【CSS】「background-repeat」の使い方。【背景画像の繰り返し】

この記事はこのような方へ向けて書いています。
この記事で得られる知識!
- 「background-repeat」で何ができるのか?
- 「background-repeat」の使い方!
- 「background-repeat」使う上での注意点!
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「background-repeat」について学習しちゃって下さい!

「background-repeat」は何ができるプロパティ?
「background-repeat」を使うことで、背景画像の「繰り返しの設定」をすることができます。



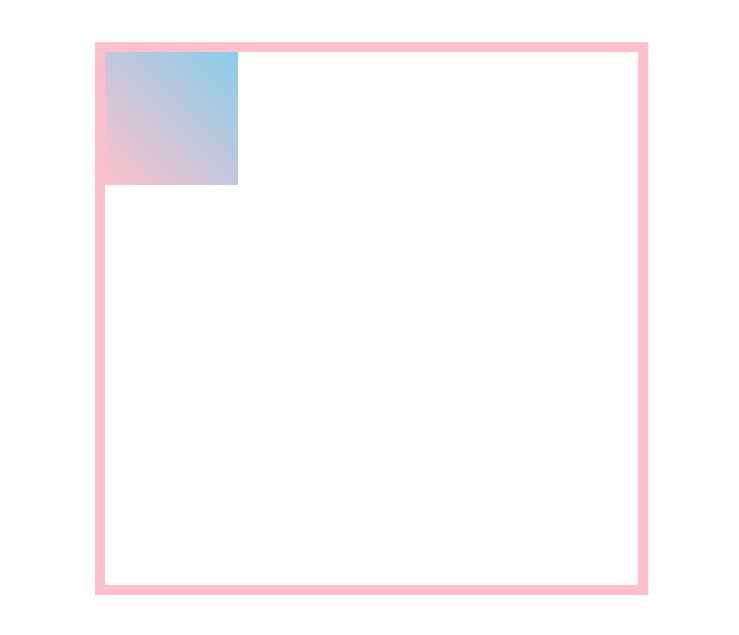
ピンク色の枠線がついた要素に背景画像の設定をしています。
その要素の背景画像の表示領域の中に余白がある場合、「背景画像を繰り返すかどうか」の設定がこんな感じでできるのが「background-repeat」ですね。

「background-repeat」に設定できる値は?
「background-repeat」に設定できる値は、下記の通りです。
「background-repeat」に設定できる値!
- repeat-x
- repeat-y
- repeat (初期値)
- space
- round
- no-repeat

※他には、「unset」などの、「グローバル値」も使えます。

【CSS】「グローバル値」とは?「initial」「inherit」「unset」「revert」【分かりやすい】
「background-repeat」の構文とは?
「background-repeat」には下記の2つの構文があります。
「background-repeat」の構文!
- 値が1つの構文!
- 値が2つの構文!
このように2つの構文が用意されています!
値が1つの構文!
まずは「値が1つの構文」について先に書いていきます。

「repeat-x」

.container {
background-repeat: repeat-x;
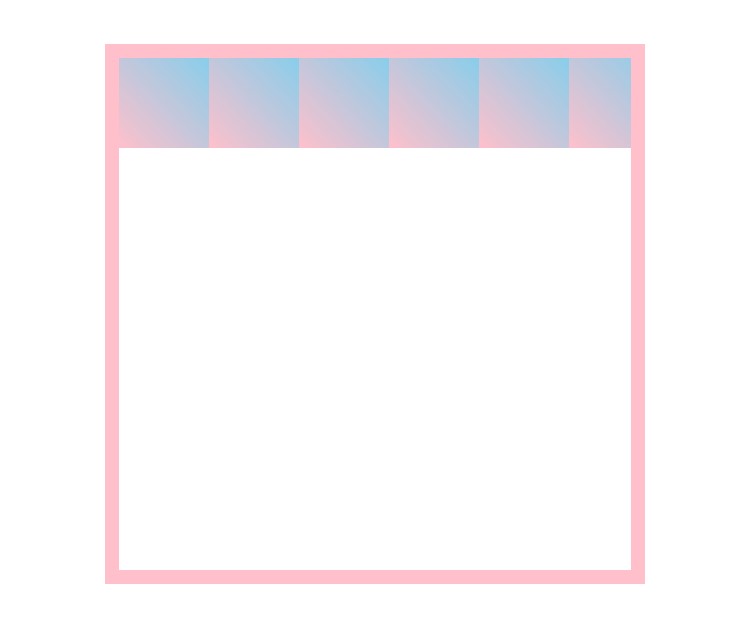
}「repeat-x」を使うと、上のように、背景画像が「水平方向にだけ」繰り返されます。
なので水平方向には余白がなくなる感じですね。
そして、最後の画像が表示領域に収まりきらない場合は、切り取られます。
「repeat-y」

