【CSS】擬似クラスの「:optional」の使い方!【分かりやすい】
Categories >
CSSのセレクター編

こんばんは!初めましての方は初めまして!
しゅーた(@chibasyuta)です!
しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:optional」の使い方について解説します。
擬似クラスの「:optional」って何??

このような方が対象です。
この記事の内容!
- 擬似クラスの「:optional」を使うと何ができるのか?
- 擬似クラスの「:optional」の使い方
- 「required属性」とは何か?
- 擬似クラスの「:optional」を使う上での注意点

また、下の動画でも擬似クラスの「:optional」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それでは内容へ入ります!
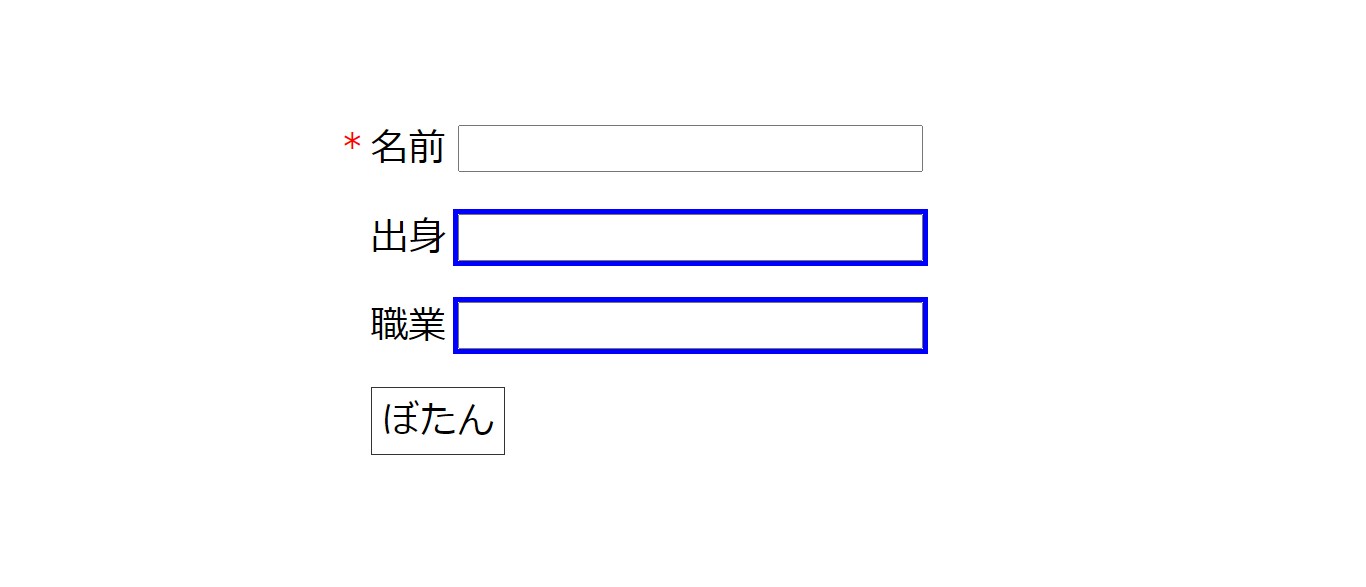
「:optional」を使うと何ができる?

<form action="">
<label for="name">名前</label>
<input type="text" id="name" name="name" required><br>
<label for="birthplace">出身</label>
<input type="text" id="birthplace" name="birthplace"><br>
<label for="profession">職業</label>
<input type="text" id="profession" name="profession"><br>
<button>ぼたん</button>
</form>input:optional {
outline: 4px solid blue;
}
「:optional」を使うと「required属性」がついていない要素にスタイルを当てることができます。
ふむふむ。

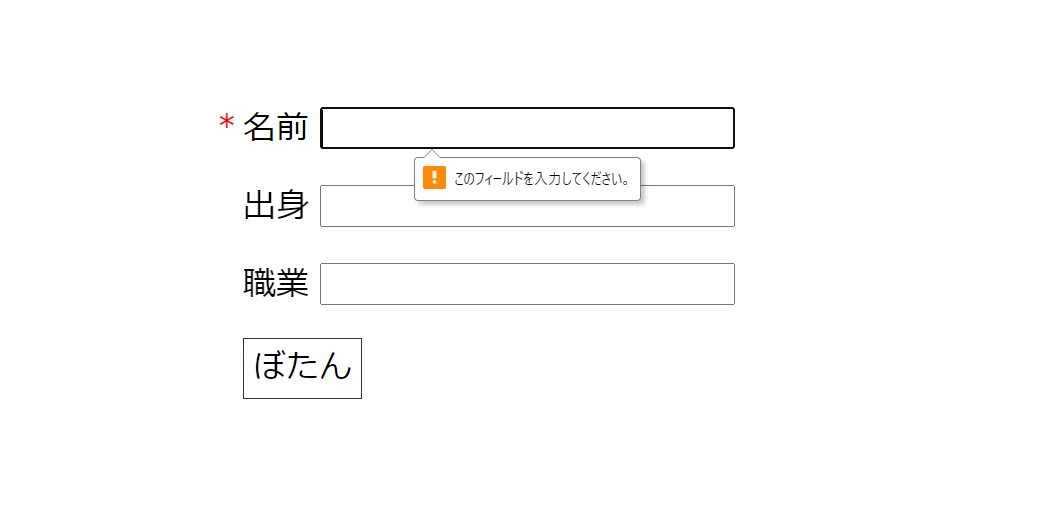
「required属性」とは何か?

<input type="text" id="name" name="name" required>
「required属性」をつけるとその項目を必須項目にすることができます。
フォームを送信する際は「required属性」がついている項目にデータが入力されていることが必須です。
なるほど!これはHTMLの知識だね。

「required属性」は論理属性
「論理属性」(Boolean attribute)とは、「true」か「false」のどちらかをとるHTMLの属性のことです。
その属性が「存在しているか」「存在していないか」だけが考慮されるタイプの属性のことですね。
required="true false"
その属性の値に「どんな値が入っていようと関係ない」ので注意してくださいね。
「required属性」をつけることができる要素
「required属性」は下記の要素に限られています。
「required属性」がつけられる要素!
- input
- select
- textarea
これらの3つの要素にだけ「required属性」はつけられます。
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#opt-pseudos
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:optional
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
関連記事
まとめ
「:optional」を使うと「required属性」がついていない要素にスタイルを当てることができる。
「required属性」をつけるとその項目を必須項目にすることができる。
「required属性」は「存在しているか」「存在していないか」だけが考慮される論理属性。
「required属性」がつけられる要素は下記に限られている。
「required属性」がつけられる要素!
- input
- select
- textarea
こんな感じですかね!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

また、下の動画でも擬似クラスの「:optional」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それではこんな感じでこの記事を終わります!
ではまた!