【CSS】疑似クラスの「:has()」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:has()」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:has()」とは何か?
- 疑似クラスの「:has()」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

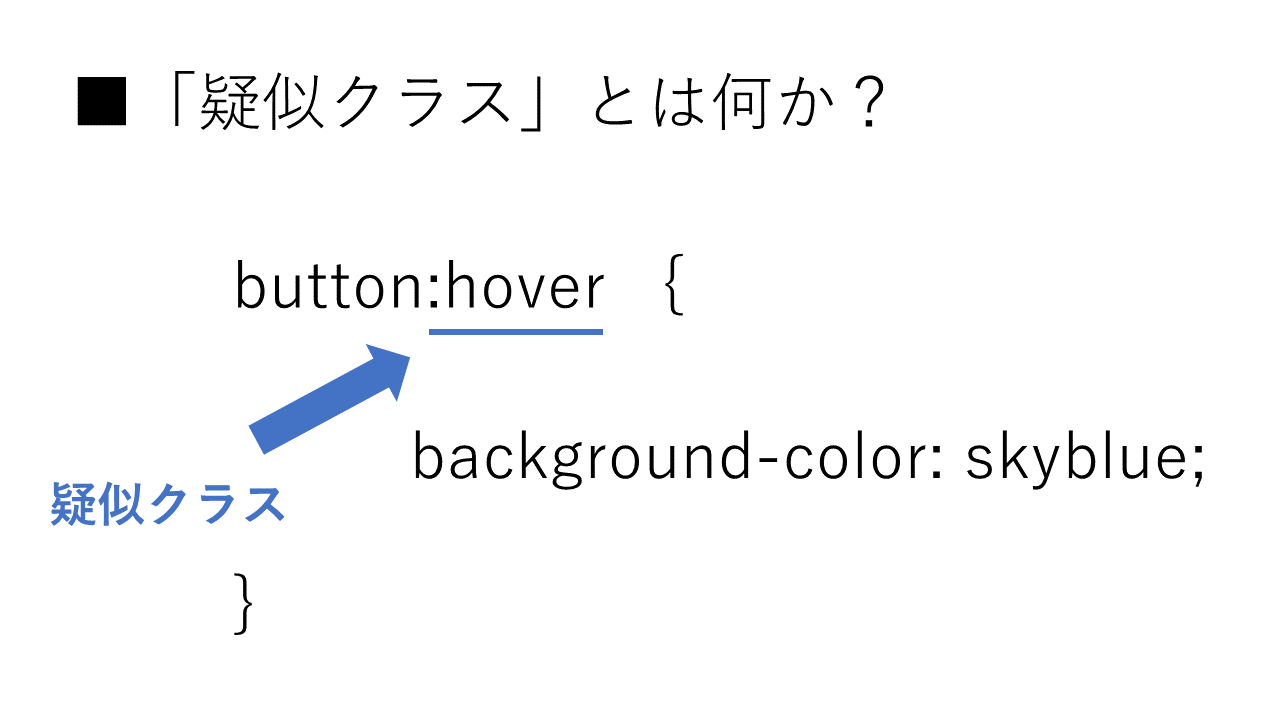
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:has()」とは何か?

「:has()」を使うと何ができる?
h2:has( p ) {
border-bottom: 3px solid #333;
}「:has()」を使うと「他の要素との関係性」を指定することによる要素の選択ができます。
なので「リレーショナル疑似クラス」とも呼ばれています。
例えば、「子孫要素にp要素を持つh2要素」のような指定ができます。


「:has()」の使い方!

