【CSS】擬似クラスの「:invalid」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:invalid」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似クラスの「:invalid」を使うと何ができるのか?
- 擬似クラスの「:invalid」の使い方

それでは内容へ入ります!
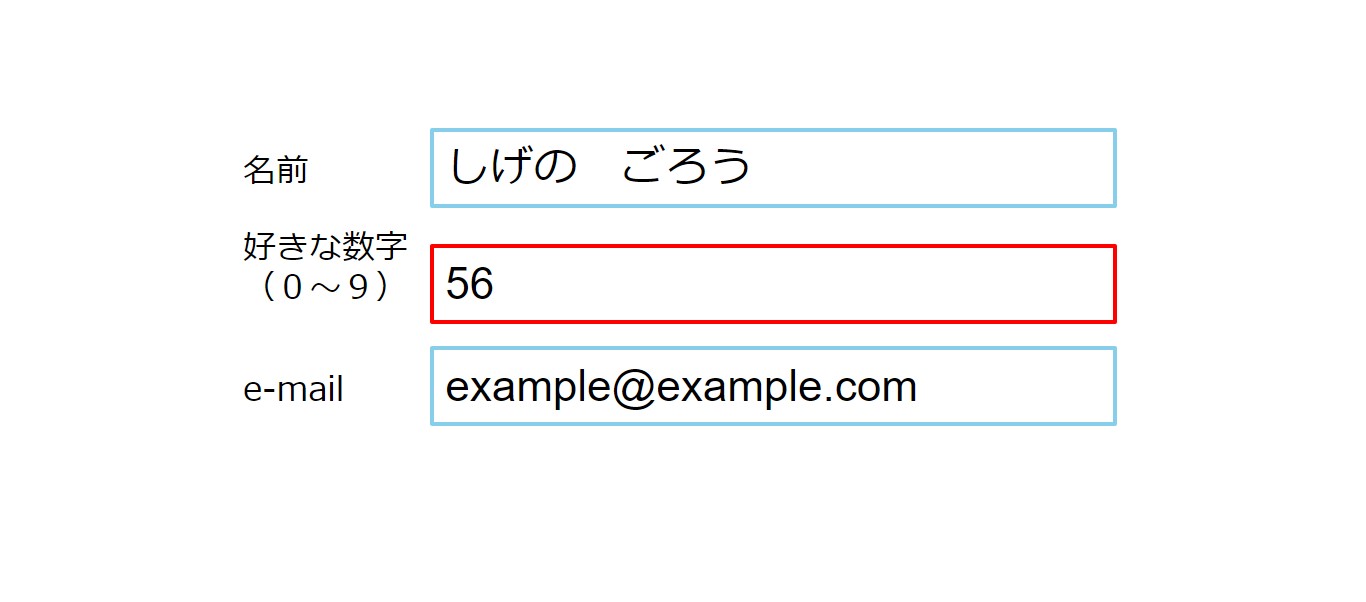
擬似クラスの「:invalid」を使うと何ができる?

input:invalid {
border: 4px solid red;
}

「Webブラウザによる検証」とは?


「JavaScript」を使って独自の検証システムを作ってもOKですが、正しくHTMLを書いておけば、Webブラウザ側がある程度の「検証」を行ってくれます。
「form部品」の「input要素」には下記のようなタイプがありますよね。
- 「type=”number”」
- 「type=”email”」
他にも入力欄のタイプはたくさんあるのですが、この「type属性」によってユーザーに期待するデータのタイプが異なる訳です。
例えば「type=”number”」なら数字を受け付けますし、「type=”email”」なら「メールアドレス」を受け付けます。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#validity-pseudos
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:invalid
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
擬似クラスの「:invalid」を使うと、「Webブラウザによる検証」に失敗した無効な値を持つ「input要素」などの「form部品」にスタイルを当てることができる。
「Webブラウザによる検証」とは、フォームが送信される前に行われる、期待した形の適切なデータが入力されているかブラウザ側が確かめる処理のことを指す。
「Webブラウザの検証機能」はそれ以外のデータが入力されている場合、エラーメッセージなどを表示したりしてユーザーに伝えてくれる。
そして適切な値が入るまで、フォームの送信を止めてくれる。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!