【CSS】疑似クラスの「:hover」の使い方!【分かりやすい】
Categories >
CSSのセレクター編

こんばんは!初めましての方は初めまして!
しゅーた(@chibasyuta)です!
しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:hover」の使い方について解説します。
疑似クラスの「:hover」って何??

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:hover」とは何か?
- 疑似クラスの「:hover」の使い方

また、下の動画でも疑似クラスの「:hover」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。
ふむふむ。

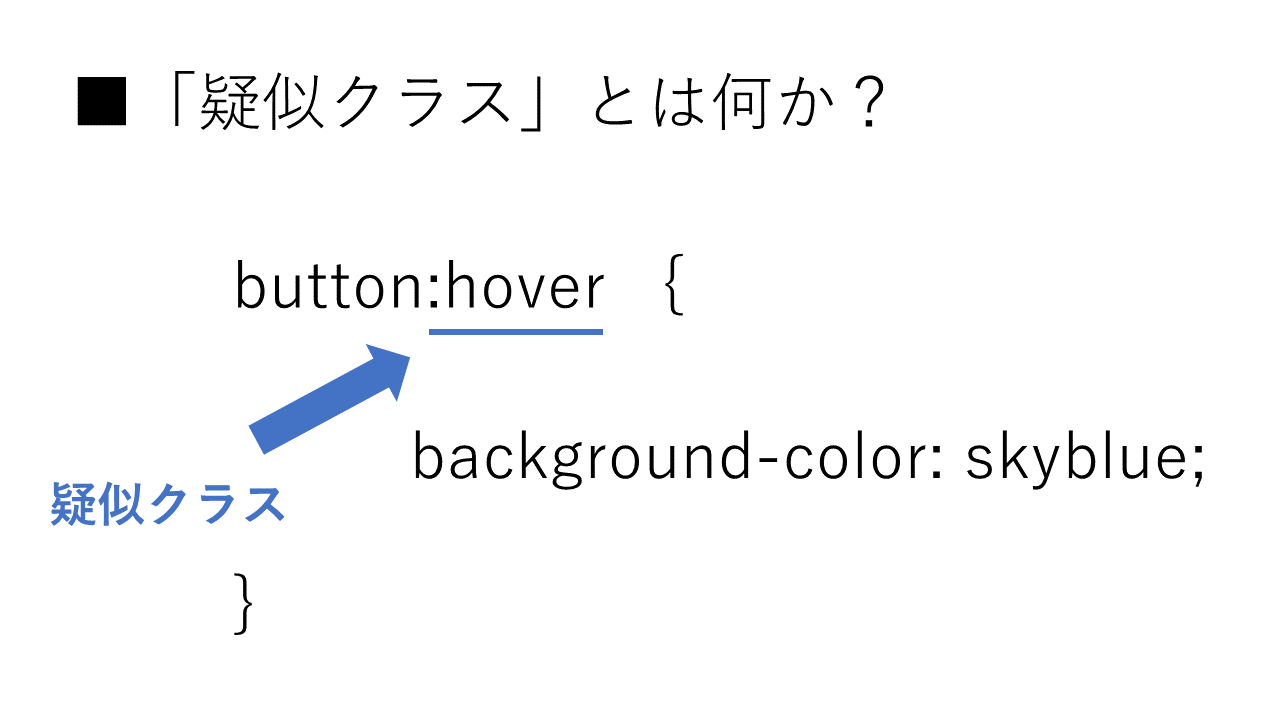
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「どの要素を選択するか」だけじゃなくて「どんな状態の要素を選択するか」の指定ができることで、指定の幅が広がります。
「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
関連記事
「:hover」とは何か?

「:hover」とはCSSの「疑似クラス」の1つです。
「:hover」を使うと何ができる?
div {
width: 300px;
height: 300px;
background-color: skyblue;
}
div:hover {
background-color: pink;
}「:hover」を使うと「その要素の上にカーソルが乗った状態」を指し示すことができます。
おお!これはイイね!

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#the-hover-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:hover
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
関連記事
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:hover」とはCSSの「疑似クラス」の1つ。
「:hover」を使うと「その要素の上にカーソルが乗った状態」を指し示すことができる。
こんな感じですかね!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

また、下の動画でも疑似クラスの「:hover」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それではこんな感じでこの記事を終わります!
ではまた!