【CSS】疑似クラスの「:link」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:link」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:link」とは何か?
- 疑似クラスの「:link」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

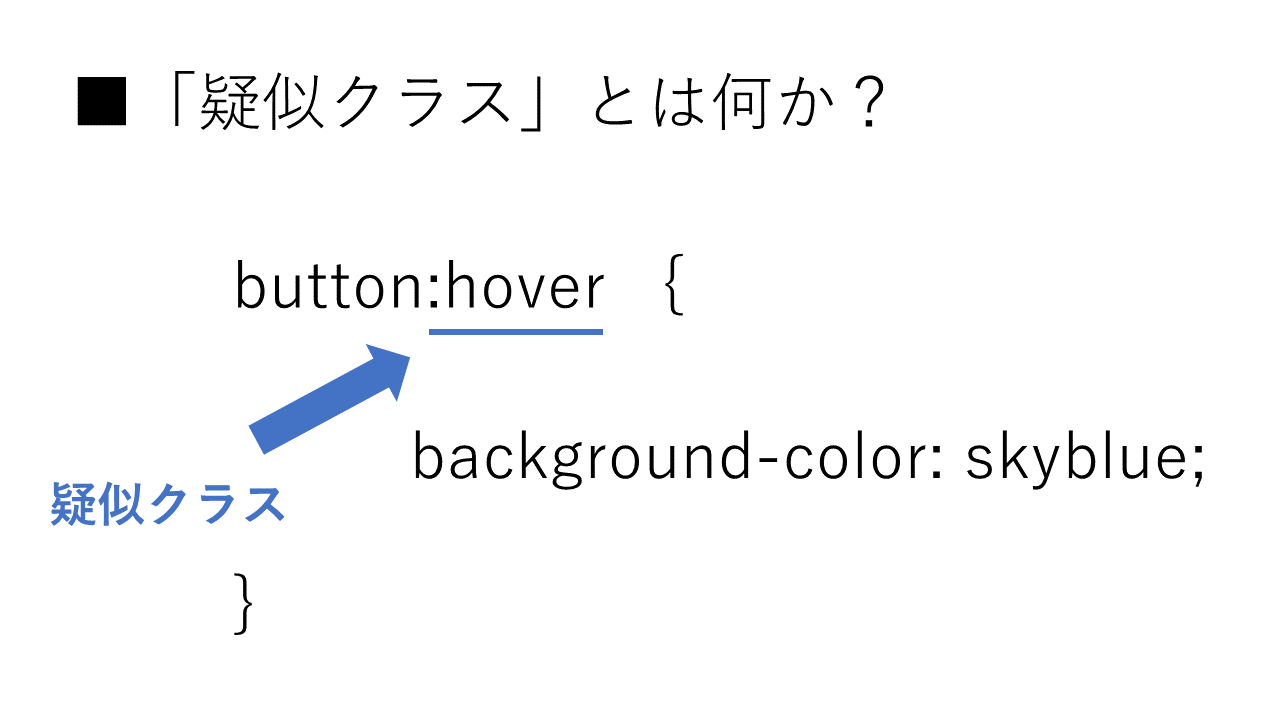
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
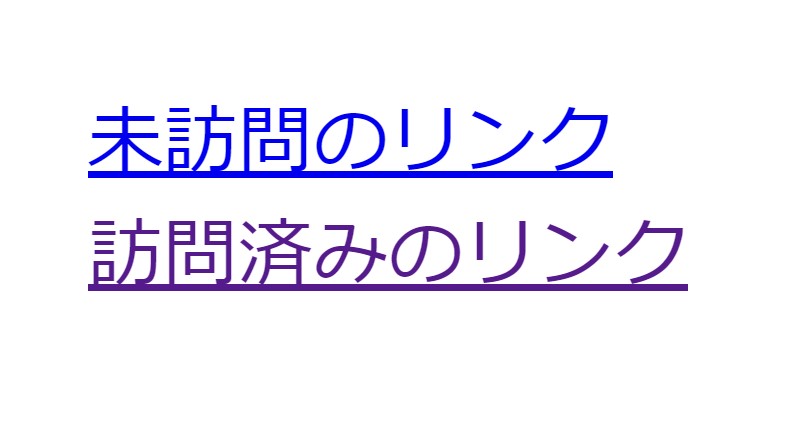
「:link」とは何か?

「:link」を使うと何ができる?

a:link {
color: blue;
}「:link」を使うと「href属性を持つ未訪問のリンク」を指し示すことができます。
例えば、a要素などが該当しますね。
1度訪問したことがあるリンクは、リンクの色が変わってたりするじゃないですか。それと区別してまだ訪問していないリンクを指し示すことができます。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#link
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:link
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:link」とはCSSの「疑似クラス」の1つ。
「:link」を使うと「href属性を持つ未訪問のリンク」を指し示すことができる。
例えば、a要素などが該当する。
1度訪問したリンクと区別して、まだ訪問していないリンクを指し示すことができる。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!