【CSS】「background-position」について解説。【背景画像の位置の設定。】

この記事はこのような方へ向けて書いています。
この記事で得られる知識!
- 「background-position」で何ができるのか?
- 「background-position」の使い方!
- 「background-position」使う上での注意点!
- 「background-position」の使用例!
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「background-position」について学習しちゃって下さい!

「background-position」は何ができるプロパティ?
「background-position」を使うと、「背景画像の位置」の設定ができます。


上のように、ピンクの境界線がついた要素に背景画像の設定をしました。
その背景画像の位置を「background-position」を使って変更してみます。

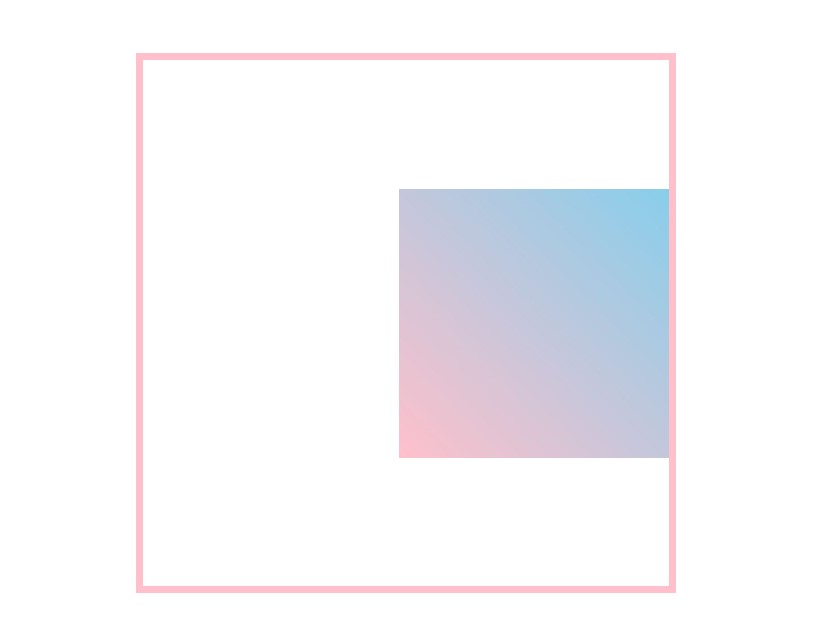
.container {
background-position: right bottom;
}こんな感じで、「background-position」を使うと、「背景画像の位置」の設定をすることができます。

「background-position」に設定できる値は?
「background-position」に設定できる値は、下記の通りです。
「background-position」に設定できる値!
- キーワード
- 単位付きの数値
- %
- 辺からのオフセット
この中の1つ~4つを使って指定します。

「background-position」に「キーワード」を使う。
「background-position」に使えるキーワードは下記の通りです。
「background-position」に使えるキーワード!
- top
- bottom
- left
- right
- center
これらのキーワードが使えます。
「top」を使う。
.container {
background-position: top;
}「background-position」に「top」を使うと、表示領域の上辺に、背景画像の上端が合わせられます。

※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
「bottom」を使う。
.container {
background-position: bottom;
}「background-position」に「bottom」を使うと、表示領域の下辺に、背景画像の下端が合わせられます。

※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
「left」を使う。
.container {
background-position: left;
}「background-position」に「left」を使うと、表示領域の左辺に、背景画像の左端が合わせられます。

※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
「right」を使う。
.container {
background-position: right;
}「background-position」に「right」を使うと、表示領域の右辺に、背景画像の右端が合わせられます。

