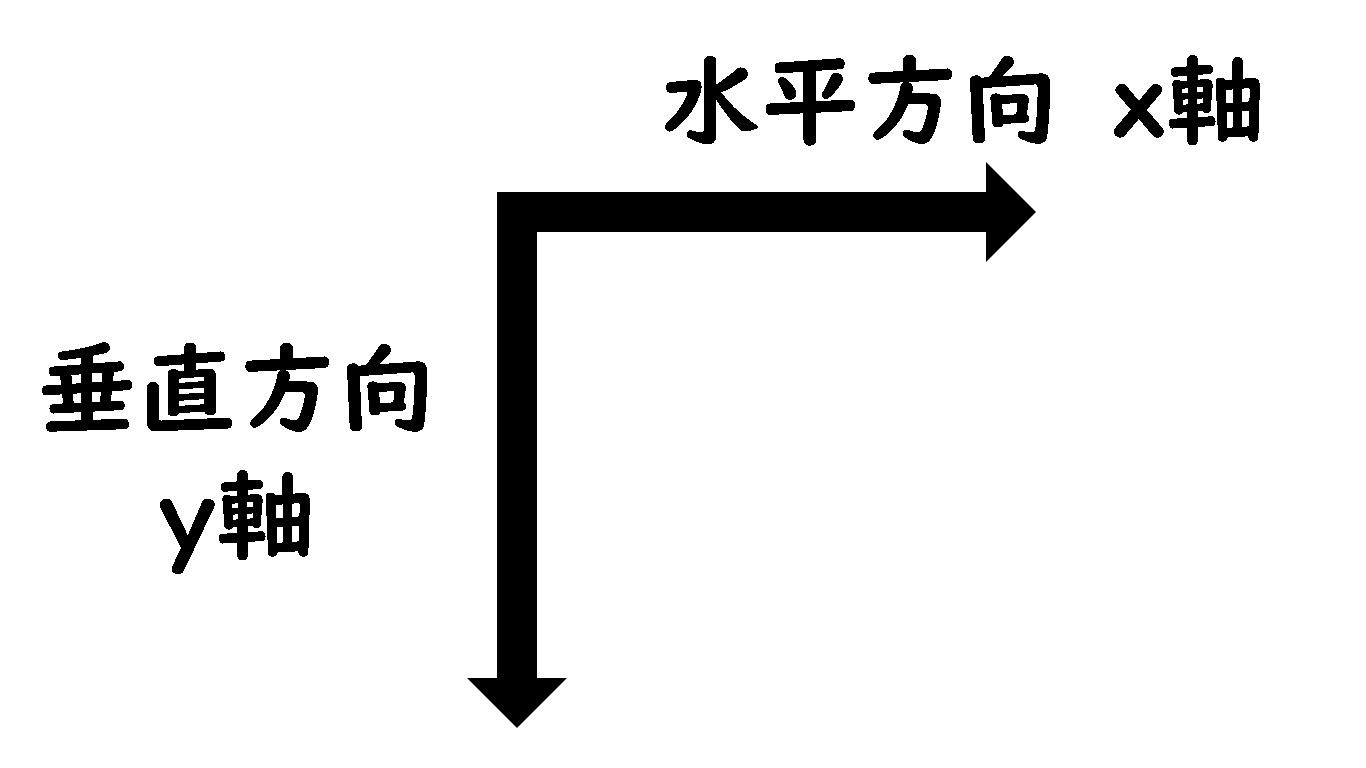
まずは「軸」を意識する


1つの値を使うと!
.box {
width: 300px;
height: 300px;
background-color: skyblue;
transition: 1s;
}
.box:hover {
translate: 200px;
}1つの値を使うと、水平方向(x軸方向)に指定した長さだけ動かすことができます。
2つの値を使うと!
.box {
width: 300px;
height: 300px;
background-color: skyblue;
transition: 1s;
}
.box:hover {
translate: 200px 200px;
}2つの値を使うと、まず1つ目に書いた値で水平方向(x軸方向)に
そして、2つ目に書いた値で垂直方向(y軸方向)に指定した長さだけ動かすことができます。
3つの値を使うと!
.container {
width: 1000px;
margin: 100px auto;
perspective: 100px;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
transition: 1s;
}
.box:hover {
translate: 100px 50px 20px;
}3つの値を使うと、まず1つ目に書いた値で水平方向(x軸方向)に
そして、2つ目に書いた値で垂直方向(y軸方向)に
さらに、3つ目に書いた値で「z軸方向」に指定した長さだけ動かすことができます。
3つ目の値に「正の値」を入れると手前に要素が移動してくるように見えます。

「perspective」プロパティの設定をすることで、ユーザーがどれくらい要素と離れたところから要素を見ているのか、という基準となる視点を定めることができます。これにより、「z軸方向」への要素の移動が目に見える形になります。
詳しい「perspective」プロパティの使い方については、また別の記事で扱いますね。
「%」による指定もできる!
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>.box {
width: 200px;
height: 200px;
background-color: skyblue;
transition: 1.5s;
}
.box:hover {
translate: 50%;
}「translate」プロパティには「%」による指定もできます。
「%」を使うと、その要素の幅や高さが基準となります。
つまり「50%」と指定すると、その要素の幅や高さの半分だけ移動する、という指定になりますね。これ便利です。
「transition-duration」や「animation-duration」の指定を忘れずに!
「translate」を使うなら「transition-duration」や「animation-duration」と組み合わせて使わないと、一瞬で遷移が完了してしまい、アニメーションっぽく見えなくなってしまうので、注意しましょう。
「transition-duration」や「animation-duration」を使って、「アニメーションにかかる時間」の指定をしてあげることで初めてアニメーション感がでるのです。
参考リンク!
仕様書。
https://drafts.csswg.org/css-transforms-2/#individual-transforms
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/translate
おすすめの再生リスト!
こちらは僕が制作したYouTubeの再生リスト「CSSのアニメーション編」です。
「CSSのアニメーション編」はCSSを使ったアニメーションの知識が網羅的に学習できるコンテンツとなります。
こちらの再生リストでCSSアニメーションについて丁寧に解説しているので、もし気になる方はチェックしてみてください!一緒に楽しく学習しましょう!!
まとめ!
「translate」プロパティを使うと「要素を平行に移動」させることができる!
初期値は「none」。
まずは「軸」を意識する。
1つの値を使った指定と、
2つの値を使った指定と、
3つの値を使った指定がある。
3つの値を使うなら親要素に「perspective」プロパティの指定が必須。
「%」による指定もできる!
「transition-duration」や「animation-duration」の指定を忘れずに。
この記事が気に入った方は僕のTwitter(@chibasyuta)のチェックもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!