【CSS】擬似クラスの「:enabled」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:enabled」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似クラスの「:enabled」を使うと何ができるのか?
- 擬似クラスの「:enabled」の使い方

それでは内容へ入ります!
「:enabled」を使うと何ができる?

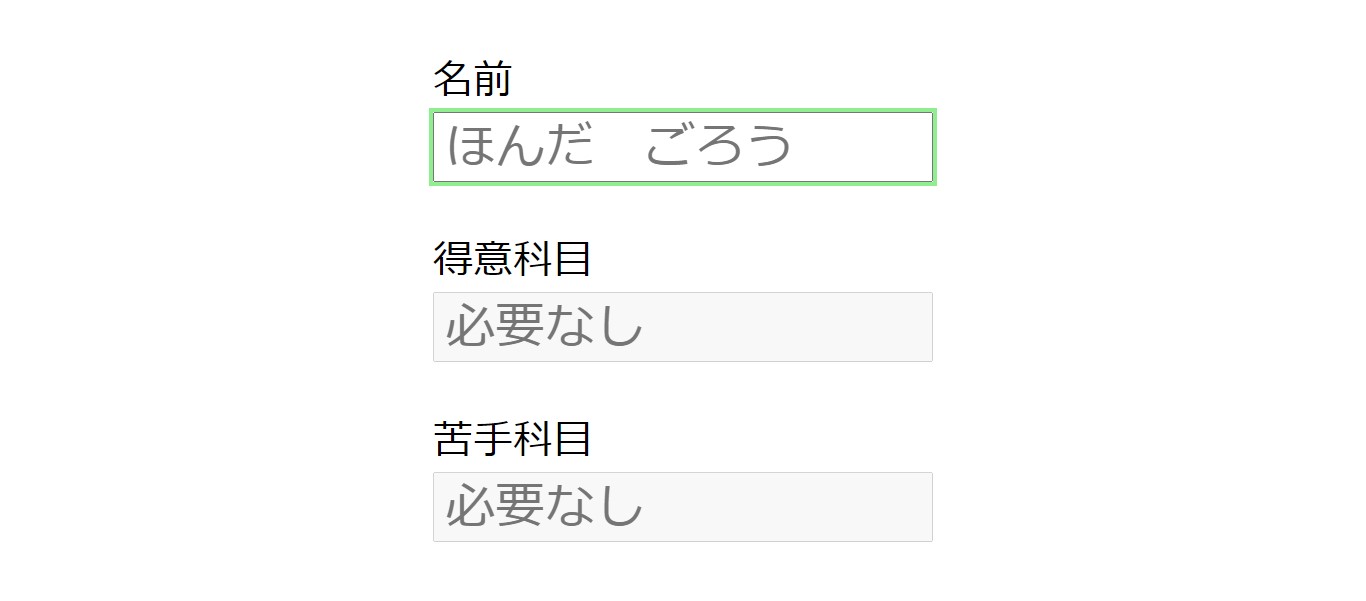
<form action="">
<label for="name">名前</label>
<input type="text" id="name" placeholder="ほんだ ごろう"><br>
<label for="favorite">得意科目</label>
<input type="text" id="favorite" placeholder="必要なし" disabled><br>
<label for="weak">苦手科目</label>
<input type="text" id="weak" placeholder="必要なし" disabled>
</form>input:enabled {
outline: 4px solid lightgreen;
}

「disabled属性」とは?
<input type="text" disabled>「disabled属性」は「form部品」などにつけることができるのですが、使うと「その要素の機能を無効化」することができます。
例えば、<input type="text">の入力欄につけると、その入力欄は無効化されるので、何も入力することができなくなります。
擬似クラスの「:enabled」で選択できる要素は「disabled属性」に対応している要素だけ

<div>div要素です。</div>:enabled {
background-color: skyblue;
}
擬似クラスの「:enabled」で選択できる要素は「disabled属性」に対応している要素だけです。
なので、「disabled属性」がついてない全ての要素を選択することができる訳ではないので注意してください。

「disabled属性」に対応している要素
「disabled属性」をつけることができる要素は限られています。
具体的には、下記の要素につけることができます。
「disabled属性」をつけることができる要素!
- input
- textarea
- select
- option
- optgroup
- fieldset
- button

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#enableddisabled
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:enabled
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
「:enabled」を使うと、「disabled属性」がついていない「form部品など」を選択することができる。
「disabled属性」を使うと「その要素の機能を無効化」することができる。
「disabled属性」をつけることができる要素は限られている。
「disabled属性」に対応している要素は下記の通り。
「disabled属性」をつけることができる要素!
- input
- textarea
- select
- option
- optgroup
- fieldset
- button
「disabled属性」に対応してない要素は擬似クラスの「:enabled」では選択できない。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!