【CSS】「text-decoration」について解説。【詳しい】

この記事は、この様な方へ向けて書いています。
この記事で得られる知識!
- 「text-decoration」で何ができるのか?
- 「text-decoration」の使い方!
- 「text-decoration」を使う上での注意点。
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「text-decoration」について学習しちゃって下さい!

「text-decoration」では、何ができるのか?
「text-decoration」を使うと、「テキストにつける装飾的な線の設定」ができます。
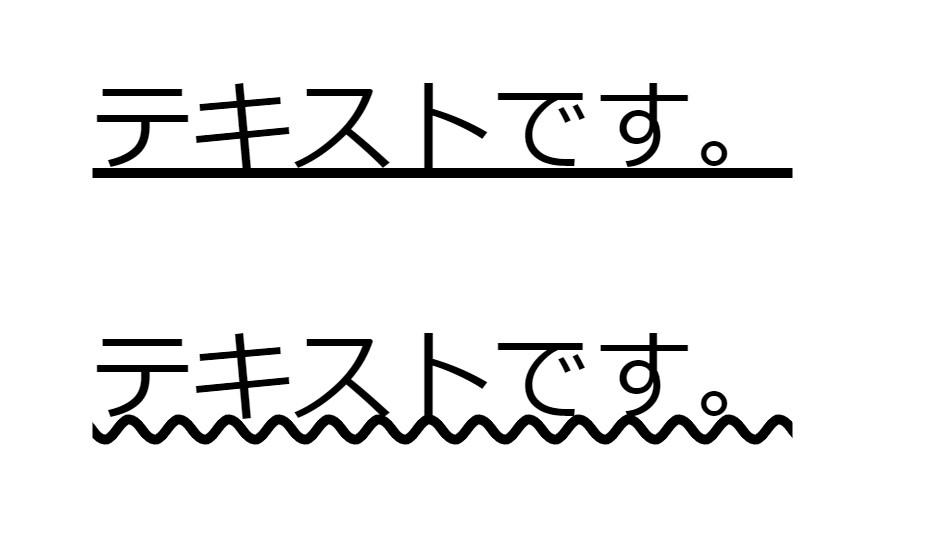
例えば、これを見て下さい。

こんな感じで、テキストに「普通の下線」を引いたり、「波線」を引いたりすることができます。

「text-decoration」は一括指定プロパティ。
「text-decoration」は「一括指定プロパティ」です。
つまり、CSSの「複数のプロパティに対して一括で指定」することができます。

どんなプロパティに一括で指定できるのか?
「text-decoration」を使うと、下記のプロパティに対して、一括で指定することができます。
「text-decoration」で一括指定できるプロパティ!
- 「text-decoration-line」
- 「text-decoration-color」
- 「text-decoration-style」
- 「text-decoration-thickness」
これら4つですね。
なので、「text-decoration」について理解するには、まずこの4つのプロパティに対して理解する必要があります!

「text-decoration-line」では何ができる?
「text-decoration-line」を使うと、テキストの装飾に使われる線を「どこに引くのか」の設定ができます。

「text-decoration-line」に指定できる値は?
指定できる値は下記の通りです!
「text-decoration-line」に指定できる値!
- 「none」(初期値)
- 「underline」
- 「overline」
- 「line-through」
これらの値が使えます。

「text-decoration-line」を実際に使ってみると?

