【CSS】「perspective-origin」プロパティの使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの「perspective-origin」プロパティの使い方について解説します!丁寧にまとめていくので、興味がある方はぜひご一読ください。
「perspective-origin」プロパティを使うと「ユーザー」の「視点の位置」の設定ができます。
ここで言う「視点」とは「どこから要素を見ているのか」という意味の「視点」になりますね。
この記事の内容!
- 「perspective-origin」プロパティを使うと何ができるのか?
- 「perspective-origin」プロパティの使い方!

それでは内容へ入ります!
「perspective-origin」プロパティを使うと何ができるのか?
<div class="container">
<div class="dice">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
</div>
</div>
<div class="button_container">
<div class="button" data-value="top">top</div>
<div class="button" data-value="bottom">bottom</div>
<div class="button" data-value="left">left</div>
<div class="button" data-value="right">right</div>
<div class="button" data-value="center">center</div>
</div>body {
display: flex;
align-items: center;
justify-content: center;
}
.container {
width: 400px;
height: 600px;
position: relative;
left: -100px;
}
.button {
font-size: 30px;
border: 3px solid #333;
padding: 4px 8px;
text-align: center;
margin-bottom: 16px;
transition-duration: 0.2s;
cursor: pointer;
}
.button:hover {
background-color: #333;
color: white;
}
.dice {
width: 200px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
transform-style: preserve-3d;
perspective: 300px;
transition: 0.6s;
}
.box {
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
opacity: 0.8;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
color: white;
}
.box:nth-child(1) {
background-color: skyblue;
translate: 0 0 100px;
}
.box:nth-child(2) {
background-color: yellow;
rotate: y 90deg;
translate: 100px;
}
.box:nth-child(3) {
background-color: red;
rotate: y -90deg;
translate: -100px;
}
.box:nth-child(4) {
background-color: green;
rotate: x -90deg;
translate: 0 100px;
}
.box:nth-child(5) {
background-color: brown;
rotate: x -90deg;
translate: 0 -100px;
}
.box:nth-child(6) {
background-color: blue;
translate: 0 0 -100px;
}
const buttons = document.querySelectorAll('.button');
const dice = document.querySelector('.dice');
buttons.forEach( button => {
button.addEventListener('click', () => {
const value = button.getAttribute('data-value');
dice.style.perspectiveOrigin = value;
});
});「perspective-origin」プロパティを使うと、「ユーザー」の「視点の位置」の設定をすることができます。
ここで言う「視点」とは「どこから要素を見ているのか」という意味の「視点」になりますね。

「perspective-origin」で設定できるのは「消失点の位置」
.container {
perspective-origin: left;
}「perspective-origin」で設定できるのは「消失点の位置」になります。
消失点とは、物体を無限に遠くに飛ばしたときにその物体が収束して見える点のことを指します。

「perspective-origin」プロパティの使い方!


