【CSS】「background-image」について解説!【分かりやすい】

この記事はこのような方へ向けて書いています。
この記事で得られる知識!
- 「background-image」で何ができるのか?
- 「background-image」の使い方!
- 「background-image」の使用例!
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「background-image」について学習しちゃって下さい!

「background-image」は何ができるプロパティ?
「background-image」を使うと、要素の背景画像の設定ができます。
イメージとしては、要素につける背景色の代わりに、画像をそこに貼れる感じです。
img要素で画像を置くのとは違って、他の要素の邪魔はしません。

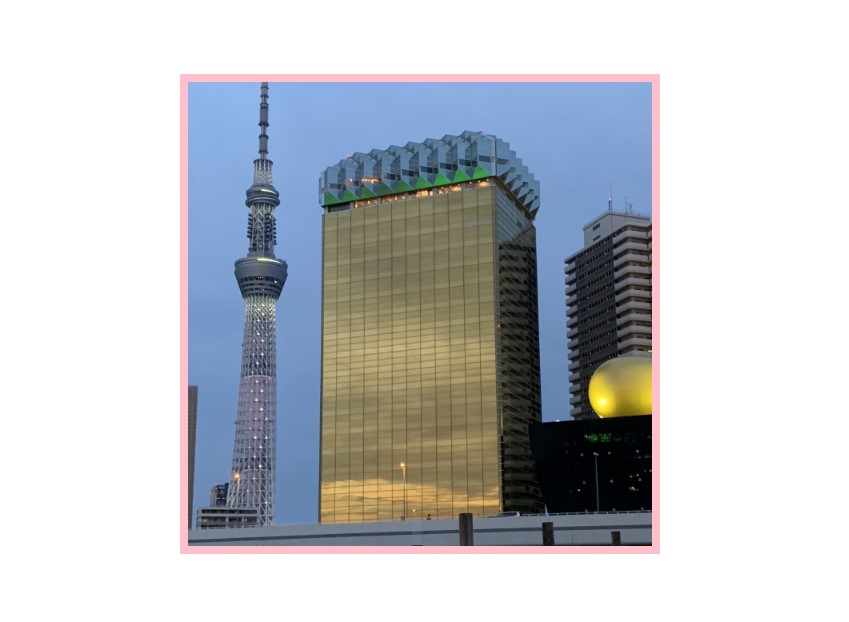
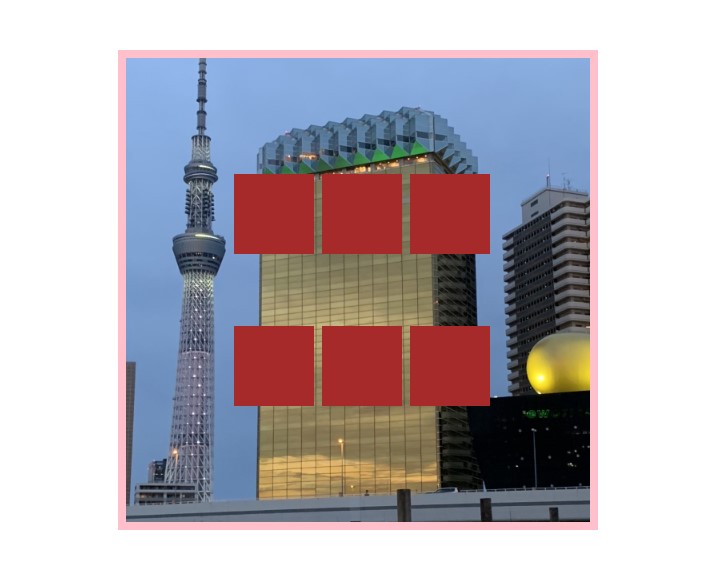
ピンクの枠線がついた要素の背景画像が設定をしてみました。
上のような感じで、背景画像が設定できます。

そして、上の画像のように、これは、「背景画像」なので、他の要素の邪魔はしません。
このようなことができるのが、「background-image」プロパティです。

「background-image」に、設定できる値は?
「background-image」に設定できる値は、下記の通りです。
「background-image」に設定できる値!
- キーワード「none」
- 画像へのパス
「background-image」に設定できる値は、基本的に上記の2つです。
他にはグラデーションの設定もできるのですが、特殊な例なので、詳しくは別の記事で解説します!