引数に「相対セレクターリスト」を取る
section:has( + section, ~ h2, > img ) {
border-bottom: 3px solid #333;
}「:has()」は引数に「相対セレクターリスト」を取ります。
「相対セレクターリスト」とは「相対セレクター」による「セレクターリスト」のことですね。
「相対セレクター」とは「結合子」と「1つの独立したセレクター」からなるセレクターのことです。
例えば、「+ section」「~ h2」「> img」などが該当します。
「相対セレクター」は「結合子」と「1つの独立して有効なセレクター」だけで成り立っているものを指します。
「セレクターリスト」とは、「独立して有効なセレクター」をカンマ区切りで書くことで、複数のセレクターをまとめたもの、を指します。
「セレクターリスト」については下の記事で詳しく解説していますので、「セレクターリスト」についてさらに知りたい方はこちらをどうぞ!
【CSS】「セレクターリスト」について解説!【注意点についても】
引数には1つの「相対セレクター」でもOK
h2:has( + p ) {
border-bottom: 3px solid #333;
}引数には1つの「相対セレクター」でもOKです。
リストが1つしかない「相対セレクターリスト」と見なす感じですね。
実際にスタイルが当たるのは「左側」に書いた要素
h2:has( + p ) {
border-bottom: 3px solid #333;
}実際にスタイルが当たるのは「左側」に書いた要素です。
例えば、「h2:has( + p )」だと、()の中の条件を満たす「h2要素」に対してスタイルが当たります。
具体的には上の例だと、「一つ下の兄弟要素にp要素を持つ」「h2要素」が該当しますね。
1つでも「相対セレクターリスト」の中の条件を満たしていたらOK
section:has( + section, ~ h2, > img ) {
border-bottom: 3px solid #333;
}1つでも「相対セレクターリスト」の中の条件を満たしていたらOKです。
上の例だと「+ section」「~ h2」「> img」の全ての条件を満たす必要がある訳ではなくて、リストの中のどれか1つの条件を満たしていればOKです。
「:has()」の具体的な使い方!


CSSに用意されている結合子は4つ!
まずCSSに用意されている結合子は下記の4つです。
これらと一緒に「:has()」の使い方を解説していきますね。
CSSに用意されている結合子!
- 子結合子「>」
- 次兄弟結合子「+」
- 後続兄弟結合子「~」
- 子孫結合子「」
では一つずつ解説しますね。
「:has()」に子結合子「>」を使う

