【CSS】疑似クラスの「:nth-child()」の使い方!【分かりやすい】

しゅーた(@chibasyuta)です!
この記事ではCSSの疑似クラスの「:nth-child()」の使い方について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- そもそも疑似クラスとは何か?
- 疑似クラスの「:nth-child()」とは何か?
- 疑似クラスの「:nth-child()」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

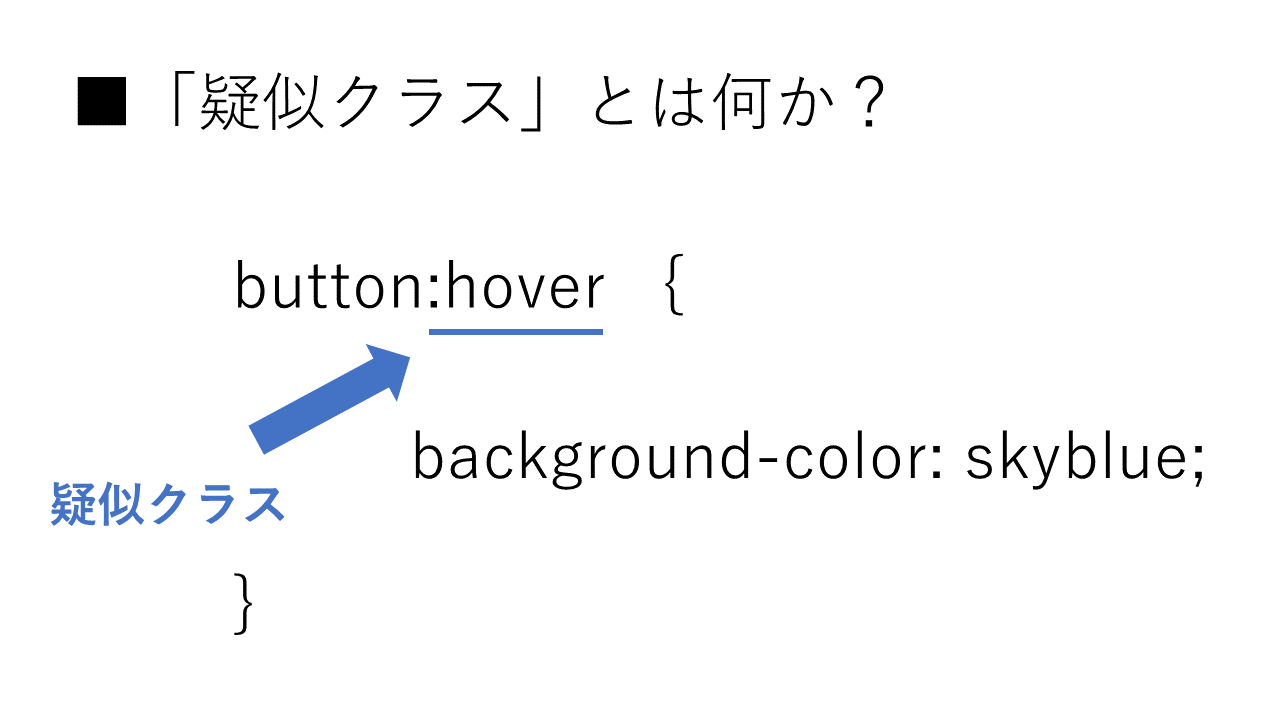
そもそも「疑似クラス」とは何か?(pseudo-class)

「疑似クラス」とは「要素の状態」の指定をすることができるセレクターです。
「:」コロンから始まるキーワードによって指定します。
また、「疑似クラス」は英語で「pseudo class」です。

「疑似クラス」の基本的な使い方について詳しくは下記の記事でまとめています!
【CSS】「疑似クラス」とは何か?丁寧に解説!【分かりやすい】
「:nth-child()」とは何か?

「:nth-child()」を使うと何ができる?