「background-image」の設定方法!
.container {
background-image: url(sky_copy.png);
}「background-image」の設定をするには、このように書きます。
「 url(画像へのパス) 」というように、画像の場所を書いてあげればOKです。
「 画像へのパス 」とは?
「パス(path)」とは「道」という意味の英単語です。
ITで使われる「画像へのパス」とは、画像の場所を示す文字列のことです。
画像のパスの書き方とは?
CSSで画像のパスの書き方は2種類あります。
パスの書き方の種類!
- 相対パス
- 絶対パス
それでは、2つについても説明しますね!
相対指定で画像へのパスを書く。
パスを書くファイルからみて、どの位置に画像があるのか?という指定方法が「相対指定」です。
相対指定で書かれたパスのことを、「相対パス」と言います。
.container {
background-image: url(./sky_copy.png);
}このように「 ./ 」と書いた後に続けて、画像のファイル名を書くと、このパスを書いているCSSファイルと同じ階層にあるファイルのことを指します。
.container {
background-image: url(sky_copy.png);
}このように、「 ./ 」は省略して書くことができます。
.container {
background-image: url(../sky_copy.png);
}このように、「 ../ 」と書くと、パスを書いているファイルから見て、一個上の階層の中のファイルを指定できます。
.container {
background-image: url(iamge/sky_copy.png);
}このように書くと、同じ階層の中の、「iamge」フォルダの中の、「sky_copy.png」という画像のことを指します。

絶対指定で画像へのパスを書く。
https://chibasyuta.org/image/pengin.png
みたいな感じで、「どこに書いてあっても」「同じ一つの場所を表す形」で画像の場所を示すのが、「絶対指定」になります。
絶対指定で書いたパスが「絶対パス」です。
公式定義。
「background-image」の公式定義は、下記の通りです。
公式定義
- 初期値は、「none」
- 継承は、なし

複数の背景画像の設定ができる。
.container {
background-image: url(./30_copy.png), url(./31_copy.png);
background-repeat: no-repeat, no-repeat;
background-position: left top, right bottom;
}上のように「 , (カンマ) 」で区切ることによって、複数の背景画像をつけることができます。
下の2行は、背景画像が繰り返さないような設定と、背景画像の位置の設定です。今回は解説しませんが別の記事でこちらも扱います!
上のように書くと、下のようになります。


「linear-gradient」でグラデーションを指定することも可能。
CSSで、グラデーションを表現することも可能です。
「linear-gradient」を「background-image」に使うと、下のようになります。
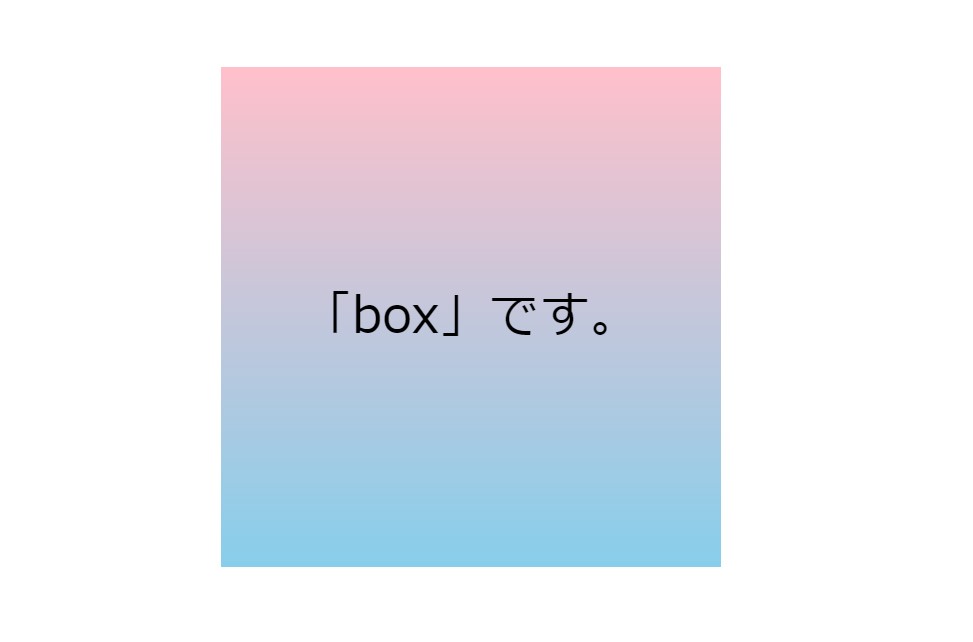
.box {
background-image: linear-gradient(pink, skyblue);
}これでどうなるかと言うと、下の通りです。

