【CSS】疑似クラスの「:first-of-type」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:first-of-type」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:first-of-type」とは何か?
- 疑似クラスの「:first-of-type」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

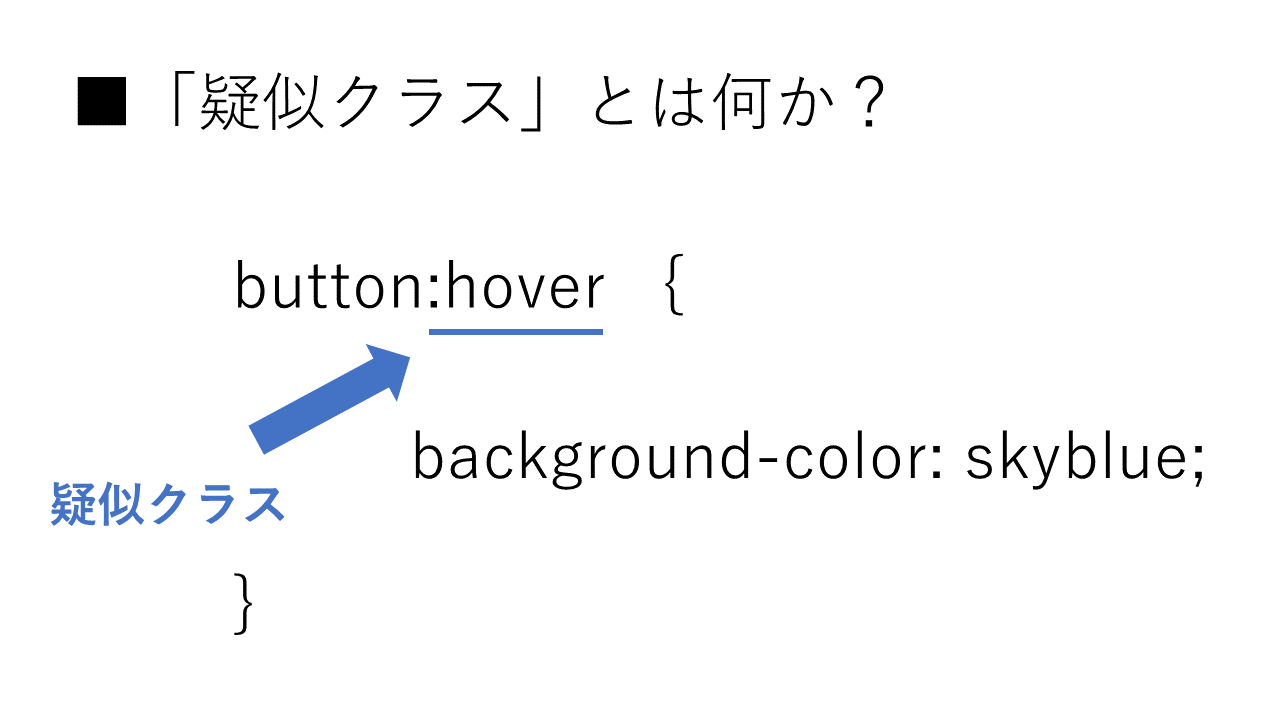
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:first-of-type」とは何か?

「:first-of-type」を使うと何ができる?