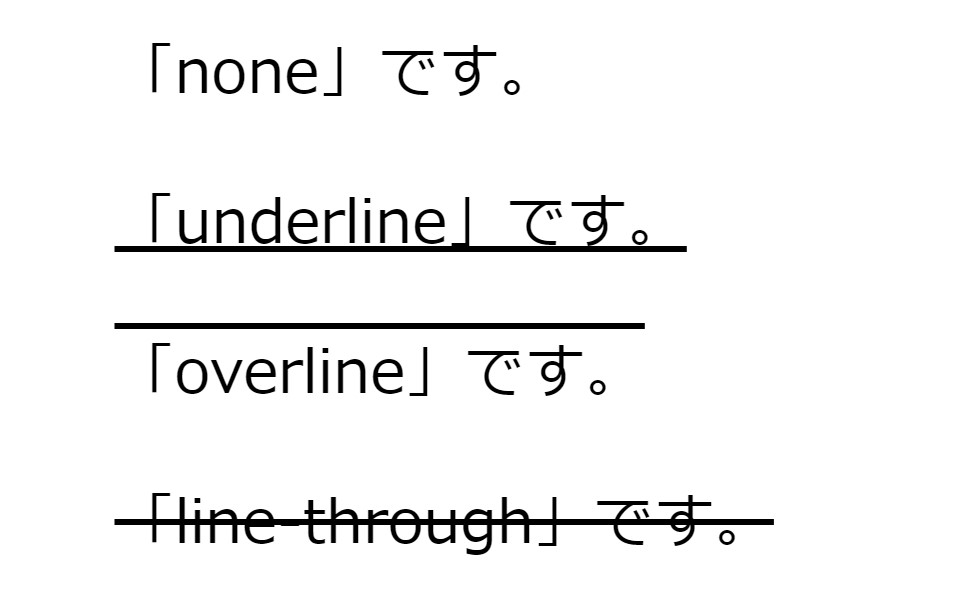
それぞれ、使ってみると、この様になります。
「text-decoration-line: none」とすると、「テキストの装飾はなし」です。
テキストに「下線」が引かれます。
テキストに「上線」が引かれます。
テキストの「中央を貫くような線」が引かれます。

「text-decoration-line」の公式定義は?
公式定義は下記の通りです。
- 初期値は、「none」
- 継承は、「なし」

「text-decoration-color」では、何ができる?
「text-decoration-color」を使うと、「装飾の色」の設定ができます。
指定方法は、「color」プロパティに色の指定をする時と「同じ方法」でOKです。
.text {
text-decoration-color: pink;
}この様に、色を表す「キーワード」も使えます。
.text {
text-decoration-color: #000000;
}この様に、「0~f」の数字とアルファベットを使った「6桁の16進数」で指定することも可能です。
.text {
text-decoration-color: rgb(0, 0, 0);
text-decoration-color: rgba(0, 0, 0, .5);
}この様な指定もOKです。
.text {
text-decoration-color: transparent;
}「transparent」とすると、透明になります。

公式定義は?
公式定義は下記の通りです。
- 初期値は、「currentcolor」
- 継承は、「なし」
「currentcolor」は、「color」プロパティの値が入ります。
つまり、テキストと同じ色ですね。

「text-decoration-style」では、何ができる?
「text-decoration-style」を使うと、テキストの装飾に使われる線を「どんなものにするのか」の設定ができます。


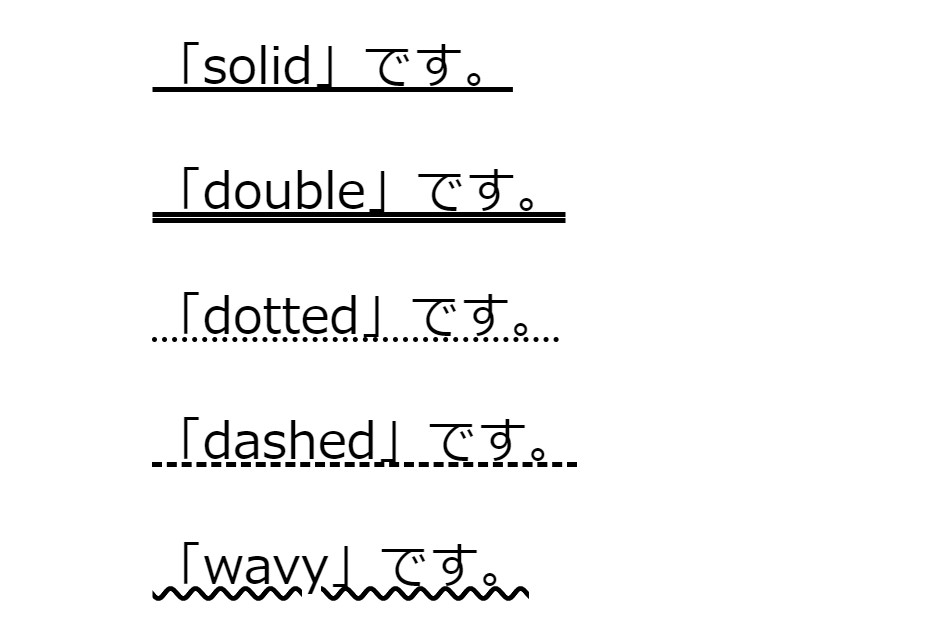
こんな感じで、「引く線の種類」を変更することができます。
「text-decoration-style」に指定できる値は?
指定できる値は下記の通です!
「text-decoration-line」に指定できる値!
- 「solid」(初期値)
- 「double」
- 「dotted」
- 「dashed」
- 「wavy」
これらの値が使えます。

