【CSS】疑似クラスの「:first-child」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:first-child」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:first-child」とは何か?
- 疑似クラスの「:first-child」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

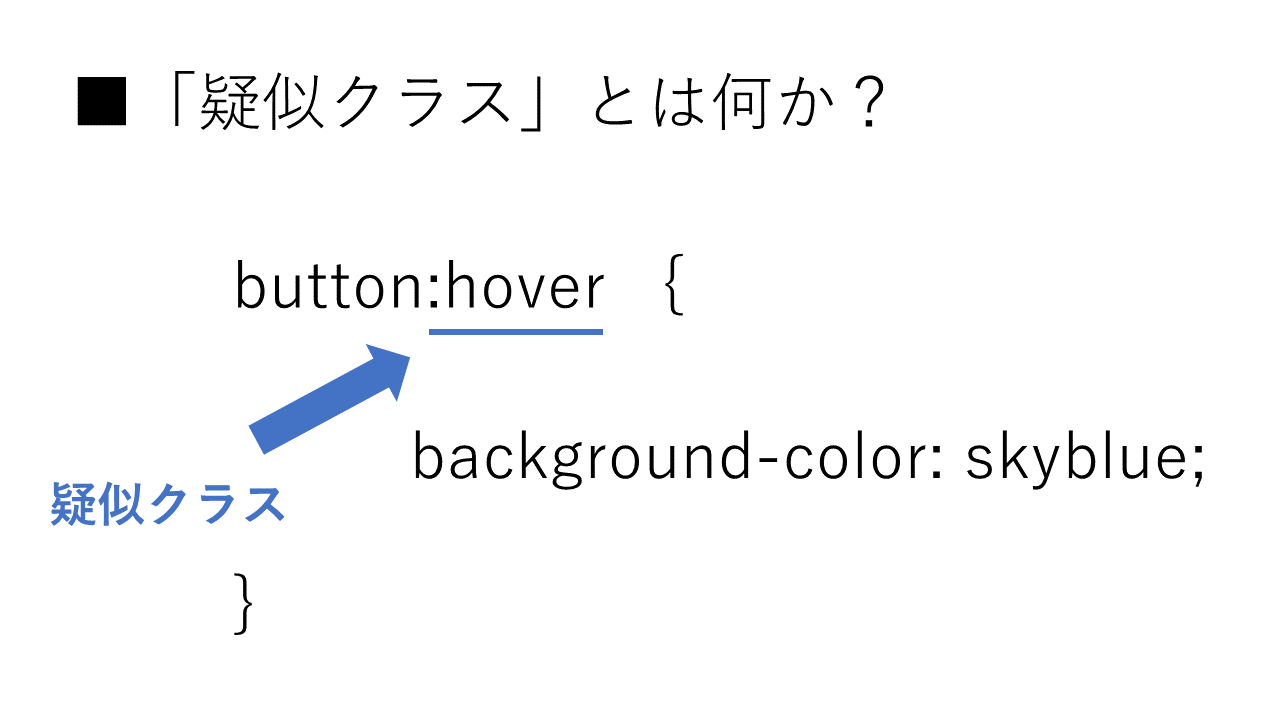
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:first-child」とは何か?

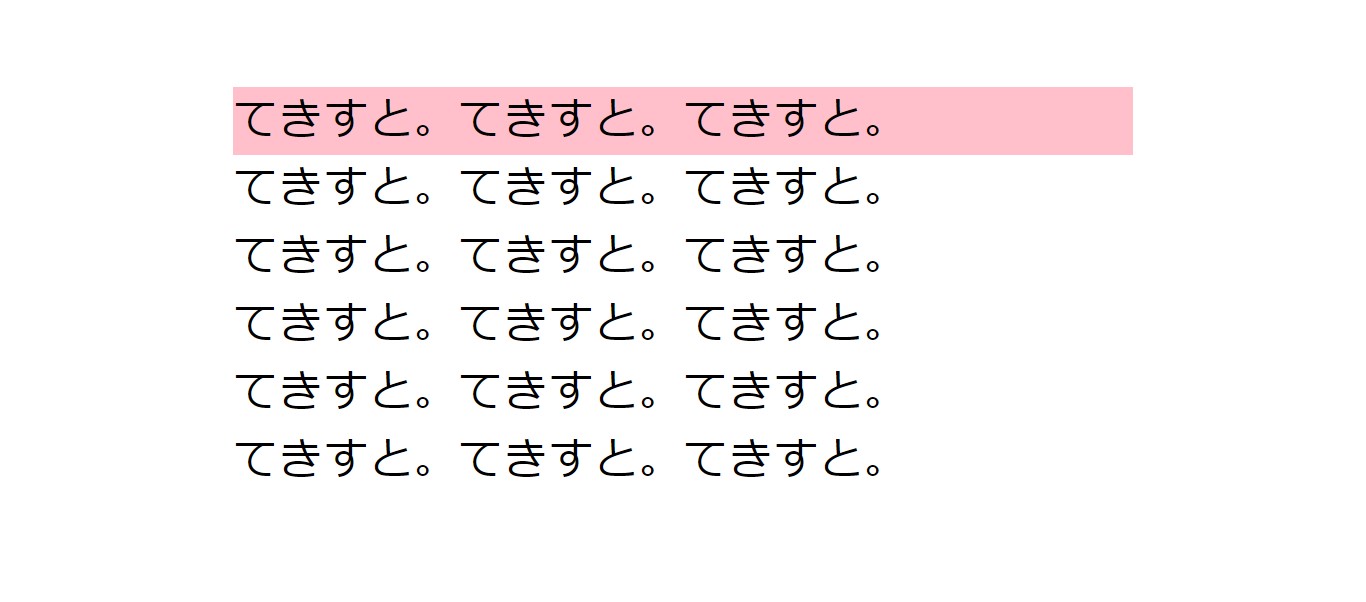
「:first-child」を使うと何ができる?