<section>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
</section>
<section>
<h2>h2です</h2>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
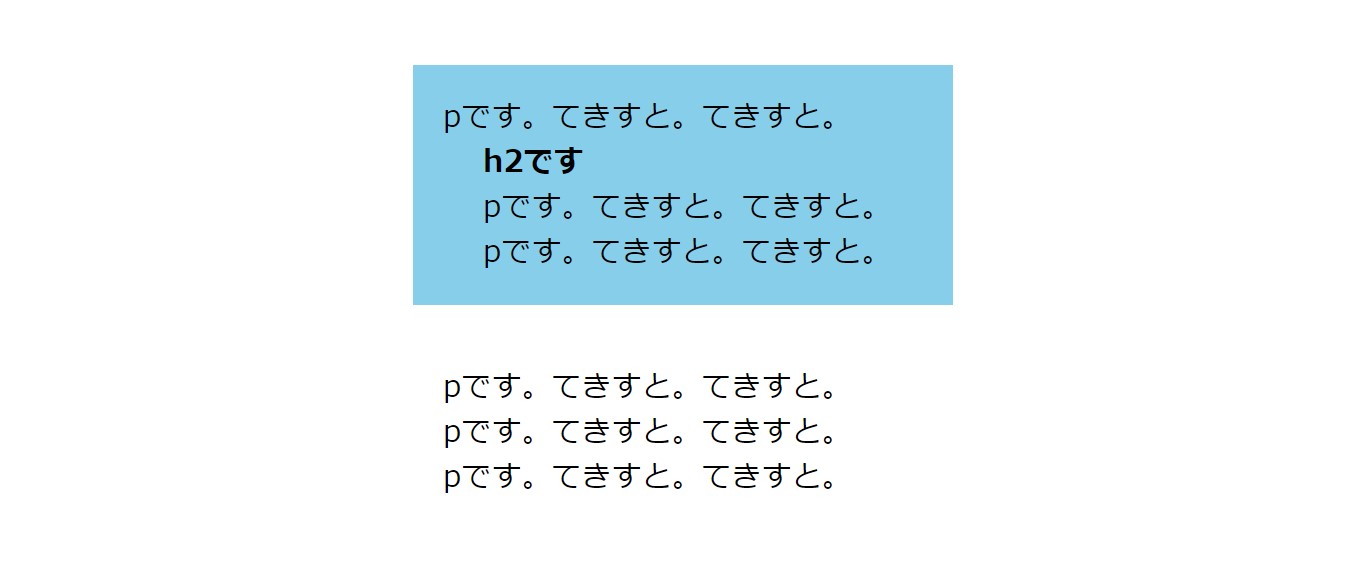
</section>section:has( > h2 ) {
background-color: skyblue;
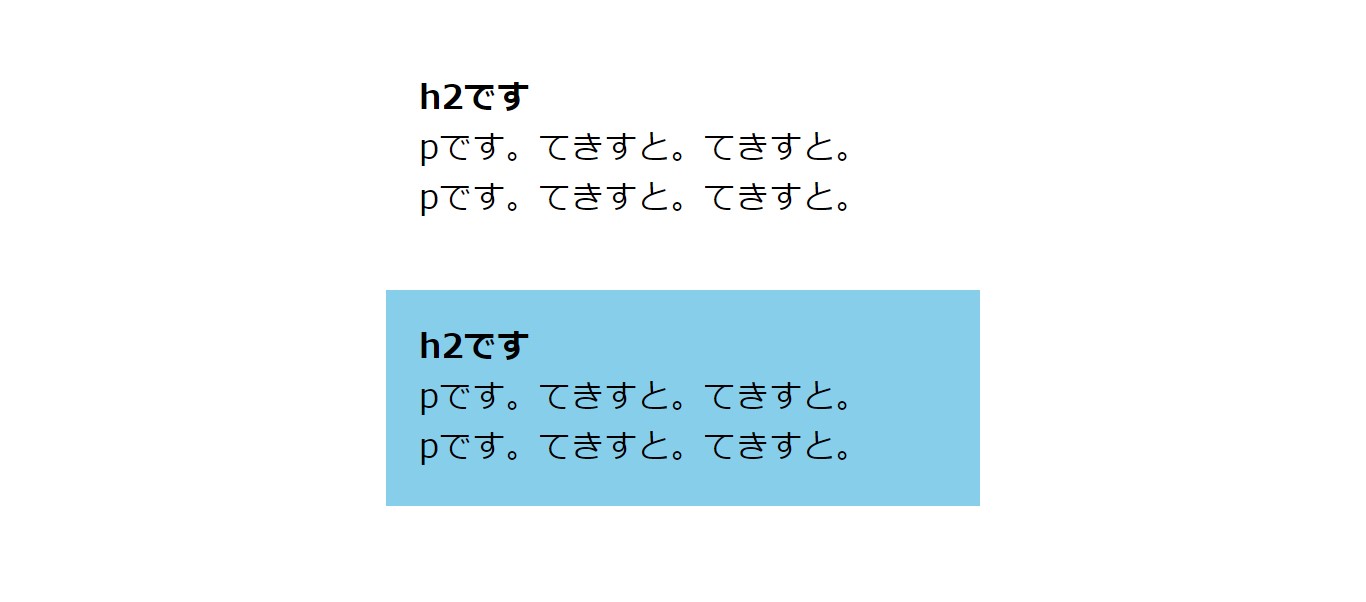
}「:has()」の引数に子結合子「>」を使うと「子要素に指定した要素を持つ」という条件になります。
子孫要素ではなく、子要素なので注意してください。
今回の例だと、2つ目の「section要素」が「子要素にh2要素を持つ」のでスタイルが当たっていますね。
「:has()」に次兄弟結合子「+」を使う