それでは、個別にみていきますね。
「solid」を使うと、「1本の実線」になります。これが初期値です。
「double」を使うと、「2本の実線」になります。
「dotted」を使うと、「点線」になります。
「dashed」を使うと、「破線」になります。
「wavy」を使うと、「波線」になります。

公式定義は?
公式定義は下記の通りです。
- 初期値は、「solid」
- 継承は、「なし」

「text-decoration-thickness」では、何ができる?
「text-decoration-thickness」を使うと、「線の太さ」の設定ができます。



「text-decoration-thickness」に指定できる値は?
指定できる値は下記の通です!
「text-decoration-line」に指定できる値!
- 「auto」
- 「from-font」
- 単位付きの数値
- 「%」
これらの値が使えます。

「auto」を使うと、webブラウザが適切な太さに設定してくれます。
特に拘りがなければ、基本的にはこれでいいのかなと思います。
フォントファイルに奨励する太さの情報がある場合は、それが使われます。
もし、それが無ければ、「auto」が設定されている時と同じになります。

「px」などの単位がついた数値を使って、線の太さの設定ができます。
「%」を使うと、フォントサイズに対する相対値として、線の太さの設定ができます。
例えば、「font-size: 20px」と指定されてたとして、「text-decoration-thickness: 20%」とすると、「4px」分の太さになります。
そして、最低でも、「1デバイスピクセル」の太さは保たれることも覚えておいて下さい。
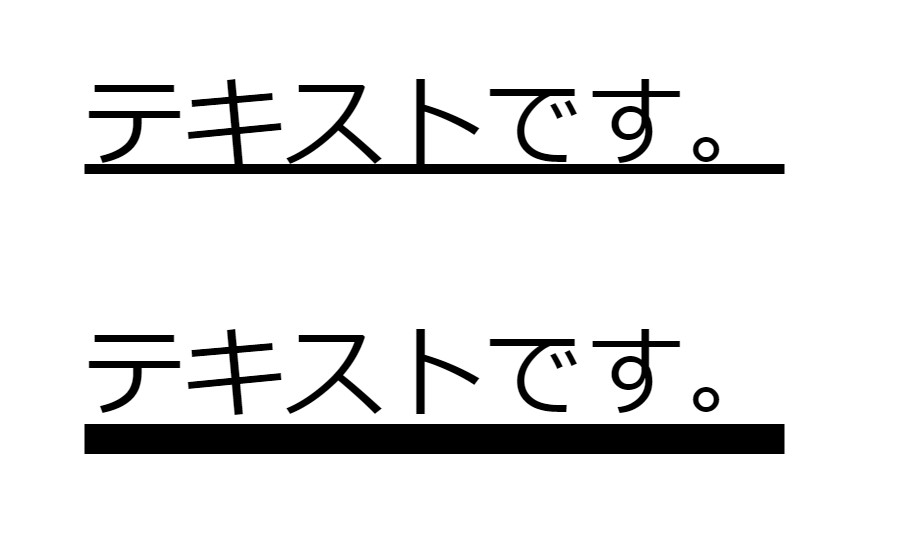
また、子要素にフォントサイズが異なる要素があったとしても、そのボックス全体で線の太さが一定になることに注意して下さい。
<p class="thickness">皇帝ペンギンブログで<span>プログラミング</span>を学習しよう!</p>.thickness {
font-size: 20px;
text-decoration-thickness: 10%;
}
.thickness span {
font-size: 30px;
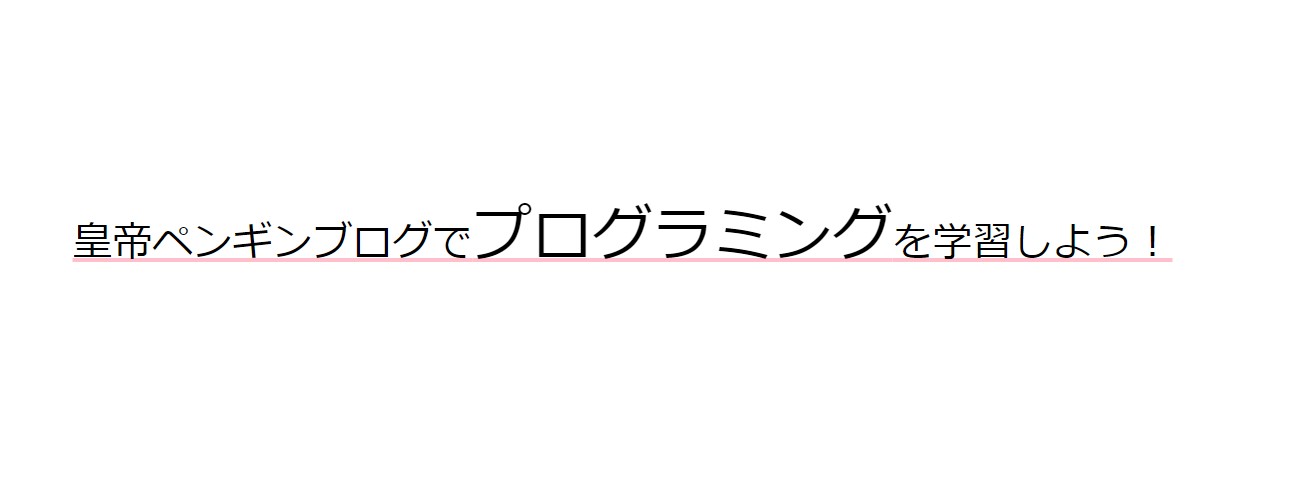
}この様に書いたとしても、線の太さは「一定」となります。この場合は、「2px」ですね。


