【CSS】擬似クラスの「:required」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:required」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似クラスの「:required」を使うと何ができるのか?
- 擬似クラスの「:required」の使い方
- 「required属性」とは何か?
- 擬似クラスの「:required」を使う上での注意点

それでは内容へ入ります!
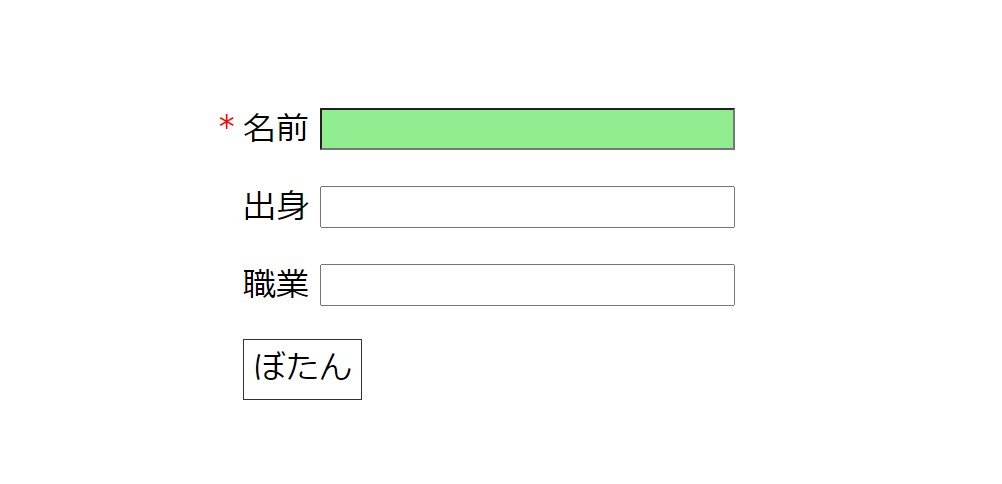
「:required」を使うと何ができる?

<form action="">
<label for="name">名前</label>
<input type="text" id="name" name="name" required><br> ←この行に注目
<label for="birthplace">出身</label>
<input type="text" id="birthplace" name="birthplace"><br>
<label for="profession">職業</label>
<input type="text" id="profession" name="profession"><br>
<button>ぼたん</button>
</form>input:required {
background-color: lightgreen;
}

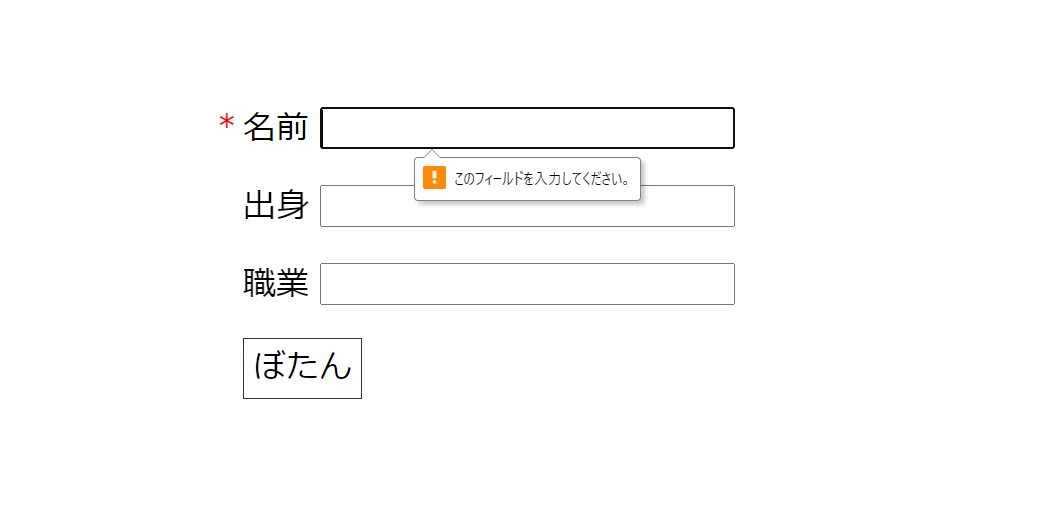
「required属性」とは何か?

<input type="text" id="name" name="name" required>
フォームを送信する際は「required属性」がついている項目にデータが入力されていることが必須です。

「required属性」は論理属性
「論理属性」(Boolean attribute)とは、「true」か「false」のどちらかをとるHTMLの属性のことです。
その属性が「存在しているか」「存在していないか」だけが考慮されるタイプの属性のことですね。
required="true false"
「required属性」をつけることができる要素
「required属性」は下記の要素に限られています。
「required属性」がつけられる要素!
- input
- select
- textarea
これらの3つの要素にだけ「required属性」はつけられます。
「:required」を使う上での注意点

「required属性」に対応している要素にしか擬似クラスの「:required」は使えない

<p required>p要素です。</p>:required {
background-color: lightgreen;
}「required属性」に対応している要素にしか擬似クラスの「:required」は使えません。
なので「p要素」などの「required属性」を使うことができない要素は、たとえ「required属性」がついていたとしても、それは選択できません。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#opt-pseudos
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:required
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
「:required」を使うと「form部品」の中で「required属性」がついている要素にスタイルを当てることができる。
「required属性」をつけるとその項目を必須項目にすることができる。
「required属性」は「存在しているか」「存在していないか」だけが考慮される論理属性。
「required属性」がつけられる要素は下記に限られている。
「required属性」がつけられる要素!
- input
- select
- textarea
「required属性」に対応している要素にしか擬似クラスの「:required」は使えない。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!