【CSS】「position: fixed」について簡単に解説。【分かりやすい】

この記事はこのような方へ向けて書いています!
この記事で得られる知識!
- 「position: fixed」を使うと何ができるのか?
- 「position: fixed」を使った時の挙動
- 「position: fixed」の使いどころ
それでは、サクッとこの記事で「position: fixed」の使い方を学習しちゃって下さい!

「position: fixed」で何ができるの?
「position: fixed」を使うことで、要素を画面に固定することが可能です。

上の部分にある、サイトのタイトルなどが書かれているヘッダーと呼ばれる部分が、画面をスクロールしても固定されているのが確認できるかと思います。
これ「position: fixed」で実装されているのですが、こんな感じで使われますね。


どのように「position: fixed」は使うのか?
では、具体的にどのような仕組みで要素を動かすのか、書いていこうと思います。

固定したい要素に「position: fixed」と指定する。
header {
position: fixed;
}まずは、この様な感じOKです。
この様に書くと、要素自体が浮かんだ感じになって、他の要素から独立します。
元々要素があった位置は、他の要素で埋められます。
なので、「position: fixed」と指定した要素がなかったかのように扱われます。
他のCSSプロパティを一緒に使って、要素の位置を指定する。
「position: fixed」を使って浮かせた要素を、どこに固定するか指定するには、下記のCSSのプロパティを一緒に使います。
「position: fixed」と一緒に使うプロパティ!
- top
- left
- bottom
- right
これらの中から、1つか2つを一緒に使う感じですね。
「position: fixed」と「top」「left」を使う。
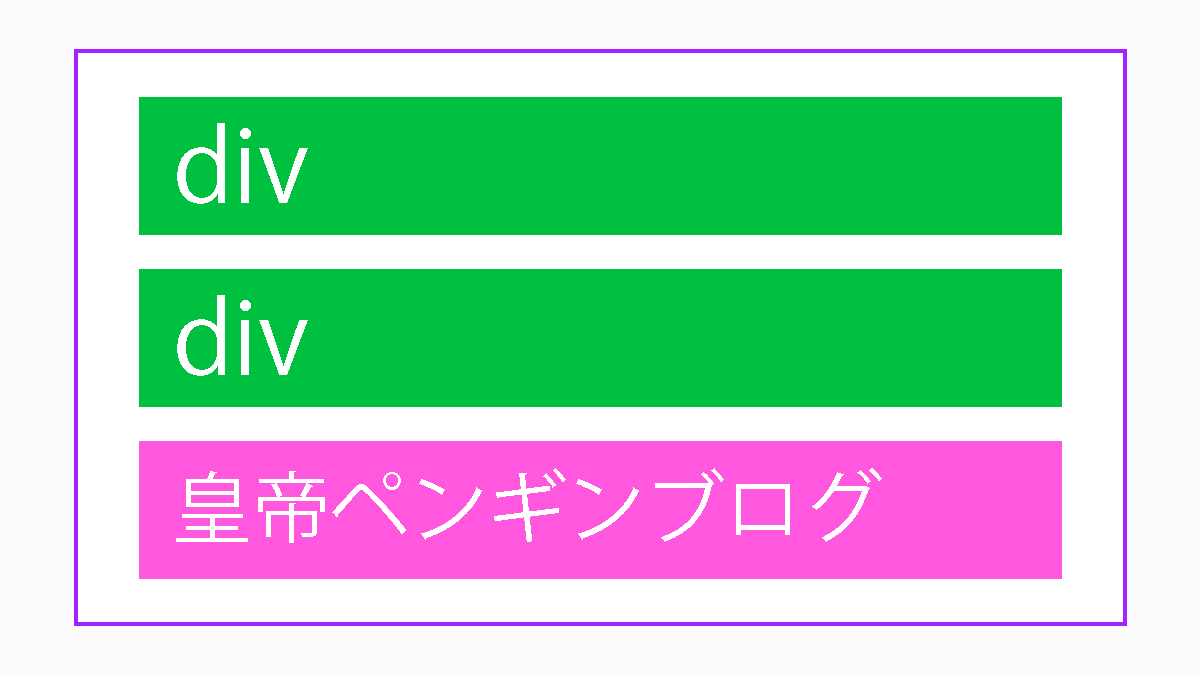
まず、下の様に要素を配置しました。
外側の紫の枠線は、ウィンドウだと思って下さい。