この様に「線の太さは一定」になります。
公式定義は?
公式定義は下記の通りです。
- 初期値は、「auto」
- 継承は、「なし」

「text-decoration」の使い方!
「text-decoration」は、ここまで解説してきた4つのプロパティを一括で指定することができます。
指定方法は、それぞれの値を「空白」で区切って指定する感じですね。
.text {
text-decoration: underline pink wavy 3px;
}こんな感じです。
これだと下の様になります。

しっかりと、「underline」「pink」「wavy」「3px」が反映されていいると思います。
こんな感じで「text-decoration」を使うと、4行を1行で書くことができます。

公式定義は?
公式定義は下記の通りです。
「初期値」
- 「text-decoration-line: none」
- 「text-decoration-color: currentcolor」
- 「text-decoration-style: solid」
- 「text-decoration-thickness: auto」
この様に、一括指定する全てのプロパティの初期値が入ります。
また、継承は、「なし」です。
順番に決まりはない。
値を書く順番にルールはないので、好きな順番で書けばOKです。
値を省略すると初期値で上書きされる。
値を省略して書くことも可能です。
.text {
text-decoration-line: underline;
text-decoration: pink wavy;
}この様に、分けて書くとどうなるのか?というと、下の様になります。

「text-decoration-line」が省略されると、そこには初期値の「none」が入ります。
なので、装飾がなくなってしまっています。

複数の装飾をつけることができる。
.text {
text-decoration: underline overline black solid 3px;
}この様に、「underline 」と「overline 」のどっちも書きました。
すると、下の様になります。

この様に、複数の値を書くことで、装飾をつけることができます。
子要素から装飾を打ち消すことは、できない。
<div class="text">皇帝ペンギンブログで<span>プログラミング</span>を学習しよう!</div>.text {
text-decoration: underline pink solid 3px;
}
.text span {
text-decoration: none;
}この様に書いたとしても、子要素から装飾を打ち消すことは、できません。

