【CSS】「transform-origin」プロパティの使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの「transform-origin」プロパティの使い方について解説します!丁寧にまとめていくので、興味がある方はぜひご一読ください。
「transform-origin」プロパティを使うと、要素を「座標変換」するときに使う「原点の位置」の指定ができます。
「座標変換」は「transform」プロパティを使って行うことができますね。
この記事の内容!
- 「transform-origin」プロパティを使うと何ができるのか?
- 「transform-origin」プロパティの使い方!

それでは内容へ入ります!
「transform-origin」プロパティを使うと何ができるのか?
<div class="box"></div>
<div class="box"></div>.box:nth-child(1):hover {
transform: rotate(45deg);
transform-origin: center;
}
.box:nth-child(2):hover {
transform: rotate(45deg);
transform-origin: top left;
}「transform-origin」プロパティを使うと、要素を「座標変換」するときに使う「原点の位置」の指定ができます。
「座標変換」は「transform」プロパティを使って行うことができますね。
上の例では、要素を「transform: rotate()」を使って回転させています。そして「ピンクの丸」がそれぞれの要素の「座標変換の原点」になります。その「原点」を中心にお互い回転していますよね。そのような点が「原点」になります。
そしてその「原点の位置」の指定ができるのが「transform-origin」プロパティということですね。
【CSS】「transform」プロパティの使い方!【分かりやすい】
「transform-origin」プロパティの使い方!


3つの構文が使える
「transform-origin」の設定をするには下記の3つの構文が使えます。
- 値が1つの構文
- 値が2つの構文
- 値が3つの構文
これらの構文が用意されています。
値が1つの構文

例えば「20px」と指定すると、「要素の左端」から「20pxだけ右に動いた位置」に「原点」がきます。
「要素の左端からの距離」を指定することができる感じですね。
使えるキーワードは下記の通りです。
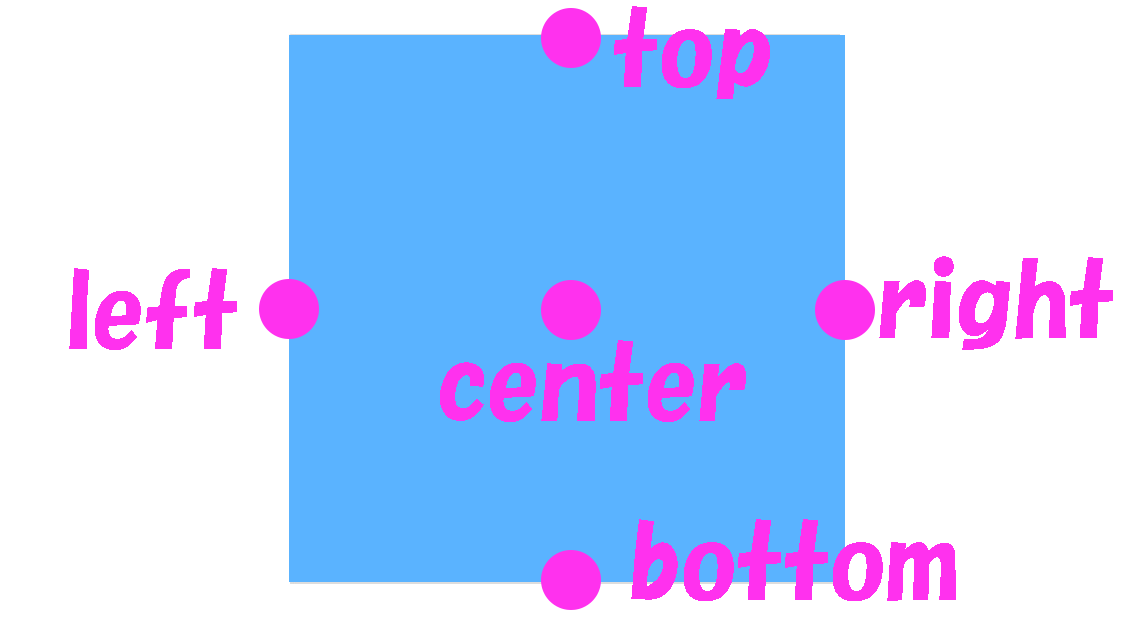
- top
- bottom
- left
- right
- center
これらが使えます。

このように1つのキーワードで簡単によく使われる場所を示すことができます。
テキストで書くと、
「top」なら「水平方向」は「真ん中」で「垂直方向」は「上端」
「bottom」なら「水平方向」は「真ん中」で「垂直方向」は「下端」
「left」なら「水平方向」は「左端」で「垂直方向」は「真ん中」
「right」なら「水平方向」は「右端」で「垂直方向」は「真ん中」になります。
値が2つの構文
「値が2つの構文」を使うと、その2つの値で「水平方向の位置」と「垂直方向の位置」の指定ができます。
1つ目の値で「水平方向の位置」
2つ目の値で「垂直方向の位置」の指定ができます。
2つ目の値は「上端からの距離」として指定できます。
2つ目の値には「top」「center」「bottom」の値を使うこともできます。
「top 200px」のような指定はできないので注意してください。
「1つ目の値に使えるキーワード」は水平方向を表す「left」「center」「right」のみになります!
値が3つの構文
「値が3つの構文」を使うと、その3つの値で「水平方向の位置」と「垂直方向の位置」「z軸方向の位置」の指定ができます。
1つ目の値で「水平方向の位置」
2つ目の値で「垂直方向の位置」
3つ目の値で「z軸方向の位置」の指定ができます。
2つ目の値には「top」「center」「bottom」の値を使うこともできます。
参考リンク!
仕様書。
https://drafts.csswg.org/css-transforms/#transform-origin-property
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/transform-origin
おすすめの再生リスト!
こちらは僕が制作したYouTubeの再生リスト「CSSのアニメーション編」です。
「CSSのアニメーション編」はCSSを使ったアニメーションの知識が網羅的に学習できるコンテンツとなります。
こちらの再生リストでCSSアニメーションについて丁寧に解説しているので、もし気になる方はチェックしてみてください!一緒に楽しく学習しましょう!!
まとめ!
「transform-origin」プロパティを使うと、要素を「座標変換」するときに使う「原点の位置」の指定ができます。
「座標変換」は「transform」プロパティを使って行うことができます。
「transform-origin」の設定をするには下記の3つの構文が使えます。
- 値が1つの構文
- 値が2つの構文
- 値が3つの構文
この記事が気に入った方は僕のTwitter(@chibasyuta)のチェックもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!