【CSS】「後続兄弟結合子」について解説!【subsequent sibling combinator】

しゅーた(@chibasyuta)です!
この記事ではCSSの「後続兄弟結合子」について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- 「後続兄弟結合子」とは何か?
- 「後続兄弟結合子」の使い方
- 「後続兄弟結合子」の使用例!

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

「後続兄弟結合子」とは何か?(subsequent sibling combinator)

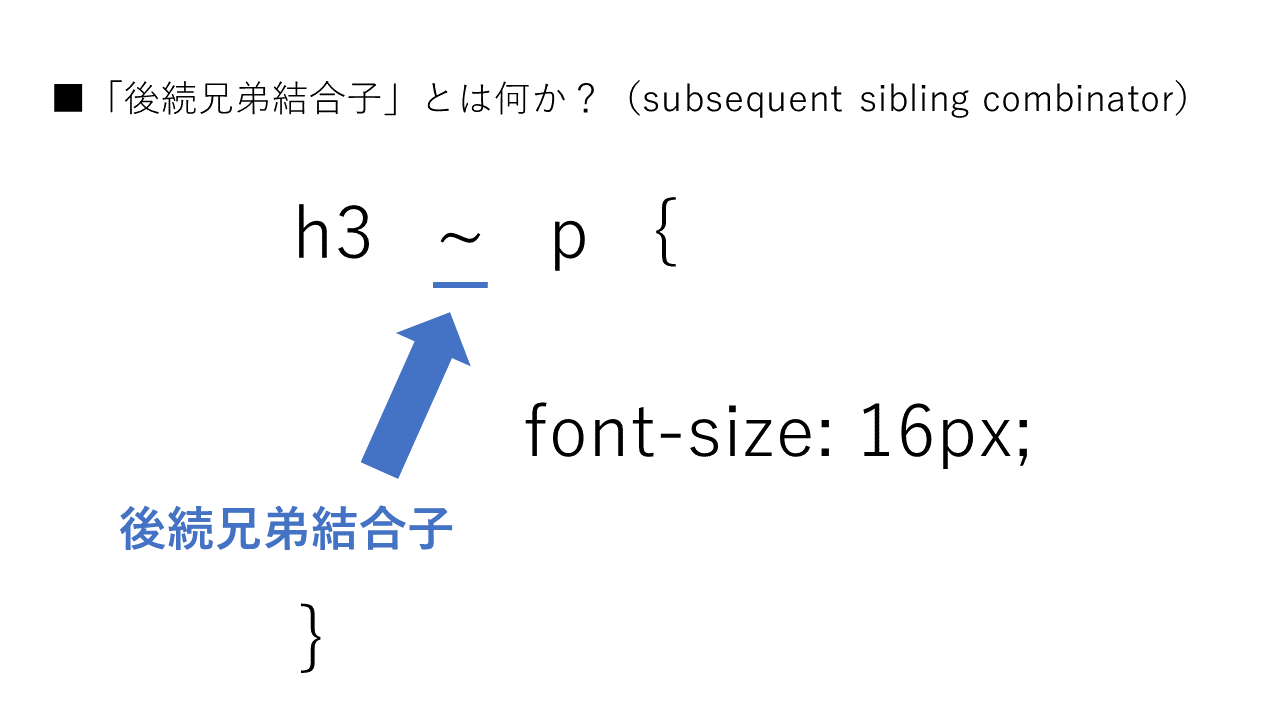
h3 ~ p {
font-size: 16px;
}「後続兄弟結合子」とはCSSのセレクターを繋げることができる結合子の1つです。
「互いに独立して有効なセレクター同士」を繋げることで、スタイルが当たる範囲を狭めることができます。
記号は「~」チルダを使います。
英語では「subsequent sibling combinator」と呼ばれます。
「後続兄弟結合子」の使い方!
「後続兄弟結合子」を使うことで「同じ親要素を持つ」「1つ目の要素以降の」「全ての2つ目の要素」にスタイルを当てることができます。
「後続兄弟結合子」の使い方!
- 「同じ親要素を持つ」(つまり兄弟要素)
- 「1つ目の要素以降の」
- 「全ての2つ目の要素」にスタイルを当てることができる
- 記号は「~」を使う!
※「同じ親要素を持つ」というルールがあるので注意してください!結合子の左右は兄弟要素である必要があります。

実際に使ってみる!

<h2>h2の見出しです。</h2>
<p>段落です。</p>
<p>段落です。</p>
<p>段落です。</p>
<h3>h3の見出しです。</h3>
<p>段落です。</p>
<p>段落です。</p>
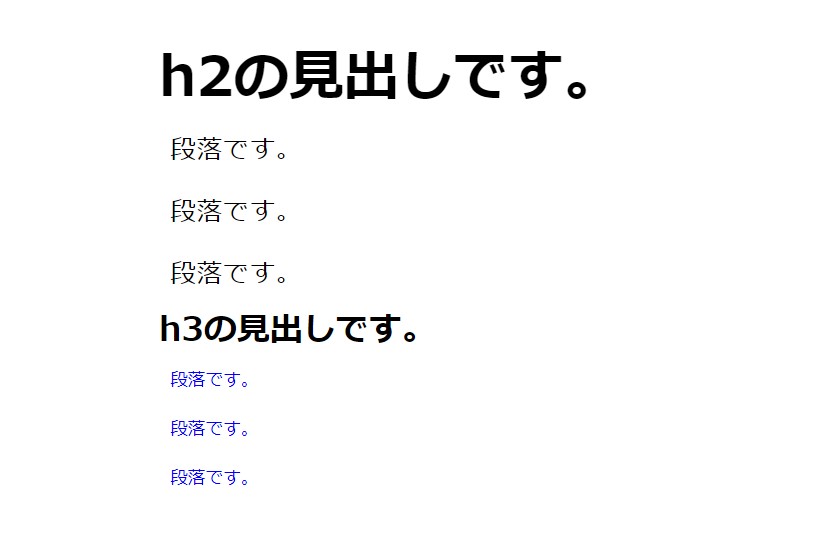
<p>段落です。</p>h3 ~ p {
font-size: 12px;
color: blue;
}「h3」以降の「p」にスタイルが当たっていることが確認できると思います!
また、しっかり「h3」と「p」は「同じ親要素を持つ」兄弟要素です。

