【CSS】疑似クラスの「:active」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:active」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:active」とは何か?
- 疑似クラスの「:active」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

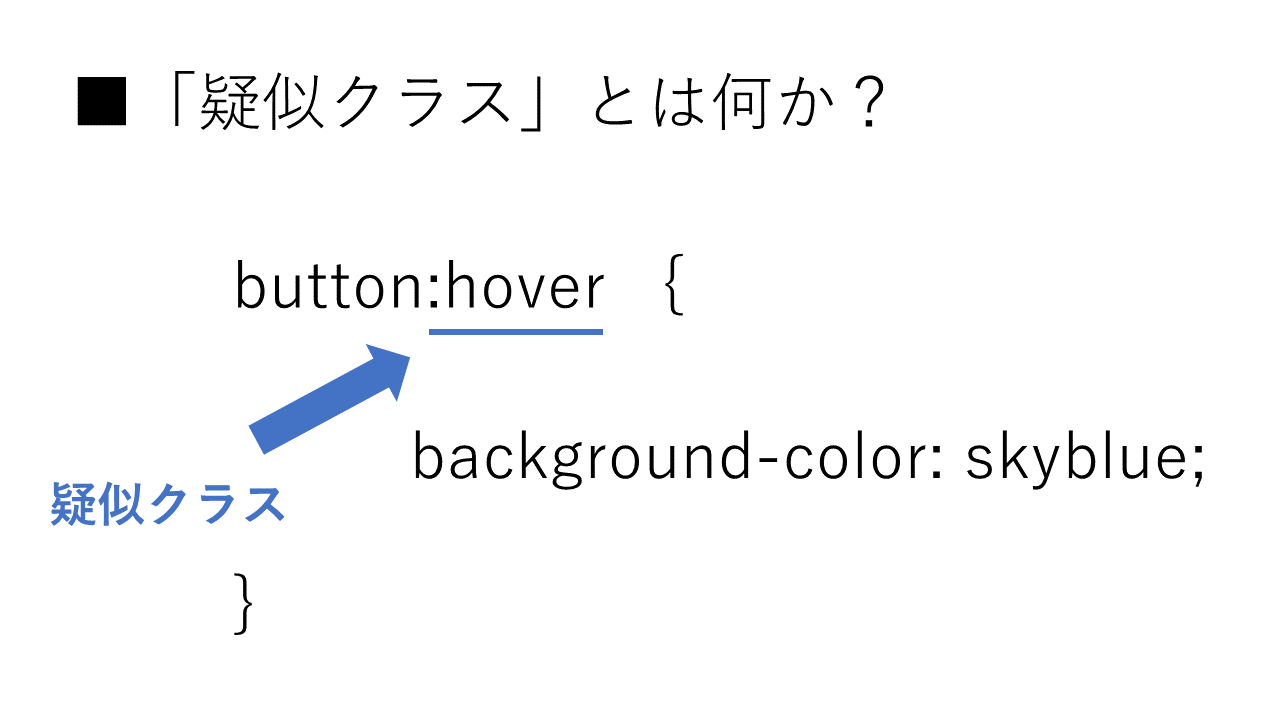
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:active」とは何か?

「:active」を使うと何ができる?
div {
width: 300px;
height: 300px;
background-color: skyblue;
}
div:active {
background-color: pink;
}「:active」を使うと「ユーザーによってアクティブ化されている状態」を指し示すことができます。
PCなどでマウスが使える場合は「その要素の上でマウスのボタンを押し下げてる状態」がアクティブ化された状態です。
スマホなどの指でタップするデバイスの場合は「その要素に指が触れている状態」がアクティブ化された状態になります。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#the-active-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:active
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:active」とはCSSの「疑似クラス」の1つ。
「:active」を使うと「ユーザーによってアクティブ化されている状態」を指し示すことができる。
PCなどでマウスが使える場合は「その要素の上でマウスのボタンを押し下げてる状態」がアクティブ化された状態。
スマホなどの指でタップするデバイスの場合は、「その要素に指が触れている状態」がアクティブ化された状態。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!