【CSS】「animation-timing-function」プロパティの使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの「animation-timing-function」プロパティの使い方について解説します!丁寧にまとめていくので、興味がある方はぜひご一読ください。
「animation-timing-function」を使うとアニメーションの「過程」の細かい調節ができます。
この記事の内容!
- 「animation-timing-function」プロパティを使うと何ができるのか?
- 「animation-timing-function」プロパティの使い方!

それでは内容へ入ります!
「animation-timing-function」プロパティは「@keyframes」と一緒に使われる。

なのでもし「@keyframes」の使い方がいまいち分からないという方は下記の記事で詳しくまとめているので、こちらも一緒に読んでみてください!
【CSS】「@keyframes」を使ってアニメーションをつける基本的な方法!【分かりやすい】
「animation-timing-function」を使うと何ができるのか?
「animation-timing-function」を使うと、アニメーションの「過程」の細かい調節ができます。
アニメーションの「中間値の計算方法」とも言ったりしますね。
例えば、始めは素早くアニメーションして、終わりはゆっくりアニメーションしてね、などのように細かいアニメーションの速度などの指定ができるのです!
そして、アニメーションの速度だけでなく、どんな過程を経て最終状態にたどり着くのか、という指定もできるので、どんなアニメーションにしたいのか細かく指定できて、ユーザーに与える印象についても考えてアニメーションを定義できる、という上手く使えば非常に便利なプロパティです。

「animation-timing-function」を使う上での前提知識!


「イージング関数」を使って指定する

「animation-timing-function」は「イージング関数」を使って指定します。
「イージング関数」というのは、徐々に加速したり、徐々に減速したりという、「経過時間」に伴う「変化量」を数学的に記述するためのものです。
といっても、ただの「横軸」と「縦軸」に「経過時間」と「変化量」をとるグラフとして表すことができます。
上の図は「イージング関数」を図示したものです。数字を使って指定することもできますが、「Google Chrome」では図をドラック操作によって作ることによって直感的に「animation-timing-function」の指定ができるのであまり心配しなくてもOKです!
「キーワード」の指定もできるが「イージング関数」で置き換えることもできる
「animation-timing-function」には「キーワード」で指定することも可能ですが、それらは「イージング関数」による指定に置き換えることができます。
「キーワード」は、よく使われる「イージング関数」の数値を指し示しているだけにすぎないので、そのような意味で「animation-timing-function」は「イージング関数」で指定する、と上で書きました。
「キーワード」を用いて簡単に指定することもできるので、その点もここで書いておきます。使える「キーワード」に関しては、後に詳しく書きますね。
「イージング関数」を図示すると「横軸が経過時間」で「縦軸が変化量」と表される

図のように、CSSの「animation-timing-function」で使われる「イージング関数」は図示すると「横軸が経過時間」で「縦軸が変化量」で表されます。
どちらも「0」スタートで「1」を目指します。
特徴としては、「経過時間」は「0」から「1」の間だけを取ることができるのに対して、「変化量」は「1以上」も「0以下」も取ることができる点です。
「animation-timing-function」の指定方法!
「animation-timing-function」の指定方法には下記の4つの種類があります!
- キーワード
- linear()関数
- steps()関数
- cubic-bezier()関数
これらを使うことでアニメーションの「中間値の計算方法」の指定ができるのです。
「キーワード」を使った指定方法!

- ease 初期値
- ease-in
- ease-out
- ease-in-out
- linear
- step-start
- step-end
これらがあります!
実際に「キーワード」を使ってみるとこんな感じ!
<div class="container">
<div class="box n1">ease</div>
<div class="box n2">ease-in</div>
<div class="box n3">ease-out</div>
<div class="box n4">ease-in-out</div>
<div class="box n5">linear</div>
<div class="box n6">step-start</div>
<div class="box n7">step-end</div>
</div>.container {
width: 900px;
margin: 20px auto;
font-size: 30px;
padding: 30px;
}
.box {
width: 300px;
height: 70px;
background-color: skyblue;
color: white;
padding: 10px;
margin-bottom: 10px;
animation-name: none;
animation-duration: 1s;
animation-fill-mode: forwards;
}
.container:hover .box {
animation-name: width;
}
.n1 {
animation-timing-function: ease;
}
.n2 {
animation-timing-function: ease-in;
}
.n3 {
animation-timing-function: ease-out;
}
.n4 {
animation-timing-function: ease-in-out;
}
.n5 {
animation-timing-function: linear;
}
.n6 {
animation-timing-function: step-start;
}
.n7 {
animation-timing-function: step-end;
}
@keyframes width {
0% {
width: 300px;
}
100% {
width: 100%;
}
}
では、それらの言語化を行っていきますね。
「ease」を使うと!
「ease」を使うと、徐々に加速度が上がっていって、途中から加速度が下がり、最後はゆっくりアニメーションが終わります。
「ease-in」を使うと!
「ease-in」を使うと、最初はゆっくりアニメーションして、そこから最後まで速度が上がり続けます。
つまり「ease-in」は「最初ゆっくり」な感じです。
「ease-out」を使うと!
「ease-out」を使うと、素早くアニメーションが始まり、そこから速度が下がり続けます。
つまり「ease-out」は「最後ゆっくり」な感じです。
「ease-in-out」を使うと!
「ease-in-out」を使うと、ゆっくりアニメーションが始まり、スピードが上がり、最後もゆっくり終わります。
つまり「ease-in-out」は「最初ゆっくり」かつ「最後ゆっくり」な感じです。
「linear」を使うと!
「linear」を使うと、「等速度」でアニメーションします。
※「等加速度」じゃないので注意です。
「step-start」を使うと!
「step-start」を使うと、アニメーション開始時に、いっきに終点まで移動します。
「step-end」を使うと!
「step-end」を使うと、アニメーション終了時に、いっきに終点まで移動します。
「linear()関数」の使い方!