※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
「center」を使う。
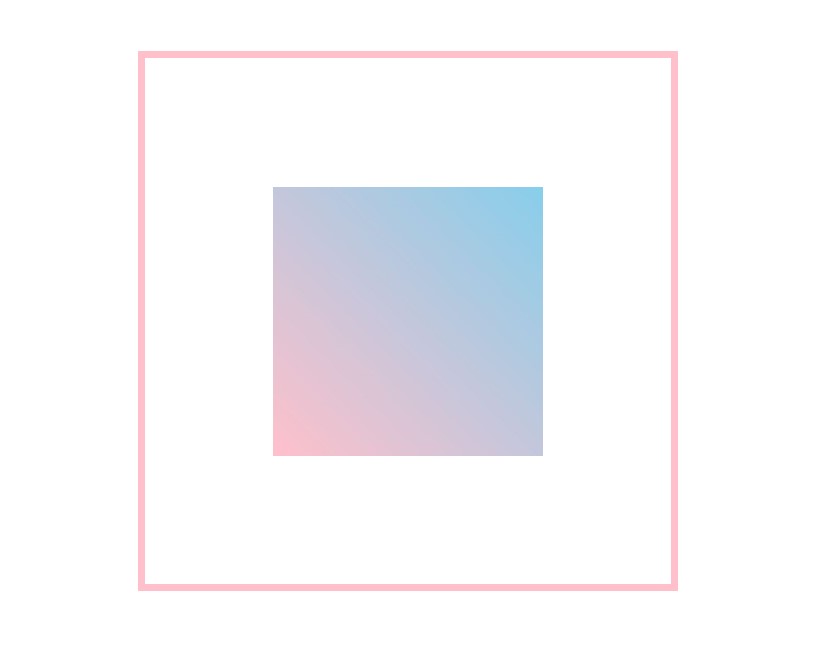
.container {
background-position: center;
}「background-position」に「center」を使うと、表示領域の中央に、背景画像が配置されます。

※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
キーワードは組み合わせて使える。
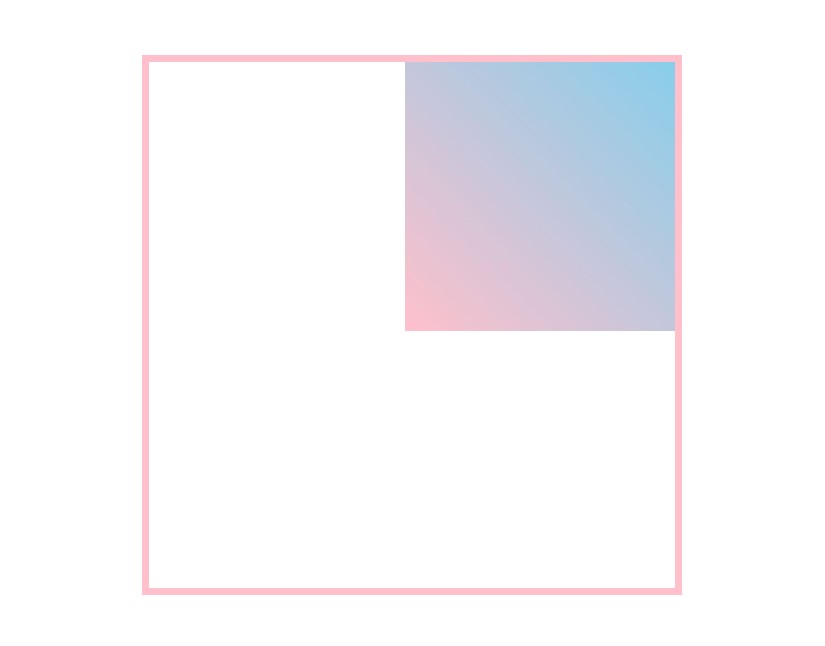
.container {
background-position: top right;
}キーワードは組み合わせて使うことができます。
上のように書くと、下のようになります。

※「top」と「bottom」、「left」と「right」は一緒に使えないので注意してください。使う場合は片方だけ指定してね。
1つしかキーワードを設定してない場合は、2つ目の値は「center」とみなされる。
上の例からも分かるかもですが、1つのキーワードを使って指定した場合は、2つ目の値に「center」と指定されているかのように扱われますので、これも覚えておいてください!

