【CSS】「次兄弟結合子」について丁寧に解説!【隣接兄弟結合子】

しゅーた(@chibasyuta)です!
この記事ではCSSの「次兄弟結合子」について解説します。

このような方が対象です。
また、「次兄弟結合子」は「隣接兄弟結合子」とも呼ばれることがありますね。
この記事の内容!
- そもそもセレクターとは何か?
- 「次兄弟結合子」とは何か?
- 「次兄弟結合子」の使い方
- 「次兄弟結合子」の使い道

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

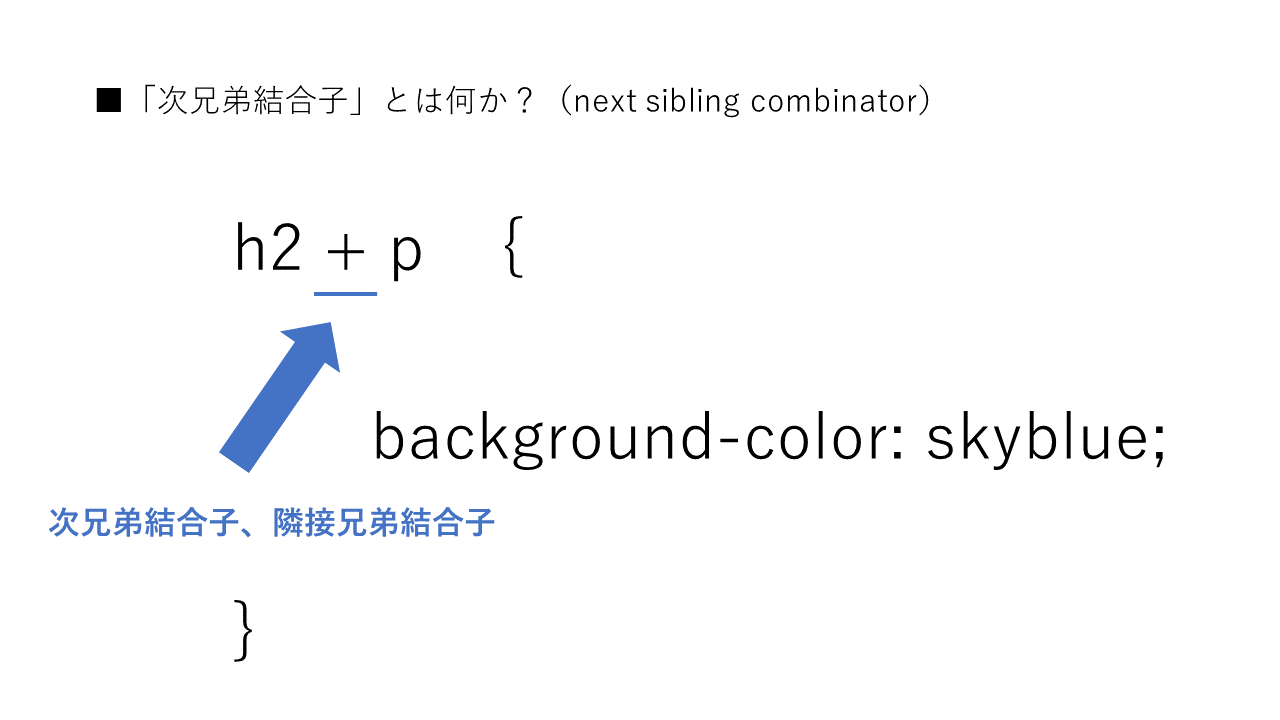
「次兄弟結合子」とは何か?(next sibling combinator)

h2 + p {
background-color: skyblue;
}「次兄弟結合子」を使うと、「1つ目と2つ目の要素は同じ階層」で「1つ目の要素の次にくる2つ目の要素」を選択することができます。
「1つ目の要素」とは「+」の左側の要素のこと。
「2つ目の要素」とは「+」の右側の要素のこと。
結合子には「+」を使います。
「次兄弟結合子」の使い方!
「次兄弟結合子」のポイント!
- 「1つ目と2つ目の要素は同じ階層」で
- 「1つ目の要素の次にくる2つ目の要素」が選択できる
- 結合子には「+」を使う

