【JavaScript】ログを残す方法【console.log】

この記事では、JavaScriptでログを残す方法について解説します。
JavaScriptを使うと、ウェブコンソールと呼ばれる場所に、ログを残すことが可能です。
では、内容へ。
ウェブコンソールとは?
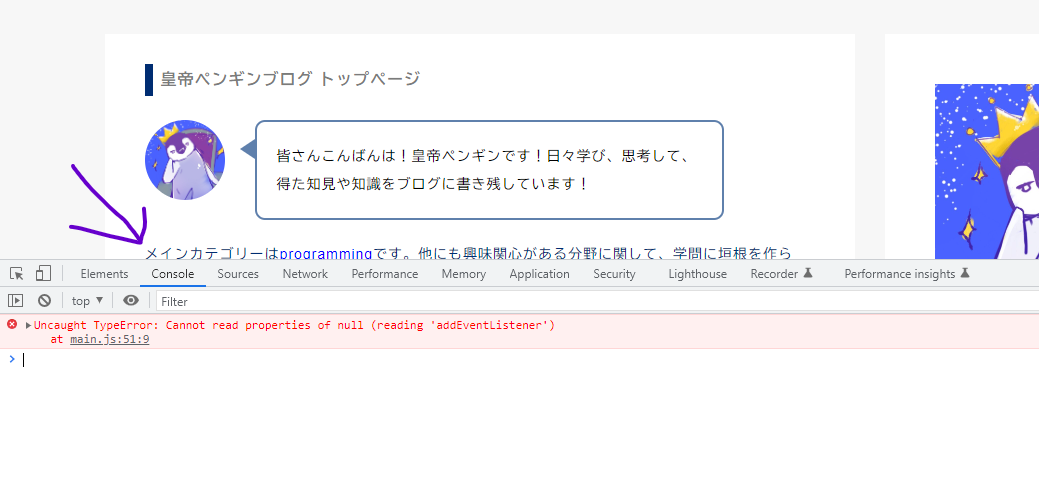
ウェブコンソールとは、デベロッパーツールを開いて、その中の「console」という欄を開くと出てくる画面のことを指します。
単に「コンソール」と呼ばれることも多いです。
画像でお見せします。

この様に、タブを「Console」に切り替えると出てきますね。
デベロッパーツールって何??とう方は、下の記事をお読みください。
【JavaScript】エラー解決のヒントを発見する方法【デベロッパーツール】
JavaScriptでウェブコンソールにログを残す具体的な方法
では、JavaScriptでウェブコンソールにログを残す具体的な方法に入っていきますね。
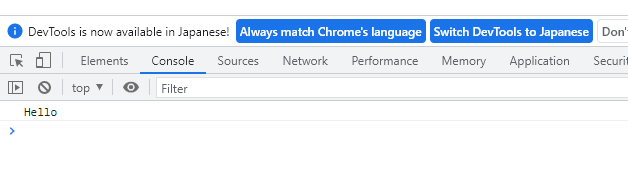
window.console.log( "Hello" );この様に、「window」オブジェクトの中の「console」オブジェクトの「log」というメソッドを使うことで、ウェブコンソールにログが残せます。
「window」オブジェクトと「console」オブジェクトは、JavaScriptの組み込みオブジェクトです。
引数に、与えたものが評価されて、ウェブコンソールに表示されます。

「Hello」という文字列がしっかり表示されているのが分かります。
引数に、与えたものが「評価されて」、ウェブコンソールに表示される、のですが、この評価という意味は何でしょうか?
評価される、とは「計算される、解釈される」のような意味です。
なので変数を引数に与えた時には、その変数の中身がわかりますし、数式を与えた時には、四則演算された後の結果がコンソールに出力されます。
console.log( "Hello" );windowオブジェクトは省略可能なので、この様に、単に「console.lgo()」でOKです。
どのような場面で使う?
「console.log()」の使い方がわかったところで、次に気になるのは「それどんな場面で使うの?」という、ところではないでしょうか?
「console.log()」は上手く使うと便利でので、その用途について解説します。
変数の中身が知りたい時
let userState = createUser();
console.log( userState );関数によって作られたり変更されたりした変数の中身を確認する時に使えます。
何かを出力して、結果が知りたい時
console.log( 23 * 23 );何かを出力して、その結果が知りたい時などに、さくっと使えるので便利です。
まとめ
JavaScriptでウェブコンソールにログが残す方法の一つは、「console.log()」を使う方法である。
引数に渡したものが、評価されて、コンソールに出力される。
単純な計算結果や、変数の中身が知りたい時に役立つ。
ウェブコンソールとは、デベロッパーツールを開いて、「Console」のタブに切り替えた時に表示される画面である。

最後まで読んでくれてありがとうございました!