こんな時はどうなるの?


他の結合子とも組み合わせて使える!

<h2>h2の見出しです。</h2>
<p>段落です。</p>
<div class="foo">
<p>段落です。</p>
<p>段落です。</p>
</div>
<p>段落です。</p>
<p>段落です。</p>
<h3>h3の見出しです。</h3>
<p>段落です。</p>
<div class="foo">
<p>段落です。</p>
<p>段落です。</p>
</div>
<p>段落です。</p>
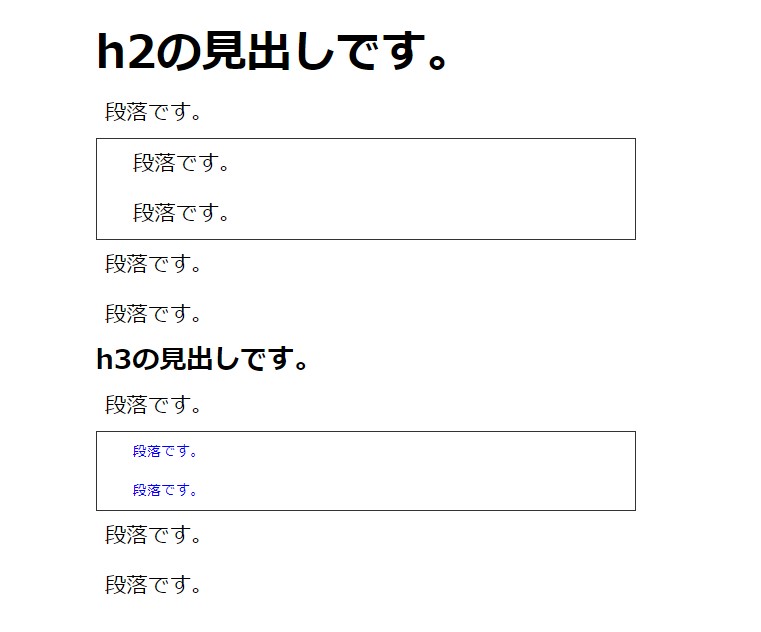
<p>段落です。</p>h3 ~ .foo p {
font-size: 16px;
color: blue;
}
.foo {
padding-left: 30px;
border: 2px solid #333;
}このような場合はまず「~」の「すぐ左とすぐ右」を見ます。
すると「h3 ~ .foo」となっています。ここが兄弟要素であって、「h3以降の.foo」というような意味になります。
そして次に、選ばれた「.foo」の中の「p」にスタイルが当たる、という状況です。

使用例その2!
<h2>h2の見出しです。</h2>
<h3>h3の見出しです。</h3>
<p>段落です。</p>
<h2>h2の見出しです。</h2>
<div class="hoge">
<p>段落です。</p>
<div class="foo">
<p>段落です。</p>
<p>段落です。</p>
</div>
<h3>h3の見出しです。</h3>
<p>段落です。</p>
<p>段落です。</p>
<h3>h3の見出しです。</h3>
<p>段落です。</p>
<div class="foo">
<p>段落です。</p>
<p>段落です。</p>
</div>
<p>段落です。</p>
<p>段落です。</p>
</div>.hoge h3 ~ .foo p {
font-size: 16px;
color: blue;
}
.hoge {
padding: 10px;
border: 2px solid pink;
}
.foo {
padding-left: 30px;
border: 2px solid #333;
}「.hoge h3 ~ .foo p」のようなセレクターの場合はどうなるか?を考えていきます。
まず左から順番に考えていきます。なので「.hoge」の中の要素に絞ります。
そしてその中の「h3」と「.foo」を考えます。これは先ほどと一緒です。「h3と.foo」は兄弟要素になります。
そして、最後に選ばれた「.foo」の中の「p」にスタイルが当たるという感じになります。

上の例でも使われている「子孫結合子」などについては僕の下記の記事で解説していますので、気になる方はこちらからどうぞ!
【CSS】セレクターの「子孫結合子」について解説!【descendant combinator】
【CSS】セレクターの「子結合子」について解説!【child combinator】
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#general-sibling-combinators
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/Subsequent-sibling_combinator
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「後続兄弟結合子」とはCSSのセレクターを繋げることができる結合子の1つ。
記号は「~」チルダを使う。
英語では「subsequent sibling combinator」と呼ばれる。
「後続兄弟結合子」の使い方!
- 「同じ親要素を持つ」(つまり兄弟要素)
- 「1つ目の要素以降の」
- 「全ての2つ目の要素」にスタイルを当てることができる
- 記号は「~」を使う!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!