<div class="container">
<div>div要素です。div要素です。div要素です。</div>
<div>div要素です。div要素です。div要素です。</div>
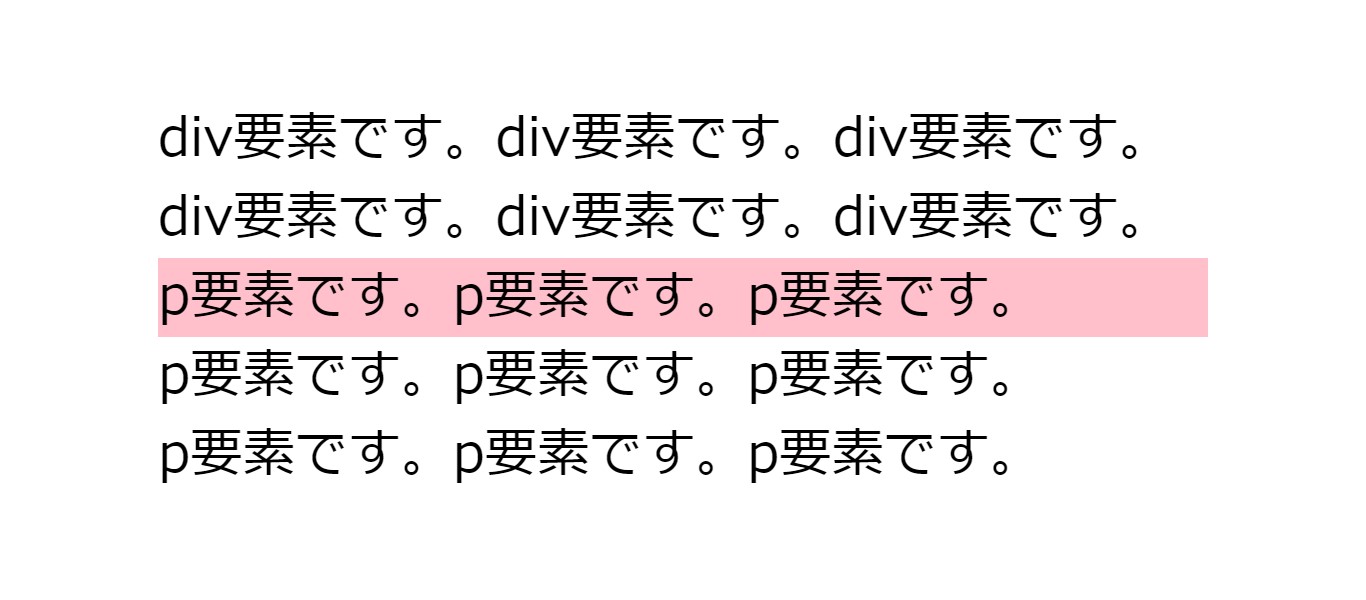
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
</div>p:first-of-type {
background-color: pink;
}「:first-of-type」を使うと「兄弟要素の中の指定した要素の中の1番目の要素」を選択することができます。


「HTMLの構造」が重要!
<div class="container">
<p>1番目のp要素です。</p>
<p>2番目のp要素です。</p>
<p>3番目のp要素です。</p>
<p>4番目のp要素です。</p>
<p>5番目のp要素です。</p>
</div>「:first-of-type」を使うときに重要になってくるのは「HTMLの構造」です。
要素の順番を数える際は「HTMLの構造上の順番」が使われます。なので見た目上の順番は関係ないです。
例えば、「position: relative」を使うとか「display: flex」を使うと要素の並び順を逆にしたりすることも可能です。でもこれは見た目上の話なので、「:first-of-type」とは関係ないんです。

