【CSS】疑似クラスの「:is()」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:is()」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:is()」とは何か?
- 疑似クラスの「:is()」の使い方
- 「:is()」と「:where()」の違い

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

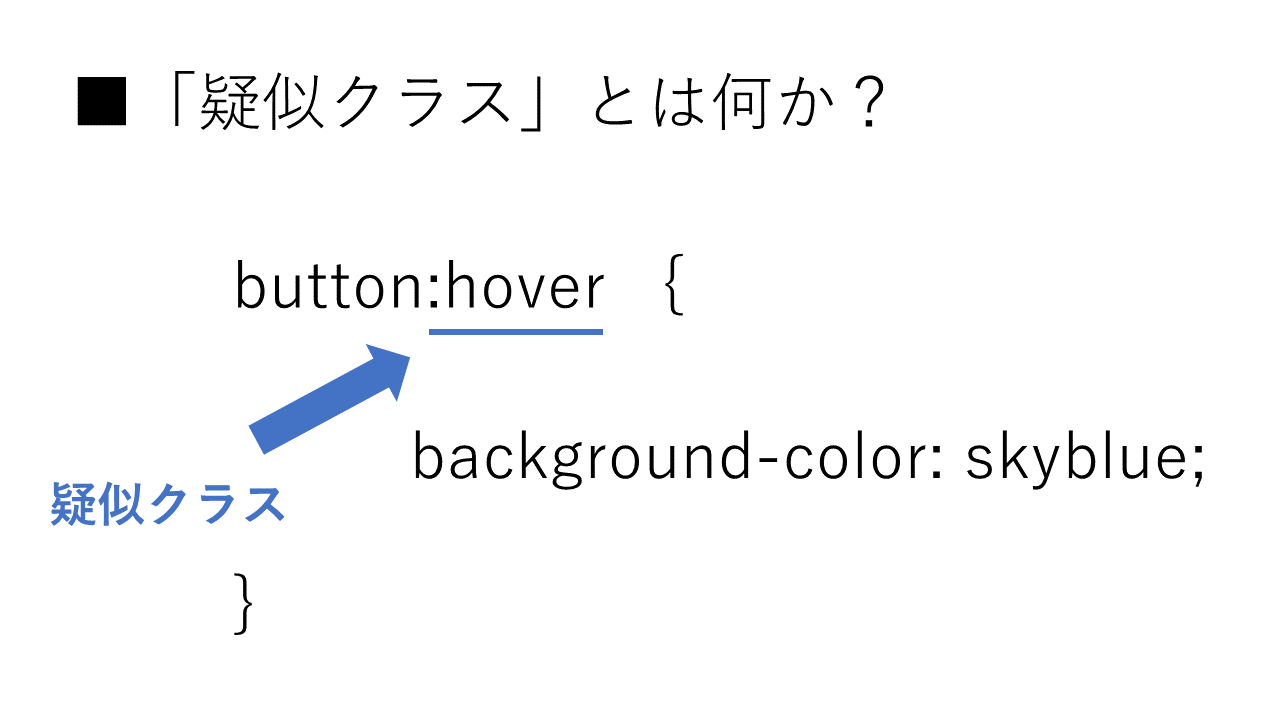
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:is()」とは何か?

「:is()」を使うと何ができる?
:is( h1, h2, input:blank ) {
background-color: skyblue;
}「:is()」を使うと「セレクターリスト」の安全性を高めることができます。
リストの中に無効なセレクターが含まれていると「セレクターリスト自体が無効」になります。ですが、「:is()」を使うと、リストの中の有効なセレクターに対してはスタイルが当たる感じになります。


「セレクターリスト」については下の記事で解説していますので、「セレクターリスト」について知りたい方はこちらをどうぞ!
【CSS】「セレクターリスト」について解説!【注意点についても】
「:is()」の使い方!

括弧()の中に「セレクターリスト」を入れる
:is( h1, h2, input:blank ) {
background-color: skyblue;
}「:is()」は引数に「セレクターリスト」を取ります。
なのでこんな感じで括弧()の中に「セレクターリスト」をそのまま書いてあげればOKです。
「:is()」を使うことのメリット!