.container {
background-repeat: repeat-y;
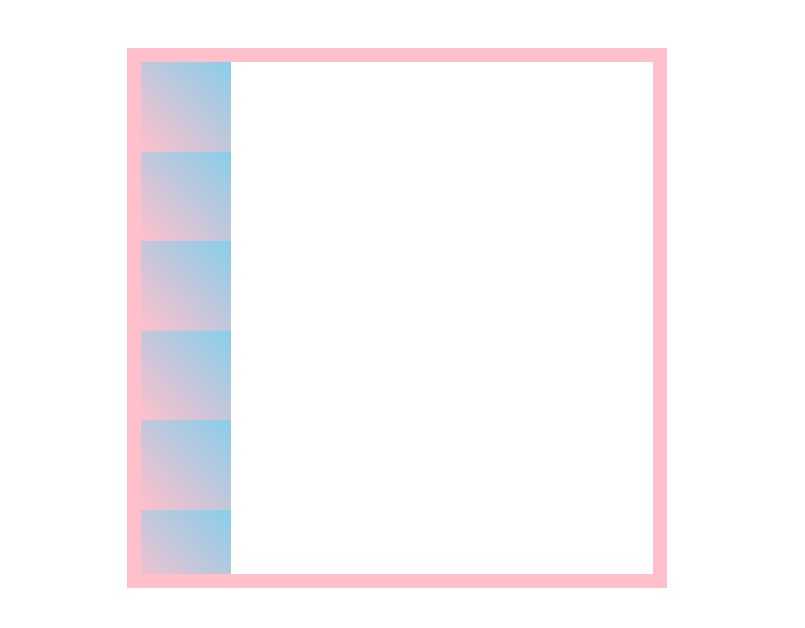
}「repeat-y」を使うと、上のように、背景画像が「垂直方向にだけ」繰り返されます。
なので垂直方向には余白がなくなる感じですね。
そして、最後の画像が表示領域に収まりきらない場合は、切り取られます。
「repeat」

.container {
background-repeat: repeat;
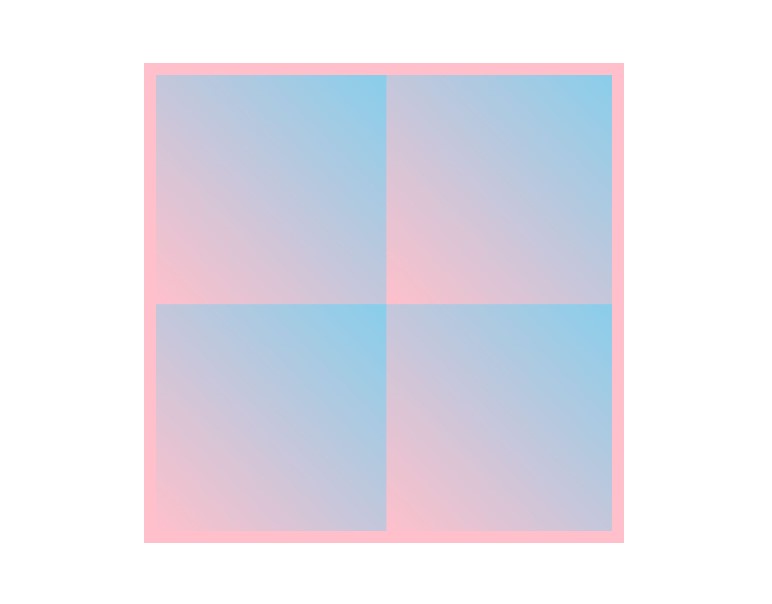
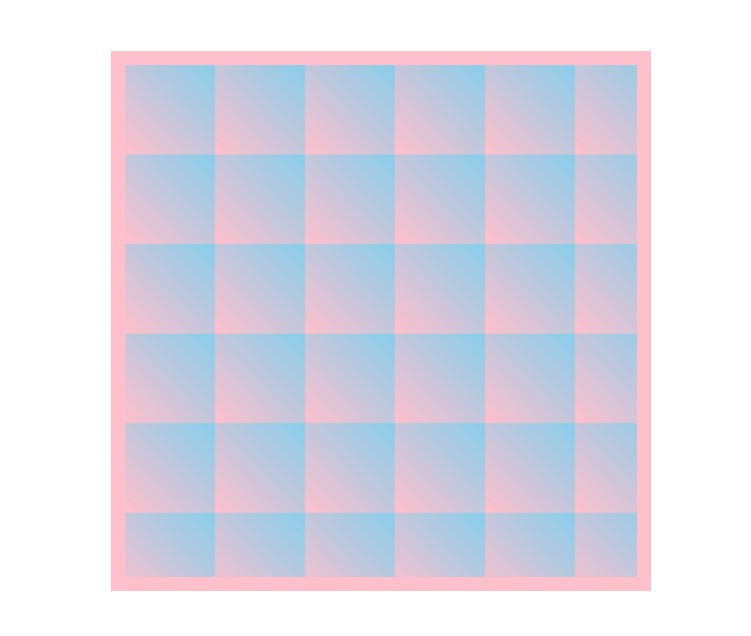
}「repeat」を使うと、上のように、背景画像が「水平方向と垂直方向の両方」に繰り返されます。
なので表示領域には余白がなくなる感じですね。
そして、最後の画像が表示領域に収まりきらない場合は、切り取られます。
「space」

