【CSS】擬似クラスの「:checked」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:checked」の使い方について解説します。

このような方が対象です。
この記事の内容!
- 擬似クラスの「:checked」を使うと何ができるのか?
- 擬似クラスの「:checked」の使い方

それでは内容へ入ります!
「:checked」を使うと何ができる?



選択できる要素は?
選択できる要素として挙げられるのは下記のようなものです。
「:checked」で選択できる要素!
- ラジオボタン
- チェックボックス
- オプションボタン

実際に「:checked」を使ってみる!


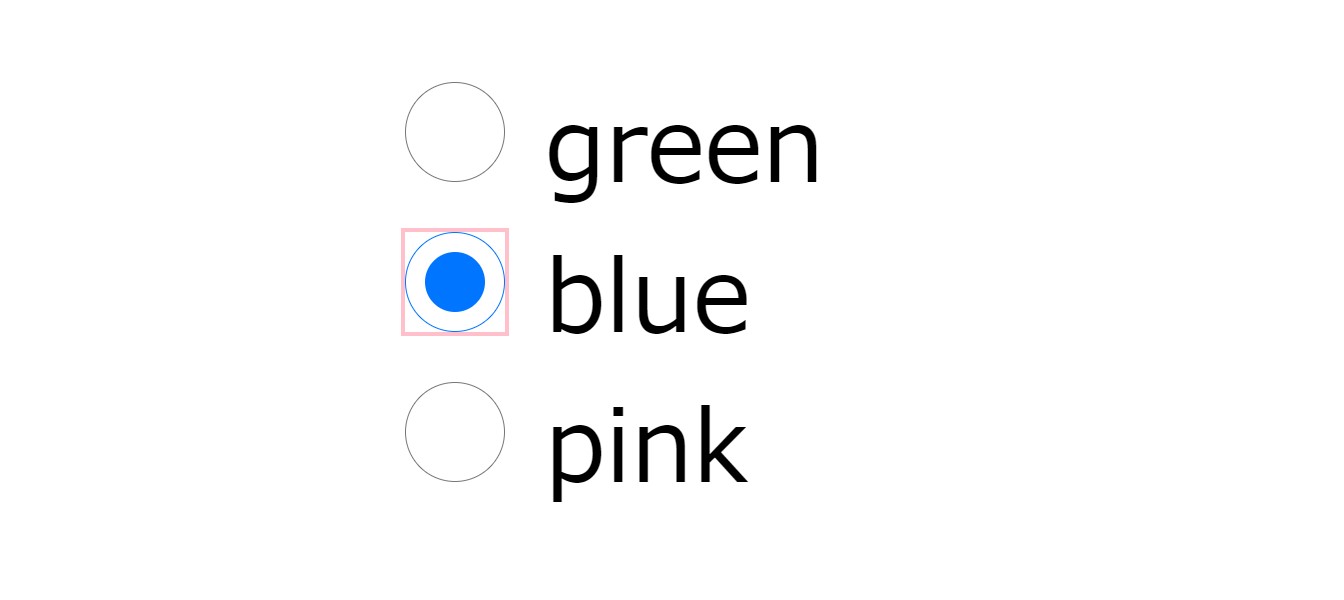
「:checked」を「ラジオボタン」に使う

<form action="">
<input type="radio" name="color" id="green">
<label for="green">green</label><br>