「background-position」に「単位付きの数値」を使う。
「background-position」に「単位付きの数値」を使うことも可能です。
値は2つ設定することができます。
1つ目の値は、背景画像の「水平方向」の位置が指定できて、
2つ目の値は、背景画像の「垂直方向」の位置が指定できます。
※2つ目の値は省略可能ですが、その場合は垂直方向は「center」として扱われます。
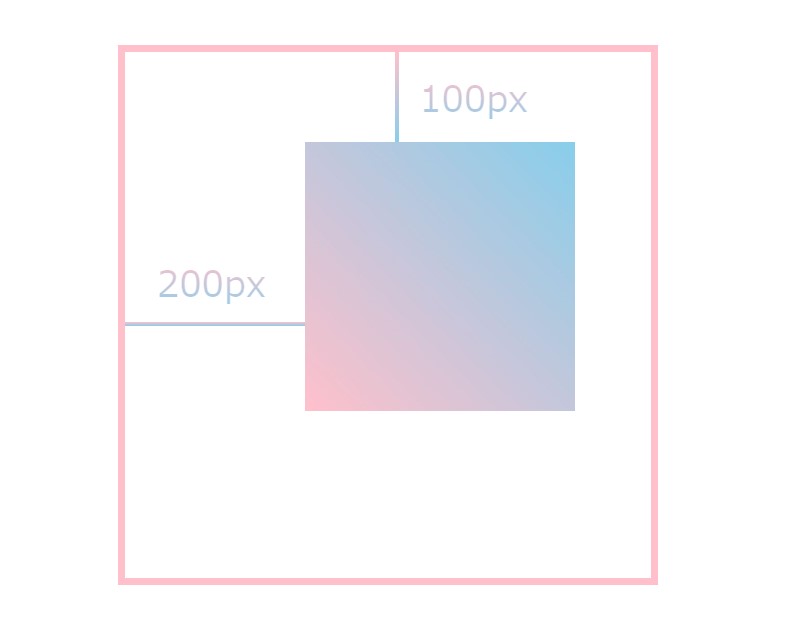
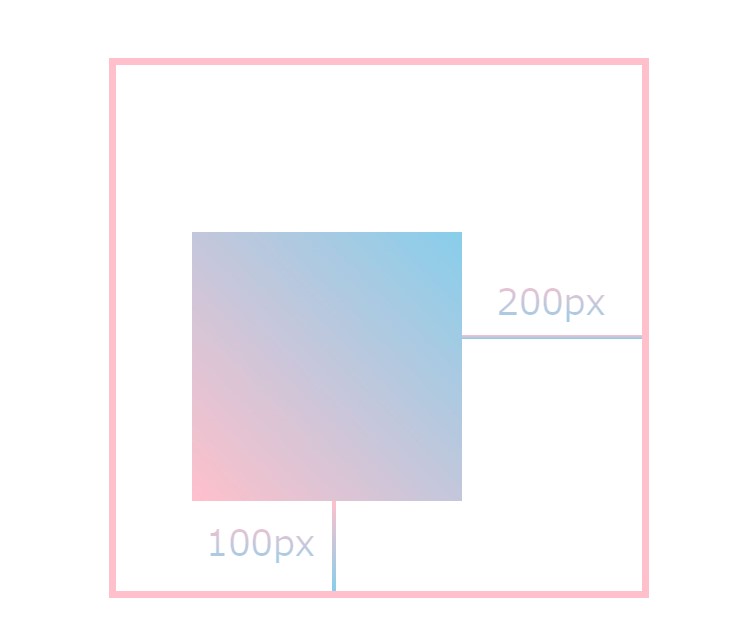
.container {
background-position: 200px 100px;
}
このように、表示領域の上辺と左辺から、どのくらい離れた位置に背景画像を配置するか?といった指定ができます。

