【CSS】擬似クラスの「:out-of-range」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:out-of-range」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似クラスの「:out-of-range」を使うと何ができるのか?
- 擬似クラスの「:out-of-range」の使い方

それでは内容へ入ります!
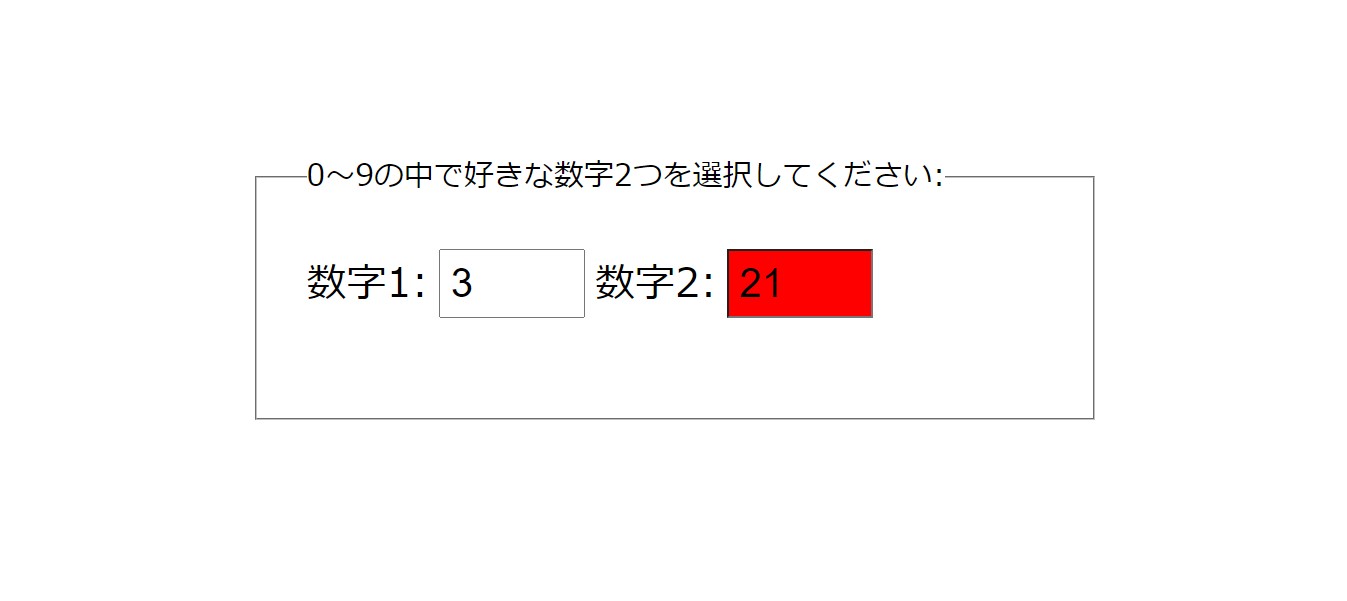
「:out-of-range」を使うと何ができる?

<form action="">
<fieldset>
<legend>0~9の中で好きな数字2つを選択してください:</legend>
<label for="number1">数字1:</label>
<input type="number" id="number1" name="number1" min="0" max="9">
<label for="number2">数字2:</label>
<input type="number" id="number2" name="number2" min="0" max="9">
</fieldset>
</form>input:out-of-range {
background-color: red;
}

※「max属性」や「min属性」による範囲の指定がないものは該当しません。
「max属性」と「min属性」の範囲内の値を持つ「input要素」にスタイルを当てるには擬似クラスの「:in-range」を使います。
擬似クラスの「:in-range」については、下の記事で詳しく解説しているので、気になる方は読んでみてください。
【CSS】擬似クラスの「:in-range」の使い方!【分かりやすい】
「max属性」と「min属性」とは何か?
<input type="number" min="0" max="9">「input要素」に「max属性」と「min属性」をつけることで「受け付ける値の範囲」を指定することができます!
そうすることで、入力欄にこの範囲から外れた値が入っていると、フォームが送信できなくなりますね。

入力欄の値が許可の範囲外であることをユーザーに示せる
「background-color」で背景色をつけたり、「border」で枠線の色を変えたり太くすることで、ユーザーに入力欄の値が許可の範囲外であることをユーザーに示すことができます。


参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#out-of-range-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:out-of-range
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似クラスの「:out-of-range」を使うと、「max属性」と「min属性」の範囲外の値を持つ「input要素」にスタイルを当てることができる。
「input要素」に「max属性」と「min属性」をつけることで「受け付ける値の範囲」を指定することができる。
入力欄の値が許可の範囲外であることをユーザーに示す際に使われる。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!