【CSS】「background」プロパティについて解説。【一括指定プロパティ】

この記事はこのような方へ向けて書いています。
この記事で得られる知識!
- 「background」は何ができるプロパティなのか?
- 「background」の使い方!
- 「background」の使用例!
- 「background」を使う上での注意点!
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「background」について学習しちゃって下さい!

「background」は何ができるプロパティなのか?
「background」プロパティを使うことで「背景画像」や「背景色」の設定をすることができます。

「background」は「一括指定プロパティ」
「background」は「一括指定プロパティ」です。
「一括指定プロパティ」とはCSSの複数のプロパティに一括で値を指定することができるプロパティのことです。
このような方法のことを「ショートハンド」とも呼びます。
「background」で一括指定できるプロパティは??
「background」で一括指定できるプロパティは下記の通りです。
「background」で一括指定できるプロパティ!
- 「background-image」
- 「background-size」
- 「background-position」
- 「background-origin」
- 「background-clip」
- 「background-repeat」
- 「background-attachment」
- 「background-color」


「background」で一括指定する方法。
.container {
background: url("mati_pengin.jpg") center/100% no-repeat ;
}「background」で一括指定するには、「半角の空白」もしくは「改行」で区切って複数の値を書いてあげればOKです。
「background-size」は「background-position」と一緒に指定する。
.container {
background: center/80%;
}「background-size」の値は、「background-position」の値と一緒に指定します。
このように「/」スラッシュで区切ることによって指定します。

「background-origin」と「background-clip」の指定方法。
「background-origin」と「background-clip」に設定できる値は下記が共通しています。
共通の値!
- 「border-box」
- 「padding-box」
- 「content-box」
これらの値が共通しているので、どちらのプロパティの対して設定しているのか区別がつかないので、特別なルールがあります。
値が1個の場合は、その値が「background-origin」と「background-clip」の両方に指定されいると解釈されます。
値が2個の場合は、1つ目の値は「background-origin」で、
2つ目の値は「background-clip」に指定されていると解釈されます。
「 , 」カンマ区切りで複数の背景画像の設定ができる。
.container {
background: url("mati_pengin.jpg") center/30%, url("pengin.png") no-repeat;
}.container {
background: url("mati_pengin.jpg") center/30%,
url("pengin.png") no-repeat;
}「 , 」カンマ区切りで複数の背景画像の設定ができます。
カンマの後は、半角空白、改行などを入れることもできるので、お好みでどうぞ。
「background-color」の設定は最後のレイヤーでだけ可能。
「background-color」の設定は最後のレイヤーでだけ可能です。
カンマ区切りで複数の設定をする場合は、最後に「background-color」の設定をしましょう!必須ですこれ。
.container {
background: url("mati_pengin.jpg"), url("pengin.png") #333;
}.container {
background: url("mati_pengin.jpg") #333, url("pengin.png");
}値を省略するとそれぞれのプロパティの初期値が入る。
.container {
background: #333;
}こんな感じで、一括指定するプロパティの値を省略して書くことができます。
すると、省略したプロパティには、それぞれの初期値が入ります。
それぞれのプロパティの初期値。
- 「background-image」:「none」
- 「background-size」:「auto auto」
- 「background-position」:「0% 0%」
- 「background-origin」:「padding-box」
- 「background-clip」:「border-box」
- 「background-repeat」:「repeat」
- 「background-attachment」:「scroll」
- 「background-color」:「transparent」
省略された場合は、これらの値が入るということですね!
意図しない上書きに気をつける。
.container {
background-repeat: no-repeat;
background: url("mati_pengin.jpg");
}上のように書くと一見「background-repeat: no-repeat;」が効きそうじゃないですか。
でも、下の「background」プロパティによって、省略した値にはそれぞれの初期値が入るので、初期値の「repeat」で上書きされてしまいます。
.container {
background: url("mati_pengin.jpg");
background-repeat: no-repeat;
}しっかり反映させるには、このように個別のプロパティが上書きされないように下に書けばOKです。

