【CSS】擬似クラスの「:empty」の使い方!【分かりやすい】
Categories >
CSSのセレクター編

こんばんは!初めましての方は初めまして!
しゅーた(@chibasyuta)です!
しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:empty」の使い方について解説します。
擬似クラスの「:empty」って何??

このような方が対象です。
この記事の内容!
- 擬似クラスの「:empty」を使うと何ができるのか?
- 擬似クラスの「:empty」の使い方

また、下の動画でも擬似クラスの「:empty」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それでは内容へ入ります!
「:empty」を使うと何ができる?

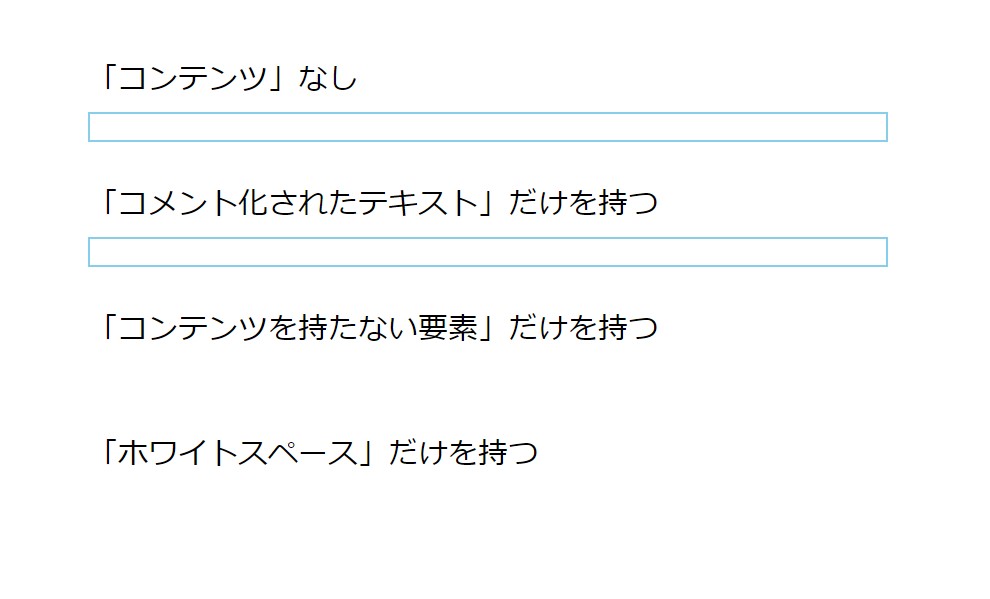
<p>「コンテンツ」なし</p>
<div></div>
<p>「コメント化されたテキスト」だけを持つ</p>
<div><!-- コメント化された文字です。 --></div>
<p>「コンテンツを持たない要素」だけを持つ</p>
<div><p></p></div>
<p>「ホワイトスペース」だけを持つ</p>
<div> </div>div:empty {
border: 2px solid skyblue;
}
擬似クラスの「:empty」を使うと、「コンテンツを持たない要素」を選択することができます。
なるほどね!