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>p:nth-child( 3 ) {
background-color: pink;
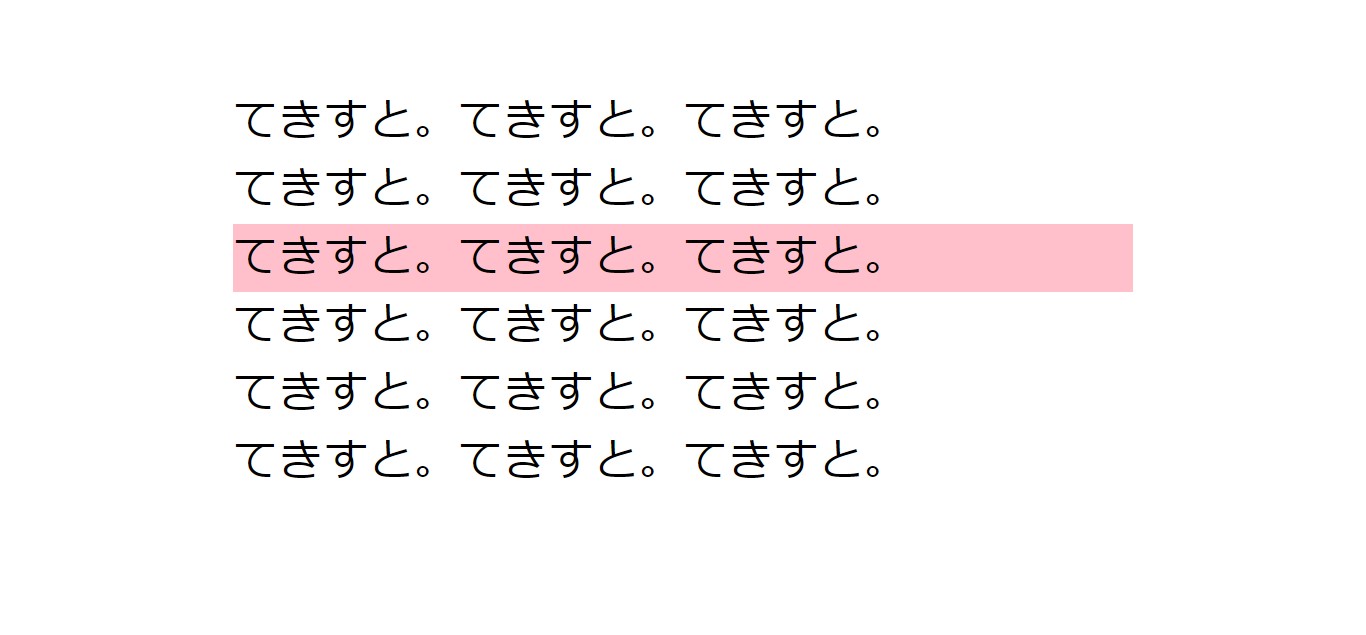
}「:nth-child()」を使うと「兄弟要素の中の順番」によって要素を選択することができます。
例えば、偶数番目の要素を全て選択したり、3番目の要素だけを選択したり、のような感じですね。
このように柔軟な指定をすることができます。

「:nth-child()」の使い方!

要素を指定して使うことが多い!
p:nth-child( 3 ) {
background-color: pink;
}こんな感じで「複合セレクター」として使うことが多いです。
複合セレクターについては下記の記事で詳しく解説しているので、こちらをどうぞ!
【CSS】単純、複合、複雑セレクターについて解説!【初心者向け】
「兄弟要素の中の順番」で指定する
<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>p:nth-child( 3 ) {
background-color: pink;
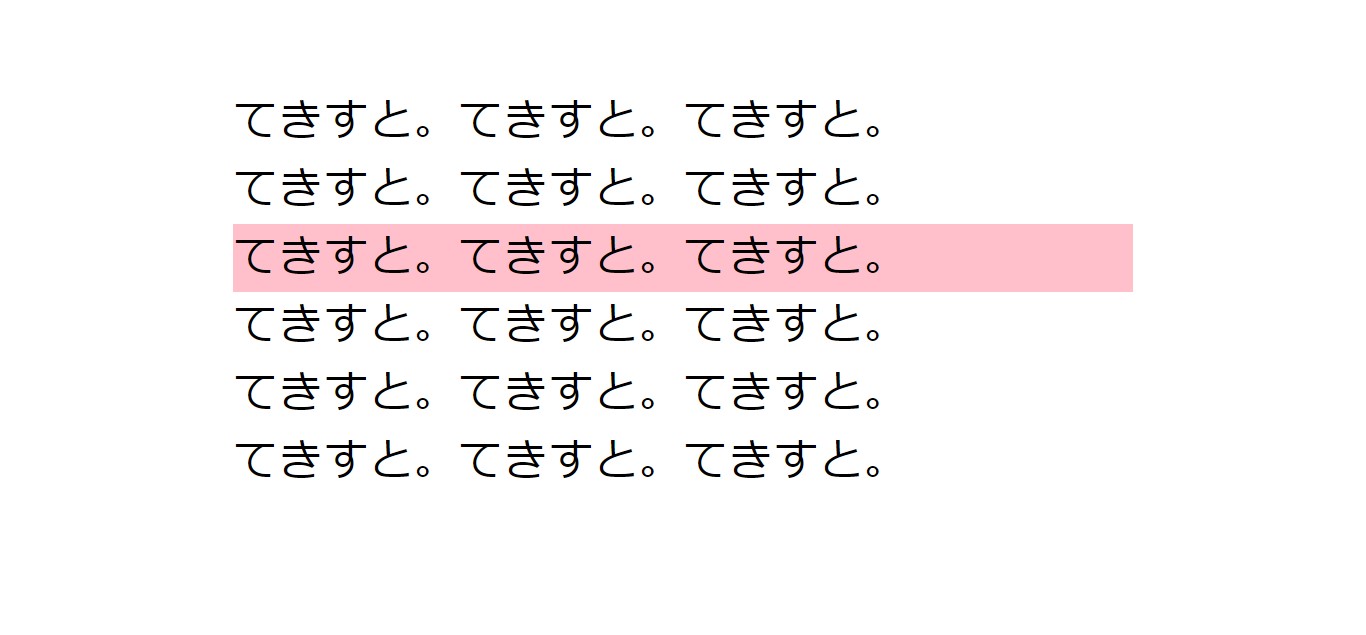
}「:nth-child( )」は「兄弟要素の中の順番」によって指定することができます。
「child」って書くけど「兄弟要素」なので注意してください。
数字を使う

