【CSS】疑似クラスの「:nth-of-type()」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:nth-of-type()」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:nth-of-type()」とは何か?
- 疑似クラスの「:nth-of-type()」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:nth-of-type()」とは何か?

「:nth-of-type()」を使うと何ができる?

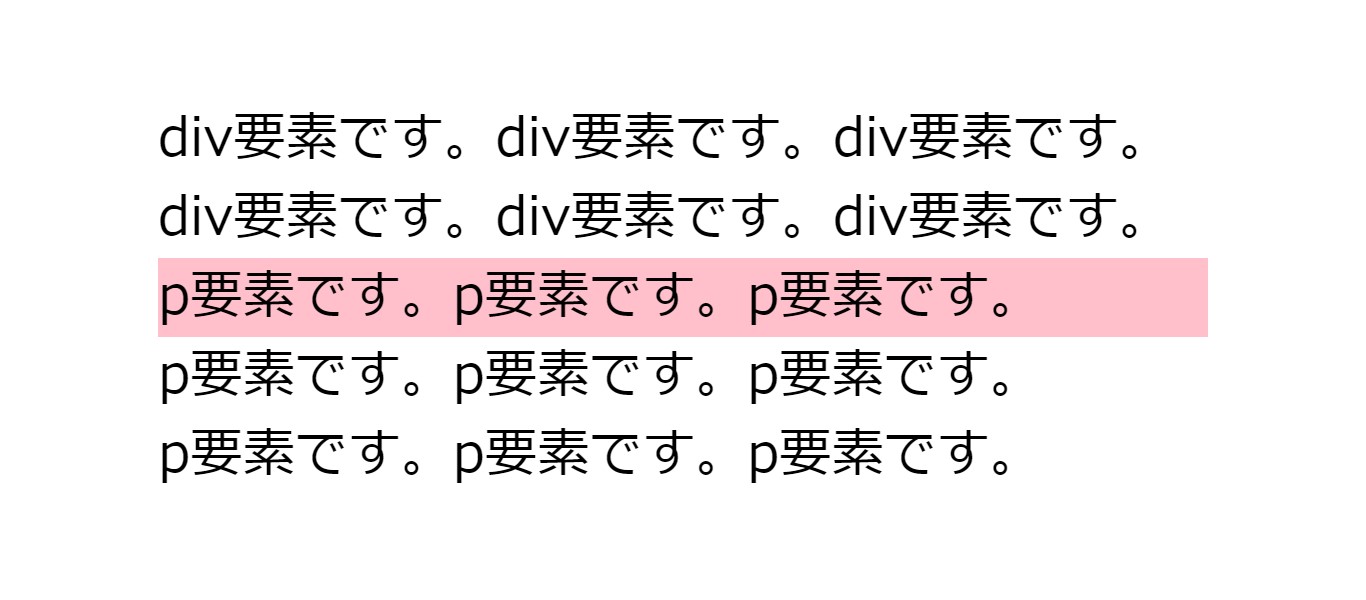