「通過点」を指定することで、それらを直線で通るような「イージング関数」を作って指定できる

「linear()関数」を使うと「通過点」の指定ができ、それらを直線で結ぶような「イージング関数」の指定ができます。
特徴は、「点」と「線」によって「過程」を表現できるところです。なので「linear()関数」という名前になっているんだと思います。

「アニメーションの進行度」は「0」スタートの「1」終わり
「アニメーションの進行度」は、「0」が最初の状態を表していて、「1」がアニメーションが完了した状態を表しています。
例えば、「width」が「100px」から「200px」になるようなアニメーションの場合、「0」が「width」が「100px」の状態で、「1」が「200px」の状態を表します。
「アニメーションの経過時間」も「0」スタートの「1」終わり
「アニメーションの経過時間」も「0」スタートの「1」終わりで表現されます。
単位は特にないので、どんな値が「animation-duration」に指定されていようと、「0」スタートの「1」終わりです。使いやすいですね。
「線形イージング点」の「数」は自由に決められる
.box {
transition-timing-function: linear(0, 0.25, 1);
}「線形イージング点」はカンマ区切りで書くことで増やすことができます。
「全ての点」を通る形でアニメーションするので、点を配置することによって、アニメーションのスピードの指定ができるという訳です。
上のコードだと、3つのカンマ区切りの値を書いたので、3つの途中経過の指定をしている感じになっています。
そして、どの時点での点なのか、というと、均等に時間が割り振られる感じになるので、3つの値の場合は、
「0」時点、「0.5」時点、「1」時点になります!
「線形イージング点」の「数」で「経過時間」の指定ができる
.box {
transition-timing-function: linear(0, 0.25, 1);
}「点の数」で「経過時間」の指定ができます。
例えば、上のコードだと、カンマ区切りの値が3つなので、点が3つです。
それぞれ、「0」「0.5」「1」の経過時間での「アニメーションの進行度」を表しています。
なので、(0, 0.25, 1)だと、「スタート時点」では「0」のアニメーション度合いで、
経過時間が半分になった時点で「0.25」のアニメーションの進み具合で、
最終的にアニメーションは「1」となるので、最後までアニメーションして終わる、というような感じの指定になります。
点が5つなら、「0」「0.25」「0.5」「0.75」「1」という「経過時間」での指定ができる感じですね。
「%」の指定をすることで「経過時間」を細かく指定できる。

