【CSS】擬似クラスの「:in-range」の使い方!【分かりやすい】
Categories >
CSSのセレクター編

こんばんは!初めましての方は初めまして!
しゅーた(@chibasyuta)です!
しゅーた(@chibasyuta)です!
この記事ではCSSの擬似クラスの「:in-range」の使い方について解説します。
擬似クラスの「:in-range」って何??

このような方が対象です。
この記事の内容!
- 擬似クラスの「:in-range」を使うと何ができるのか?
- 擬似クラスの「:in-range」の使い方

また、下の動画でも擬似クラスの「:in-range」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それでは内容へ入ります!
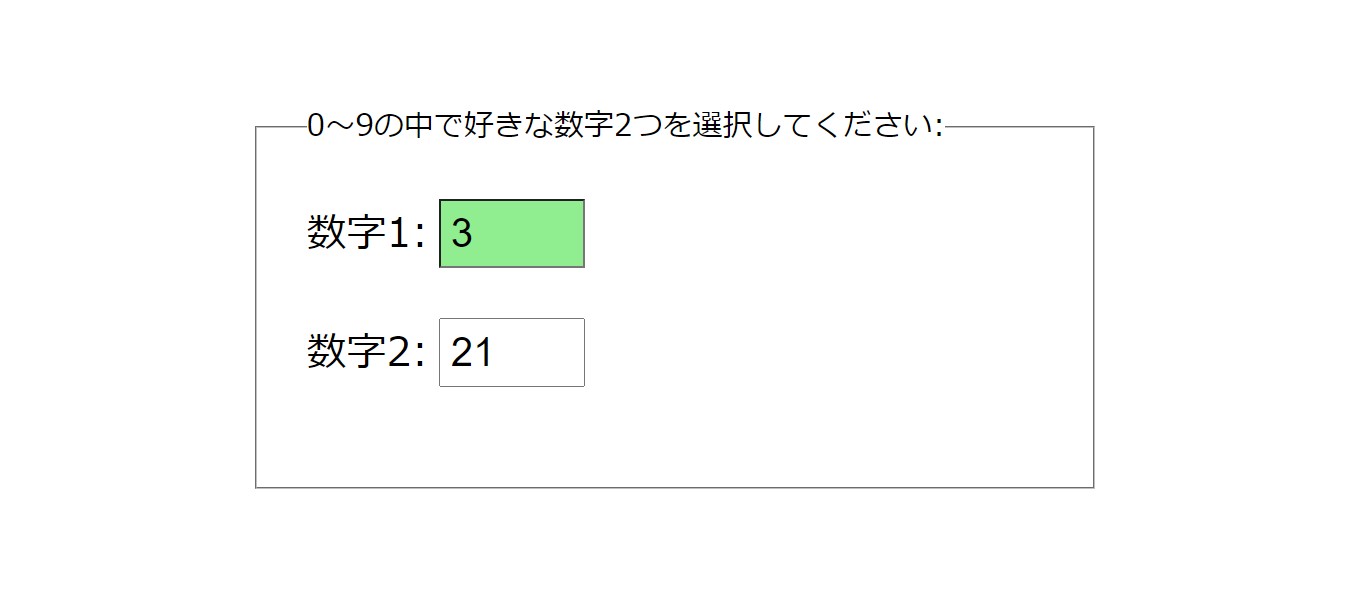
「:in-range」を使うと何ができる?

<form action="">
<fieldset>
<legend>0~9の中で好きな数字2つを選択してください:</legend>
<label for="number1">数字1:</label>
<input type="number" id="number1" name="number1" min="0" max="9"><br>
<label for="number2">数字2:</label>
<input type="number" id="number2" name="number2" min="0" max="9">
</fieldset>
</form>input:in-range {
background-color: lightgreen;
}
擬似クラスの「:in-range」を使うと、「max属性」と「min属性」の範囲内の値を持つ「input要素」にスタイルを当てることができます。
なるほどね!

「max属性」と「min属性」とは何か?
<input type="number" min="0" max="9">「input要素」に「max属性」と「min属性」をつけることで「受け付ける値の範囲」を指定することができます!
そうすることで、入力欄にこの範囲から外れた値が入っていると、フォームが送信できなくなりますね。
これはHTMLの知識だね!

入力欄の値が許可の範囲内であることをユーザーに示せる
「background-color」で背景色をつけたり、「border」で枠線の色を変えたり太くすることで、ユーザーに入力欄の値が許可の範囲内であることをユーザーに示すことができます。

ユーザーのためにも分かりやすく使いやすいデザインにするのは重要です!
そうだね!その方が親切だ!

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#in-range-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:in-range
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
関連記事
まとめ
擬似クラスの「:in-range」を使うと、「max属性」と「min属性」の範囲内の値を持つ「input要素」にスタイルを当てることができる。
「input要素」に「max属性」と「min属性」をつけることで「受け付ける値の範囲」を指定することができる。
入力欄の値が許可の範囲内であることをユーザーに示す際に使われる。
こんな感じですかね!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

また、下の動画でも擬似クラスの「:in-range」の使い方について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それではこんな感じでこの記事を終わります!
ではまた!