「:is()」を使うことのメリット!
- サポート状況が怪しい「疑似クラス」を安全に使うことができる
- コードの量が減らせる
- コードが読みやすくなる
サポート状況が怪しい「疑似クラス」を安全に使うことができる
h1, h2, p, input:blank { これだとセレクターリスト自体が無効になる可能性がある
background-color: pink;
}
:is( h1, h2, p, input:blank ) { これなら少なくとも「h1, h2, p」にはスタイルが当たる
background-color: pink;
}セレクターリストの中でサポート状況が怪しい「疑似クラス」を使うことはリスクがあります。もしそれが無効であった場合、そのセレクターリスト自体が無効になってしまうからです。
そんな時に「:is()」を使えば、無効なセレクターの影響を受けなくなるので安全なコードになります。

コードの量が減らせる
section section h1,
section article h1,
section aside h1,
section nav h1,
article section h1,
article article h1,
article aside h1,
article nav h1,
aside section h1,
aside article h1,
aside aside h1,
aside nav h1,
nav section h1,
nav article h1,
nav aside h1,
nav nav h1 {
font-size: 18px;
font-weight: bold;
}
:is(section, article, aside, nav) :is(section, article, aside, nav) h1 {
font-size: 18px;
font-weight: bold;
}ネストが深いセレクターは「:is()」を使って書くことで、このようにスッキリと書くことができます。
コードが読みやすくなる
section section h1,
section article h1,
section aside h1,
section nav h1,
article section h1,
article article h1,
article aside h1,
article nav h1,
aside section h1,
aside article h1,
aside aside h1,
aside nav h1,
nav section h1,
nav article h1,
nav aside h1,
nav nav h1 {
font-size: 18px;
font-weight: bold;
}
:is(section, article, aside, nav) :is(section, article, aside, nav) h1 {
font-size: 18px;
font-weight: bold;
}「:is(section, article, aside, nav) :is(section, article, aside, nav) h1」のようにまとめて書いてあった方が、コードが読みやすいと思います。
個別で書くと、何が書いてあるのか把握するのに時間がかかりますよね。
「:is()」を使う上での注意点!

「:is()」を使う上での注意点!
- 疑似要素には使えない
- セレクターリストの中で詳細度が1番高いものが使われる
疑似要素には使えない
p:is(::before, ::after) { これじゃダメ
display: block;
}
p::before,
p::after { このように書く!
display: block;
}「:is()」の中で「疑似要素」を使うことはできません。
「:is()」が上手く効かない時は、「疑似要素」に使ってしまってないか、確認してみてください。
セレクターリストの中で詳細度が1番高いものが使われる

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
</div>:is( h1, h2, p, #hoge ) {
background-color: skyblue;
}
p {
background-color: pink;
}このようなコードを書くと、「background-color: pink;」が下に書いてあるので適用されそうじゃないですか。
でも実際は「background-color: skyblue;」が適用されます。
これはなぜかと言うと、「:is()」の詳細度にはセレクターリストの中で1番詳細度が高いセレクターの詳細度が使われるからです。今回だと「#hoge」という「idセレクター」が含まれていますよね。
なのでこの「idセレクター」の詳細度が使われるので、要素型セレクターの「p」よりも優先される、という状況になっています。

「:is()」と「:where()」の違い
「:is()」と「:where()」は基本的に同じです。
ただ1点だけ違いがあります。それは何かと言うと、「詳細度」です。
それに対して「:where()」の詳細度は常に「0」です。


参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#matches-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:is
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:is()」はCSSの「疑似クラス」の1つ。
「:is()」を使うと「セレクターリスト」の安全性を高めることができる。
「:is()」は括弧()の中に「セレクターリスト」を入れて使う。
「:is()」を使うことのメリットは下記の通り。
「:is()」を使うことのメリット!
- サポート状況が怪しい「疑似クラス」を安全に使うことができる
- コードの量が減らせる
- コードが読みやすくなる
「:is()」を使う上での注意点は下記の通り。
「:is()」を使う上での注意点!
- 疑似要素には使えない
- セレクターリストの中で詳細度が1番高いものが使われる
「:is()」と「:where()」は基本的に同じで、違いは「詳細度」に関してだけ。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!