【CSS】「min()関数」について丁寧に解説。【分かりやすい】

この記事では「min()関数」の使い方について解説します。
上手く使えば便利な場面もある関数なので、サクッと読んでね!

では、内容へ入っていきますね!
「min()関数」とは?
CSSには関数というものがいくつか用意されています。
「min()関数」を使うと、複数の値の中から「最小のものを採用して」プロパティにセットすることができます。


「min()関数」の使い方について!
p {
width: min( 700px, 80% );
}このように使います!
まず「min()」と書く。
そして、()括弧の中に「,」カンマ区切りで複数の値を書きます。
すると、その中で最小のものが採用されてプロパティの値にセットされる、というものです。
「,」カンマ区切りで書く。
p {
width: min( 700px, 80% );
}「,」カンマで区切って複数の値を書けます。
括弧の中には1個以上の値を書くことができる。
p {
width: min( 700px, 80%, 130vh );
}このように()の中には1個以上の値を書いてあげればOKです。
計算された結果が最小のものが書かれる。
p {
width: min( 700px, 80% + 30px );
}このように「計算式」を書くことができます。
計算された結果が比較され最小のものが使われます。
( + ) ( – )( * ) ( / ) の各演算子が使える。
使える演算子!
- 「+」加算
- 「-」減算
- 「*」乗算
- 「/」除算
これらの演算が使えます。
max(),clamp()などを含めてもOK!
p {
width: min( 700px, max(80%, 60vh) );
}「min()関数」の中に、「max()関数」「clamp()関数」を含めて書くことができます!
順番は何でもOK!
p {
width: min( 700px, 80% );
width: min( 80%, 700px );
}この2行は同じ意味になります。
複数の値の中から単純に最小な値が採用されるので、順番は入れ替えてもOKです。
「min()関数」の使用例!
「min()関数」の使用例をいくつか紹介します。使い方のイメージを膨らませてもらえたら、と思います!

「width」プロパティに使う。
.box {
width: min( 80%, 700px );
}シンプルな例ですね。
基本的に「.box」に対して親要素の80%の幅にしたいけど、「700pxよりは大きくならないでほしい」といった指定になります。
「font-size」プロパティに使う。
.box {
font-size: min( 5vw, 34px );
}「5vw」とあるので画面幅に合わせてある程度フォントサイズは大きくなります。ですが、「34px」とあるので、34pxを超えるフォントサイズは使われません。便利ですね。
「min()関数」を上手に使うコツ!
「min()関数」を上手に使うコツを紹介します!

絶対指定と相対指定の両方を使う。
.box {
width: min( 80%, 700px );
}「min()関数」を上手に使うコツは「絶対指定と相対指定の両方を使う」ということです。
上の例では片方は「%」を使った相対的な指定で、もう片方は「px」を使った絶対的な指定になっていると思います。
こうすることで、画面幅などによって「相対的な指定」の方は変化していきます。そして、「絶対的な指定」を超えるかどうかで採用される値が変わる、という感じになりいい感じです。
「最大値」を指定する感じで使う。
.box {
width: min( 80%, 700px );
}「min()関数」という名前なのに最大値?と思うかもしれませんが、使い方としては最大値の指定をする感じで使います。
基本は「80%」などが使われて、「700px」などのもう一つの値を超えた場合は、その「700px」が使われる、と言う感じなので、ここで絶対指定している「700px」というのは「最大値」になります。
相対的な指定をするには?
相対的な指定をするには下記の単位を使えばOKです。
- 「%」
- 「vw」
- 「vh」
- 「em」
- 「rem」
これらの単位の使い方については、僕の下記の記事でしています!
【CSS】Webサイト制作でよく使う単位について解説。【px,%,em,rem,vw,vh】
絶対的な指定をするには?
絶対的な指定をするには「px」を使って指定すればOKですね!

「min()関数」を使う上での注意点!
「min()関数」を使う上での注意点についても書いておこうと思います!