.container {
background-repeat: space;
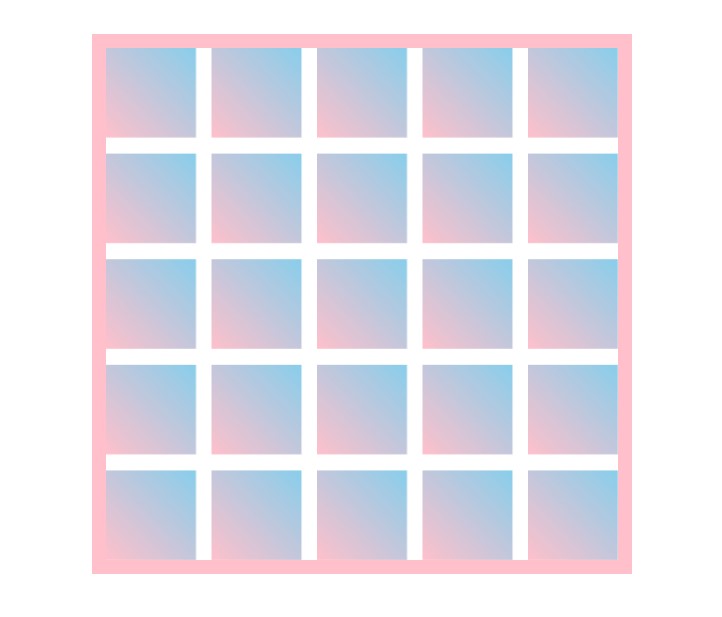
}「space」を使うと、上のように、背景画像が繰り返され、画像が入りきらない分は無理に画像を入れずにスペースを空けます。
そして、最初と最後の背景画像は端に合わせられ、
あとはできたスペースは「均等」に割り振られます。
これは「水平方向と垂直方向の両方」です。
「round」