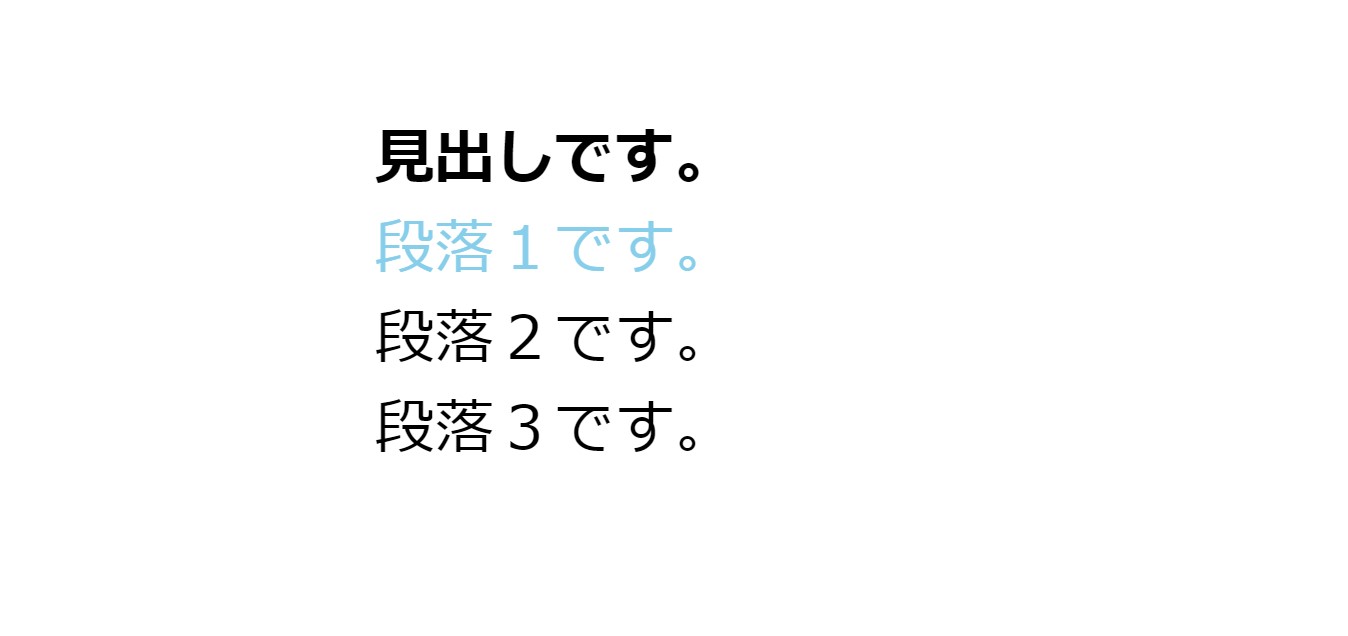
「次兄弟結合子」を実際に使ってみると??

<section>
<h2>見出しです。</h2>
<p>段落1です。</p>
<p>段落2です。</p>
<p>段落3です。</p>
</section>h2 + p {
background-color: skyblue;
}「h2」と「p」は同じ階層の要素です。つまり兄弟要素ですね。
その中で「h2要素の次にくるようなp要素」にだけスタイルが当たっていることが確認できると思います。
記号は「+」を使って書いてあげればOKです!
「+」の左右は互いに独立して有効なセレクターであればOK!
.foo + p {
color: pink;
}「+」の左側と右側のセレクターはそれ自身でも有効なセレクターであれば何がきてもOKです!