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>p:nth-child( 3 ) {
background-color: pink;
}括弧の中に数字を書くことで、何番目の要素なのか指定することができます。
上の例だと、3番目の要素が該当します。
式を使う「An + B」

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>p:nth-child( 2n + 1 ) {
background-color: pink;
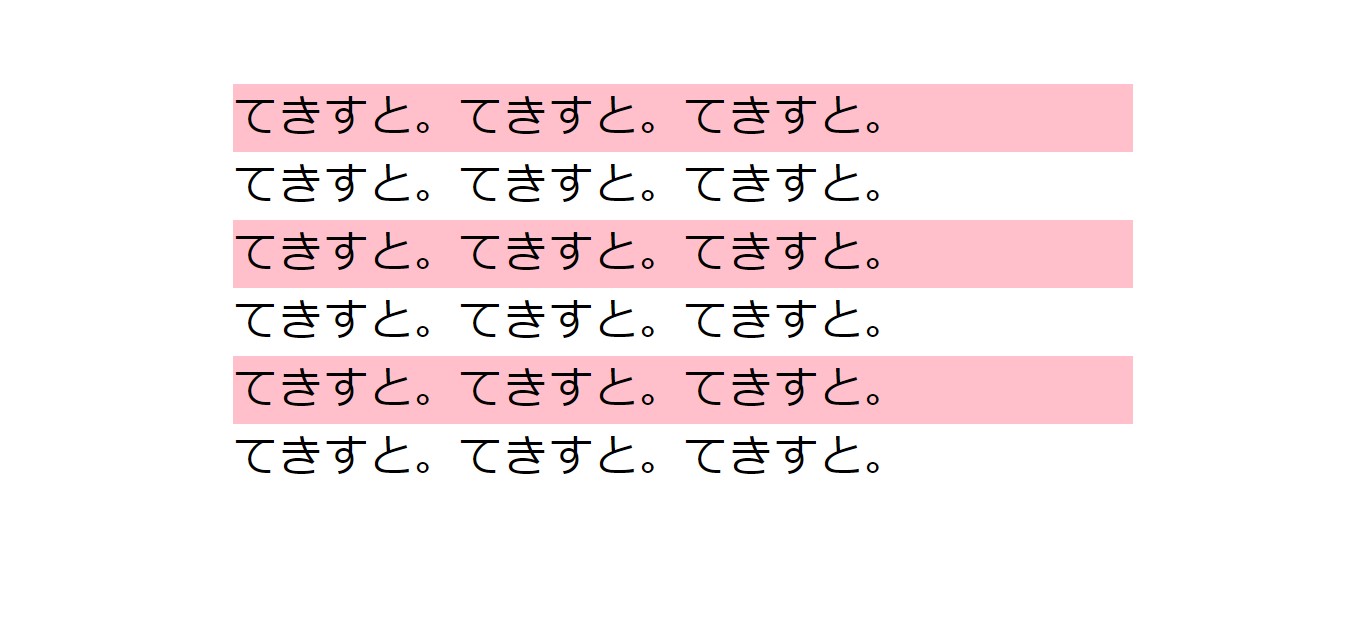
}「An + B」という形の「n」を使った式で指定することもできます。
「n」には「0、1、2、3、4、….」のように、「0」と「正の整数」が入ります。
「A」と「B」は整数です。
なので「2n + 1」と書くと「全ての奇数番目の要素」を選択することができます。
「2n」なら偶数ですね。
キーワードも使える
p:nth-child( odd ) {
background-color: skyblue;
}「:nth-child( )」の括弧の中では「キーワード」も使うこともできます。
「:nth-child( )」で使える「キーワード」!
- odd
- even
「odd」を使うと「奇数」の要素が選択できます。「2n + 1」と同じです。
「even」を使うと「偶数」の要素が選択できます。「2n」と同じです。
「:nth-child()」が上手く効かない場合

順番は一致していても要素が違うパターン

<div class="container">
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<div>てきすと。てきすと。てきすと。</div>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
<p>てきすと。てきすと。てきすと。</p>
</div>p:nth-child( 3 ) {
background-color: pink;
}よ~く見てほしいんですけど、p要素の中に、div要素が紛れ込んでいます。
3番目なのでスタイルが当たりそうですが「p要素」ではないのでスタイルが当たりません。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#nth-child-pseudo
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「疑似クラス」とは「要素の状態」の指定をすることができるセレクター。
「:」コロンから始まるキーワードによって指定する。
「:nth-child()」はCSSの「疑似クラス」の1つ。
「:nth-child()」を使うと「兄弟要素の中の順番」によって要素を選択することができる。
例えば、偶数番目の要素を全て選択したり、3番目の要素だけを選択したり。
「An + B」という形の式を使うこともできる。
キーワードも使える。
「:nth-child( )」で使える「キーワード」!
- odd
- even
「:nth-child()」が上手く効かない場合は「順番は一致していても要素が違うパターン」になっていることが多い。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!