<div class="container">
<div>div要素です。div要素です。div要素です。</div>
<div>div要素です。div要素です。div要素です。</div>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
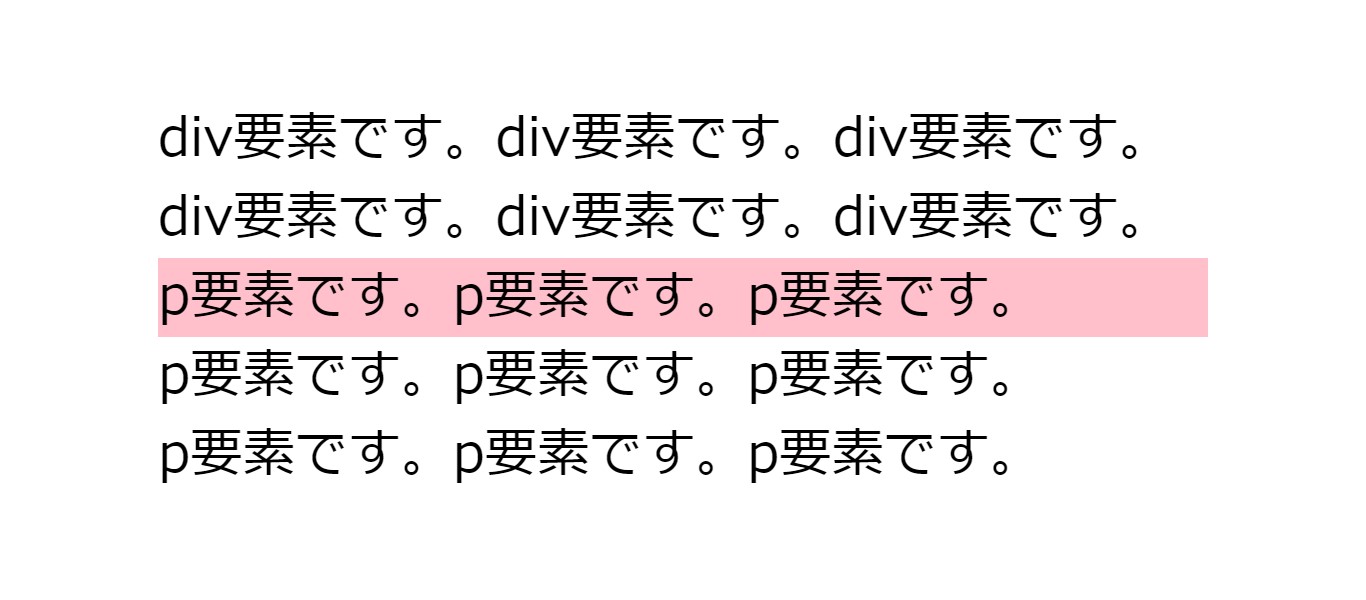
</div>p:nth-of-type( 1 ) {
background-color: pink;
}「:nth-of-type( )」を使うと「兄弟要素の中の指定した要素だけ数えた順番」によって要素を選択することができます。