.container {
background-repeat: round;
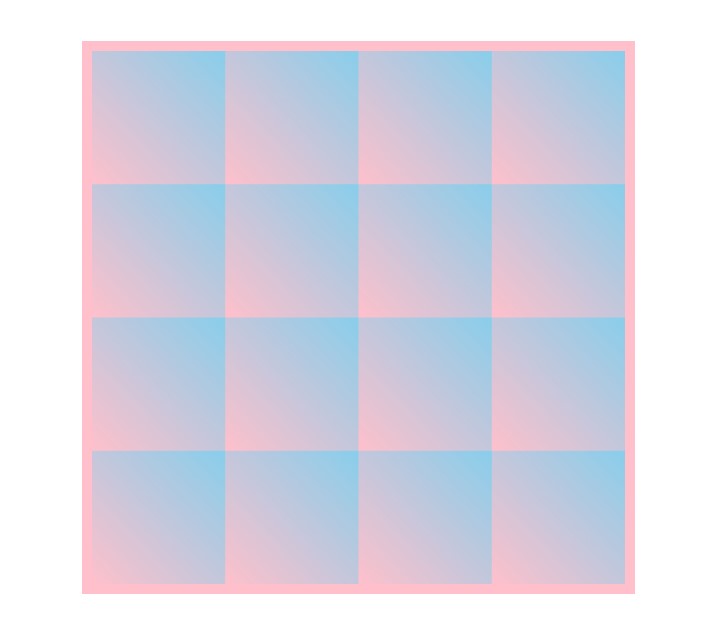
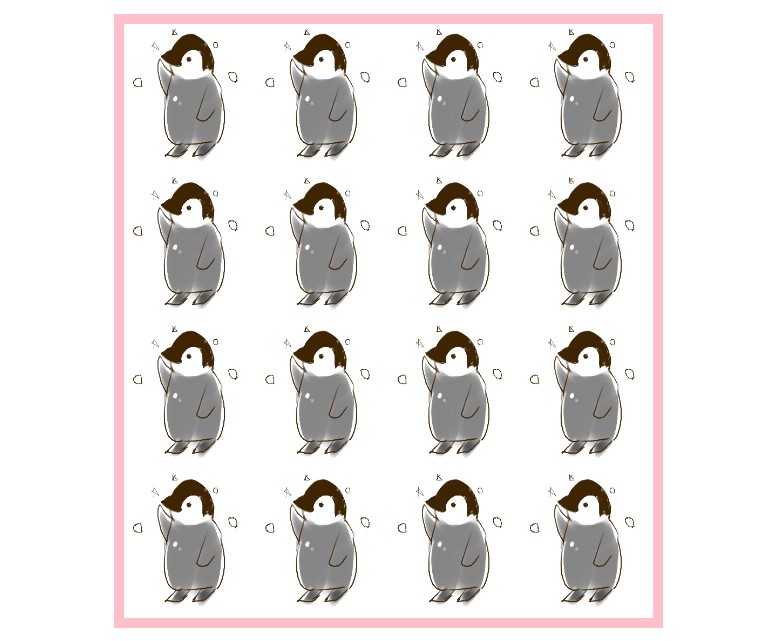
}「round」を使うと、上のように、画像が繰り返されます。
また、画像が切り取られないように、それぞれの背景画像は均等に「拡大・縮小」して、余白はなくなります。
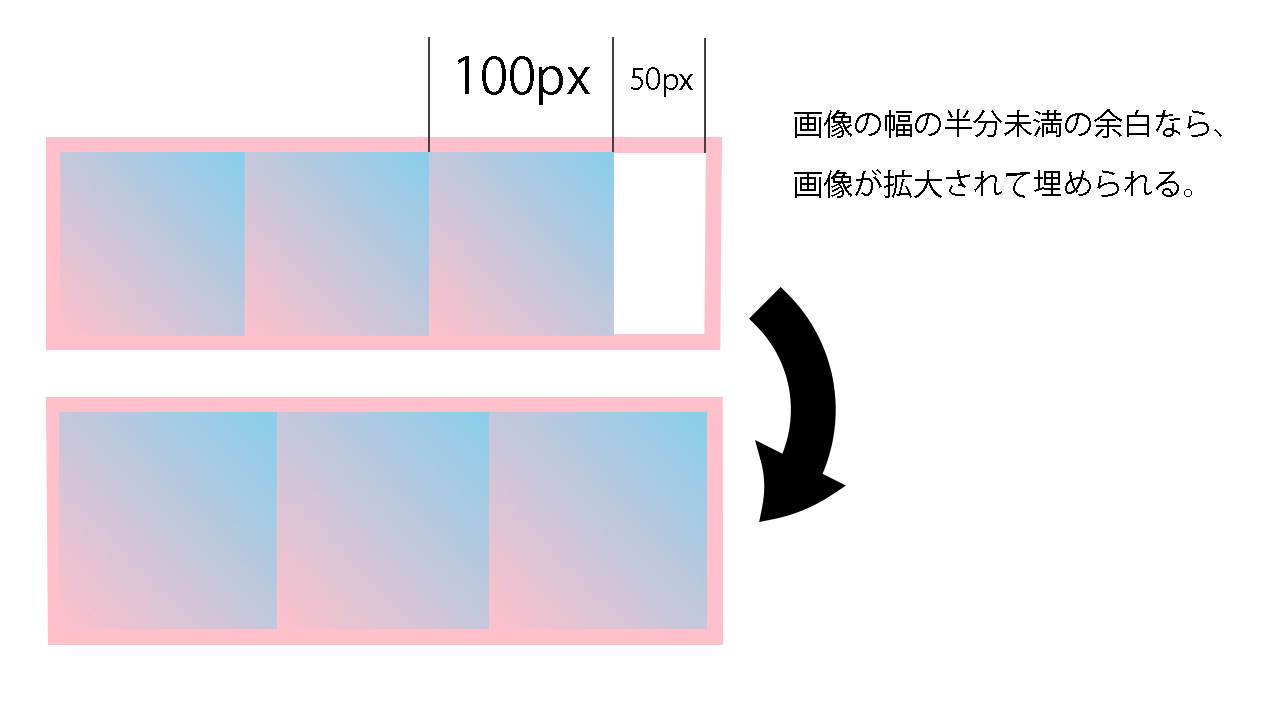