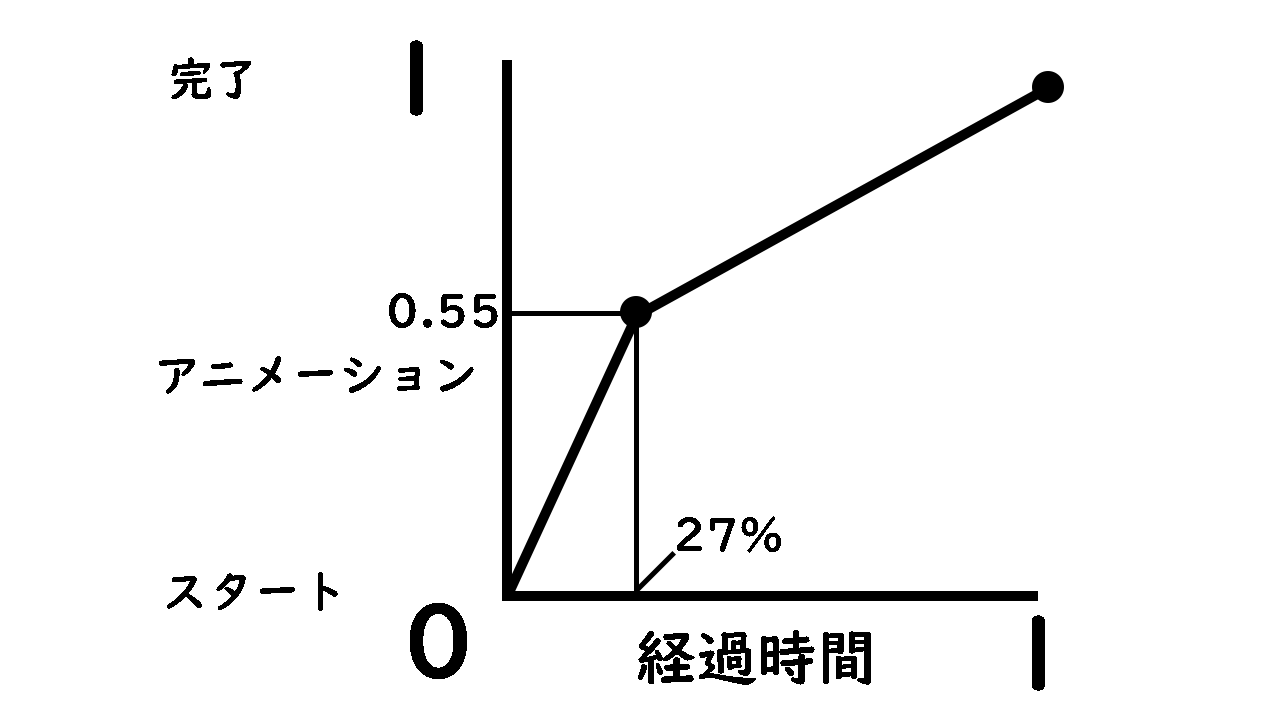
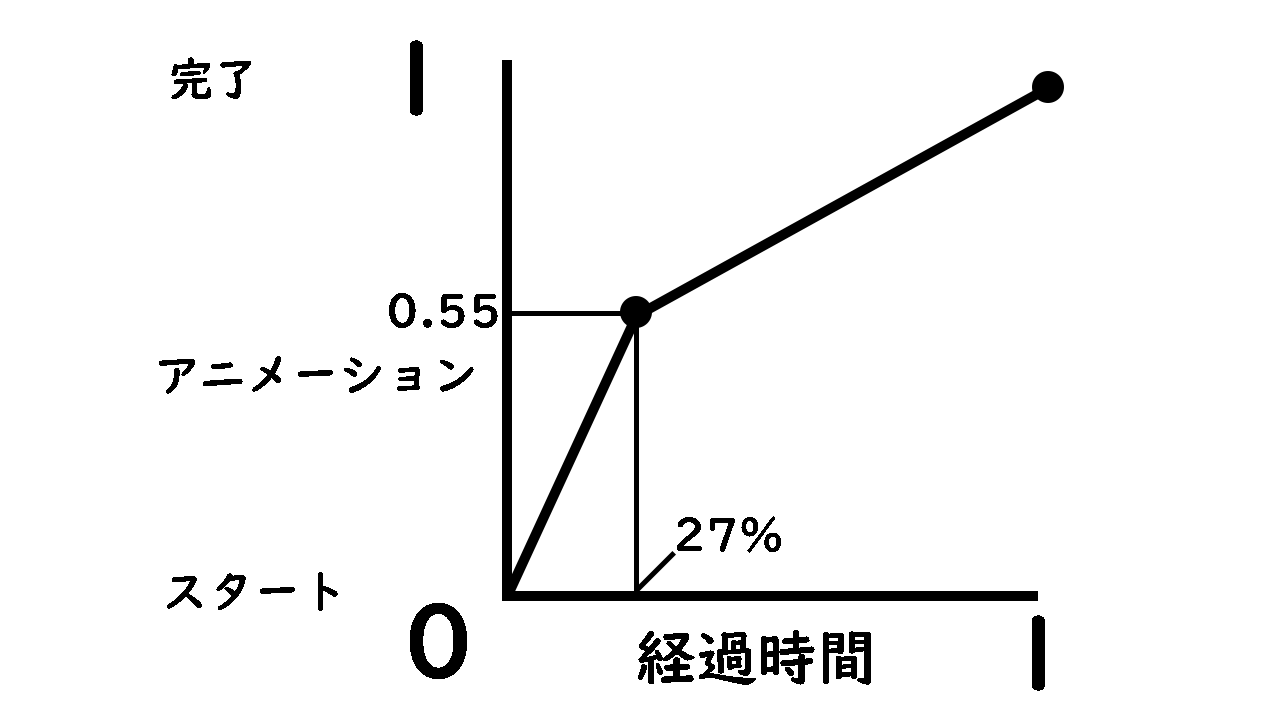
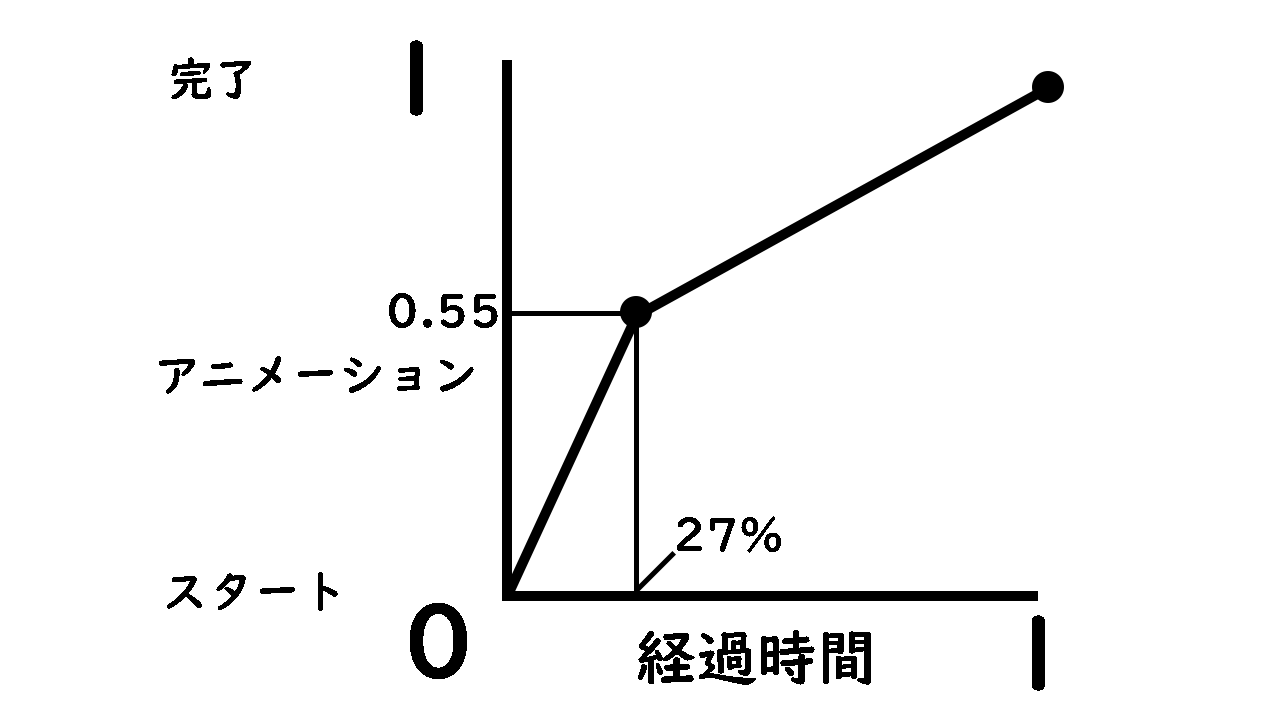
.box {
transition-timing-function: linear(0, 0.55 27%, 1);
}このように、カンマ区切りの値の中に「数値」と「%」の2つセットを入れることができます。
すると、「%」の方で「経過時間」の指定ができて、「数値」の方でその時点での「アニメーションの進行度」の指定ができます。
上のコードだと「27%」の「経過時間」の時に「0.55」の「アニメーションの進行度」になる点を経由するようなアニメーションになります。
「%」と「数値」は順番不同です。
「steps()関数」の使い方!