「:first-of-type」が上手く効かない場合

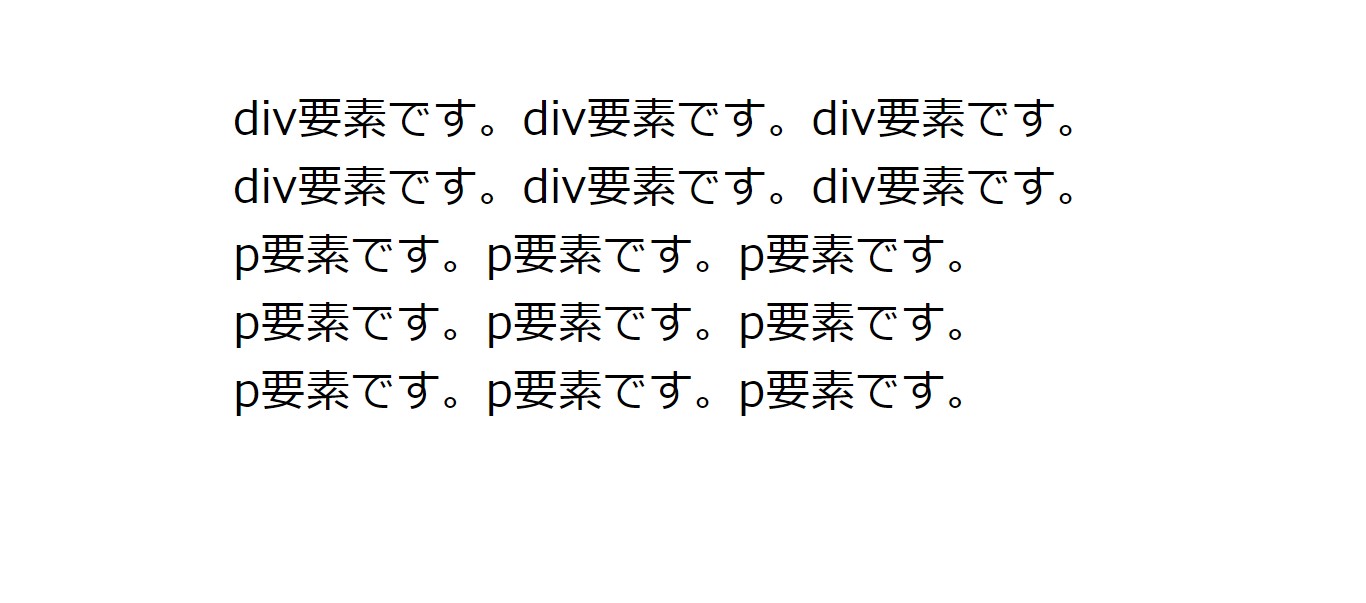
「親要素」に使ってしまっている

<div class="container">
<div>div要素です。div要素です。div要素です。</div>
<div>div要素です。div要素です。div要素です。</div>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
<p>p要素です。p要素です。p要素です。</p>
</div>.container:first-of-type { これじゃダメ
color: pink;
}「兄弟要素」に使ってください。

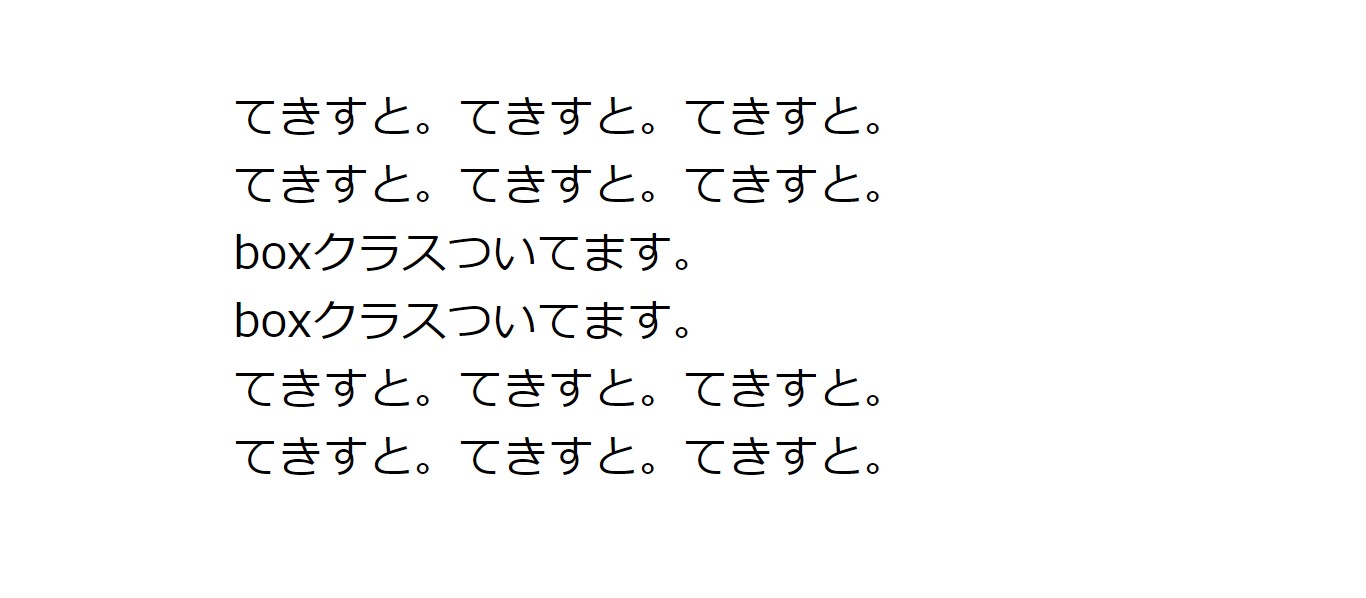
「要素型セレクター以外」に使ってしまっている

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p class="box">boxクラスついてます。</p>
<p class="box">boxクラスついてます。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>.box:first-of-type {
background-color: pink;
}「.box:first-of-type」と書いても上手く効きそうじゃないですか。でもこれじゃあダメで「:first-of-type」は「要素型セレクター」にしか使えません。ここに注意してください。
※「要素の指定をしない」のはOKです。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#first-of-type-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:first-of-type
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:first-of-type」はCSSの「疑似クラス」の1つ。
「:first-of-type」を使うと「兄弟要素の中の指定した要素の中の1番目の要素」を選択することができる。
「:first-of-type」が上手く効かない場合は「親要素に使ってしまっている」ことが多いので注意。「:first-of-type」は「兄弟要素」に使う。
また、「:first-of-type」は「要素型セレクター」にしか使えない。
※「要素の指定をしない」のはOK。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!