そこで、この様なコードを書いてみます。
.pink {
position: fixed;
top: 0;
left: 0;
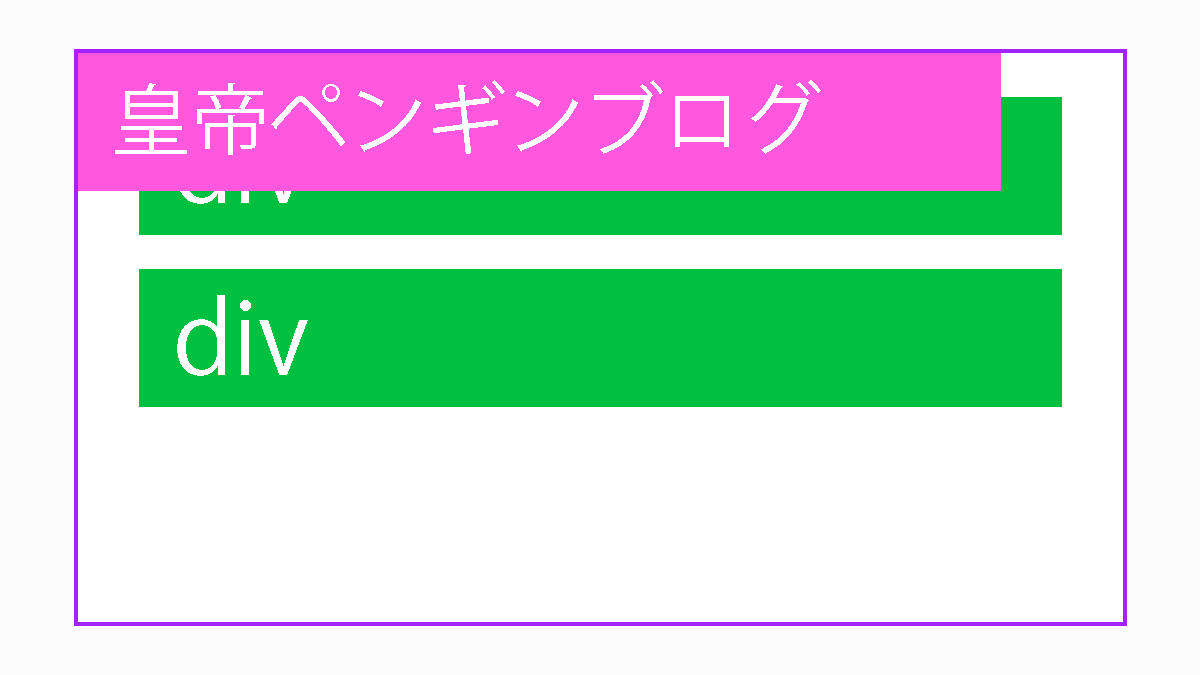
}ピンクの要素に対して、「position: fixed」を指定して、「top」と「left」も一緒に使いました。
すると、下の様になります。

「top」で使われる基準の位置は、特に何も設定していなければ、画面の上端になります。
それと同じように、「left」で使われる基準の位置は、特に何も設定していなければ、画面の左端になります。
今回は、「top: 0」「left: 0」としているので、基準の位置と要素の位置が揃っています。