「steps()関数」を使うと「イージング関数」を「階段関数」で指定できる

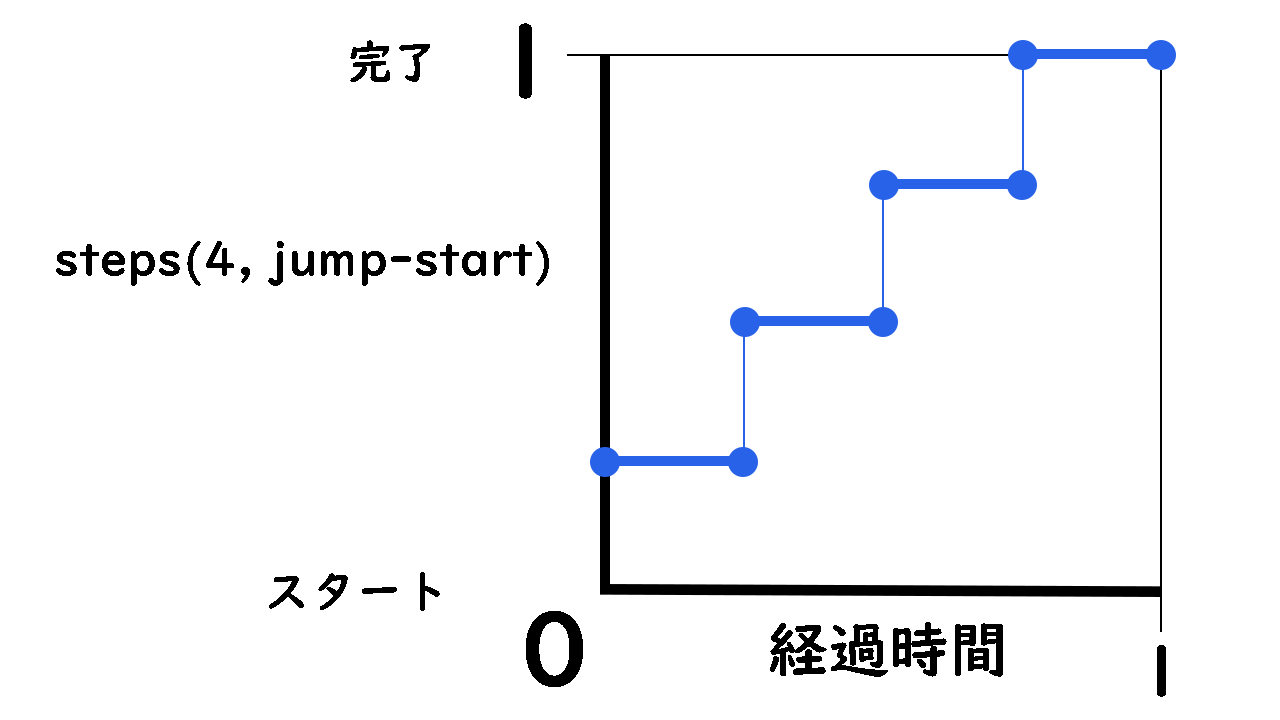
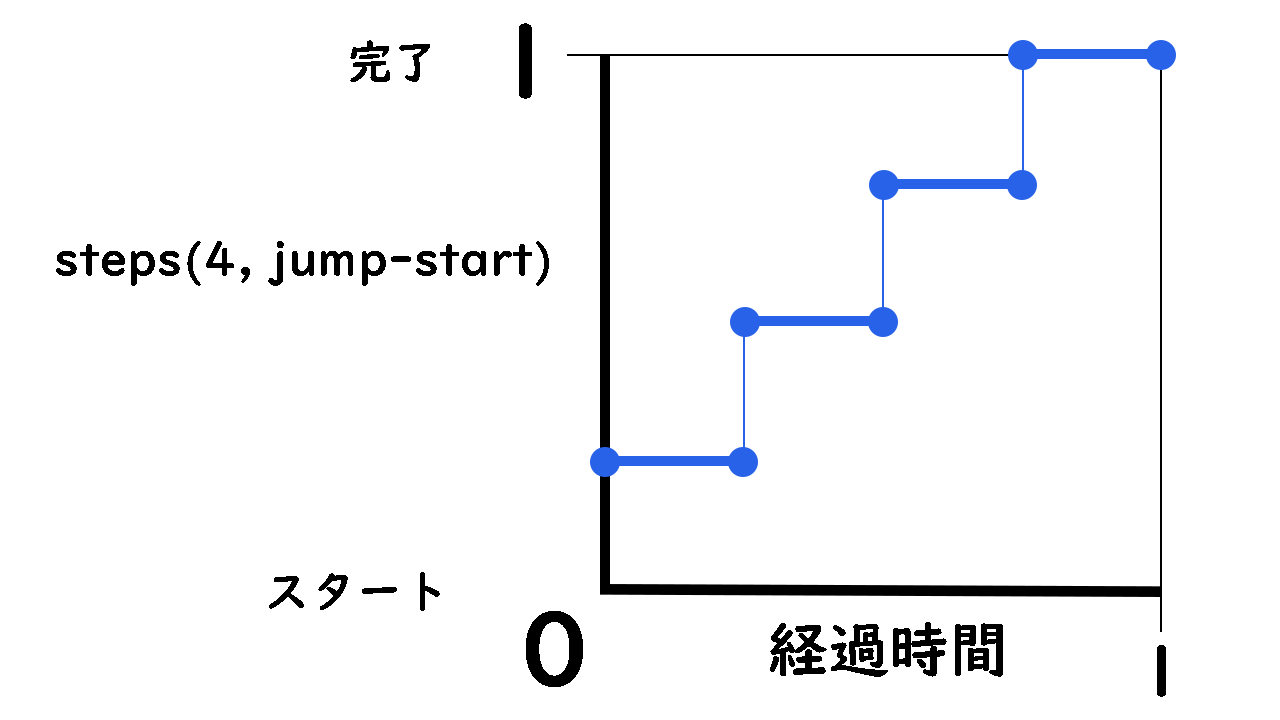
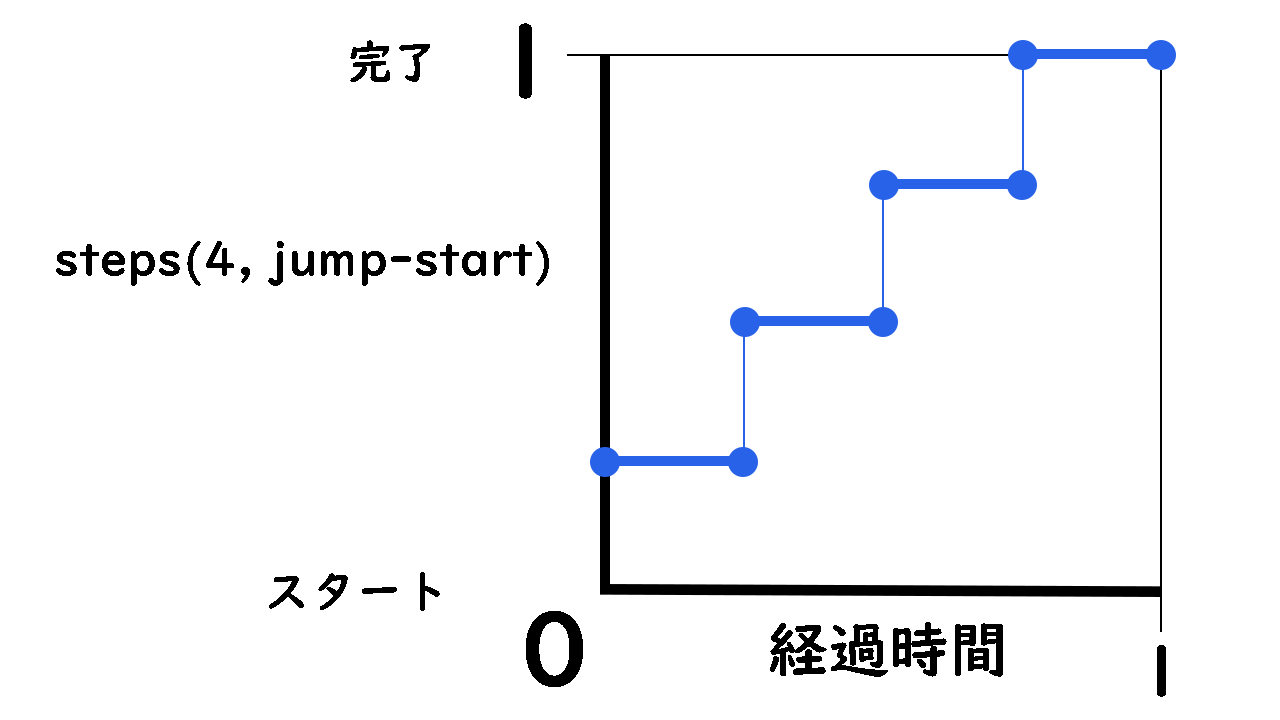
.box {
animation-timing-function: steps(4, jump-start);
}「steps()関数」を使うと、上の図のような「階段関数」によって、「イージング関数」の指定ができます。
「階段関数」とは、大まかに言うと「階段状」になってる「関数」のことです。

