【CSS】疑似クラスの「:nth-last-of-type()」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:nth-last-of-type()」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:nth-last-of-type()」とは何か?
- 疑似クラスの「:nth-last-of-type()」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

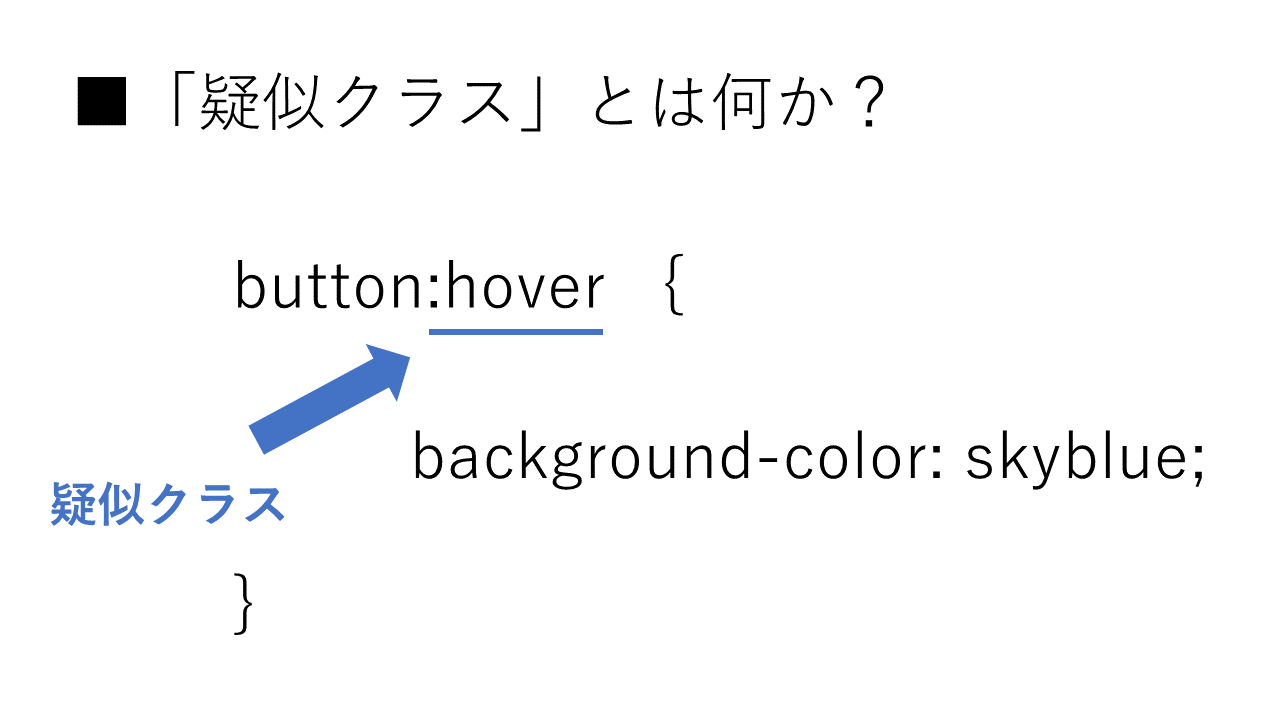
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:nth-last-of-type()」とは何か?

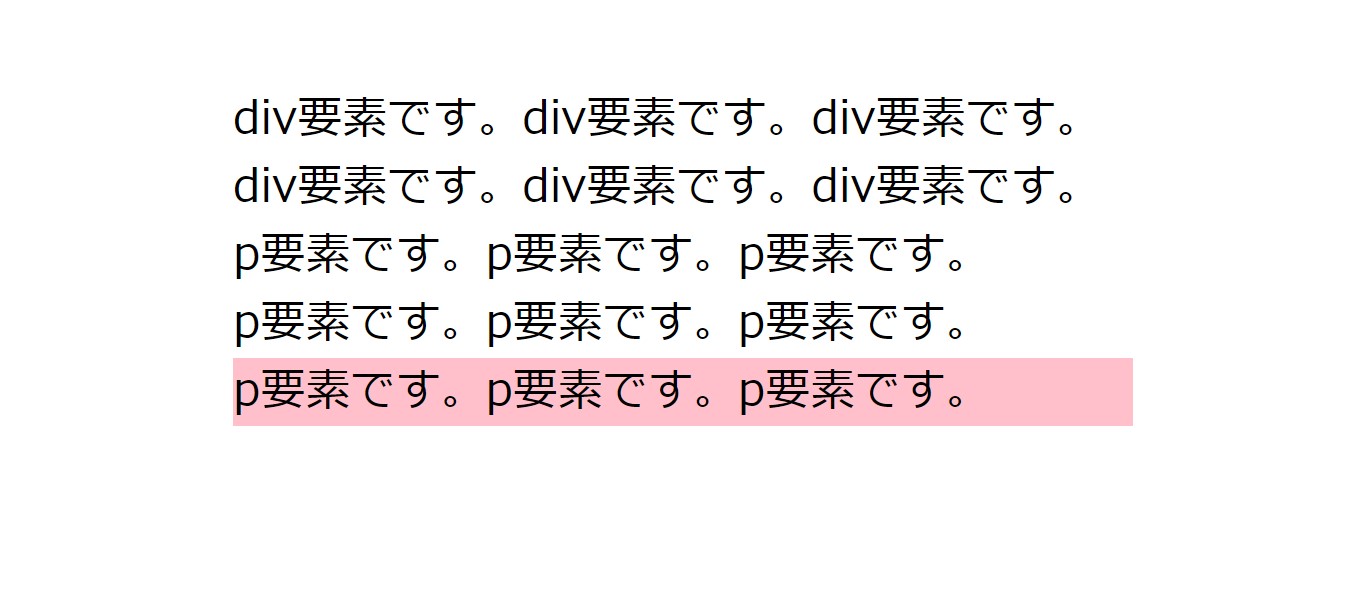
「:nth-last-of-type()」を使うと何ができる?

<div class="container">
<div>div要素です。div要素です。div要素です。</div>
<div>div要素です。div要素です。div要素です。</div>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
</div>p:nth-of-type( 1 ) {
background-color: pink;
}「:nth-last-of-type()」を使うと「兄弟要素の中の指定した要素だけ数えた順番」によって要素を選択することができます。


「:nth-last-of-type()」の使い方は基本的に「:nth-of-type()」と同じです。

なのでこの記事では「:nth-of-type()」との違いだけを扱います。
「:nth-of-type()」の使い方については下記の記事で丁寧に解説しているので、こちらをどうぞ!
【CSS】疑似クラスの「:nth-of-type()」の使い方!【分かりやすい】

違いは順番を数える方向です
「:nth-of-type()」は兄弟要素の順番を数える際に上から順番に数えます。
それに対して「:nth-last-of-type()」は後ろから数えます。


参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#nth-last-of-type-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-last-of-type
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:nth-last-of-type()」はCSSの「疑似クラス」の1つ。
「:nth-last-of-type()」を使うと「兄弟要素の中の指定した要素だけ数えた順番」によって要素を選択することができる。
「:nth-last-of-type()」の使い方は基本的に「:nth-of-type()」と同じ。
違いは順番を数える方向だけで、「:nth-last-of-type()」は後ろから数える。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!