「top」と「left」に「0」以外の値を設定してみる。
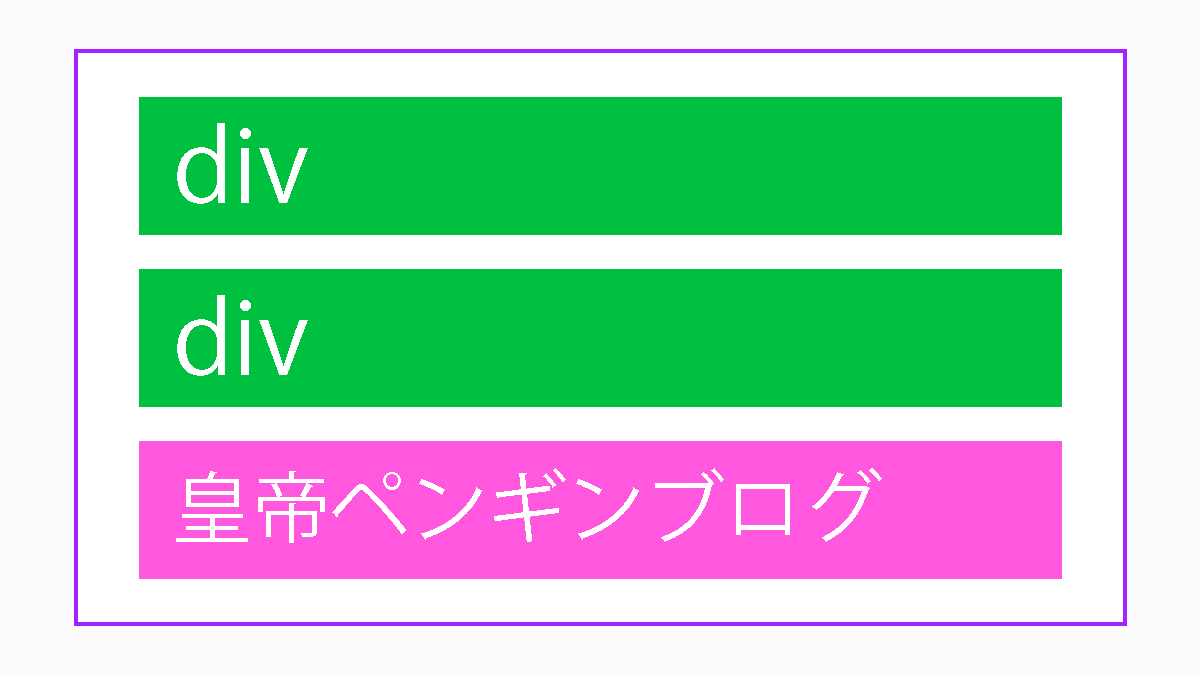
まずは、先ほどと同じ様に、要素を配置します。
外側の紫の枠線は、ウィンドウだと思って下さい。

そこで、下記の様なコードを書いてみます。
.pink {
position: fixed;
top: 30px;
left: 20px;
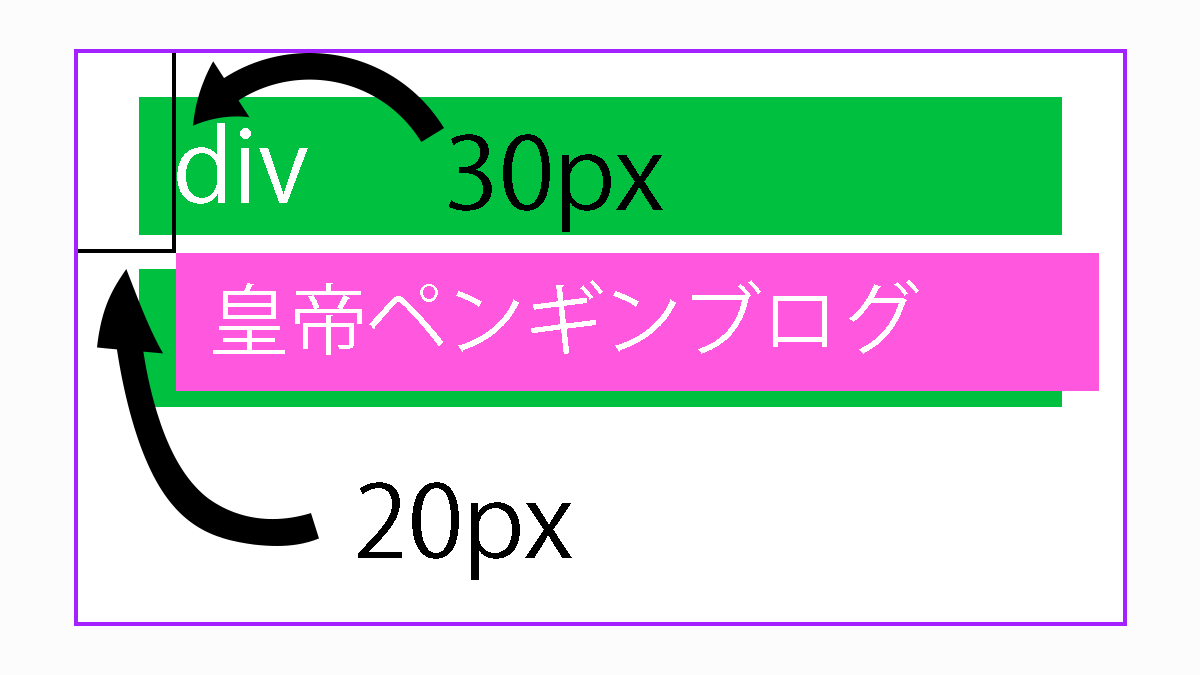
}すると、下の様になります。

「top: 30px」とすると、基準の位置であるウィンドウの上端から、「30px」動いた位置に要素が固定されます。スクロールしてもずっとこの位置です。
そして、「left: 20px」とすると、基準の位置であるウィンドウの左端から、「20px」動いた位置に要素が固定されます。

「bottom」と「right」も同じ要領で使う!