<h2>h2です</h2>
<div>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
</div>
<h2>h2です</h2>
<p>pです。てきすと。てきすと。</p>
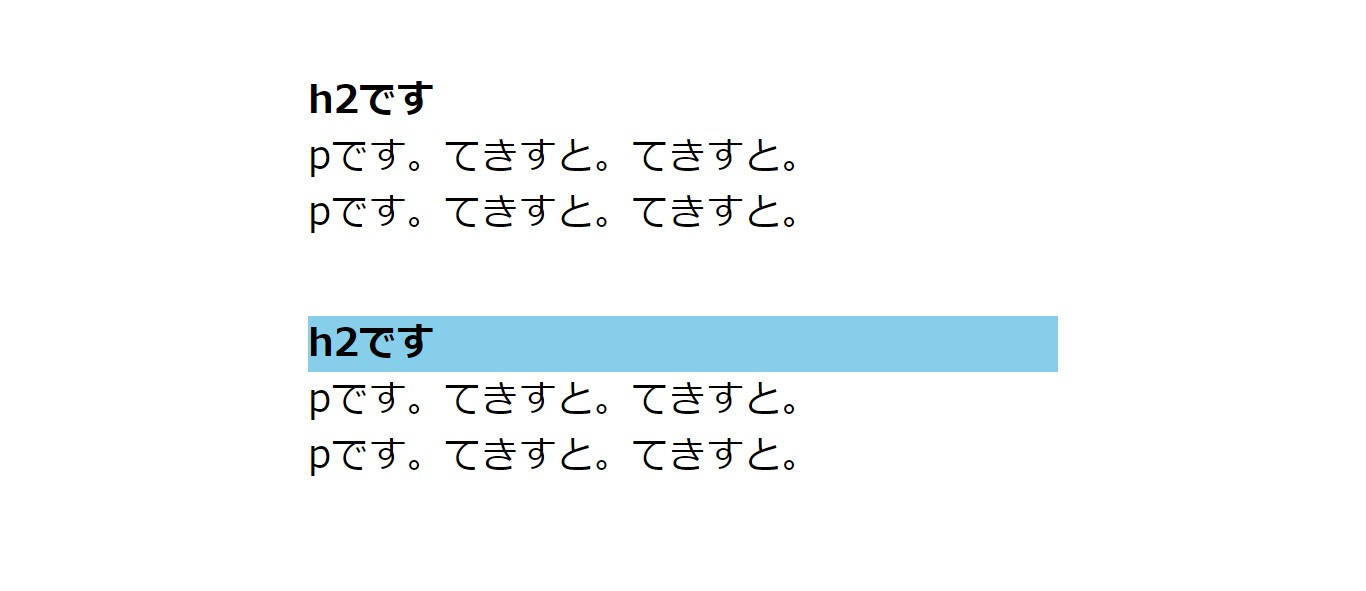
<p>pです。てきすと。てきすと。</p>「:has()」の引数に次兄弟結合子「+」を使うと「すぐ下の兄弟要素に指定した要素を持つ」という条件になります。
今回の例だと、1つ目の「h2要素」はすぐ下の兄弟要素が「div要素」なのでスタイルは当たっていなくて、
2つ目の「h2要素」はすぐ下の兄弟要素が「p要素」なのでスタイルが当たっています。
「:has()」に後続兄弟結合子「~」を使う