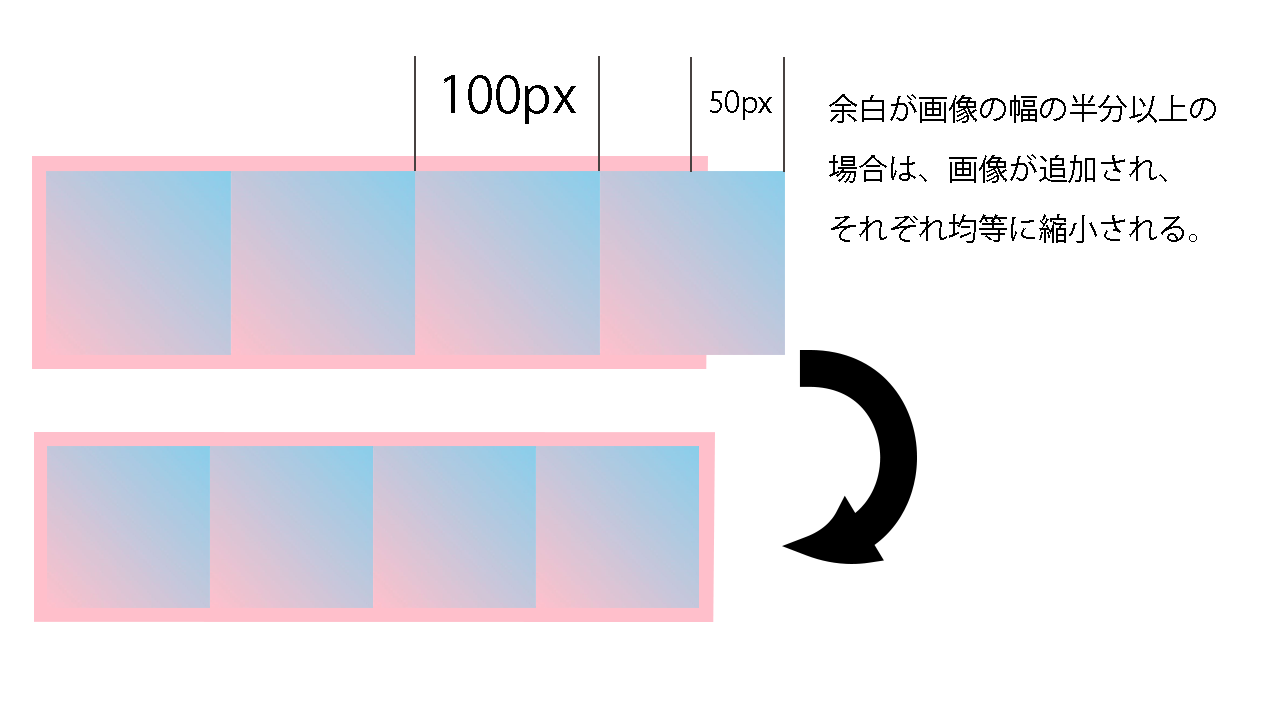
どのように拡大・縮小されるかというと、「画像の幅の半分 ≦ 残りの空間」となるまで、それぞれの画像等しくは拡大されます。
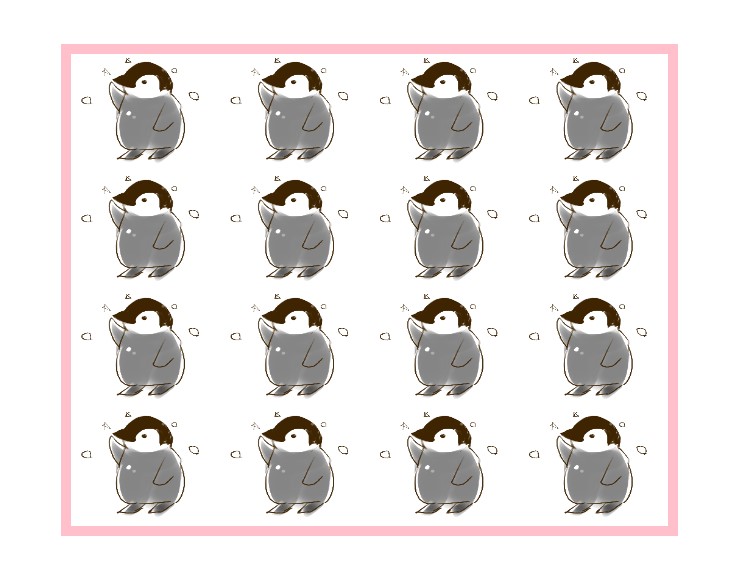
そして、「画像の幅の半分 ≦ 残りの空間」となると、もう一枚画像が追加されて、背景画像の幅がそれぞれ均等に縮小されます。
※「アスペクト比」が崩れる場合が多いです。