<input type="radio" name="color" id="blue">
<label for="blue">blue</label><br>
<input type="radio" name="color" id="pink">
<label for="pink">pink</label>
</form>input:checked {
outline: 4px solid pink;
}「input要素」に「type=”radio”」とすると「ラジオボタン」が作れます。
「ラジオボタン」というのは、グループの中から1つだけ選択できるタイプのボタンを指します。
「:checked」を使うと、選択してあるボタンにスタイルを当てることができるので、ユーザーが選んだボタンを強調したりすることができますね。
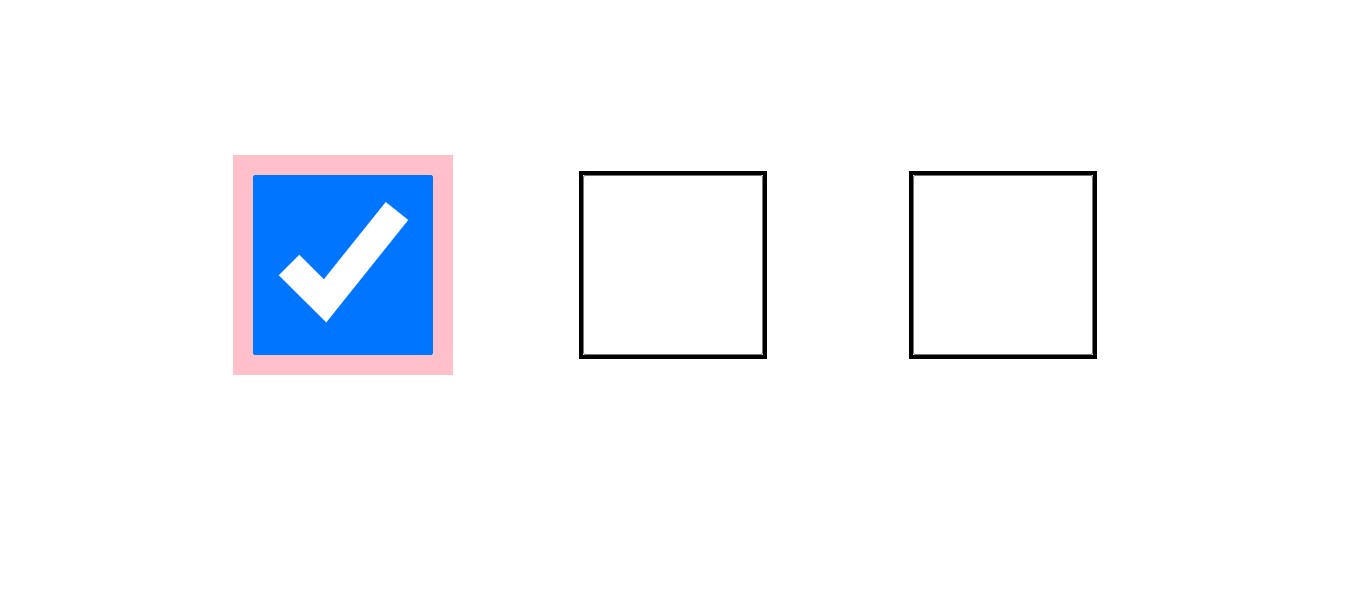
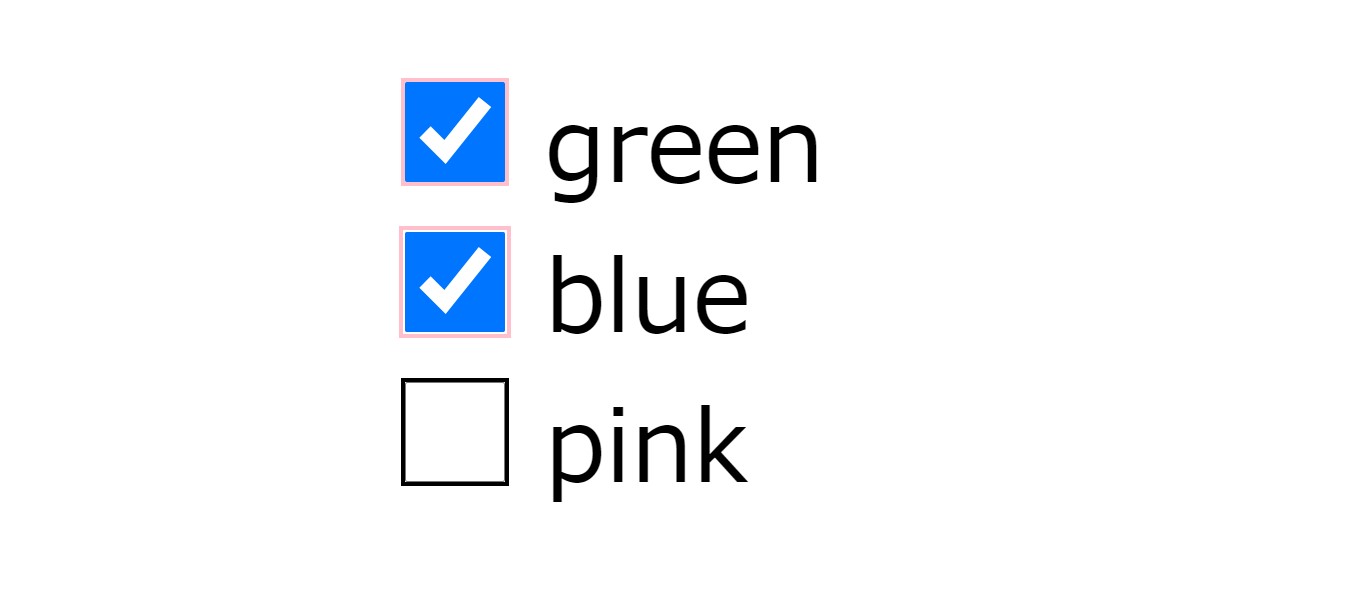
「:checked」を「チェックボックス」に使う

