【CSS】「擬似要素」とは何か?基本的な使い方を丁寧に解説!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの「擬似要素の基本的な使い方」について解説します。

このような方が対象です。
この記事の内容!
- そもそも「セレクター」とは何か?
- 「擬似要素」とは何か?
- 「擬似要素」の基本的な使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

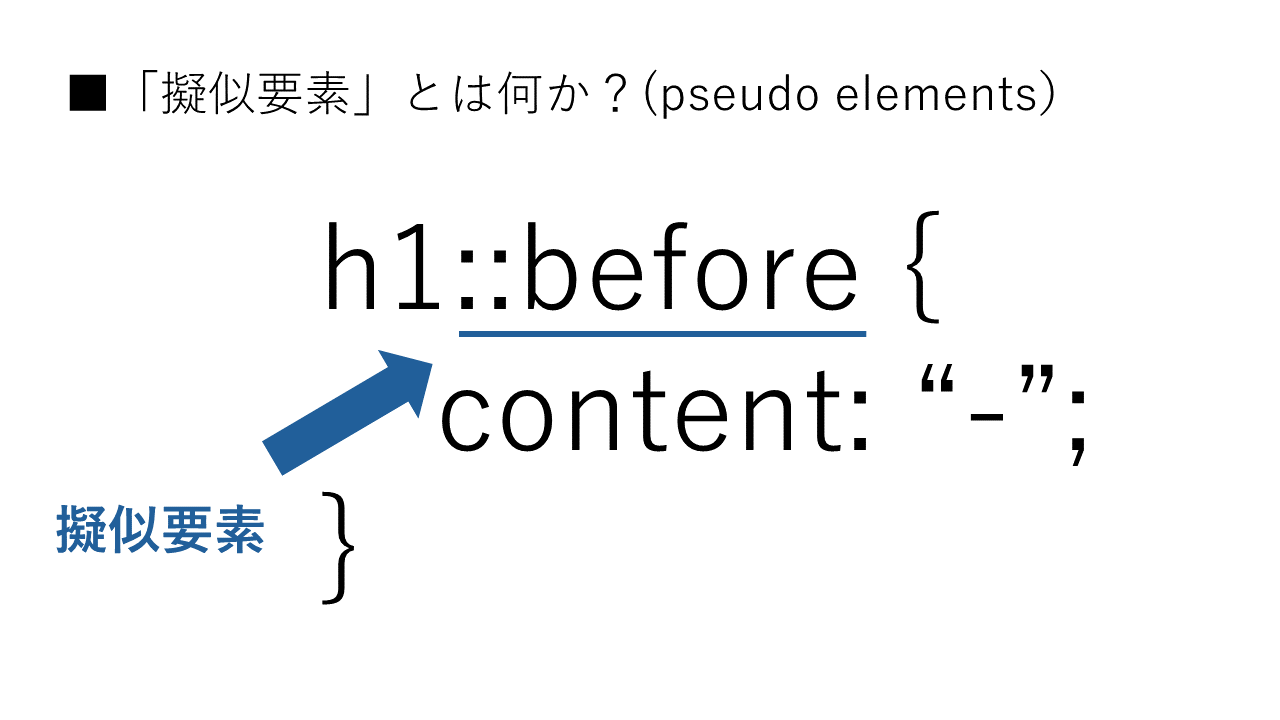
「擬似要素」とは何か?(pseudo elements)

「擬似要素」とはセレクターにつける「キーワード」のことです。
「擬似要素」を使うと、特定の要素の「特定の部分」にスタイルを当てることができます。
「::」2つのコロンから始まるキーワードですね。
また、「擬似要素」は英語で「pseudo elements」です。


「擬似要素」の基本的な使い方!

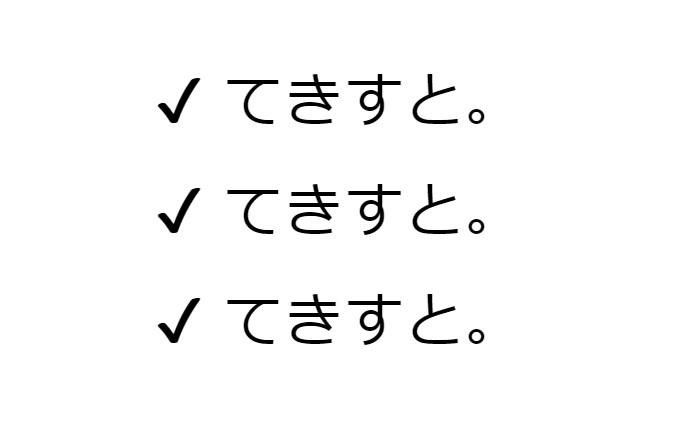
<p>てきすと。</p>
<p>てきすと。</p>
<p>てきすと。</p>p::before {
content: "✔ ";
}擬似要素の「::before」を使うと、選択した要素の最初の子要素に「擬似的な要素」を追加することができます。
簡単なテキストなどを追加することができるので便利です。

複数の「擬似要素」がCSSには用意されている
複数の「擬似要素」がCSSには用意されています。例えば下記のようなものがありますね。
こんな「擬似要素」がある!
- 「::before」
- 「::after」
- 「::first-line」
- 「::first-letter」
これらで全てという訳ではないですが、このように「複数の擬似要素」がCSSには用意されています。
個別の擬似要素の詳しい使い方については、個別の記事に書こうと思うので、もし興味があればそちらを読んでください!
「::」2つのコロンから始まる
p::before {
content: "✔ ";
}「擬似要素」は「2つのコロン」(::)から始まるキーワードです。
これは全ての「擬似要素」に共通する「擬似要素の書き方」なので覚えておいてください!
「要素の選択が終わった後」に「擬似要素」は書くことができる
p::before {
content: "✔ ";
}
p::before div { ×これはダメ!
color: pink;
}「セレクターの途中」に「擬似要素」を使うことはできません。
まず「要素の選択」をして要素が確定したらその後に「擬似要素」を書いてください。
「要素の選択」と「その要素のどの部分にスタイルを当てるのかの選択」は区別して書きます。
p::before:hover { ×これはダメ!
color: pink;
}
p:hover::before { 〇これはOK!
color: pink;
}「完全に要素の選択が終わってから」擬似要素を使うのはOKですが、途中で使うことはできません。
「p::before:hover」は擬似要素を使った後に、さらに「要素にマウスが乗っているもの」という要素の絞り込みを試みています。これは「完全に要素の選択が終わってから」擬似要素が使われていないので無効です。
それに対して、「p:hover::before」はまず「p:hover」の部分までで「要素の選択が完全に終わっている」ので、それに続けて擬似要素を使ってもOKです。
参考リンク。
仕様書。
https://drafts.csswg.org/css-pseudo/
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-elements
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「擬似要素」とはセレクターにつける「キーワード」のこと。
「擬似要素」を使うと、特定の要素の「特定の部分」にスタイルを当てることができる。
「::」2つのコロンから始まるキーワード。
複数の「擬似要素」がCSSには用意されている。例えば下記のような擬似要素がある。
こんな「擬似要素」がある!
- 「::before」
- 「::after」
- 「::first-line」
- 「::first-letter」
「::」2つのコロンから始まる。
「要素の選択が終わった後」に「擬似要素」は書くことができる。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!