「background-position」に「%」を使う。
「background-position」に「%」を使うことも可能です。
値は2つ設定することができます。
1つ目の値は、背景画像の「水平方向」の位置が指定できて、
2つ目の値は、背景画像の「垂直方向」の位置が指定できます。
※2つ目の値は省略可能ですが、その場合は垂直方向は「center」として扱われます。
1つ目の値に「%」を使う。
「水平方向」の位置の指定ができる1つ目の値に「%」を使うと、次のようになります。
「0%」とすると、表示領域の左辺と、背景画像の左端が合わせられます。
「100%」とすると、表示領域の右辺と、背景画像の右端が合わせられます。
※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
2つ目の値に「%」を使う。
「垂直方向」の位置が指定ができる2つ目の値に「%」を使うと、次のようになります。
「0%」とすると、表示領域の上辺と、背景画像の上端が合わせられます。
「100%」とすると、表示領域の下辺と、背景画像の下端が合わせられます。
※厳密には「background-origin」プロパティによって、少し位置がずれる場合もあります。
「background-position」に「辺からのオフセット」を使う。
「background-position」には、「辺からのオフセット」を使った指定もできます。
.container {
background-position: bottom 100px right 200px;
}
上の例だと、下辺から100px上に動いた位置かつ、
右辺から200px左に動いた位置に背景画像は配置されます。
文字で書くと次のようになります。
「1つ目の辺、1つ目の辺からのオフセット、2つ目の辺、2つ目の辺からのオフセット、」
このような感じです。
「background-position」の構文とは?
「キーワード」「単位付きの数値」「%」「辺からのオフセット」は組み合わせて使うことができます。
ですが、特殊な構文に沿った形じゃないと、上手く機能しないので注意が必要です。
では、その用意されている構文について解説します。
値 1 つの構文
1、「center」の場合は、背景画像が表示領域の中央にきます。
2、その他のキーワードだと、そのキーワードで指定されなかった方は「center」の扱いになります。
3、「単位付きの数値」「%」の場合は、それらは水平方向の指定になり、垂直方向は「center」の扱いになります。
値 2 つの構文
1、キーワードを2つ使うことができます。順番は何でもOKです。
2、「left」か「right」を1つ目の値として、2つ目の値は垂直方向の設定ができます。
3、「top」か「bottom」を2つ目の値として、1つ目の値は水平方向の設定ができます。
値 3つの構文
※1つ目の値にはキーワードが必ず入ります。
・2つ目の値が「単位付きの数値」もしくは「%」の場合は、2つ目の値は1つ目の値で指定した辺からのオフセットの指定になり、3つ目の値は必ずキーワードです。
・二つ目の値もキーワードの場合は、三つ目が2つ目の値で指定した辺からのオフセットの指定になります。
値 4 つの構文
1つ目の値と、3つ目の値は必ずキーワードで、
2つ目の値は、1つ目の値で指定した辺からのオフセットの指定で、
4つ目の値は、3つ目の値で指定した辺からのオフセットの指定です。

1つしか値を設定してない場合は、2つ目の値は「center」とみなされる。
1つしか値を設定してない場合、垂直方向は「center」とみなされるので、その点も注意してください。
値が一つだと、水平方向の指定のみができます。
「top 100px」は効かないので注意。
「top 100px」と指定すると、垂直方向は「top」で、水平方向が「100px」となりそうですが、このような構文はないので注意してください。これだと上手くいきません。
「100px top」としないとダメですね。
あくまでも、「水平方向の指定、垂直方向の指定」の順番で書く必要があります。
上辺からのオフセットの指定かな?と思うこともあるかもしれませんが、オフセットの指定は、値が3つの構文と4つの構文のみです。
「background-position」の使用例。
「background-position」の簡単な使用例をお見せします。