<div class="container">
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
<h2>h2です</h2>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
<h2>h2です</h2>
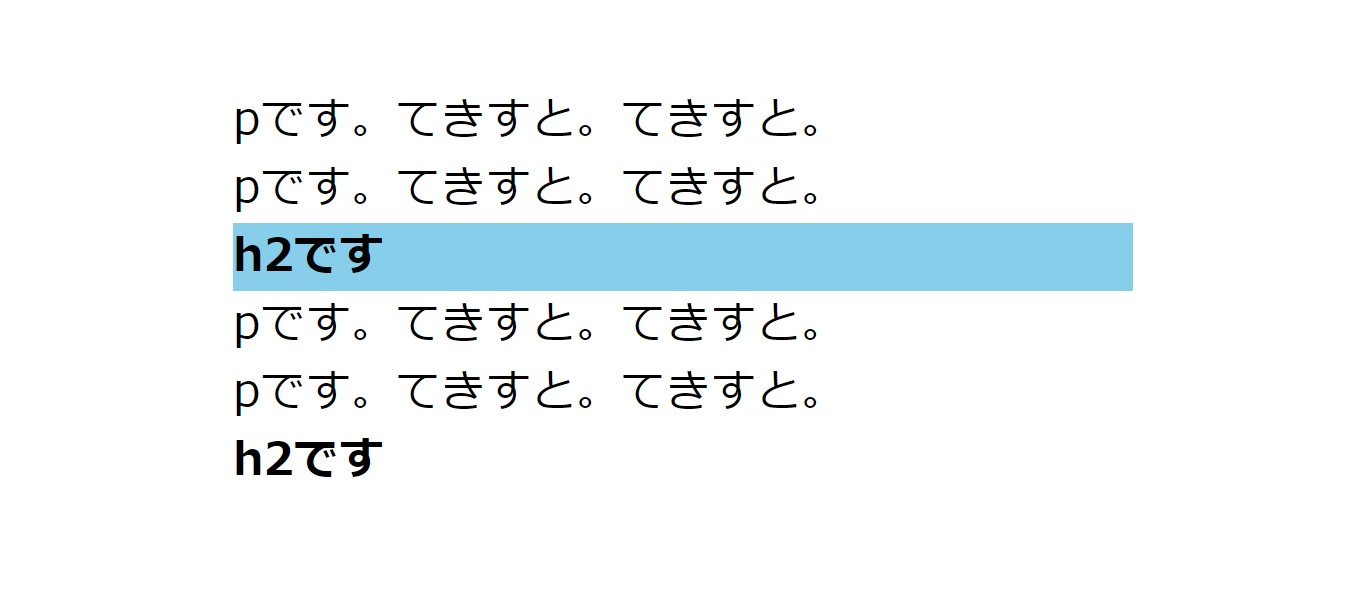
</div>「:has()」の引数に後続兄弟結合子「~」を使うと「以降の兄弟要素に指定した要素を持つ」という条件になります。
今回の例だと、1つ目の「h2要素」は以降の兄弟要素に「p要素」を持つのでスタイルが当たっています。
2つ目の「h2要素」は以降の兄弟要素に「p要素」がないのでスタイルが当たっていません。
「:has()」に子孫結合子「””」を使う

<section>
<p>pです。てきすと。てきすと。</p>
<div>
<h2>h2です</h2>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
</div>
</section>
<section>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
<p>pです。てきすと。てきすと。</p>
</section>section:has( h2 ) {
background-color: skyblue;
}「:has()」の引数に子結合子「””」を使うと「子孫要素に指定した要素を持つ」という条件になります。
今回の例だと、1つ目の「section要素」が「子孫要素にh2要素を持つ」のでスタイルが当たっていますね。
ですが、2つ目の「section要素」は「子孫要素にh2要素を持っていない」のでスタイルが当たっていません。
結合子が省略された場合は子孫結合子「””」が入っていると見なされる
section:has(h2) {
background-color: skyblue;
}結合子が省略された場合は子孫結合子「””」が入っていると見なされます。
なので「section:has(h2)」と書いた場合は「h2要素を子孫要素に持つsection要素」という意味になりますね。
CSSで使える結合子について

【CSS】セレクターの「子孫結合子」について解説!【descendant combinator】
【CSS】セレクターの「子結合子」について解説!【child combinator】
【CSS】「次兄弟結合子」について丁寧に解説!【隣接兄弟結合子】
【CSS】「後続兄弟結合子」について解説!【subsequent sibling combinator】
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#relational
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:has
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:has()」はCSSの「疑似クラス」の1つ。
「:has()」を使うと「他の要素との関係性」を指定することによって要素の選択ができる。
なので「リレーショナル疑似クラス」とも呼ばれている。
「:has()」は引数に「相対セレクターリスト」を取る。
「相対セレクター」とは「結合子」と「1つの独立したセレクター」からなるセレクターのこと。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!