「:nth-of-type( )」の使い方!

数字を使う

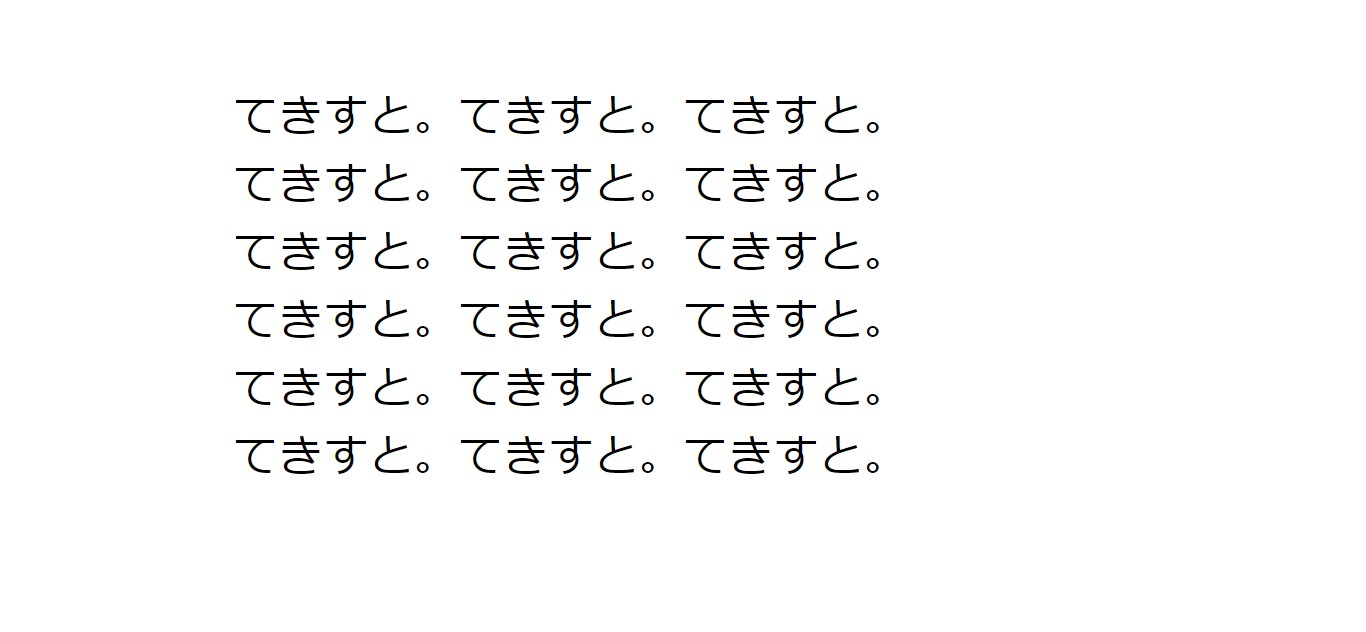
<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
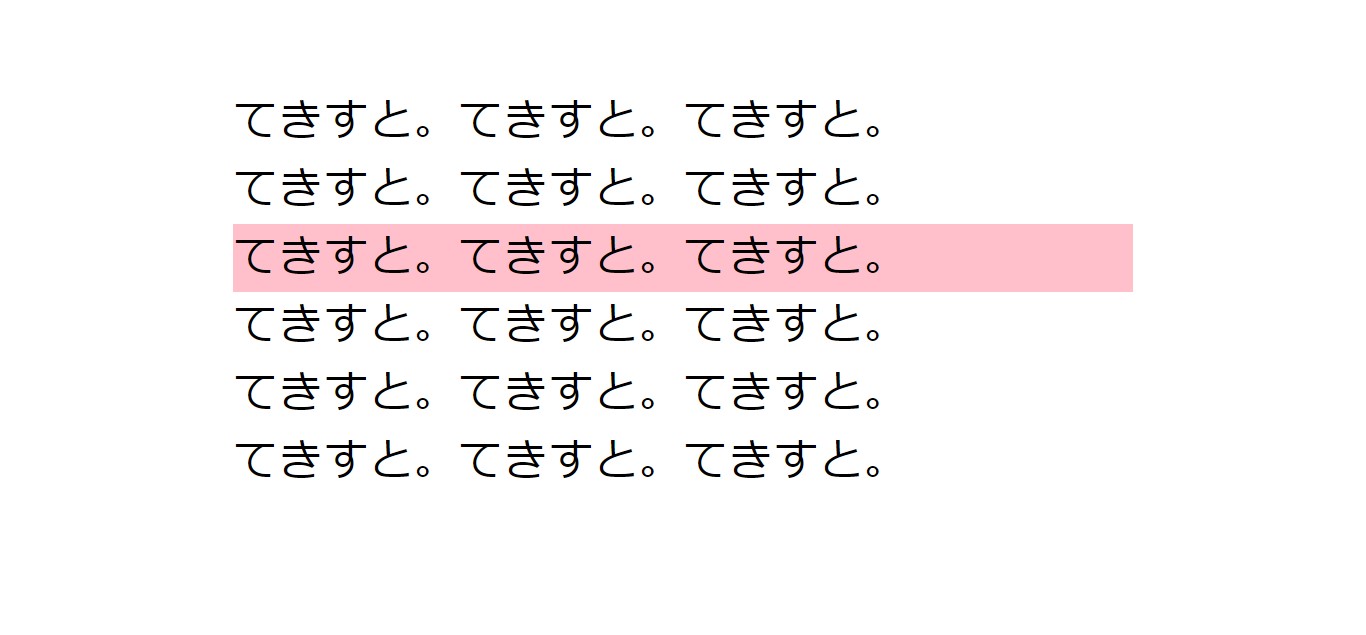
</div>p:nth-of-type( 3 ) {
background-color: pink;
}括弧の中に数字を書くことで、何番目の要素なのか指定することができます。
上の例だと、3番目の要素が該当します。
式を使う「An + B」