まず「linear-gradient()」と書き、()の中には、2つ以上の色を「カンマ区切り」で書きます。
すると、1つ目に書いた色が上にきて、2つ目に書いた色が下にきます。
そして、その間は、グラデーションになります。

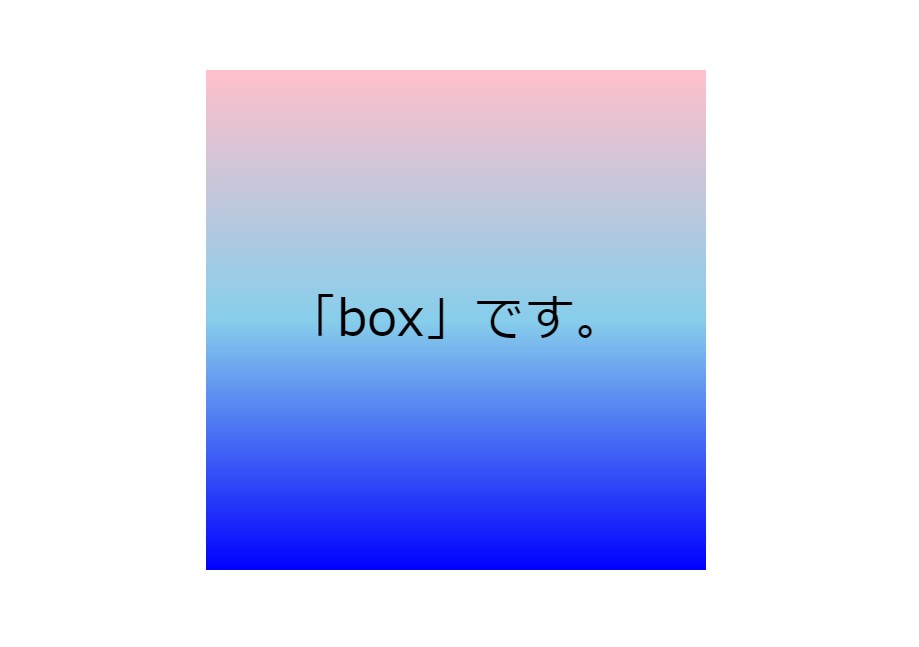
.box {
background-image: linear-gradient(pink, skyblue, blue);
}色を増やすとこのように、1つ目の色から2つ目の色へ、そして2つ目の色から3つ目の色へとグラデーションします。

.box {
background-image: linear-gradient(45deg, pink, skyblue);
}このように、先頭に角度を入れることで、グラデーションの角度を指定することもできます。
「0deg」だと、下から上にグラデーションします。
そこから角度をつけていくと、時計回りで、グラデーションの角度が変わっていきます。

「linear-gradient」は「background-image」に使うので注意!
「linear-gradient」を「background-color」に使ってしまわないように注意してください!
しっかりと、「background-image」に使ってください。
画像が上手く描画でききない場合は、「none」扱いになる。
画像ファイルへのパスを書き間違えていて、画像へアクセスできないとか、ネットワークエラーなど、何らかの理由で背景画像が上手く描画できない場合は、Webブラウザーは「none」として扱います。
なので、背景画像を設定していたとしても、背景色を「background-color」で設定しておくていいでしょう!
背景画像がWebページにおいて重要な場合は、説明を書くべし!
Webブラウザは、背景画像に関する情報を、音声読み上げアプリなどの支援技術に対して提供しないので、もし、背景画像が装飾目的などではなく、Webページの内容を理解するのに重要な場合は、「imgタグ」などを使用することをおすすめします。
「imgタグ」なら「alt属性」をつけることで画像の意味を、音声読み上げ機能がついたアプリなどに伝えることができます。
もしくは、テキストで説明を書くなどを行った方がいいと思います。

まとめ。
「background-image」を使うと、要素の背景画像の設定ができる。
指定できる基本的な値は、下記の通り。
- キーワード「none」
- 画像へのパス
画像のパスには、2種類あって、それは下記の通り。
- 相対パス
- 絶対パス
公式定義は下記の通り。
公式定義
- 初期値は、「none」
- 継承は、なし
「linear-gradient」などでグラデーションを指定することも可能。
また、画像が上手く描画でききない場合は、「none」扱いになる。
そして、背景画像がWebページにおいて重要な場合は、説明を書くべし!

それではこんな感じでこの記事を終わります!
ではまた!