「calc()関数」を使わなくてOK!
p {
width: min( 700px, 80% + 30px );
}このように「calc()関数」を使わなくても、計算されるのでそのまま「計算式」を書いてあげればOKです。
絶対指定したものは最大値になる。
.box {
width: min( 80%, 700px );
}先ほども書きましたがリマインドです。
上の例で「700px」という絶対指定がありますが、この絶対指定で書いた値が「最大値」になります。
この「700px」が「絶対指定」というのは、「80%」などの基準となるものがある相対的な指定に対して、基準となるものがない絶対的な指定だからです。
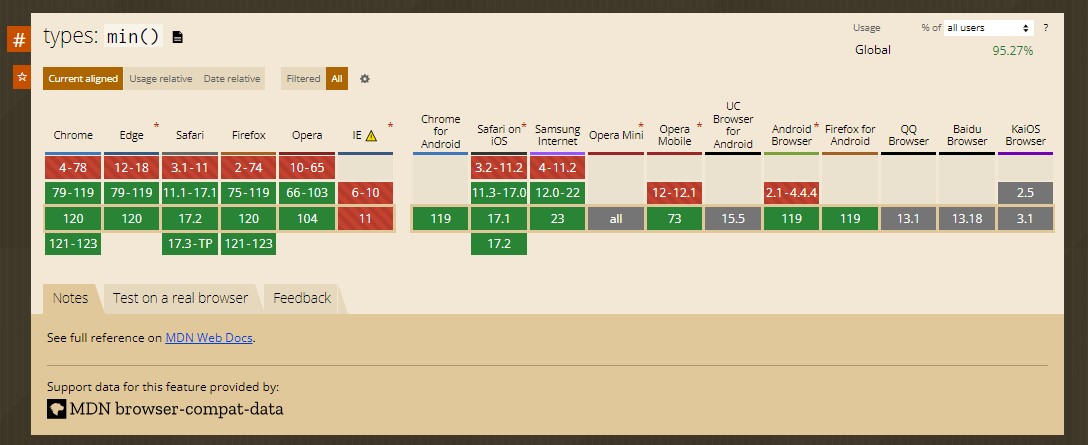
Webブラウザの対応状況

引用元:https://caniuse.com/?search=min()
ブラウザの対応状況を調べるには、「Can I use」というWebサイトを参照するといいと思います。
「min()関数」は、主要ブラウザでは対応しているようなので、安心して使って大丈夫だと思いますね。
最新の情報は、上記のリンクから「Can I use」へアクセスして確かめてみてください。
IE(Internet Explorer)では対応していないので注意!
「min()関数」は「Internet Explorer」というWebブラウザには対応していないようです。
2022 年 6 月 16 日(日本時間)をもって、Internet Explorer のサポートが終了しました。現在も当該ソフトウェア製品を利用している場合は、速やかにサポートが継続しているブラウザへ移行し、IE コンテンツを改修してください。
引用元:IPA 独立行政法人 情報処理推進機構
Microsoft 社 Internet Explorer のサポート終了について

参考リンク。
仕様書。
https://drafts.csswg.org/css-values/#calc-notation
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/min
Can I use
https://caniuse.com/?search=min()
あわせて読みたい記事。
【CSS】Webサイト制作でよく使う単位について解説。【px,%,em,rem,vw,vh】
【CSS】異なる単位の値の計算をする方法!【calc()関数】
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ。
CSSの「min()関数」を使うと、複数の値の中から「最小のものを採用して」プロパティにセットすることができる。
「,」カンマ区切りで1個以上の値が書ける。
順番は何でもOK。
max(),clamp()などを含めてもOK。
「min()関数」を上手に使うコツは、絶対指定と相対指定の両方を使うこと。
「最大値」を指定する感じで使う。
値は「calc()関数」を使わなくても計算されるからOK。
「min()関数」は、主要ブラウザでは対応しているようなので、安心して使って大丈夫。IEは未対応。

ではまた!