1つ目の引数で「ステップ数」の指定ができる
.box {
animation-timing-function: steps(4, jump-start);
}「steps()関数」では1つ目の引数で「ステップ数」の指定ができます。
2つ目の引数で「ジャンプのタイミング」の指定ができる

「steps()関数」では、2つ目の引数で「ジャンプのタイミング」の指定ができます。
具体的には、用意されている「キーワード」を使うことによって、「ジャンプのタイミング」の指定ができます。
タイミングの指定によっては、ジャンプの回数が微妙に増えたりしますが、そこのところの詳しい挙動については後述します!
「steps()関数」の「2つ目の引数」に指定できる「キーワード」!
「steps()関数」の「2つ目の引数」に指定できる「キーワード」は下記があります!
- jump-start
- jump-end
- jump-none
- jump-both
これらがあります!
これらの他には「start」と「end」もありますが、「jump-start」と「jump-end」と挙動が同じなので省略します。
「jump-start」を使うと!

「steps()関数」で「jump-start」を使うと、アニメーション開始時に最初の1段が発生します。
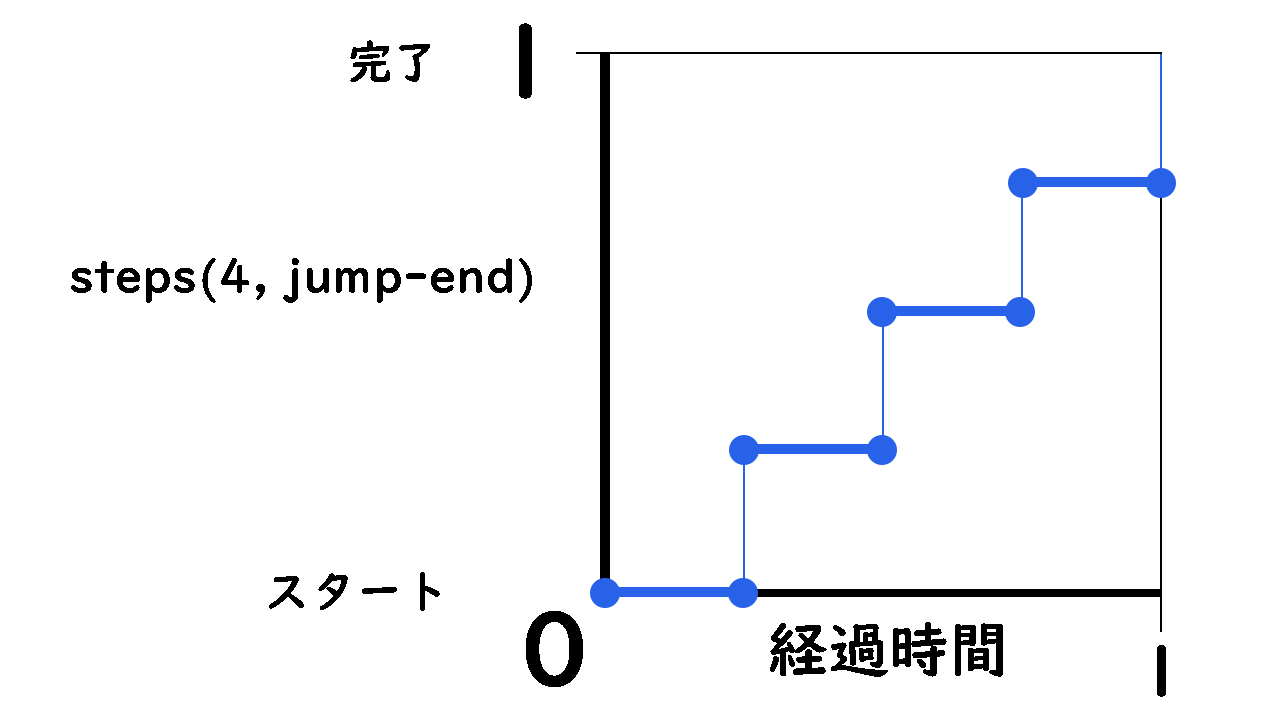
「jump-end」を使うと!