この様に、装飾の線はテキスト全てに引かれます。
「a要素」の下線は、「text-decoration」で消せる。
「a要素」を使ってリンクを設置すると、デフォルトで下の様な下線が引かれると思います。

こちらは、webブラウザがデフォルトでスタイルを当てているので、それの影響です。
「user agent stylesheet」の影響ということですね。
a {
text-decoration: none;
}上の様に書くと、下の様になります。

こんな感じで、「a要素」についてる下線を消すことができます。

打消し線は<del>を使った方が良い。
「text-decoration: line-through」とすることで、打消し線の様な装飾ができます。
ですが、CSSのスタイルだけでは、「文書から消去された文字列である」という意味を表すことは、できません。
<del>現在の登録者数は146人です。</del>なのでこの様に、「del」要素を使うことを推奨します。
またこの「del」要素を使うと、「user agent stylesheet」によって、デフォルトで「text-decoration: line-through」としてもらえるので、便利です。

縦書きのテキストに対して「text-decoration」を使う。
.text {
writing-mode: vertical-rl;
text-decoration: underline;
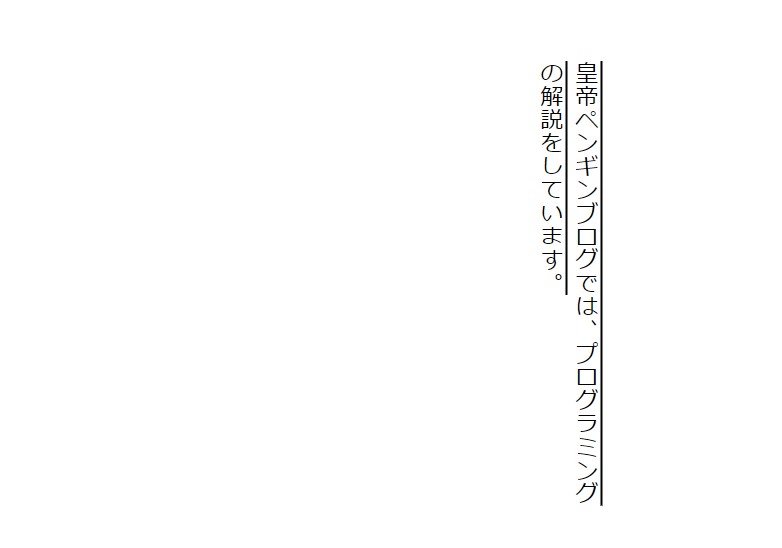
}この様なコードを書いて、縦書きのテキストを作りました。
すると下の様になります。

この様になります。
「underline」を使うと、「テキストの右側」に線が引かれます。
「text-decoration」を使う上での注意点。
下記は一括指定できるプロパティでは、ありません。
これらは一括指定できない。
- 「text-decoration-skip-ink」
- 「text-underline-offset」
- 「text-underline-position」
こららのプロパティも「テキストにつける装飾的な線」の設定ができるので、混同しガチかもしれませんが、「text-decoration」で「これらは一括指定できない」ので気を付けて下さいね。
「Safari」だと「text-decoration」が上手く効かないこともある?
「text-decoration」を使って一括指定した場合、webブラウザの「Safari」だと上手く表示されないことがあるようです。
そうなった場合は、「text-decoration-line」など、個別のプロパティで指定してみて下さい。
これで解決します。
まとめ。
「text-decoration」を使うと、「テキストにつける装飾的な線」の設定ができる。
また、「text-decoration」は一括指定プロパティ。
一括指定できるプロパティは下記の通り。
- 「text-decoration-line」
- 「text-decoration-color」
- 「text-decoration-style」
- 「text-decoration-thickness」
公式定義は下記の通り。
「初期値」
- 「text-decoration-line: none」
- 「text-decoration-color: currentcolor」
- 「text-decoration-style: solid」
- 「text-decoration-thickness: auto」
この様に、一括指定する全てのプロパティの初期値が入る。
また、複数の装飾をつけることも可能。
そして、下記は「text-decoration」で一括指定できるプロパティではない。
- 「text-decoration-skip-ink」
- 「text-underline-offset」
- 「text-underline-position」

それでは、こんな感じでこの記事を終わります!
ではまた!