まずは、こちらの画像を見てほしいです。
ここで使えるのが「bottom」と「right」です。
.btn {
position: fixed;
bottom: 10px;
right: 10px;
}この様に書けば、「top」と「left」の時と同じ要領で要素を配置できます。
違いは、「bottom」とすると基準が画面の下端になることとですね。
「right」の基準は画面の右端です。

ウィンドウが基準なのを変更するには?
先ほどから、「特に指定が無ければ」基準はウィンドウになるとお伝えしてきました。
実は、基準をウィンドウじゃなくする方法もあります。
- transform
- perspective
- filter
これらのCSSプロパティが設定されている祖先要素があれば、その要素がウィンドウの代わりに基準となります。
つまり「none」以外の値が指定されている要素があれば、その要素に基準が変更されます。
上の動画の様に、基準自体はウィンドウから変更できるのですが、「固定」できなくなってしまいます。
なので、「fixed」を使う際は、基準の変更をしないように注意して下さい。
背景色が青くなっている要素の親要素に高さを設定して、スクロールできる形にしてみても、固定はされません。
なので、固定したいなら「基準の変更はしない」これがいいんじゃないかなと思います。

厳密にはViewport (ビューポート)に対して相対的に表示されるから。
厳密に言うと、「position: fixed」とすると、要素はViewport (ビューポート)に対して配置されるので、スクロールしたとしても画面の一定の場所に様相があるように見える、ということです。
それに対して、基準が変更されて、何か他の要素になってしまうと、「position: absolute」と同じように、その基準となる要素に対して、相対的に「position: fixed」と指定した要素の位置が決まるので、画面に固定することはできず、スクロールすると流れていってしまいます。
「ーの値」も設定できる。
「top」「left」「bottom」「right」には「ー(マイナス)の値」も設定できます。
どうなるかと言うと、「 + (プラス) の値」を設定した時とは、反対の方向へ要素が動きます。

「top」と「bottom」が両方設定されていた場合はどちらが優先されるの?

結論、「top」が優先されます。
「bottom」が効かない!とならないようにです!
「left」と「right」が両方設定されていた場合はどちらが優先されるの?
結論、日本語などでは基本的に「left」が優先されます。
詳しくは、「direction」プロパティの値が、「ltr」の場合は、「left」が優先されます。
逆に、「direction」プロパティの値が、「rtl」の場合は、「right」が優先されます。
日本語や英語などは、テキストは左から右に流れていくので、意識しなくても「left」が優先されますね。
ペルシャ語、アラビア語、ヘブライ語などの、書字方向が右から左の言語などでは、「direction」プロパティの値に「rtl」が使われると思うので、「right」が優先されます。

まとめ。
「position: fixed」を使うことで、要素を浮かせて、さらに固定できる。
なので画面をスクロールしても、画面上の一定の位置に留まり続ける。
厳密の言うと、初期設定だと、Viewport (ビューポート)に固定されるので、要素が画面に固定されているように見える。
要素の配置は、下記のCSSのプロパティの内の1つか2つを使ってする。
- top
- left
- bottom
- right
これらのプロパティには「 ー(マイナス)」の値も設定できて、「 + (プラス)」の値を設定した時と、逆方向に作用する。
「top」と「bottom」が両方設定されていた場合は、「top」が優先される。
「left」と「right」だと、基本的に「left」が優先される。厳密には、これは「direction」プロパティによって変わる。
特に指定がない場合は、基準はウィンドウとなる。
祖先要素の下記のプロパティの値が「none」じゃないものがあれば、その要素が基準になる。
- transform
- perspective
- filter
ですが、これだと画面に要素を固定できなくなるので、「position: fixed」と一緒に使うのは、おすすめしない。
逆に、上手くいかない時は、これを疑うとよい。

それでは、こんな感じでこの記事を終わります!
ではまた!