「steps()関数」で「jump-end」を使うと、アニメーションの完了時に最後のステップが発生します。
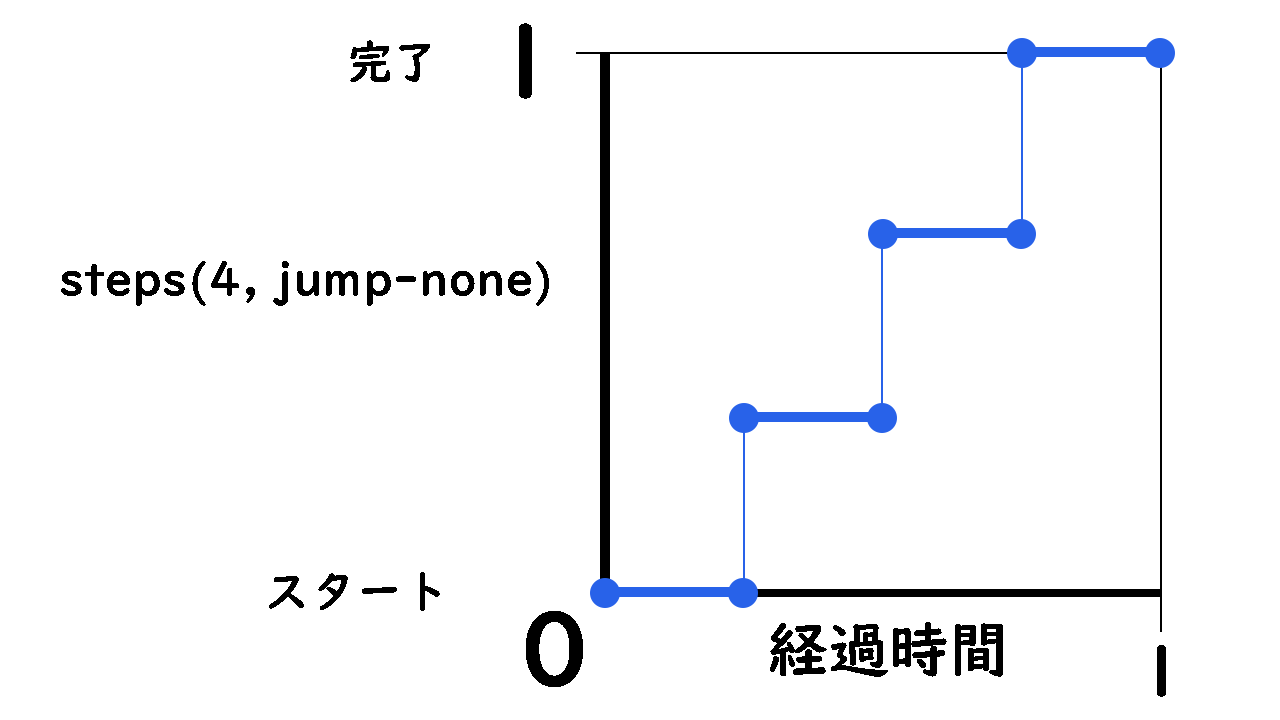
「jump-none」を使うと!

「steps()関数」で「jump-none」を使うと、アニメーションの開始時も完了時もステップしません。
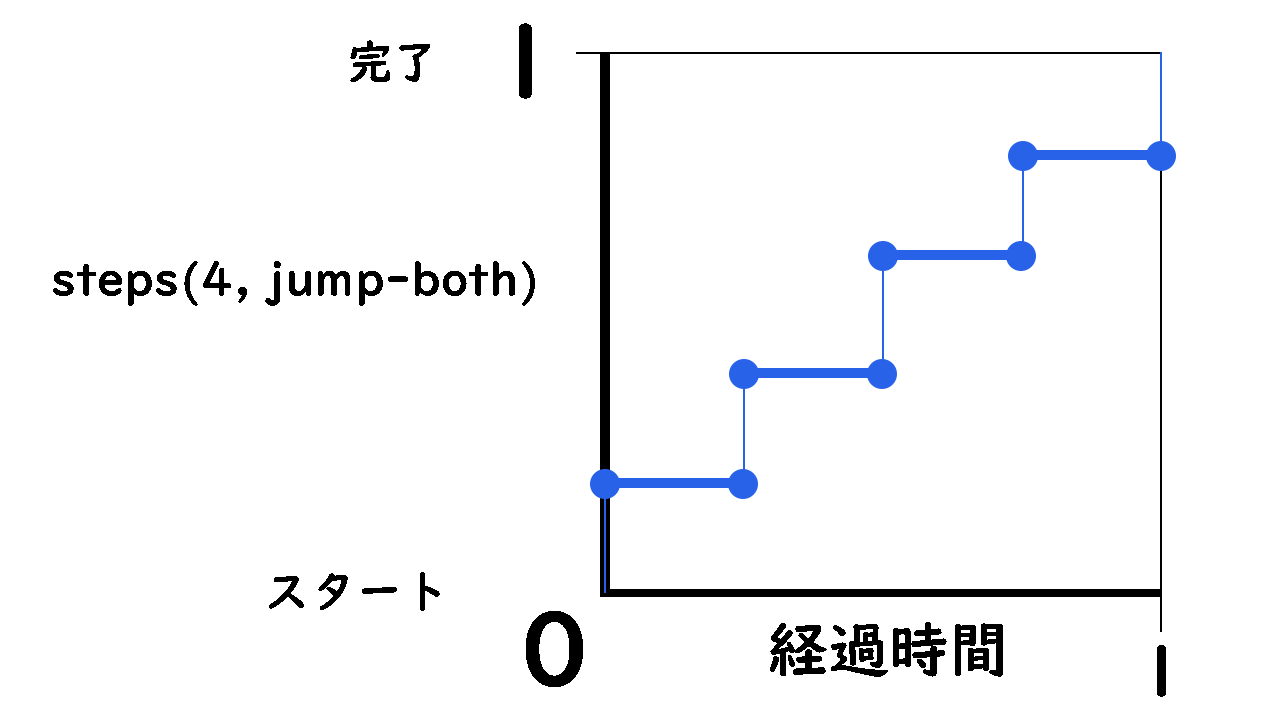
「jump-both」を使うと!