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
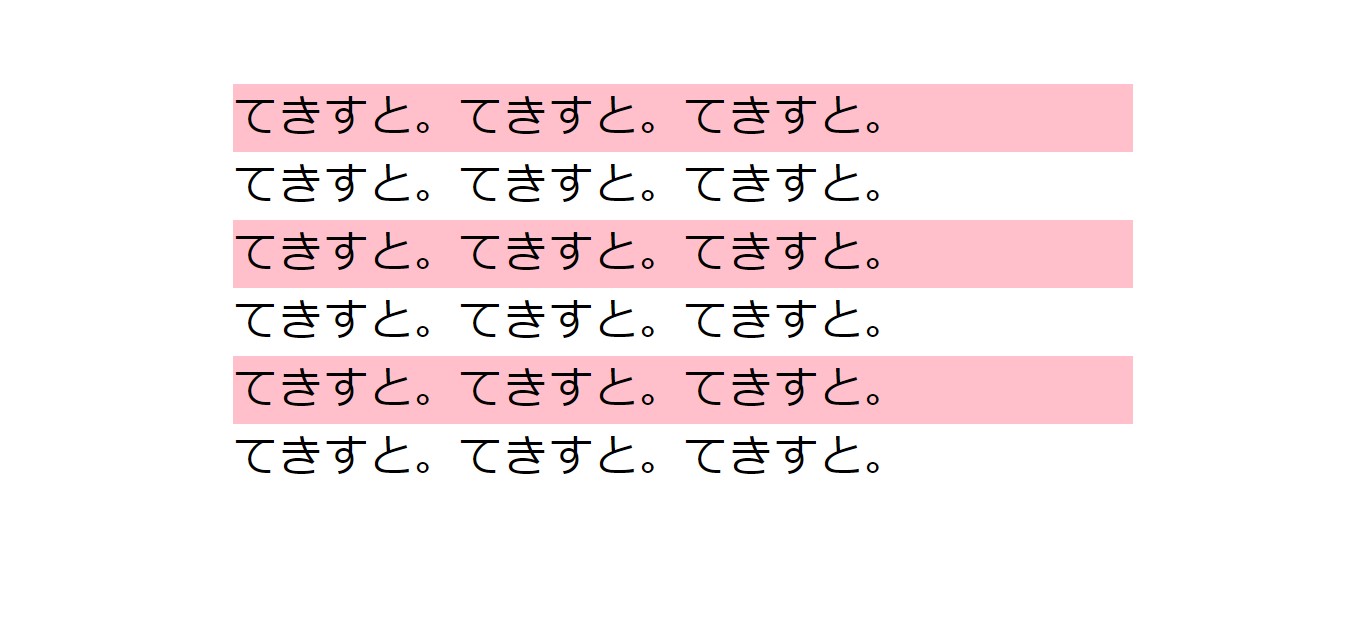
</div>p:nth-of-type( 2n + 1 ) {
background-color: pink;
}「An + B」という形の「n」を使った式で指定することもできます。
「n」には「0、1、2、3、4、….」のように、「0」と「正の整数」が入ります。
「A」と「B」は整数です。
なので「2n + 1」と書くと「全ての奇数番目の要素」を選択することができます。
「2n」なら偶数ですね。
キーワードも使える
p:nth-of-type( odd ) {
background-color: skyblue;
}「:nth-of-type( )」の括弧の中では「キーワード」も使うこともできます。
「:nth-of-type( )」で使える「キーワード」!
- odd
- even
「odd」を使うと「奇数」の要素が選択できます。「2n + 1」と同じです。
「even」を使うと「偶数」の要素が選択できます。「2n」と同じです。
「要素型セレクター」と一緒に使う!
p:nth-of-type( 3 ) {
background-color: pink;
}こんな感じで「要素型セレクター」と一緒に「複合セレクター」として使うと便利です。

※「要素型セレクター」を省略して書くのはOKです!
「複合セレクター」と「要素型セレクター」については下記の記事で詳しく解説しているので、こちらをどうぞ!
【CSS】単純、複合、複雑セレクターについて解説!【初心者向け】
【CSS】要素型セレクターについて解説!【分かりやすい】
「兄弟要素の中の指定した要素だけ数えた順番」によって要素を選択する

<div class="container">
<div>div要素です。div要素です。div要素です。</div>
<div>div要素です。div要素です。div要素です。</div>
<p>p要素です。p要素です。p要素です。</p> ←これが選択される
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
</div>p:nth-of-type( 1 ) {
background-color: pink;
}「:nth-of-type()」は「兄弟要素の中の指定した要素だけ数えた順番」によって要素を選択することができます。
単純に「兄弟要素の順番」ではなく、「指定した要素だけを数えた順番」であることに注意してください。
「HTMLの構造」が重要!
<div class="container">
<p>1番目のp要素です。</p>
<p>2番目のp要素です。</p>
<p>3番目のp要素です。</p>
<p>4番目のp要素です。</p>
<p>5番目のp要素です。</p>
</div>「:nth-of-type()」を使うときに重要になってくるのは「HTMLの構造」です。
要素の順番を数える際は「HTMLの構造上の順番」が使われます。なので見た目上の順番は関係ないです。
例えば、「position: relative」を使うとか「display: flex」を使うと要素の並び順を逆にしたりすることも可能です。でもこれは見た目上の話なので、「:nth-of-type()」とは関係ないんです。