<form action="">
<input type="checkbox" name="color" id="green">
<label for="green">green</label><br>
<input type="checkbox" name="color" id="blue">
<label for="blue">blue</label><br>
<input type="checkbox" name="color" id="pink">
<label for="pink">pink</label>
</form>input:checked {
outline: 4px solid pink;
}「input要素」に「type=”checkbox”」とすると「チェックボックス」が作れます。
「チェックボックス」というのは、それぞれの項目ごとに「チェックする」「チェックしない」を選ぶことができるタイプのボタンを指します。
「ラジオボタン」との違いは「グループの中で複数選択できる点」です。
「ラジオボタン」はグループの中で1つしか選択できませんが、「チェックボックス」は項目ごとに「選択する」「選択しない」を選ぶことができます。
なので「チェックボックス」は「全部の項目をチェックする」こともできます。
そして「:checked」を使うと、選択してあるボタンにスタイルを当てることができるので、ユーザーが選んだボタンを強調したりすることができますね。
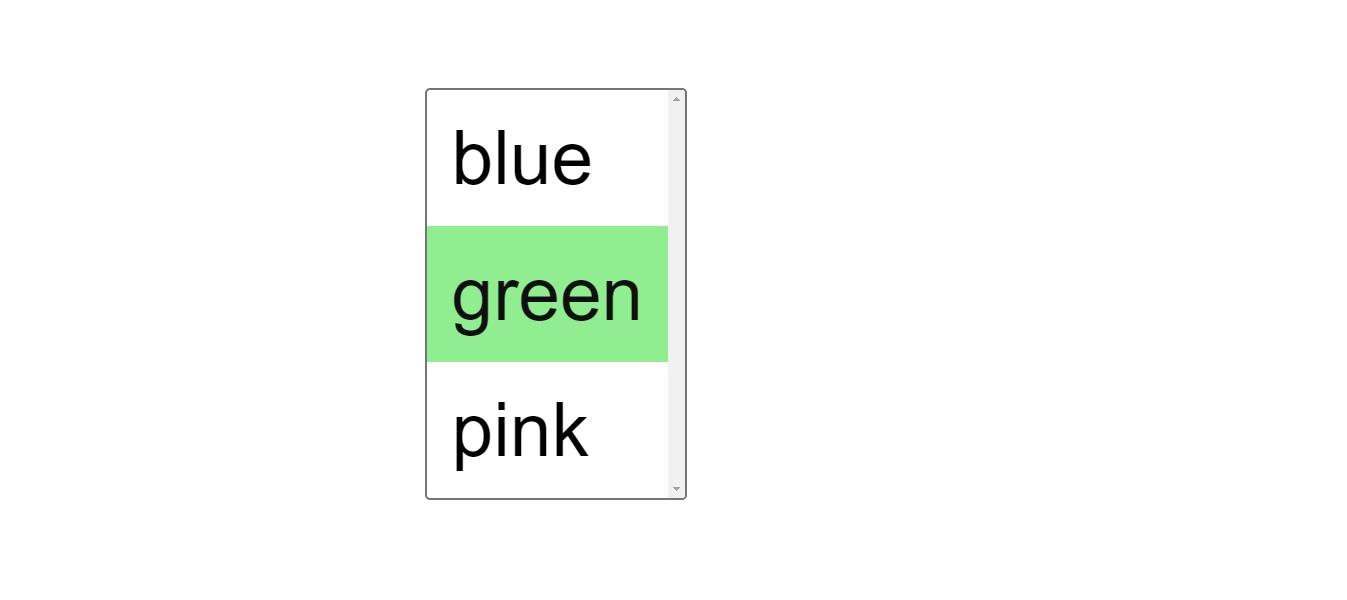
「:checked」を「オプションボタン」に使う

<form action="">
<select name="" id="" size="3">
<option value="blue">blue</option>
<option value="green">green</option>
<option value="pink">pink</option>
</select>
</form>「select 要素」と「option要素」を使うことで「選択式のメニュー」が作れます。
Webサイトに訪問したユーザーは、選択肢の中から1つ、もしくは複数を選択することができます。
そして「:checked」を使うと、選択している選択肢にスタイルを当てることができるので、ユーザーが選んだ選択肢を強調したりすることができます。
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#checked
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:checked
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
「:checked」を使うと、「選択されているボタンや選択肢」にスタイルを当てることができる。
選択できる要素として挙げられるのは下記のようなもの。
「:checked」で選択できる要素!
- ラジオボタン
- チェックボックス
- オプションボタン
「:checked」はユーザーが選択しているボタンや選択肢を強調する際に使われたりします。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!