画像の幅の半分未満の余白なら、画像が拡大されて埋められて、
余白が画像の幅の半分以上の場合は、画像が追加され、それぞれ均等に縮小されます。

「no-repeat」

.container {
background-repeat: no-repeat;
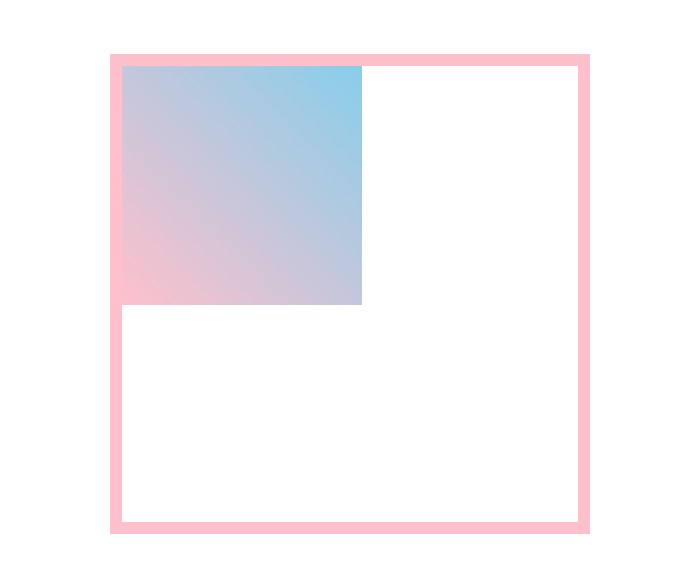
}「no-repeat」を使うと、上のように、背景画像が「繰り返されなく」なります。

値が2つの構文!
「値が2つの構文」は、下記の値が使えます。
「background-repeat」に設定できる値!
- repeat (初期値)
- space
- round
- no-repeat
※「値が1つの構文」と比べて、「repeat-x」と「repeat-y」が使えなくなってることに注意してください。
1つ目の値は、「水平方向」の繰り返しの設定ができます。それに対して、
2つ目の値は、「垂直方向」の繰り返しの設定になります。