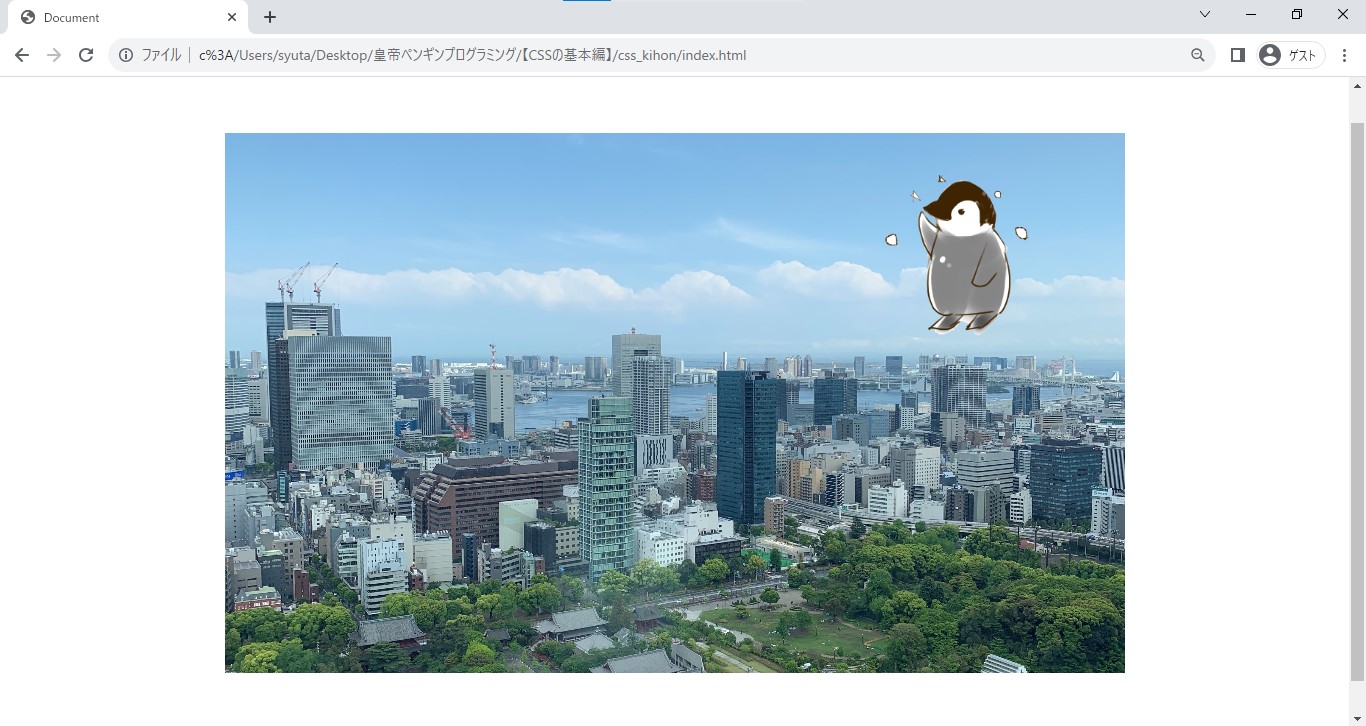
これに、ペンギンの画像を載せて、「background-position」を使って位置の調整をします。

複数の背景画像を使って、それを重ねて、さらにペンギンの背景画像の位置を「background-position」使って調節しました。


複数の背景画像の位置の設定をする方法。
複数の背景画像の位置の設定をするには、カンマ区切りで書けばOKです。
.container {
background-image: url(1.png), url(2.png);
background-position: 10px 20px, 30% 50%;
}「1.png」に対応してるのは、1つ目の値で、
「2.png」に対応してるのは、2つ目の値です。
そんな感じで順番に指定することができます。
公式定義。
「background-size」の公式定義は、下記の通りです。
公式定義
- 初期値は、「0% 0%」
- 継承は、なし

まとめ。
「background-position」を使うと、「背景画像の位置」の設定ができる。
「background-position」に設定できる値は下記の通り。
「background-position」に設定できる値!
- キーワード
- 単位付きの数値
- %
- 辺からのオフセット
この中の1つ~4つを使って指定する。
「background-position」には構文というものがある。
1つしか値を設定してない場合は、2つ目の値は「center」とみなされる。
※「top 100px」は効かないので注意。
複数の背景画像の位置の設定をするには、カンマで区切って書く。
「background-size」の公式定義は、下記の通り。
公式定義
- 初期値は、「0% 0%」
- 継承は、なし

それではこんな感じでこの記事を終わります!
ではまた!