「次兄弟結合子」は「隣接兄弟結合子」とも呼ばれる
「次兄弟結合子」は「隣接兄弟結合子」とも呼ばれます。
英語では「next sibling combinator」ですね。これの翻訳のされ方が2通りある、という状況ですかね。
個人的には「次兄弟結合子」の方がその意味的にあってるのかな?と思って使っています。
読み方は「じきょうだい けつごうし」ですかね。
「次兄弟結合子」の使い道!

「次兄弟結合子」の使い道!
- 境界線を引く
- 1文目を強調する
これらがあるのかなと思います!上手く使えば便利です。
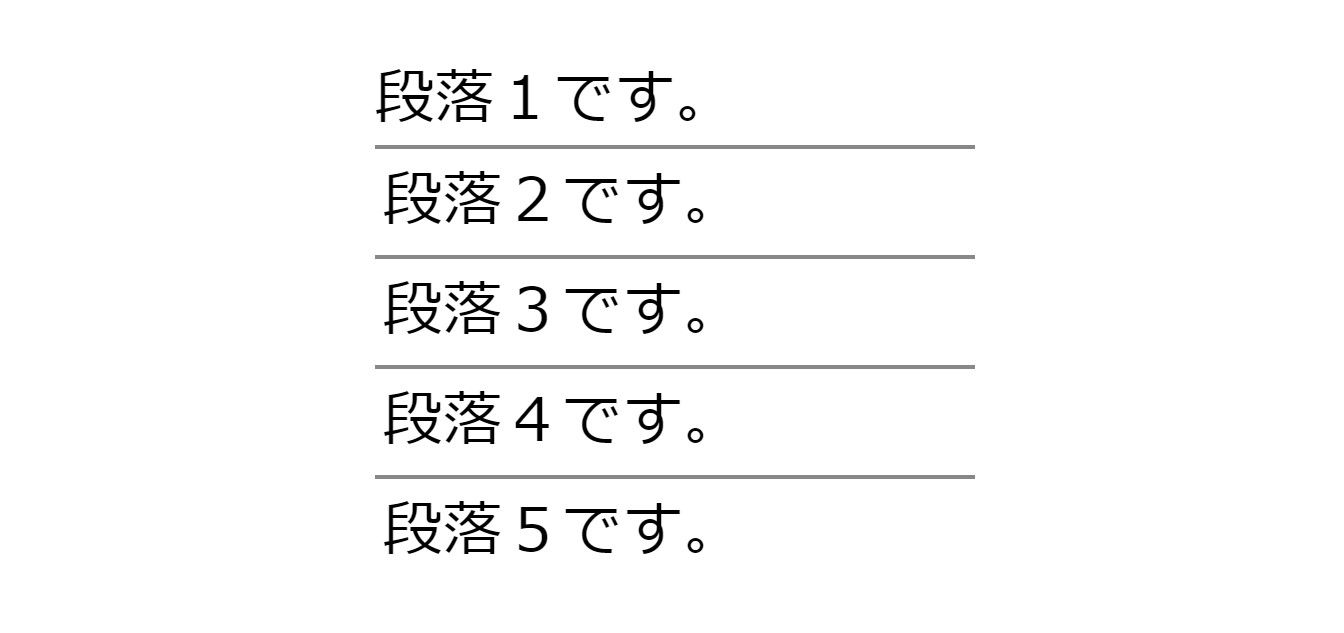
境界線を引く