公式定義について。
「background-repeat」の公式定義は、下記の通りです。
公式定義
- 初期値は、「repeat 」
- 継承は、なし

背景画像のアスペクト比が崩れてしまう可能性がある。


このように、「round」を使うと、背景画像の「アスペクト比」が崩れてしまうこともあるので、注意が必要です。
どのように動作するかよく確認して、背景画像の「アスペクト比」を崩したくない場合は、「repeat」や「space」などの「アクセプト比」が崩れない値を使うようにしましょう。
対処法。
「水平方向」と「垂直方向」の「両方」に「round」を使うと、ほとんどの場合で背景画像の「アスペクト比」が崩れてしまうので、その点に留意してください。
背景画像の「アスペクト比」を保ちながら「round」を使うなら、「水平方向」と「垂直方向」の「どちらか片方にだけ」に使うようにしましょう。
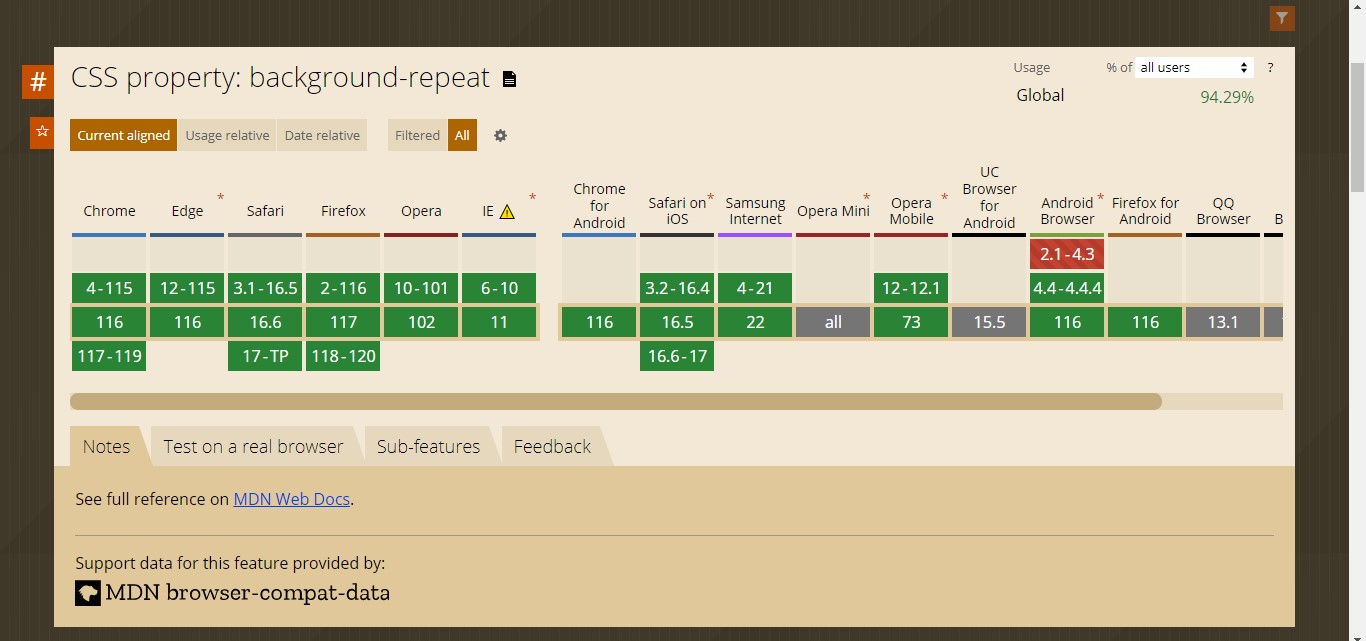
ブラウザの対応状況。

引用元:https://caniuse.com/?search=background-repeat
ブラウザの対応状況を調べるには、「Can I use」というWebサイトを参照するといいでしょう。
「background-repeat」は、主要ブラウザでは対応しているようなので、安心して使って大丈夫だと思います。
最新の情報は、上記のリンクから「Can I use」へアクセスして確かめてみてください。
参考リンク。
標準仕様。
https://drafts.csswg.org/css-backgrounds/#the-background-repeat
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/background-repeat
Can I use
https://caniuse.com/?search=background-repeat
あわせて読みたい記事。
【CSS】「background-image」について解説!【分かりやすい】
まとめ。
「background-repeat」を使うと、背景画像の繰り返しの設定ができる。
「background-repeat」に設定できる値は、下記の通り。
「background-repeat」に設定できる値!
- repeat-x
- repeat-y
- repeat (初期値)
- space
- round
- no-repeat
また、「値が1つの構文」と「値が2つの構文」がある。
「background-repeat」の公式定義は、下記の通り。
公式定義
- 初期値は、「repeat 」
- 継承は、なし
「水平方向」と「垂直方向」の「両方」に「round」を使うと、ほとんどの場合で背景画像の「アスペクト比」が崩れてしまう。
主要ブラウザでは対応している。

ではまた!