【CSS】擬似クラスの「:lang()」の使い方!【分かりやすい】
Categories >
CSSのセレクター編

こんばんは!初めましての方は初めまして!
しゅーた(@chibasyuta)です!
しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:lang()」の使い方について解説します。
擬似クラスの「:lang()」って何??

このような方が対象です。
この記事の内容!
- 擬似クラスの「:lang()」を使うと何ができるのか?
- 擬似クラスの「:lang()」の使い方

また、下の動画でも擬似クラスの「:lang()」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それでは内容へ入ります!
「:lang()」を使うと何ができる?

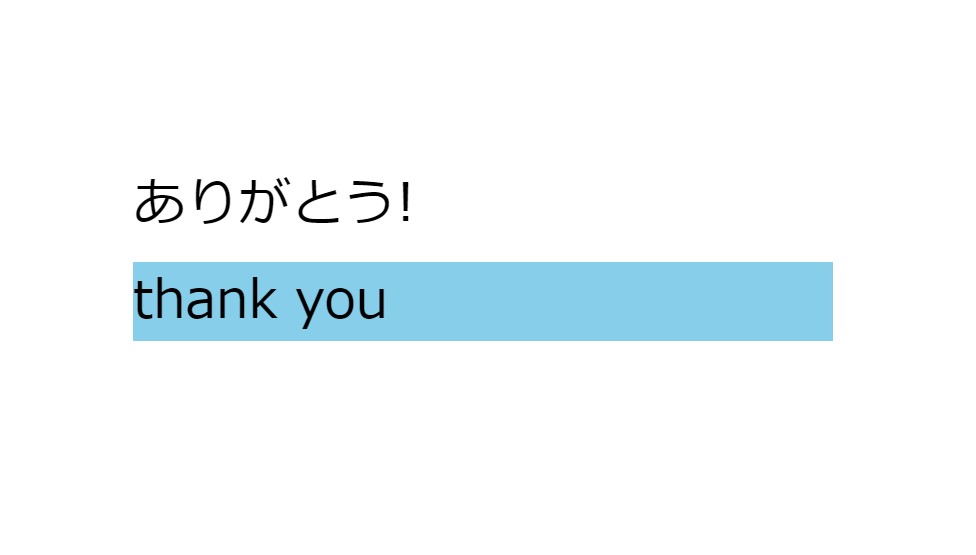
<p>ありがとう!</p>
<p lang="en">thank you</p>:lang( en ) {
background-color: skyblue;
}
擬似クラスの「:lang()」を使うと、「要素に指定されている言語」によってスタイルを当てる対象を選択することができます。
なるほど。

要素に言語の指定をするには「lang属性」を使うとOK
<p lang="en">thank you</p>要素に言語の指定をするには「lang属性」を使えばOKです。
「lang属性」の値に「言語コード」を書いてあげる形で設定します。
どのような「言語コード」が使えるかは下記のMDNの記事が詳しいので、より詳しく知りたい方はこちらを参照してください。
https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/lang
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#lang-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:lang
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
関連記事
まとめ
擬似クラスの「:lang()」を使うと、「要素に指定されている言語」によってスタイルを当てる対象を選択することができる。
要素に言語の指定をするには「lang属性」を使うとOK。
こんな感じですかね!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

また、下の動画でも擬似クラスの「:lang()」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それではこんな感じでこの記事を終わります!
ではまた!