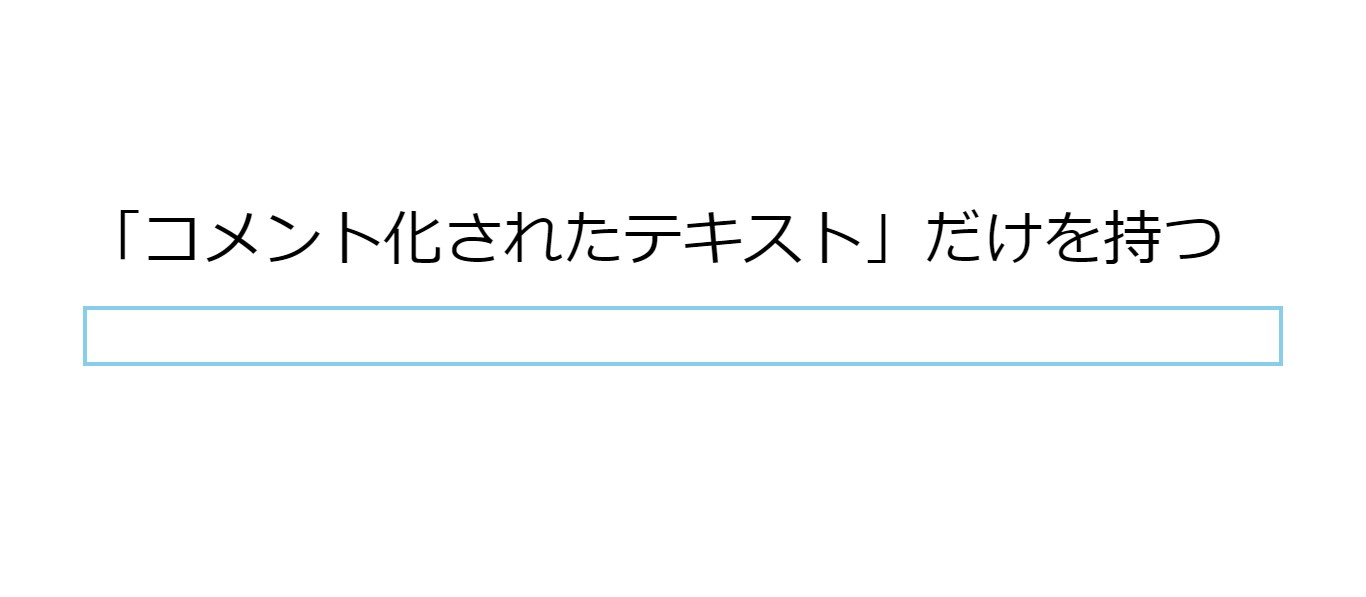
「コメント化されたテキスト」だけならOK

<p>「コメント化されたテキスト」だけを持つ</p>
<div><!-- コメント化された文字です。 --></div>div:empty {
border: 2px solid skyblue;
}「コメント化されたテキスト」はコンテンツと見なされません。
なので、「コメント化されたテキスト」しか持たない要素は、擬似クラスの「:empty」で選択することができます。
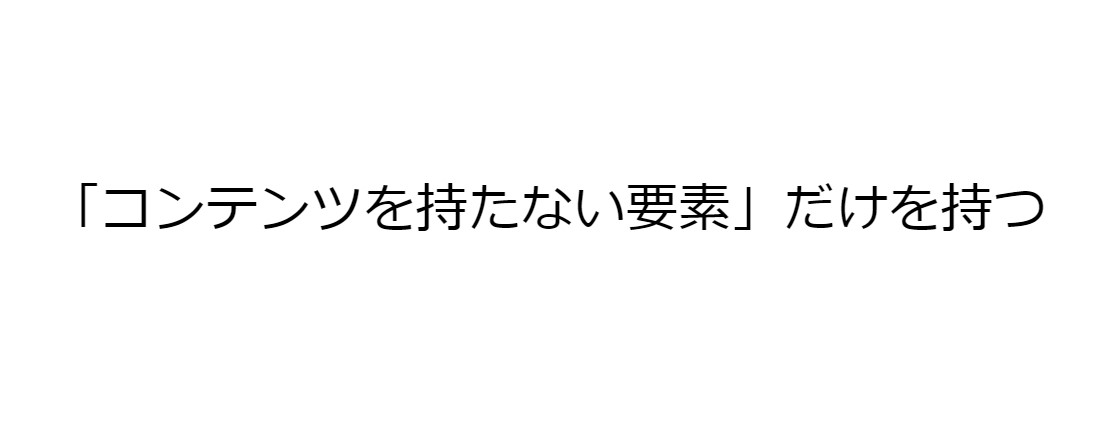
「コンテンツを持たない要素」を持っていたらダメ

<p>「コンテンツを持たない要素」だけを持つ</p>
<div><p></p></div>div:empty {
border: 2px solid skyblue;
}たとえ「コンテンツを持たない要素」だとしても、何かの要素を持っていたら、擬似クラスの「:empty」で選択することはできません。
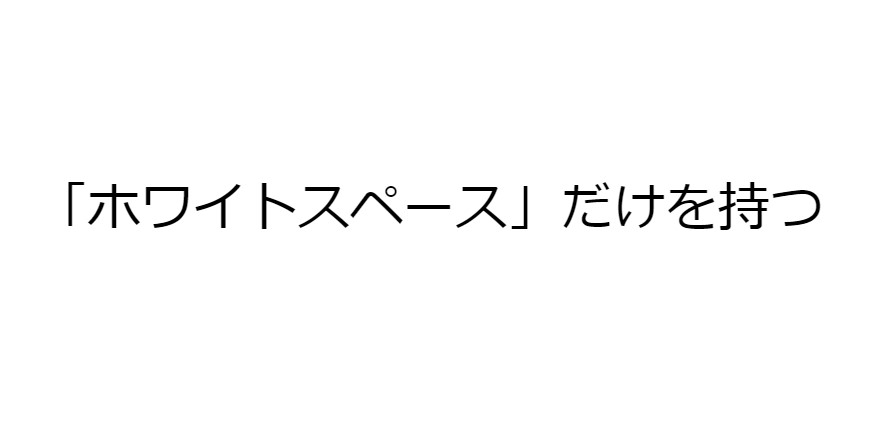
「ホワイトスペース」を持っていたらダメ

<p>「ホワイトスペース」だけを持つ</p>
<div> </div>div:empty {
border: 2px solid skyblue;
}空白や改行などの「ホワイトスペース」を持つ要素も、擬似クラスの「:empty」では選択することはできません。
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#the-empty-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:empty
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
関連記事
まとめ
擬似クラスの「:empty」を使うと、「コンテンツを持たない要素」を選択することができる。
「コメント化されたテキスト」だけならOK。
「コンテンツを持たない要素」を持っていたらダメ。
「ホワイトスペース」を持っていたらダメ。
こんな感じですかね!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

また、下の動画でも擬似クラスの「:empty」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それではこんな感じでこの記事を終わります!
ではまた!