「background」を使う上での注意点!
「background」プロパティを使う上での注意点について書きます。
気づいたことがあったらここに加筆していきますね。
「background-attachment: fixed」と「background-clip: text;」は両立は上手くいかないことがある。
「background-attachment: fixed;」と「background-clip: text;」は一緒に使うと、その要素をスクロールしても、中のコンテンツが流れなくなります。なので注意してください。
ですが、外側のスクロールに対しては、上手くいくようですので、使う場合は注意してたしかめながら使ってみてください。
「background-attachment」と「background-clip」については、これらの記事で丁寧に解説していますので、もし気になったらお読みください!サクッと読めます。
【CSS】「background-attachment」の使い方。【とても分かりやすい】
【CSS】「background-clip」の使い方。【背景画像の表示領域の設定。】
公式定義。
「background」プロパティの公式定義は、下記の通りです。
公式定義。
- 初期値は、「それぞれのプロパティの初期値」
- 継承は、なし

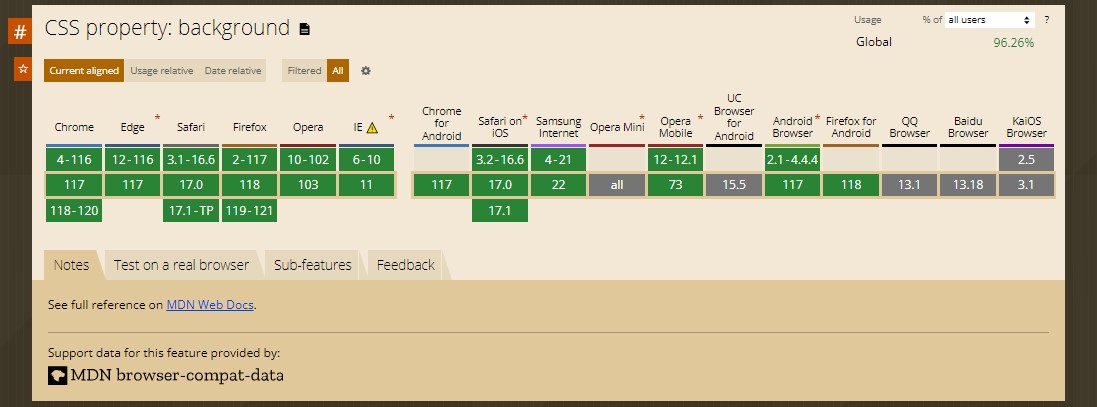
ブラウザの対応状況。

引用元:https://caniuse.com/?search=background
ブラウザの対応状況を調べるには、「Can I use」というWebサイトを参照するといいと思います。
「background」は、主要ブラウザでは対応しているようなので、安心して使って大丈夫だと思いますね。
最新の情報は、上記のリンクから「Can I use」へアクセスして確かめてみてください。
参考リンク。
標準仕様。
https://drafts.csswg.org/css-backgrounds/#the-background
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/background
Can I use
https://caniuse.com/?search=background
あわせて読みたい記事。
【CSS】「background-image」について解説!【分かりやすい】
【CSS】「background-size」プロパティの使い方!【背景画像のサイズの設定】
【CSS】「background-position」について解説。【背景画像の位置の設定。】
【CSS】「background-origin」の使い方。【背景画像の配置の開始位置の設定。】
【CSS】「background-clip」の使い方。【背景画像の表示領域の設定。】
【CSS】「background-repeat」の使い方。【背景画像の繰り返し】
【CSS】「background-attachment」の使い方。【とても分かりやすい】
まとめ。
「background」プロパティを使うことで「背景画像」や「背景色」の設定をすることができる。
「background」は「一括指定プロパティ」。
つまりショートハンドが可能。
「background」で一括指定できるプロパティは下記の通り。
「background」で一括指定できるプロパティ!
- 「background-image」
- 「background-size」
- 「background-position」
- 「background-origin」
- 「background-clip」
- 「background-repeat」
- 「background-attachment」
- 「background-color」
「 , 」カンマ区切りで書けば複数の背景画像の設定ができる。
「background-attachment: fixed」と「background-clip: text;」は両立は上手くいかないことがある。
「background」プロパティの公式定義は、下記の通り。
公式定義。
- 初期値は、「それぞれのプロパティの初期値」
- 継承は、なし
「background」は、主要ブラウザでは対応しているようなので、安心して使って大丈夫。

ではまた!