「steps()関数」で「jump-both」を使うと、アニメーションの開始時と完了時の両方でステップします。
「cubic-bezier()関数」の使い方!

これがキーワードの次によく使われる指定方法かなと思います!
「イージング関数」に「3次ベジェ曲線」を用いる指定方法
「cubic-bezier()関数」を使うことで、「イージング関数」に「3次ベジェ曲線」を指定することができます。

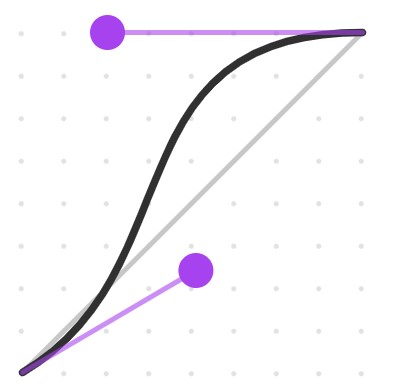
「3次ベジェ曲線」とは何か?

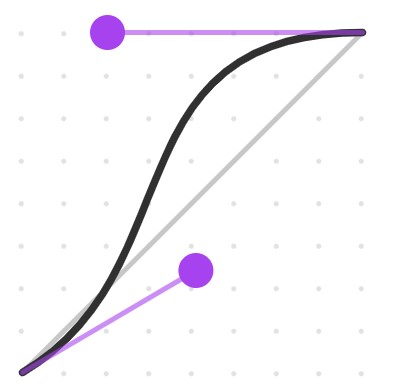
「3次ベジェ曲線」とは、この図のような、「始点と終点」と「第一制御点と第二制御点」によって作られる曲線のことを指します。
「第一制御点」と「始点」を結ぶ線分が曲線の接線となり、「第二制御点」と「終点」を結ぶ線分も曲線の接線となります。
このように「第一制御点」と「第二制御点」の位置をドラック操作で指定することによって曲線を自由に直感的に作ることができて、それを「イージング関数」として使うことができます。
数値による指定方法
.item {
transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
}まず、水平方向をx軸、垂直方向をy軸とします。
1つ目の引数は、「第一制御点」のx座標を表します。なので「0~1」までの範囲で指定できます。
2つ目の引数は、「第一制御点」のy座標を表します。マイナスの値も取れます。
3つ目の引数は、「第二制御点」のx座標を表します。なので「0~1」までの範囲で指定できます。
4つ目の引数は、「第二制御点」のy座標を表します。マイナスの値も取れます。


「Google Chrome」のデベロッパーツールを使えば直感的に指定できる!
「Google Chrome」のデベロッパーツールを使えば直感的に「cubic-bezier()関数」の指定ができます。
上の動画のように、アイコンをタップしてもらえれば、図がでてくるので、「第一制御点」と「第二制御点」をドラック操作によって動かすことで、曲線が簡単に作れます。

アニメーションの最終状態よりも飛び出すことも可能!
アニメーションの最終状態よりも、少し飛び出して、また戻ってくる感じにする、などの指定もできます。
つまり「width」が「100px」から「200px」の状態になるアニメーションの場合、「100px」から「250px」までいって「200px」に最終的になるとか、そんな感じの、「アニメーション途中経過」の指定もできるので、その点も知っておいてね!
「カンマ区切り」で「複数の値」も書くことができる!
.box {
animation-name: width;
animation-timing-function: linear, cubic-bezier(0.075, 0.82, 0.165, 1);
}このように「animation-timing-function」には「カンマ区切り」で「複数の値」を書くことができます。
その場合は、「animation-name」に書かれた順番に対応する形で「animation-timing-function」の値がそれぞれのアニメーションに対して別々に指定される感じになります。
この辺の挙動は下記の記事で詳しくまとめているので、もし気になる方は下記の記事を読んでみてください!
【CSS】「animation-name」プロパティの使い方!【分かりやすい】
参考リンク!
仕様書。
https://drafts.csswg.org/css-animations/#animation-timing-function
https://drafts.csswg.org/css-easing/#linear-easing-function-parsin
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/animation-timing-function
おすすめの再生リスト!
こちらは僕が制作したYouTubeの再生リスト「CSSのアニメーション編」です。
「CSSのアニメーション編」はCSSを使ったアニメーションの知識が網羅的に学習できるコンテンツとなります。
こちらの再生リストでCSSアニメーションについて丁寧に解説しているので、もし気になる方はチェックしてみてください!一緒に楽しく学習しましょう!!
まとめ!
「animation-timing-function」を使うと、アニメーションの「過程」の細かい調節ができる。
「animation-timing-function」は「イージング関数」を使って指定する。
「animation-timing-function」の指定方法には下記の4つの種類がある!
- キーワード
- linear()関数
- steps()関数
- cubic-bezier()関数
「animation-timing-function」に指定できる「キーワード」は下記の通り!
- ease 初期値
- ease-in
- ease-out
- ease-in-out
- linear
- step-start
- step-end
デベロッパーツールで「cubic-bezier()関数」の指定を直感的にできて、それを使うと細かい指定が簡単にできる!
「カンマ区切り」で「複数の値」も書くことができる!
この記事が気に入った方は僕のTwitter(@chibasyuta)のチェックもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!