「perspective-origin」に設定できる値は?
「perspective-origin」に設定できる値は下記の通りです。
- キーワード(top, left…)
- pxなどの単位を使った長さの値
- %を使った相対的な値
これらがあります。
これらの値を組み合わせて指定することが可能です。
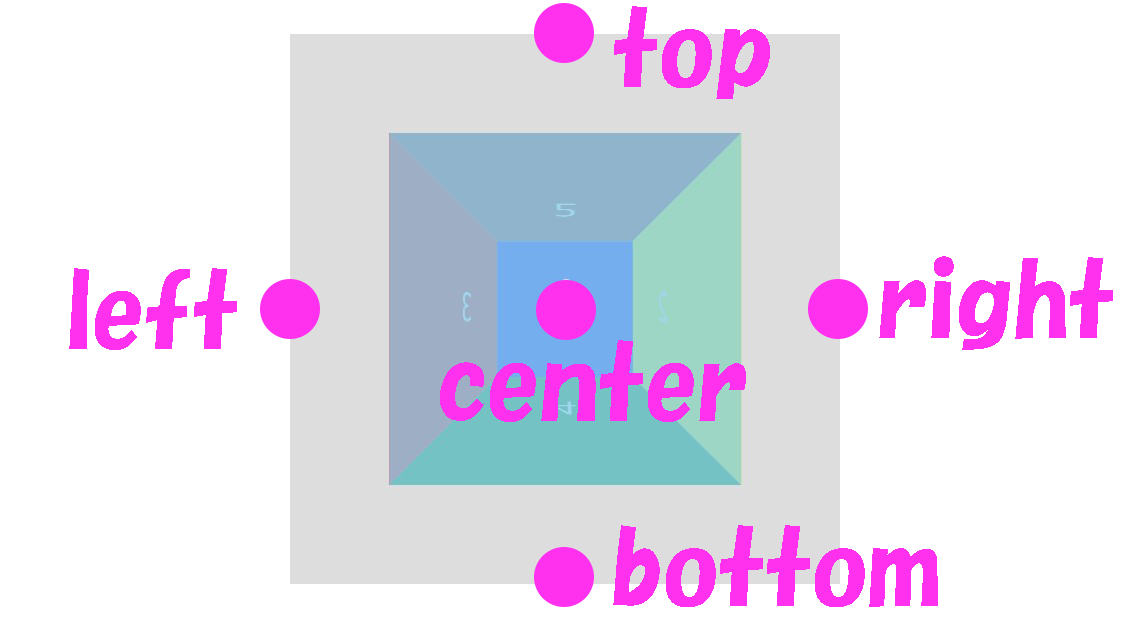
「perspective-origin」で使える「キーワード」は?
「perspective-origin」の設定で使える「キーワード」は下記の通りです。
- top
- bottom
- left
- right
- center
これらが使えます。
「perspective-origin」の設定をするための構文は?
「perspective-origin」の設定方法には下記の3つの構文があります。
- 1つの値を使う
- 2つの値を使う
- キーワードとオフセットを使った指定
これらの3つの構文があります。
1つの値を使うと?

1つのキーワードを使うと、そのキーワードが指し示す場所を消失点とすることができます。
「center」は真ん中で、
「top」は「水平方向は真ん中」で「垂直方向は一番上」で、
「bottom」は「水平方向は真ん中」で「垂直方向は一番下」で、
「left」は「水平方向は左端」で「垂直方向は真ん中」で、
「left」は「水平方向は右端」で「垂直方向は真ん中」です。
上のグレー色の要素が「.container」クラスがついて要素です。その子要素が中に入っているサイコロになります。
そして、「perspective-origin」の設定をしているのは「上のグレー色の要素」です。これにより「子要素のサイコロ」を「z軸方向に遠ざける」ときに収束する点、つまり消失点の設定をしている感じになりますね。
また、キーワード以外の1つの値を使うと、消失点の位置は「垂直方向は真ん中」になり、
「px」などの単位で指定した距離だけ左端から右に移動した位置に消失点がきます。
つまり「左端からのオフセット」として消失点の位置を指定することができます。
「%」を使うと「0%」が「左端」を指し示し、「100%」が「右端」を指し示します。
なので「50%」だとちょうど要素の真ん中になりますね。
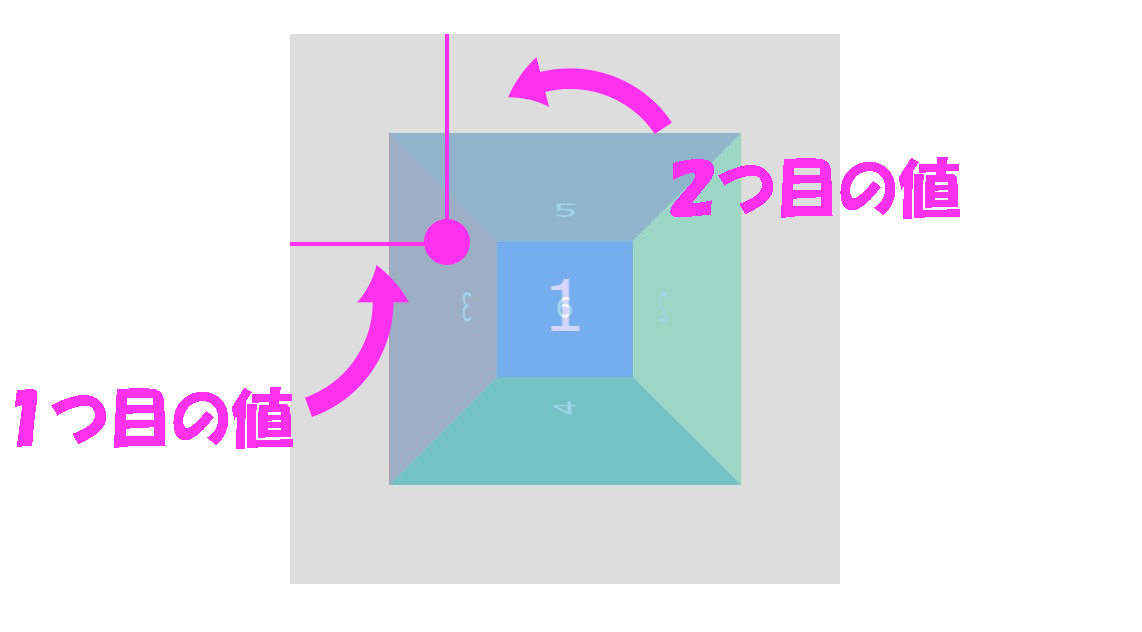
2つの値を使うと?