「:nth-of-type()」が上手く効かない場合

「親要素」に使ってしまっている

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>.container:nth-of-type( 2 ) { これじゃダメ
background-color: pink;
}「兄弟要素」に使ってください。

「要素型セレクター以外」に使ってしまっている

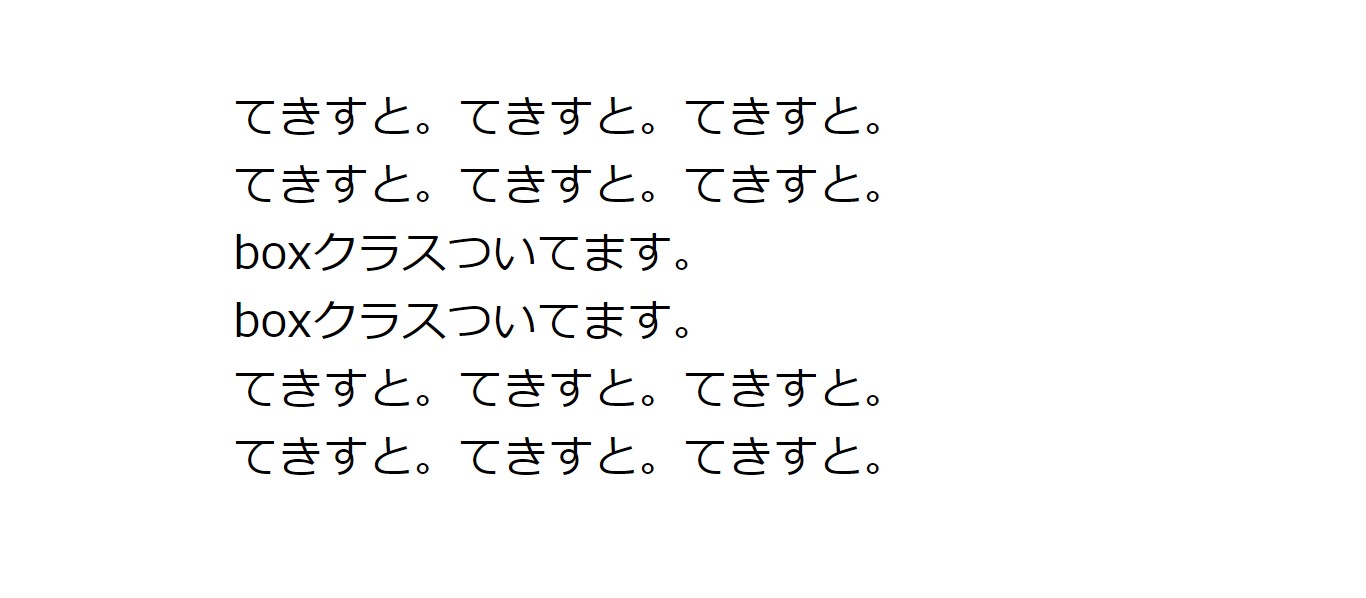
<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p class="box">boxクラスついてます。</p>
<p class="box">boxクラスついてます。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>.box:nth-of-type( 2 ) {
background-color: pink;
}「.box:nth-of-type( 2 )」と書いても上手く効きそうじゃないですか。でもこれじゃあダメで「:nth-of-type()」は「要素型セレクター」にしか使えません。ここに注意してください。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#nth-of-type-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-of-type
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:nth-of-type()」はCSSの「疑似クラス」の1つ。
「:nth-of-type( )」を使うと「兄弟要素の中の指定した要素だけ数えた順番」によって要素を選択することができる。
「:nth-of-type( )」が上手く効かない場合は「親要素に使ってしまっている」ことが多いので注意。「:nth-of-type( )」は「兄弟要素」に使う。
また、「:nth-of-type()」は「要素型セレクター」にしか使えない。
※「要素型セレクター」を省略して書くのはOK。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!