【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの「疑似クラスの基本的な使い方」について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- 「疑似クラス」とは何か?
- 「疑似クラス」の基本的な使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

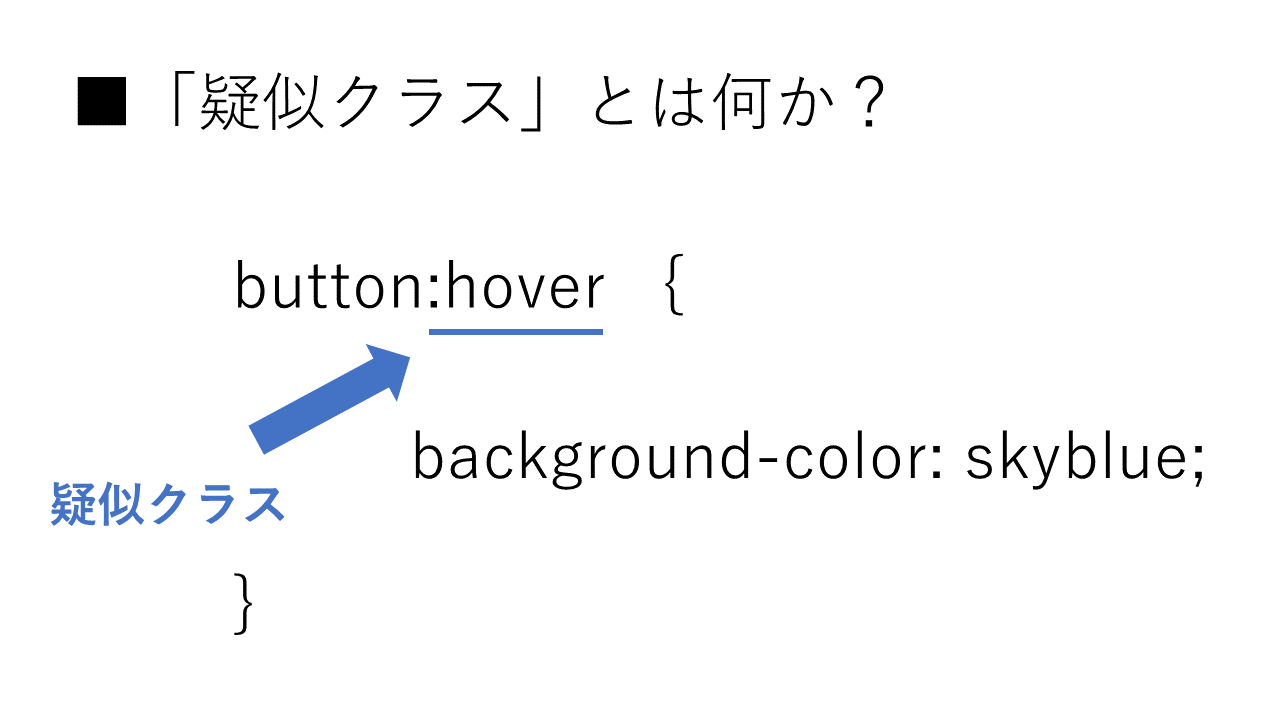
「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。


「疑似クラス」の基本的な使い方!
div {
width: 300px;
height: 300px;
background-color: skyblue;
}
div:hover {
background-color: pink;
}「:hover」を使うと「その要素の上にカーソルが乗った状態」を指し示すことができます。

セレクターの後に、スペースを空けずに書くことで、要素の指定ができる
div:hover {
background-color: pink;
}「div:hover」のように「セレクターの後にスペースを空けずに」書くことで、要素の指定ができます。
「要素」と「状態」をセットで指定する形で使うことが多いのが「疑似クラス」です。
「疑似クラス」単体で使うこともできる
.foo :hover {
background-color: pink;
}こんな感じで「疑似クラス」は「要素の指定なし」で使うこともできます。
また、「:root」のように単体で使うものもありますね。
同時に複数使える
div:hover:focus {
background-color: pink;
}スペースを空けずに続けて書くことで、同時に複数の「疑似クラス」を使うこともできます。
さらに条件を絞りたい時に使えますね。
「疑似クラス」を実際に使ってみると?

個別の「疑似クラス」の詳しい使い方については、個別の記事に書きたいと思います。
「:hover」
div {
width: 300px;
height: 300px;
background-color: skyblue;
}
div:hover {
background-color: pink;
}
「:active」
div {
width: 300px;
height: 300px;
background-color: skyblue;
}
div:active {
background-color: pink;
}
「:nth-child()」

<div></div>
<div></div>
<div></div>
<div></div>div {
width: 100px;
height: 100px;
margin: 4px;
background-color: skyblue;
}
div:nth-child(2) {
background-color: pink;
}
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#pseudo-classes
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
また、「疑似クラス」は英語で「pseudo class」。
セレクターの後に、スペースを空けずに書くことで、要素の指定ができる。
「疑似クラス」単体で使うこともできる。
同時に複数使える。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!