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>p:first-child {
background-color: pink;
}「:first-child」を使うと「兄弟要素の中の一番目の要素」を選択することができます。


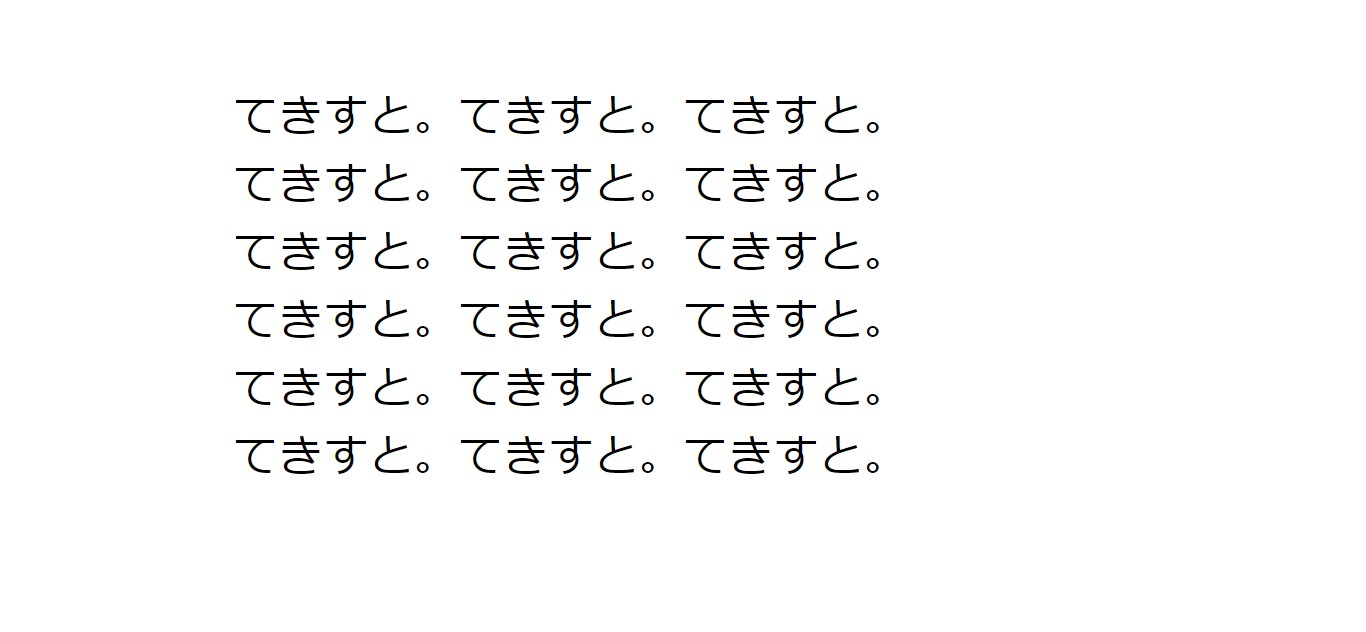
「:first-child」が上手く効かない場合

「親要素」に使ってしまっている

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>.container:first-child { これじゃダメ
color: pink;
}「child」と入っているので親要素に使いたくなる気も分かりますが、「兄弟要素」に使ってください。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#first-child-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:first-child
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:first-child」はCSSの「疑似クラス」の1つ。
「:first-child」を使うと「兄弟要素の中の一番目の要素」を選択することができる。
「:first-child」が上手く効かない場合は「親要素に使ってしまっている」ことが多いので注意。「:first-child」は「兄弟要素」に使う。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!