p + p {
border-top: 2px solid #888;
}要素の間に境界線を引く際に「次兄弟結合子」がよく使われます。
全ての要素に「border-top」の設定をしてしまうと、要素の間にだけ線を引くことができません。
なのでそんな時は「一番上の要素を除いた全ての要素」にスタイルを当てればOKなので「p + p」のように書いてあげればいいでしょう!これよく使いますね。
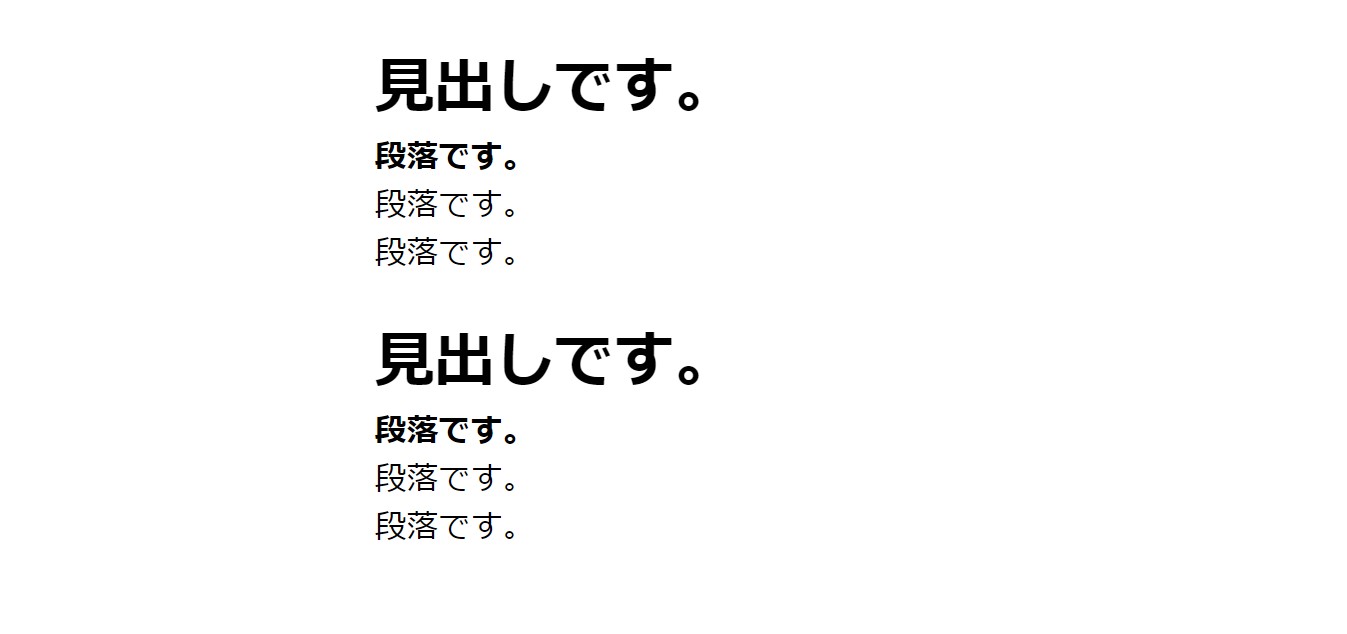
1文目を強調する

<h2>見出しです。</h2>
<p>段落です。</p>
<p>段落です。</p>
<p>段落です。</p>
<h2>見出しです。</h2>
<p>段落です。</p>
<p>段落です。</p>
<p>段落です。</p>h2 + p {
font-weight: bold;
}1文目を強調する際にも「次兄弟結合子」は使われます。
「h2」要素は見出しとして使われますが、それに続く1文目だけを強調したい場面もあるかと思います。
そんな時に使えるのが「+」を使った次兄弟結合子ですね。隣接兄弟結合子とも呼ばれるやつです。
「h2要素の次にあるp要素」にだけスタイルを当てる、のようなことが簡単にできます。
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#adjacent-sibling-combinators
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/Next-sibling_combinator
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
「次兄弟結合子」を使うと、「1つ目と2つ目の要素は同じ階層」で「1つ目の要素の次にくる2つ目の要素」を選択することができる。
結合子には「+」を使う。
「次兄弟結合子」のポイント!
- 「1つ目と2つ目の要素は同じ階層」で
- 「1つ目の要素の次にくる2つ目の要素」が選択できる
- 結合子には「+」を使う
「次兄弟結合子」は「隣接兄弟結合子」とも呼ばれる。
「次兄弟結合子」の使い道は下記の通り。
「次兄弟結合子」の使い道!
- 境界線を引く
- 1文目を強調する
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!