.container {
perspective-origin: 100px 200px;
}2つの値を使うと下記のように設定することができます。
- 1つ目のキーワードで「水平方向」の位置の指定
- 2つ目のキーワードで「垂直方向」の位置の指定
このように指定します。
水平方向は「左端からの距離」で、
垂直方向は「上端からの距離」になります。
キーワードとオフセットを使った指定
.container {
perspective-origin: right 100px bottom 200px;
}キーワードとオフセットを使った指定は、4つの値を使います。
1つ目の値には、「leftかright」の指定をして、
2つ目の値で、「長さ」の指定をします。これが1つ目で指定した側からのオフセットになります。
3つ目の値には、「topかbottom」の指定をして、
4つ目の値には、「長さ」の指定をします。これが3つ目で指定した側からのオフセットになります。
「オフセット」とは「基準からの距離」のことになります。
「%」の使い方!
.container {
width: 400px;
height: 600px;
perspective-origin: 100px 200px;
}「%」を使うと、「水平方向」の指定をする箇所で使った場合は、その要素の「width」を基準にした長さの指定になります。
例えば「水平方向」の指定をする箇所で「10%」と指定すると、その要素の「width」が「500px」だとしたら、そこに「50px」と指定したのと長さ的には等しくなります。ただ、「width」の変更と共に長さが変わってくれるという違いがありますね。
単純に「水平方向」の場合、「0%」で左端を表し、「100%」で「右端」を指し示していて、
「垂直方向」の場合、「0%」で上端を表し、「100%」で「下端」を指し示しているので、このように覚えてもOKですかね。
参考リンク!
仕様書。
https://drafts.csswg.org/css-transforms-2/#perspective-origin-property
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/perspective-origin
おすすめの再生リスト!
こちらは僕が制作したYouTubeの再生リスト「CSSのアニメーション編」です。
「CSSのアニメーション編」はCSSを使ったアニメーションの知識が網羅的に学習できるコンテンツとなります。
こちらの再生リストでCSSアニメーションについて丁寧に解説しているので、もし気になる方はチェックしてみてください!一緒に楽しく学習しましょう!!
まとめ!

「perspective-origin」で設定できるのは「消失点の位置」になります。
「perspective-origin」に設定できる値は下記の通りです。
- キーワード(top, left…)
- pxなどの単位を使った長さの値
- %を使った相対的な値
「perspective-origin」の設定で使える「キーワード」は下記の通りです。
- top
- bottom
- left
- right
- center
「perspective-origin」の設定方法には下記の3つの構文があります。
- 1つの値を使う
- 2つの値を使う
- キーワードとオフセットを使った指定
この記事が気に入った方は僕のTwitter(@chibasyuta)のチェックもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!